vue 升级element-ui woff文件404
Posted baiyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 升级element-ui woff文件404相关的知识,希望对你有一定的参考价值。
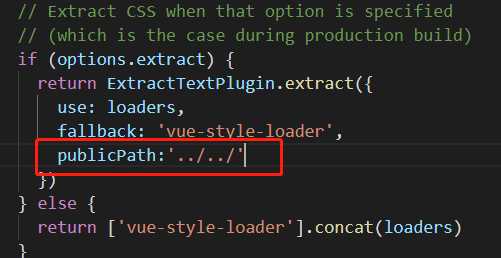
一、build文件下utils.js下增加

二、
同样的代码环境,用yarn来安装依赖后启动运行正常,而采用npm安装依赖则有类似问题。当然,这个和yarn或者npm没有关系,肯定是环境配置的问题。经过对比发现,用yarn安装依赖后,运行的页面加载的字体文件并不是一个http请求,而是把字体文件打包成了Base64编码的文件直接嵌入到了页面当中,而采用npm搭建的环境,则发起了一个http请求,并指向了错误的地址。
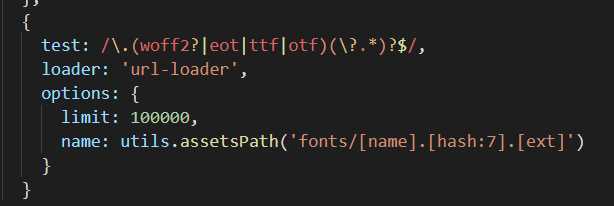
这样以来就初步定位了问题,排查webpack.base.conf.js,对应的字体模块加载配置

由于设置了limit:10000,即文件大于10KB就会直接发起http请求的方式去加载依赖,而小于10KB的文件则直接通过Base64打包嵌入到页面当中,调整该配置为100000,再次打包测试,字体图标显示正常了,初步确定,问题就在这里。虽然问题定位了,但是原因还没找到,由于采用的webpack配置是同一份,不可能出现yarn和npm安装依赖导致配置的改变,再次分析发现,npm安装搭建的环境,请求的woff文件和ttf文件,显著变大了,分别为55956B和28200B,而通过yarn搭建的环境请求的对应字体文件只有11040B和6164B,文件大小明显不同,差异巨大。
以上是关于vue 升级element-ui woff文件404的主要内容,如果未能解决你的问题,请参考以下文章
使用bootstrapVue、element-ui搭建vue环境
升级vue-element-admin中element-ui的版本报错 缺少math.div 函数