React: React脚手架
Posted xyq-208910
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React: React脚手架相关的知识,希望对你有一定的参考价值。
一、简言
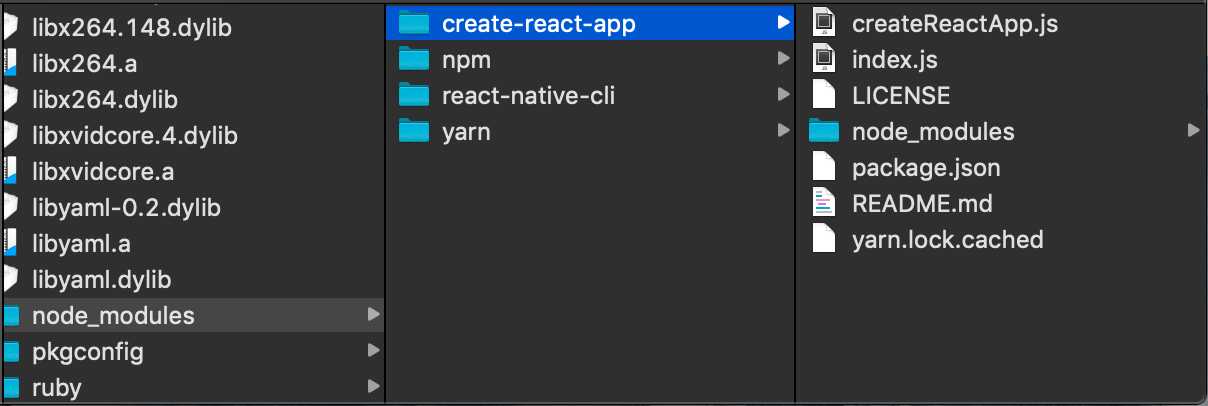
React开发目前已经非常流行,对于如何实现对React项目的管理和维护,React生态圈出现了大量可用的开发工具,例如Browserify、Gulp、Grunt、webpack等。其中,webpack称为CommonJS模块的主流工具之一,它是一个模块绑定器,拥有模块化和网络性能的两大优点,可以将不同类型的文件转换为单个文件,也可以将所有的依赖项打包成单个文件。当然,使用webpack管理React,开发者需要通过命令行去安装webpack和Babel,然后对webpack进行配置。相比于之前的web开发模式,使用webpack开发,开发者不用再去关心转译等问题,安心开发即可,效率更高。技术不断更新,工具层出不穷,React团队很快推出了一个可以自动生成React项目的命令行工具create-react-app,使得开发者不用再去手动配置webpack、Babel等,就可以快速启动React项目,也称为React脚手架,真是懒人开发的极致了。安装后的脚手架如图示:

二、安装
1、安装软件包create-react-app,它已经完成了React环境搭建
npm install -g create-react-app
2、在指定目录下创建React项目
//进入指定目录 cd ./xxx/xxx //创建React项目,reactProject为项目名称 //项目创建后,三个依赖库:React/ReactDOM/react-script都已经被引入进去了,而且,Babel、webpack等工具默认也已经完成了安装,无需开发者手动去配置 create-react-app reactProject
3、运行React项目
//以交互模式执行项目中的所有测试文件 //npm test 或者 yarn test //打包一个准备上线的bundle文件,其中的代码已经经过转译和压缩 //npm run build 或者 yarn build //启动项目,可以看到网页打开了: http://localhost:3000/ npm start 或者 yarn start
三、示例
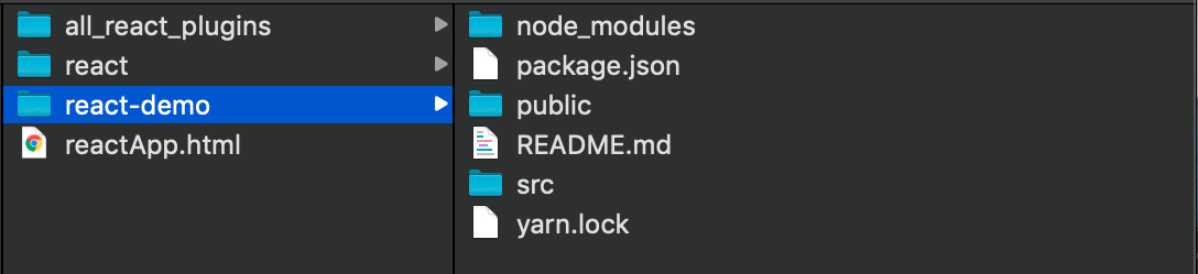
1、创建项目react-demo

