nuxt.js 部署
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt.js 部署相关的知识,希望对你有一定的参考价值。
参考技术A 1、服务器安装node2、安装pm2
可能需要建立软连接
3、部署
最后服务器项目目录里面就是这几个文件
.nuxt
static
nuxt.config.js
package.json
package-lock.json
上传好后,运行 npm install 安装依赖(建议 npm install --unsafe-perm=true --allow-root )
最后运行 npm run start 启动项目
刚才已经安装了pm2,在项目上传后,进入项目目录,用 pm2 执行运行命令
pm2还有很多命令,常用的
pm2 list // 查看任务列表
pm2 stop app_name|app_id // 停止指定name或者id的任务
pm2 stop all // 停止所有任务
pm2 delete app_name|app_id // 删除指定name或者id的任务
pm2 delete all // 删除所有任务
pm2 logs // 查看日志
pm2 kill // 杀死pm2进程
nginx配置
nuxt部署
next.js、nuxt.js等服务端渲染框架构建的项目部署到服务器,并用PM2守护程序
nuxt.js部署和nginx反向代理配置
需求:
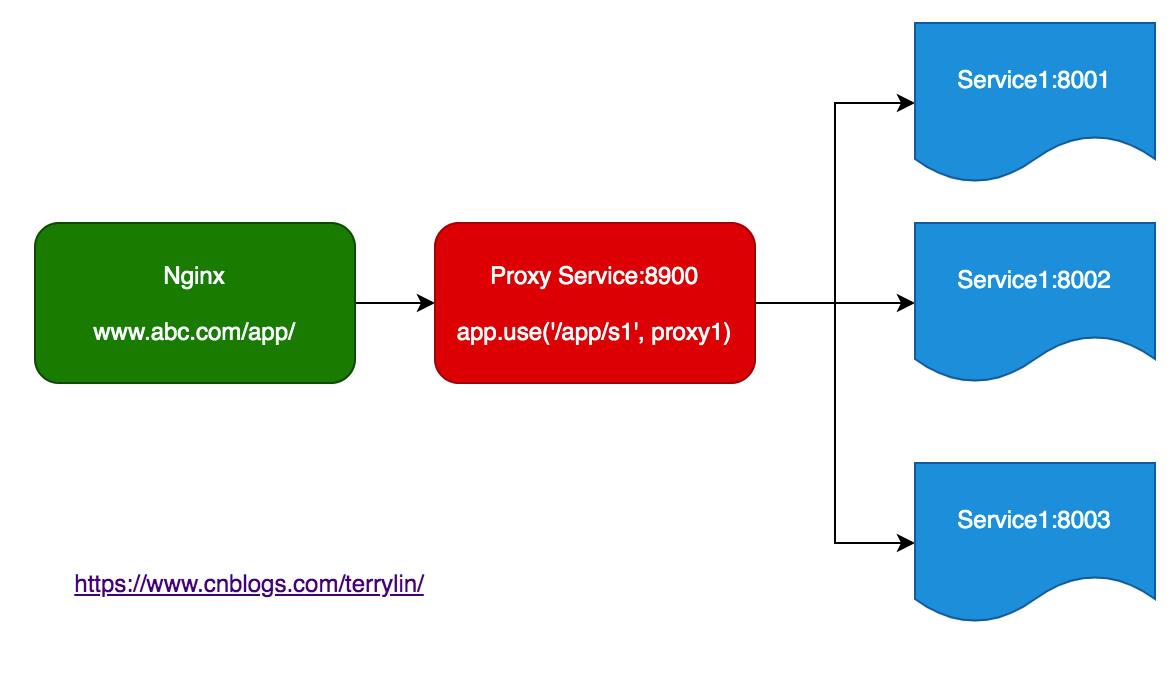
Ngxin上已配置app目录指向ProxyService:8900(NodeJS反向代理服务器)。
1、需要将nuxt.js服务部署到www.abc.com/app/draw
2、需要将strapi服务作为nuxt应用的api服务部署到www.abc.com/app/draw_api。

具体实现:
一、NGINX配置ngxin.conf
server {
# index.html
location / {
...
}
# app上下文反向代理8900端口(代理服务器)
location /app/ {
proxy_pass http://127.0.0.1:8900;
include proxy.conf;
}
}
proxy.conf
--------------------------
proxy_http_version 1.1;
proxy_cache_bypass $http_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Host $host;
proxy_set_header X-Forwarded-Port $server_port;
第二步:NodeJS代理服务器,使用http-proxy-middleware模块实现把/app/draw/代理到Nuxt服务端口3000
// proxyServer.js
const zProxy = proxy({
target: \'http://localhost:3000\',
changeOrigin: true,
pathRewrite: {
\'^/draw/\': \'/draw/\' // 如果nuxt.conifg.js中的router.base不配置这里应该是 \'/draw/\': \'\',关键就是代理目录要跟实际请求要对应上
}
})
// strapi服务
const zApiProxy = proxy({
target: \'http://localhost:1337\',
changeOrigin: true
pathRewrite: {
\'^/app/draw-api/\': \'\' # 使用 abc.com/app/draw-api/ 映射 localhost:3000
}
})
const app = express()
app.get(\'/\', function(req, res) {
res.send(\'Welcome to the proxy service.\')
})
app.use(\'/draw/\', zProxy)
app.use(\'/draw-api\', zApiProxy)
第三:Nuxt配置
关键是router.base行
Nuxt.config.js
--------------
server: {
port: 3000,
host: \'localhost\'
},
mode: \'universal\',
router: {
base: \'/draw/\'
}
以上是关于nuxt.js 部署的主要内容,如果未能解决你的问题,请参考以下文章