react用脚手架创建一个react项目
Posted 古墩古墩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react用脚手架创建一个react项目相关的知识,希望对你有一定的参考价值。
官网地址:https://react.docschina.org/
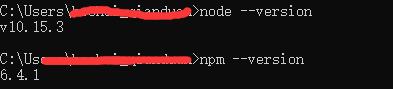
确保本地安装了Node.js
node的版本大于8.10 npm的版本大于5.6

1、在本地的某个位置创建一个文件夹,执行以下代码:
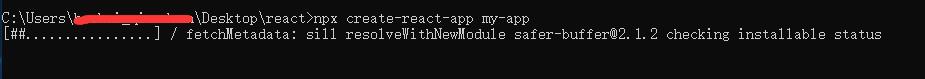
npx create-react-app my-app(项目名称 可以自定义)

等待......
创建好项目后,跳转到项目跟目录:
cd my-app
然后运行项目:
npm start

弹出这个页面代表项目已经创建好了!
如何在html页面中写React代码?
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>react</title> <!-- 引入react核心库 --> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <!-- 引入dom库 --> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- 引入babel将es6转换为es5语法 --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <!-- 写一个dom容器 --> <div id="app"></div> <!-- script标签记得加上 type="text/babel" 不然无法识别jsx语法 --> <script type="text/babel"> //我们的react ReactDOM.render( <h1>Hello, world!</h1>, document.getElementById(\'app\') ); </script> </body> </html>
以上就是最简单的react例子!!
下面添点油加点醋,让我这种react小白更能明白react怎么用:
在原来的基础上加点击事件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>react</title> <!-- 引入react核心库 --> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <!-- 引入dom库 --> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- 引入babel将es6转换为es5语法 --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <!-- 写一个dom容器 --> <div id="app"></div> <!-- script标签记得加上 type="text/babel" 不然无法识别jsx语法 --> <script type="text/babel"> //这里定义一个MessageBox的组件,添加个点击事件。 // render return的内容就是我们想自己想怎么改就怎么改的东东, // ReactDom.render就把这个组件MessageBox渲染到id为app的div中啦。、 class MessageBox extends React.Component{ onClick=()=>{ alert("click"); }//注意这里不用加,逗号 render=()=>{ return (<div><h1 onClick={this.onClick}>Hello World!</h1></div>) } } // 渲染MessageBox组件 ReactDOM.render( <MessageBox/>, document.getElementById("app") ) </script> </body> </html>
要注意的是,这里使用了ES6的写法,为什么呢,因为React已经摒弃了ES5的写法,全力拥抱了ES6。比如:我们创建一个叫Message的组件:
ES5:
var Message = React.createClass({ render: return (<h1>hello</h1>) })
ES6:
class MessageBox extends React.Component{
render = ()=> <h1>hello</h1>
}
这种ES5的写法未来可能会不受支持啦,多学学新东西有好处,什么箭头函数啊、let、const等等,这里render的return都可以省了。
我们已经定义好了一个组件,而且ReactDom.render只能渲染一个组件,那么多个组件怎么用呢,我们需要把其他组件放到前面的那个组件中去。这里创建了一个组件TimeNow来显示时间,具体内容可以不用管,在MessageBox中的render中,把组件TimeNow放进去就OK。(<div><h1 onClick={this.onClick}>Hello World!</h1><TimeNow /></div>)。
注:
1、render的return只能返回闭合的一个节点,如<div></div>,不能返回<div></div><div></div>这种结构。所以这里在原来的组件中加了一层包裹的div。
2、我们将两个组件定义在了一个地方,但我们一般的操作流程会将不同组件放在不同的文件中,尤其是大的项目,这种最简模式就存在局限,React 文档上也有注明:Note that some browsers (Chrome, e.g.) will fail to load the file unless it\'s served via HTTP. 所以在最简模式上直接引入组件文件是行不通的,而是需要服务器环境。解决方法是开一个本地服务器(比如 Apache),这就有点麻烦了,不如使用create-react-app脚手架创建一个项目。
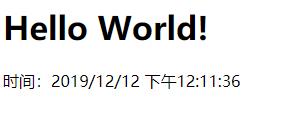
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>react</title> <!-- 引入react核心库 --> <script src="https://unpkg.com/react@16/umd/react.development.js"></script> <!-- 引入dom库 --> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script> <!-- 引入babel将es6转换为es5语法 --> <script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script> </head> <body> <div id="app"></div> <script type="text/babel"> class TimeNow extends React.Component{ constructor(){ super(); this.state={ time:"" } } componentDidMount=()=>{ setInterval(()=>{ var time=new Date().toLocaleString(); this.setState({ time }) },1000) } render=()=>{ const {time} = this.state; return <div>时间:{time}</div> } } class MessageBox extends React.Component{ onClick=()=>{ alert("click"); } render=()=>{ return (<div><h1 onClick={this.onClick}>Hello World!</h1><TimeNow/></div>) } } ReactDOM.render( <MessageBox/>, document.getElementById("app") ) </script> </body> </html>
效果:

以上是关于react用脚手架创建一个react项目的主要内容,如果未能解决你的问题,请参考以下文章