Vue + element-ui 前端项目一控制某个页面不显示导航栏 4
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue + element-ui 前端项目一控制某个页面不显示导航栏 4相关的知识,希望对你有一定的参考价值。
阅读目录
Vue控制某个页面不显示导航栏
今天在使用 Vue 开发项目的过程中遇到一个小问题,在此记录一下。
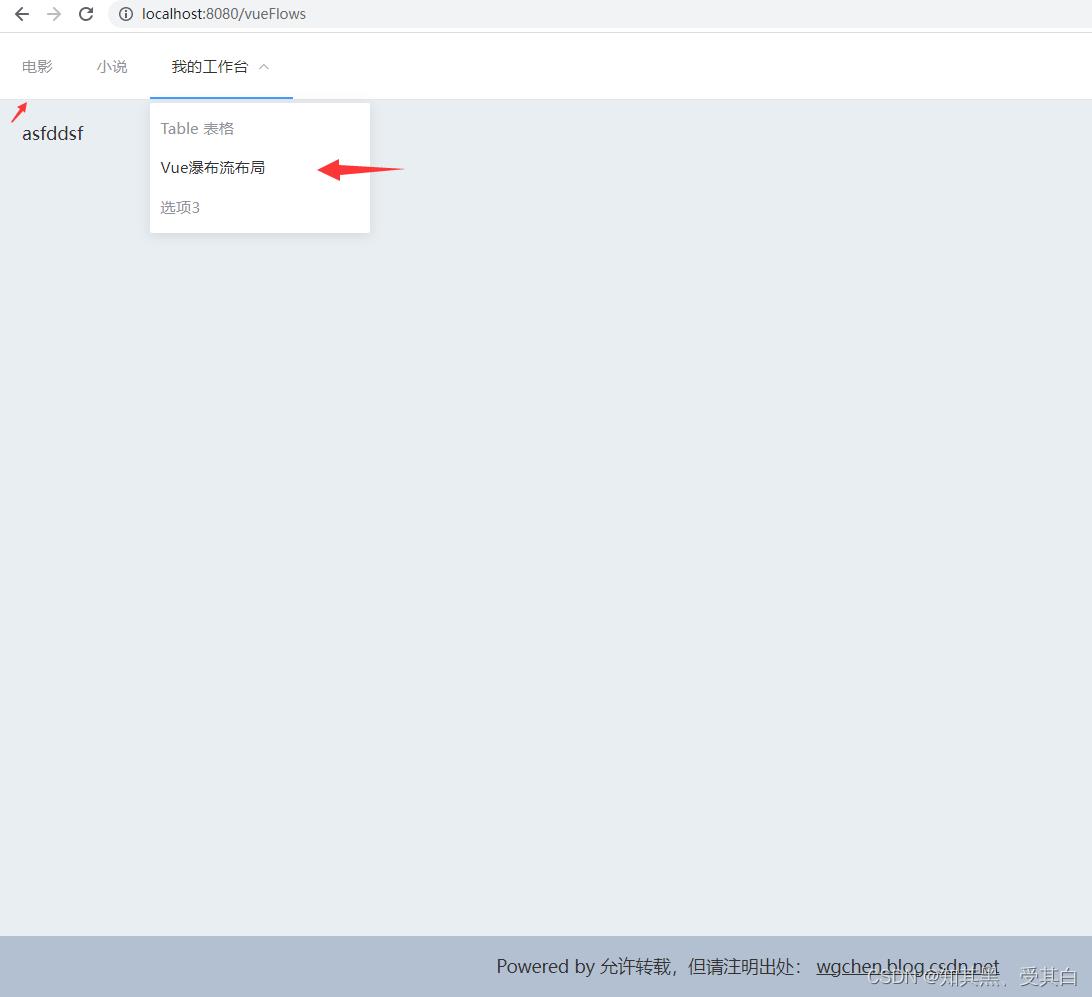
由于导航栏是在很多页面都会存在的,所以是抽成组件注册到了App.vue文件中,但是出现一个问题,就是我的 vueFlows 组件出现导航栏了,这并不是我想要的,如图:

1 解决问题
后面看了一些文章,大概是通过 $route.meta.keepAlive 这样一个在 router 配置里面设置的属性值来控制,最后是实现了,这里的这个属性随便写成什么字符串都是可以的。
1.1 E:\\pdf1\\cg\\src\\App.vue
添加
以上是关于Vue + element-ui 前端项目一控制某个页面不显示导航栏 4的主要内容,如果未能解决你的问题,请参考以下文章
Vue + element-ui 前端项目一初始化创建项目 1
Vue + element-ui 前端项目一初始化创建项目 1
Laravel + Vue + element-ui 前端项目一vue 实现查看更多 5
Vue + element-ui 前端项目一Vue 组件中引入组件 6