升级vue-element-admin中element-ui的版本报错 缺少math.div 函数
Posted 遇见更好的自己
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了升级vue-element-admin中element-ui的版本报错 缺少math.div 函数相关的知识,希望对你有一定的参考价值。
升级vue-element-admin中element-ui的版本报错 缺少math.div 函数
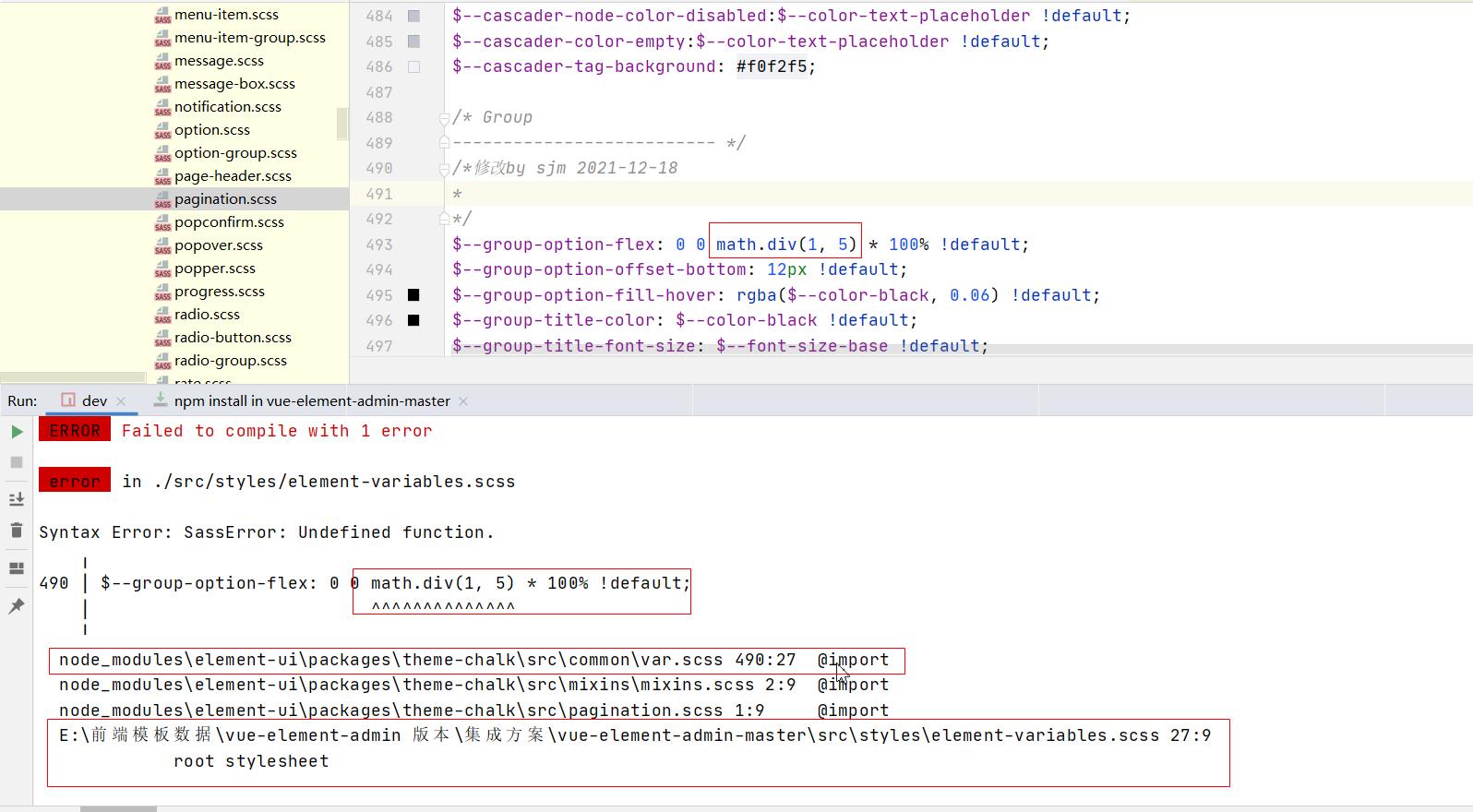
报错内容 缺少math.div 函数
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 10:31:42 ├F10: PM┤
error in ./src/styles/element-variables.scss
Syntax Error: SassError: Undefined function.