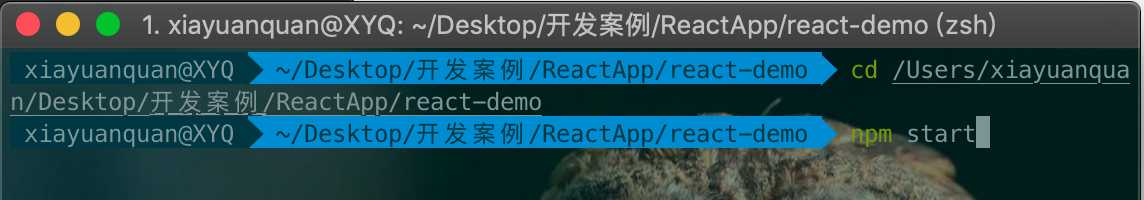
2、进入目录运行项目

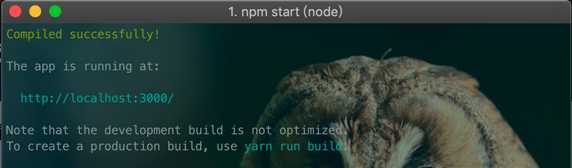
3、页面启动运行成功


四、结构
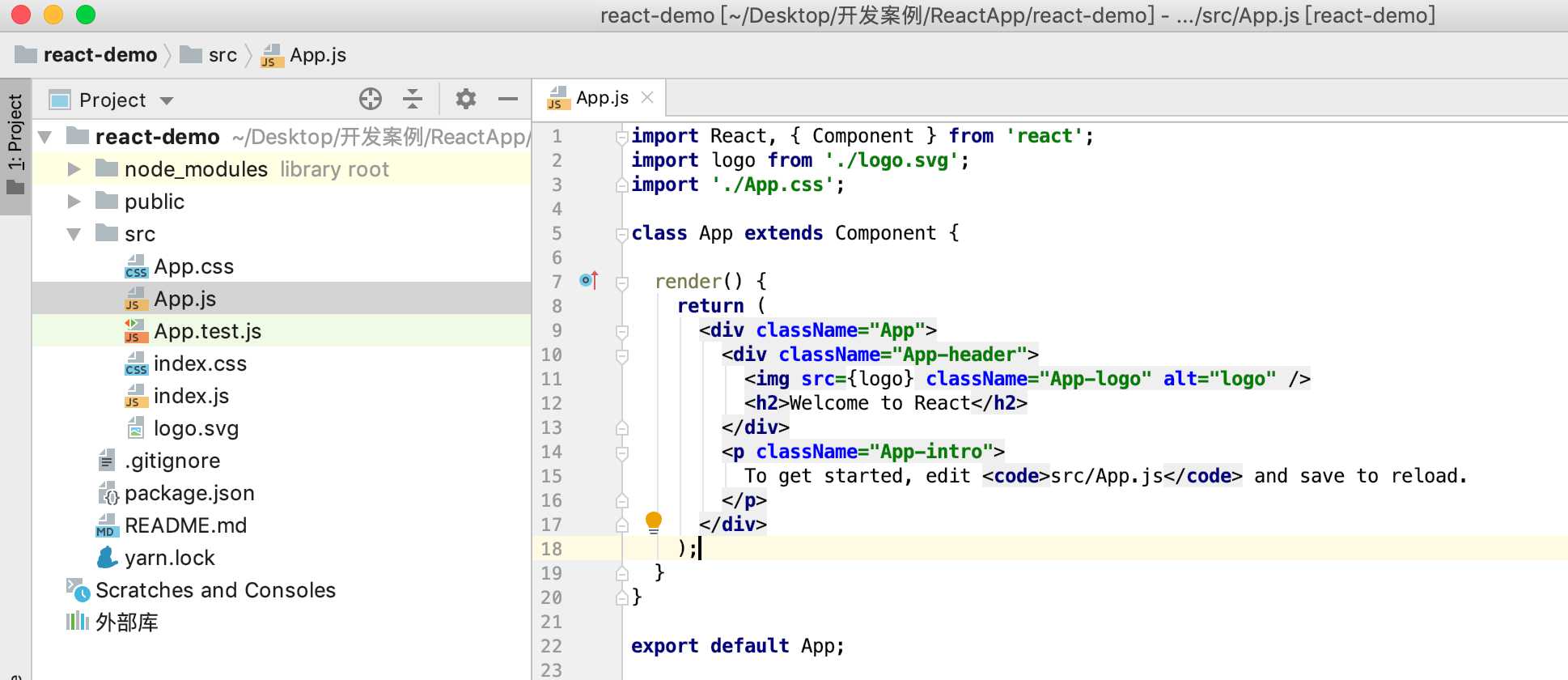
使用webStorm打开项目,项目结构很清晰。在生成的项目文件夹中,可以看到包含App.js文件的src文件夹,开发者在这里,可以编辑root组件,以及导入其他组件文件进行后续的开发。

以上是关于React: React脚手架的主要内容,如果未能解决你的问题,请参考以下文章