小程序开发特辑—MD5工具
Posted 栏观科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发特辑—MD5工具相关的知识,希望对你有一定的参考价值。
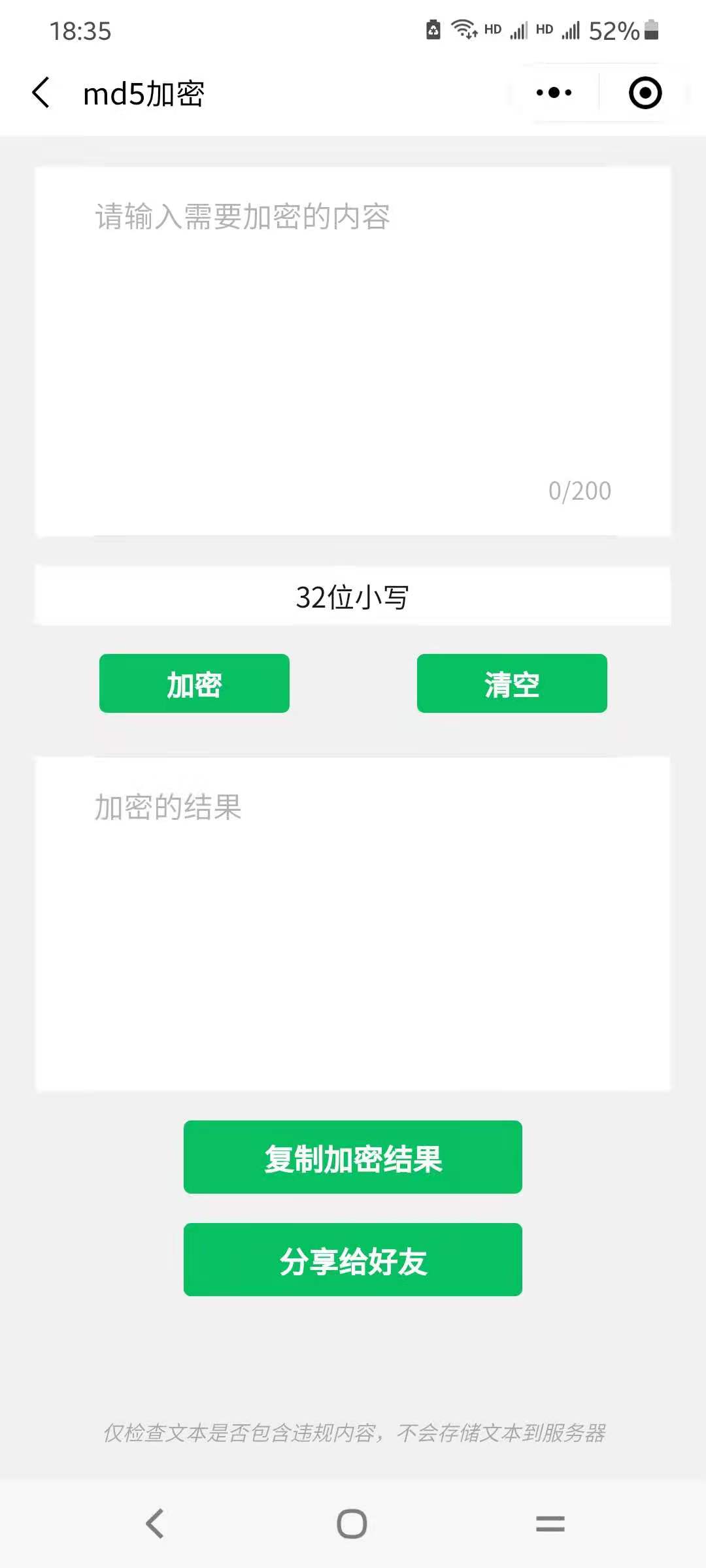
本文是小程序开发特辑的第二篇,基于小编开发的微信小程序—“工具百宝箱”继续介绍如何进行小程序开发。今天介绍第一个工具:MD5。

MD5的全称为MD5信息摘要算法,一种被广泛使用的密码散列函数。MD5能够对数据进行运算,得到固定长度的hash值,常用于下载文件比对等场景。注意,MD5是可以被破解的,最好不要用在加密的场景里。
MD5工具使用了npm第三方包,小程序安装第三方npm包的方法如下:
- 在小程序根目录下的package.json文件中加入依赖的第三方包并执行npm install。
"dependencies":
"qrcode-generator": "1.4.4",
"md5": "2.3.0"
- 在小程序开发工具中选择:工具—构建npm即可。
构建完成后,在MD5工具的js里,引入md5包:
const md5Tool = require('md5');
用户输入文本之后,点击按钮,立即生成md5。代码如下:
<view class="weui-flex__item">
<a class="weui-btn weui-btn_mini weui-btn_primary button-align weui-btn_loading" wx:if="generating"><text
class="weui-primary-loading weui-primary-loading_transparent"><i
class="weui-primary-loading__dot"></i></text>加密</a>
<a wx:else class="weui-btn weui-btn_mini weui-btn_primary button-align" bindtap="doEncrypt">加密</a>
</view>
doEncrypt: function ()
if (!this.data.textValue)
util.handleToast("请输入需要加密的内容", this)
else
let mainRef = this;
mainRef.setData(
generating: true,
encrypt:''
, () =>
util.userInputChecker(mainRef.data.textValue, mainRef, () =>
let m = md5Tool(mainRef.data.textValue)
if (mainRef.data.pickerIndex == 1)
m = m.toUpperCase();
mainRef.setData(
encrypt: m
)
, () =>
mainRef.setData(
generating: false
)
)
)
微信要求小程序对用户的输入进行内容合规检查,代码里面userInputChecker会请求后端的文本检测服务。这是一个用nodejs搭建的服务,里面涉及微信的登录和调用微信内容检查接口。小程序编程系列会涵盖这部分后端服务内容,敬请期待。
结语
有疑问欢迎留言讨论~
以上是关于小程序开发特辑—MD5工具的主要内容,如果未能解决你的问题,请参考以下文章