css sprites
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css sprites相关的知识,希望对你有一定的参考价值。
css sprites是什么呢?
简而言之,它就是将网页中的许多小图片,按照约定好的规则,将这些小图片绘制到一张大图片上,然后利用background中的background-position将需要的图片,扣出来。
可能你会问,这样做是为什么?
其实就是减少http请求,提高网站性能。其实因为每一张图片去服务端下载,都需要一次完整的HTTP请求,当许多图片同时下载时,那么就会发出相应数量的http请求,然而,不同的浏览器处理图片下载的数量是有限制的,一般在1-10范围中,所以,倘若你网站中的图片很多,那么不管你网速有多快,其势必影响网站性能。这就是为什么需要css sprites技术。
好了,我们来一起写个demo,举个例子看看。
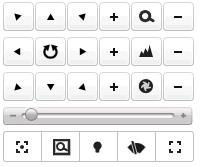
倘若我要实现一个控制按钮器,如下图所示:

每当我鼠标移到图中的每个控制器按钮时,都会触发一个事件,让其变成红色区域,那么可见,每个按钮都是独立且有功能的,你可能会将每个区域都设置成一个张小图片。
但,那得向后台请求多少次呢!!!
优化网站性能的其中之一,就是减少http请求。
所以这里需要图片合并减少http请求,我们就用上了css sprites了。
首先,我们按照一定的规律,将需要的所有小图片合并成一张大图,制作出我们需要的图片。
下图为鼠标未移到每个按钮上时的状态:

下图为鼠标移到每个按钮时的状态:

然后,我们再将每个按钮区域的大小设置为宽31px,高29px以及背景图片定义为正常情况下的图片,及上述图一。
你可能会问,为什么是宽31高29?
因为每张小图片,即每个按钮的宽高是这么多嘛。
接下来,我们就利用background-position属性来将我们需要的部分图片,扣下来,如我需要 ,那么我就将background-position设置为0 0,就ok了。
,那么我就将background-position设置为0 0,就ok了。
最后,当鼠标移到相应按钮时,其变成浅红色状态的图案时,也是如此,利用 background加载大图,background-position扣下需要的小图片。
实现后的详细代码,见下

<!DOCTYPE html> <head> <title>js_test</title> <style type="text/css"> .ptz { width:31px; height:29px; margin-right:1px; margin-bottom:6px; cursor:pointer; float:left; background:url(ptz.gif) no-repeat; } .tmain, .mmain, .bmain { clear:left; } .tl { background-position:0 0; } .tm { background-position:-34px 0; } .tr { background-position:-68px 0; } .add { background-position:-102px 0; } .search { background-position:-136px 0; } .subtract { background-position:-170px 0; } .ml { background-position:0 -32px; } .mm { background-position:-34px -32px; } .mr { background-position:-68px -32px; } .focus { background-position:-136px -32px; } .bl { background-position:0 -64px; } .bm { background-position:-34px -64px; } .br { background-position:-68px -64px; } .iris { background-position:-136px -64px; } .slide { width:192px; height:18px; clear:left; background-position:0 -96px; } .slideBtt { width:14px; height:16px; margin-left:22px; background-position:0 -121px; } .indicate { clear:left; width:189px; height:29px; border:1px solid #C1C0C0; border-radius:3px; } .outterBtt { float:left; border-right:1px solid #C1C0C0; width:37px; height:100%; } .lastOut { border:0; } .btt1 { width:14px; height:14px; margin:8px 0 0 12px; background-position:-28px -127px; } .btt2 { width:20px; height:20px; background-position:-57px -127px; margin:7px 0 0 11px; } .btt3 { width:12px; height:16px; background-position:-90px -128px; margin:8px 0 0 10px; } .btt4 { width:20px; height:18px; background-position:-118px -128px; margin:9px 0 0 9px; } .btt5 { width:15px; height:15px; background-position:-152px -128px; margin:8px 0 0 12px; } .tmain div:hover, .mmain div:hover, .bmain div:hover, .outterBtt div:hover { background-image:url(ptzon.gif); } </style> </head> <body> <div class="tmain"> <div class="ptz tl"></div> <div class="ptz tm"></div> <div class="ptz tr"></div> <div class="ptz add"></div> <div class="ptz search"></div> <div class="ptz subtract"></div> </div> <div class="mmain"> <div class="ptz ml"></div> <div class="ptz mm"></div> <div class="ptz mr"></div> <div class="ptz add"></div> <div class="ptz focus"></div> <div class="ptz subtract"></div> </div> <div class="bmain"> <div class="ptz bl"></div> <div class="ptz bm"></div> <div class="ptz br"></div> <div class="ptz add"></div> <div class="ptz iris"></div> <div class="ptz subtract"></div> </div> <div class="ptz slide"> <div class="ptz slideBtt"></div> </div> <div class="indicate"> <div class="outterBtt"> <div class="ptz btt1"></div> </div> <div class="outterBtt"> <div class="ptz btt2"></div> </div> <div class="outterBtt"> <div class="ptz btt3"></div> </div> <div class="outterBtt"> <div class="ptz btt4"></div> </div> <div class="outterBtt lastOut"> <div class="ptz btt5"></div> </div> </div> </body> </html>
以上是关于css sprites的主要内容,如果未能解决你的问题,请参考以下文章
