CentOS 6.8部署Nuxt.js项目(CentOS nuxt.js项目无法通过公网IP访问的问题)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CentOS 6.8部署Nuxt.js项目(CentOS nuxt.js项目无法通过公网IP访问的问题)相关的知识,希望对你有一定的参考价值。
目前很多nuxt项目都是基于windows的,初始化一个简单的nuxt项目后都是通过3000或者8080端口去访问localhost,今天分享一下笔者在CentOS部署简单nuxt项目的经验(通过域名或者公网IP访问)~
1.购买阿里云ECS实例,最低配个人用来练手的9块钱就可以用半年,相当划算!
2.安装Nodejs(二进制版本)
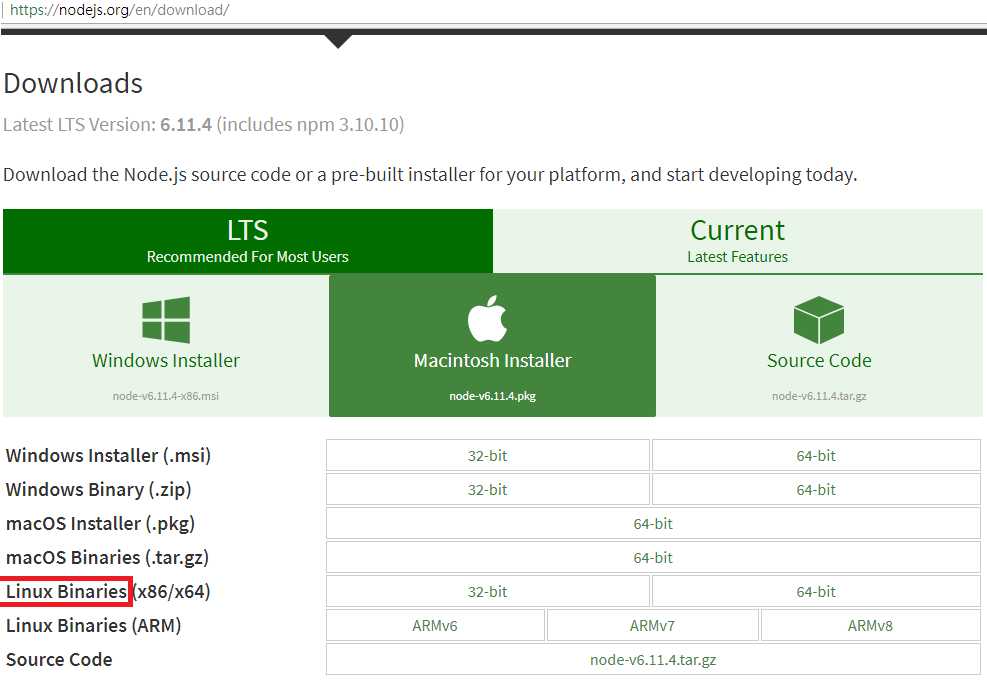
- 通过官网下载无需编译(需要编译的版本比较麻烦)的最新Nodejs二进制版本 wget https://nodejs.org/dist/v6.11.4/node-v6.11.4-linux-x64.tar.xz

- 解压下载下来的文件 tar -xvf node-v6.11.4-linux-x64.tar.xz
- 进入文件目录确认node已经安装成功 cd node-v6.11.4-linux-x64 && cd bin && ./bin -v(查看node版本,返回正确版本信息则node安装成功)
- 配置node和npm指令全局使用 ln -s /root/node-v6.11.4-linux-x64/bin/node /usr/local/bin/node && ln -s /root/node-v6.11.4-linux-x64/bin/npm /usr/local/bin/npm
3.安装vue-cli
- npm install -g vue-cli
- 配置vue指令可全局使用 ln -s /root/node-v6.11.4-linux-x64/lib/node_modules/vue-cli/bin/vue
- vue init nuxt/starter <projectName>
- cd <projectName> && npm install
4.Server端口和IP配置
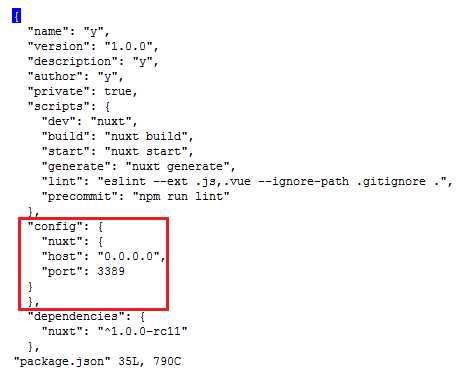
- 打开package.json文件,添加如下配置:

- 上图中的主机ip一定要是:“0.0.0.0”,端口一定要是3389,3389端口是阿里云默认开放的端口,如不想使用此端口则需要使用nginx代理
- 开发模式使用npm run dev, 生产模式使用npm run build && npm start
- 另外实际的生产模式建议使用pm2,相关讯息请自行百度
个人能力有限,如果错误请不吝纠正,有好的建议或方法也请提出,大家一起学习交流~~~
以上是关于CentOS 6.8部署Nuxt.js项目(CentOS nuxt.js项目无法通过公网IP访问的问题)的主要内容,如果未能解决你的问题,请参考以下文章
pm2 部署 nuxt3.js 项目并设置服务器重启时项目自动重启
pm2 部署 nuxt3.js 项目并设置服务器重启时项目自动重启