╷
490 │ $--group-option-flex: 0 0 math.div(1, 5) * 100% !default;
│ ^^^^^^^^^^^^^^
╵
node_modules\\element-ui\\packages\\theme-chalk\\src\\common\\var.scss 490:27 @import
node_modules\\element-ui\\packages\\theme-chalk\\src\\mixins\\mixins.scss 2:9 @import
node_modules\\element-ui\\packages\\theme-chalk\\src\\pagination.scss 1:9 @import
E:\\前端模板数据\\vue-element-admin 版本\\集成方案\\vue-element-admin-master\\src\\styles\\element-variables.scss 27:9
root stylesheet
@ ./src/styles/element-variables.scss 4:14-237 15:3-20:5 16:22-245
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.0.107:9527&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.js

开始以为时这个math.div的函数没有,修改成为(1/5)
后面编译依旧报其他sass文件使用同样的math.div方法提示不存在该方法提示报错
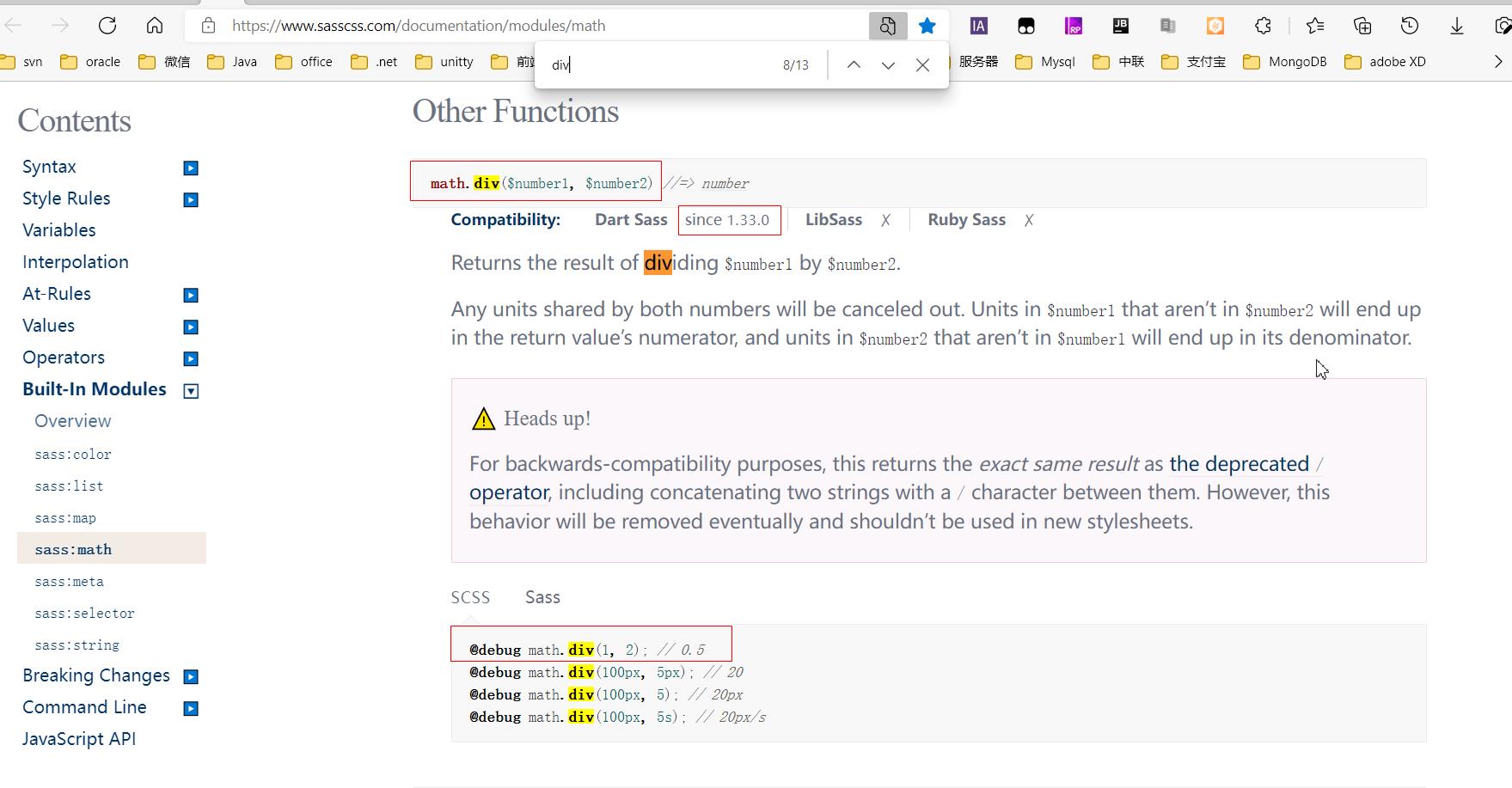
于是查math的来源,发现是sass:math文件中的,猜测可能是sass的版本低了,少了这个方法
sass的中文网站 查到这个使用这个函数计算值时在1.33.0版本之后,我的项目中的是1.26.3,低了

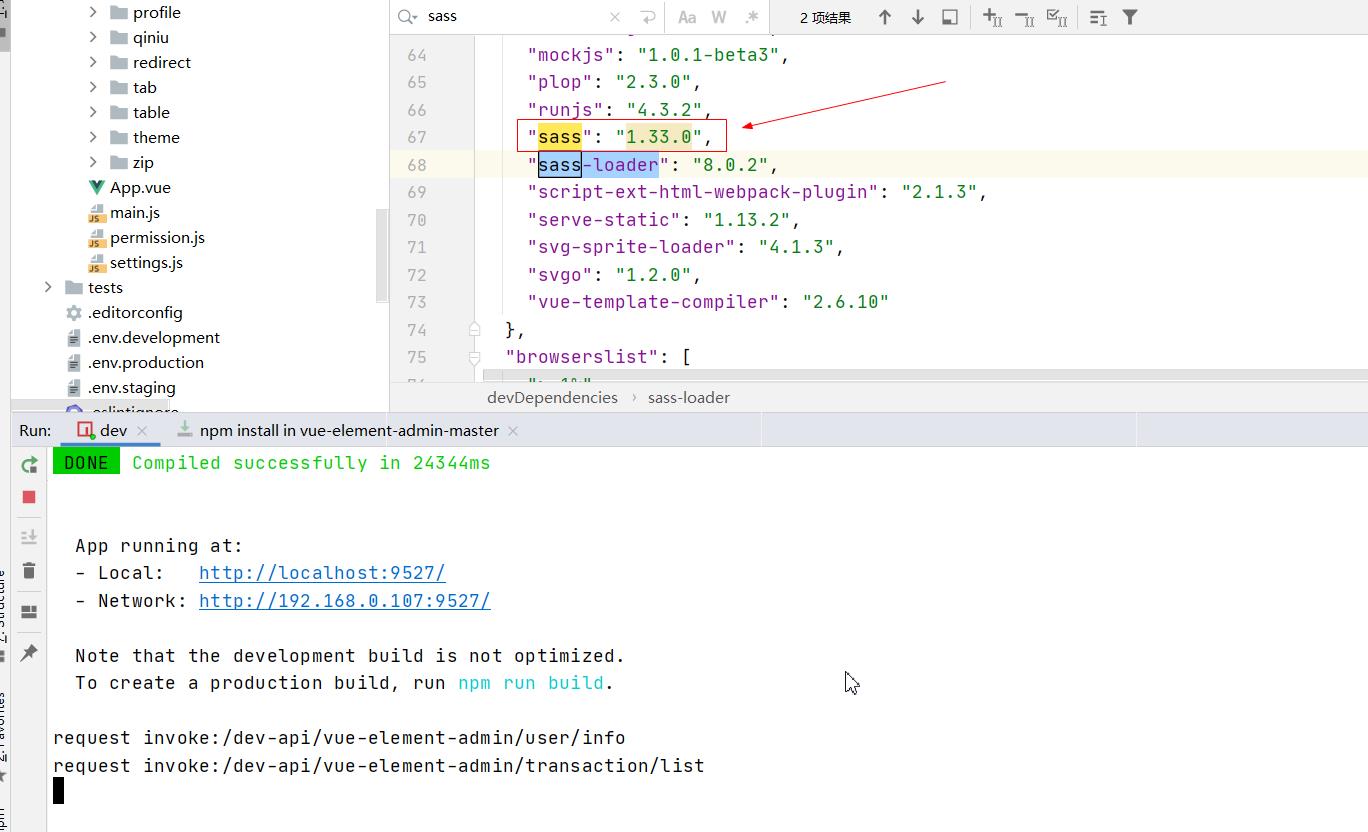
于是修改package.json中sass的版本为1.33.0;伤处package.json.lock文件
重新npm install
执行成功


以上是关于升级vue-element-admin中element-ui的版本报错 缺少math.div 函数的主要内容,如果未能解决你的问题,请参考以下文章
jQuery 3.5.1 和 CSP 脚本-src-elem