CSS Sprites样式生成工具的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS Sprites样式生成工具的使用相关的知识,希望对你有一定的参考价值。
今天写css的时候看到有一个实战视频的老师用了这个,觉得挺好就学习使用了一下,下面是一些简单介绍:
软件介绍 :
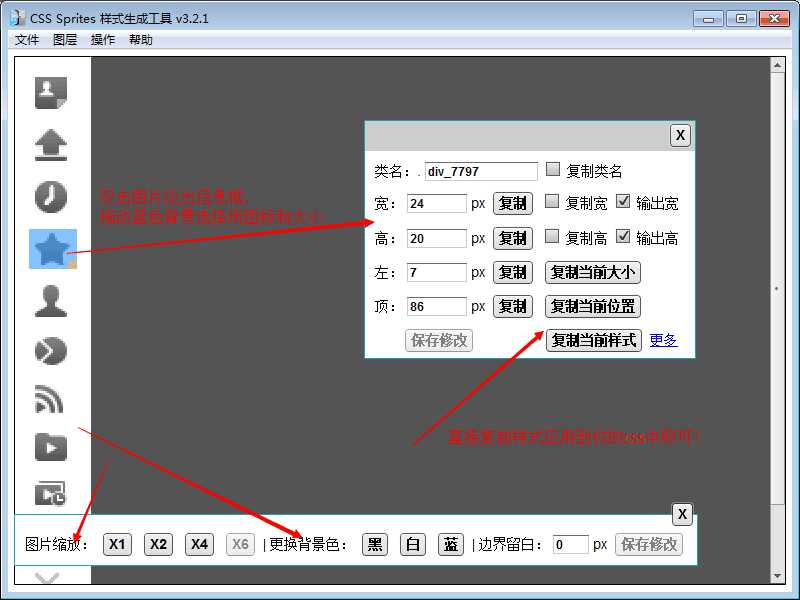
CSS Sprites样式生成工具,网页设计师必备利器。CSS Sprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内不会出现不必要的背景;
这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂;
CSS Sprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;
下载地址:http://www.cr173.com/soft/33119.html
使用介绍:

以上是关于CSS Sprites样式生成工具的使用的主要内容,如果未能解决你的问题,请参考以下文章