小程序开发特辑—小程序申请及开发环境搭建
Posted 栏观科技
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发特辑—小程序申请及开发环境搭建相关的知识,希望对你有一定的参考价值。
互联网巨头们都热衷于搭建平台,希望能够打造自己的生态,依靠生态公司开发各种各样的应用来满足用户的需求。这其中涉及到两个比较大的问题:一方面巨头的腿需要足够粗,这样生态公司才愿意花时间和精力在这些平台上;另一方面如何管控这些生态公司,保证它们能够提供相对一致的用户体验,这样不至于出现“生态繁荣了,但体验下降了”的局面,小程序应运而生。
2017微信发布小程序,之后各大互联网巨头都推出了自己的小程序。但只有微信小程序支持个人开发者,其他小程序均需要企业认证,顾本特辑只能以微信小程序为例,结合小编自己开发的小程序具体讲讲如何进行小程序开发。

小程序申请
小程序的申请比较的简单,只需要准备一个手机号和一个邮箱即可。注意邮箱必须没有绑定过其他小程序或者公众号,手机号之前绑定的小程序和公众号的数量不超过5个。需要提醒的是:小程序服务类型不同,审核的标准也会不一样。工具类的小程序比较容易过审,也不需要提交额外的材料。注册成功之后记下小程序的appKey和appSecret,后续的开发中会经常用到。
环境搭建
小程序开发需要专门的开发工具,可以前往官网进行下载安装。打开开发工具,填入申请的小程序appId,开发环境就搭建完成了。
目录结构介绍
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

一个小程序页面由四个文件组成,分别是:

开发实战
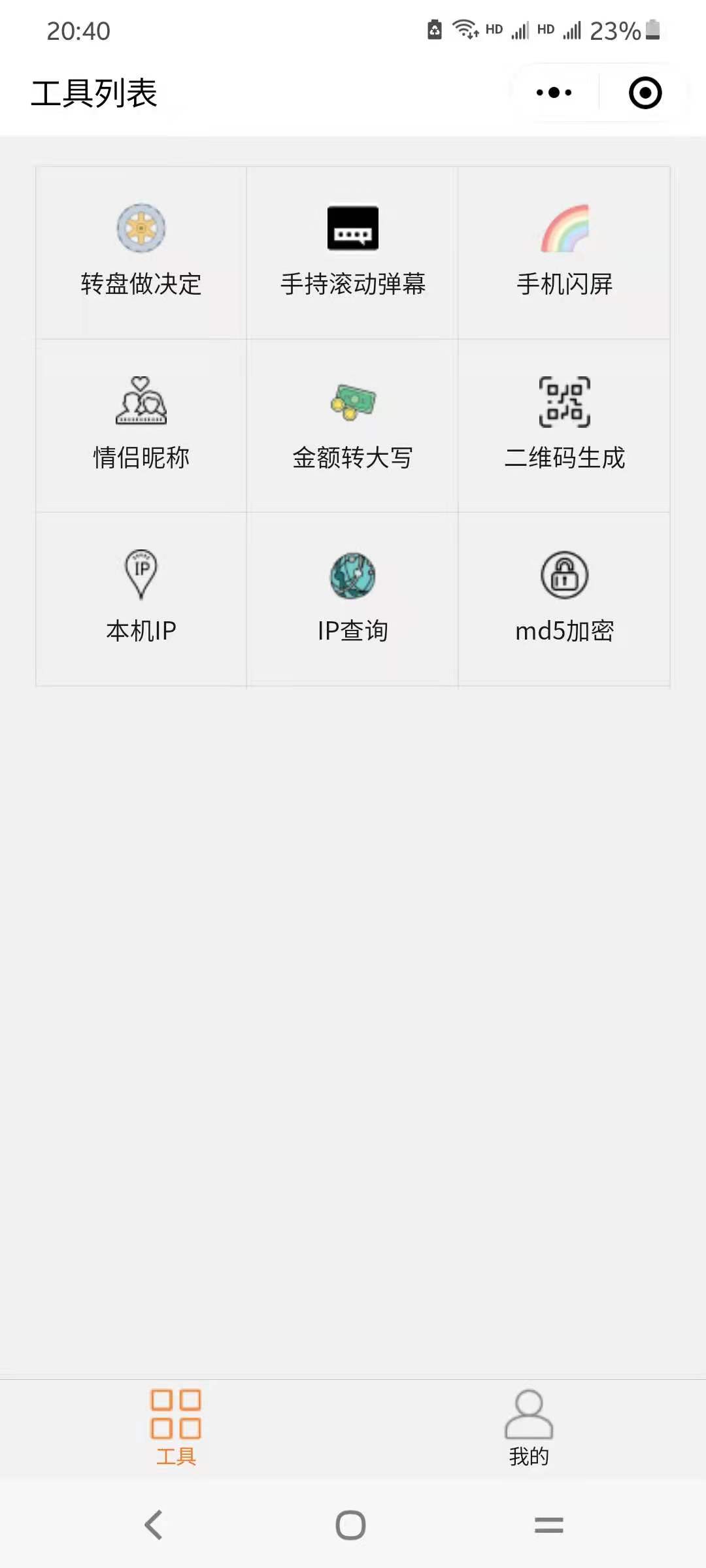
接下来介绍之前做的一款小程序:《工具百宝箱》,我会分多期介绍里面的每一个工具。先介绍一个首页是如何实现的。
工具百宝箱这个小程序底部有两个tab,一个是工具的列表,一个是我的。这个只需要在app.json里面进行配置即可:
{
"useExtendedLib": {
"kbone": true,
"weui": true
},
"entryPagePath": "pages/index/index",
"tabBar": {
"selectedColor": "#f47920",
"backgroundColor": "#f2f2f2",
"list": [{
"pagePath": "pages/index/index",
"text": "工具",
"iconPath": "/resources/icons/tools-not-selected.png",
"selectedIconPath": "/resources/icons/tools-selected.png"
},
{
"pagePath": "pages/my-profile/my-profile",
"text": "我的",
"iconPath": "/resources/icons/my-profile-ori.png",
"selectedIconPath": "/resources/icons/my-profile-selected.png"
}
]
}
}
上面配置中的"entryPagePath": "pages/index/index"表示应用启动之后打开的页面为index,即工具列表页面。工具列表页比较的简单,只用到了常用的列表渲染。代码如下:
<view class="page" data-weui-theme="light">
<view class="page__bd linui-mt-16 linui-mlr-5">
<view class="weui-grids">
<navigator class="weui-grid" wx:for="{{toolList}}" url="{{item.url}}" wx:key="text">
<view class="weui-grid__icon">
<image src="{{item.icon}}" alt></image>
</view>
<view class="weui-grid__label">{{item.text}}</view>
</navigator>
</view>
</view>
</view>
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
toolList: [
{
text: "转盘做决定", icon: "../../resources/icons/wheel.png",
url: "../wheel-config/wheel-config"
},
{
text: "手持滚动弹幕", icon: "../../resources/icons/subtitles.png"
, url: "../subtitle-config/subtitle-config"
}, {
text: "手机闪屏", icon: "../../resources/icons/rainbow.png",
url: "../rainbow/rainbow"
}, {
text: "情侣昵称",
icon: "../../resources/icons/love.png"
, url: "../love-nickname/love-nickname"
},
{
text: "金额转大写", icon: "../../resources/icons/money.png",
url: "../money-upper/money-upper"
},
{
text: "二维码生成"
, icon: "../../resources/icons/qr-code.png"
, url: "../qrcode/arcode"
}, {
text: "本机IP"
, icon: "../../resources/icons/ip.png"
, url: '../ip/ip'
}, {
text: "IP查询"
, icon: "../../resources/icons/internet.png"
, url: "../search-ip/search-ip"
}, {
text: "md5加密"
, icon: "../../resources/icons/md5.png"
, url: "../md5-tool/md5-tool"
}
]
}
})
保存一下文件,开发工具会自动的进行编译,即可看到首页了。
结语
接下来将介绍每一个工具具体是如何开发的,喜欢的朋友记得关注哦~
以上是关于小程序开发特辑—小程序申请及开发环境搭建的主要内容,如果未能解决你的问题,请参考以下文章