nuxt与vue部署到服务器的区别
Posted 汤米粥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nuxt与vue部署到服务器的区别相关的知识,希望对你有一定的参考价值。
nuxt.js项目怎么部署到服务器?
今天我们来讲一下怎么部署一个基于nuxt 制作的网站,我们用nuxt制作的网站有什么好处?
答:采用nuxt.js开发,一般都是为了实现SSR。让搜索引擎更好的抓取网页内容,就是利用Nuxt.js的服务端渲染能力来解决Vue项目的SEO问题。
nuxt部署方式
nuxt.js官方为我们提供了两种部署的方式,一种是静态资源部署,一种是ssr形式部署。
一、Nuxt.js和纯Vue项目的简单对比
1. 网页渲染流程
vue: 客户端渲染,先下载js后,通过ajax来渲染页面;
nuxt: 服务端(.nuxt/dist/里的server)渲染,可以做到服务端拼接好html后直接返回,首屏可以做到无需发起ajax请求;
2. 部署流程
vue: 只需部署dist目录到服务器,没有服务端,需要用nginx等做Web服务器;
nuxt: 需要部署几乎所有文件到服务器(除node_modules,.git),自带服务端,需要pm2管理(部署时需要reload pm2),若要求用域名,则需要nginx做代理。
二、从零搭建一个Nuxt.js项目并部署
打开cmd,我们先来查询一下npm版本,确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了);

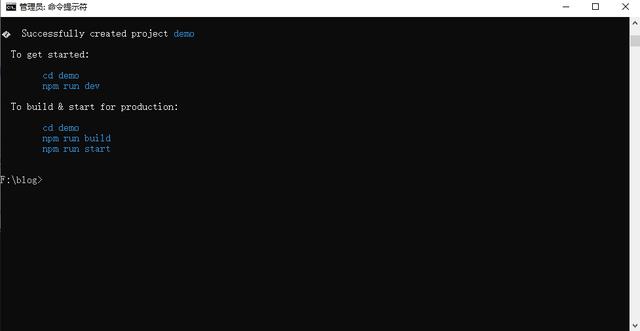
按下回车键,愉快的等待项目创建完成;

又多按了几下回车;接下来就是真的等待创建完成了;

构建完成按照上面命令进入项目,启动项目;

接下我们稍微修改一下项目;因为我服务已经部署了一下其他项目,修改一下端口,还有内容然后再进行部署到服务器;
首先我们来简单修改一下博客的首页;打开项目找到index.vue
<template> <div>这个是我第一个搭建的nuxt项目,<a href="https://www.blog123.top/show/6">参考我的博客</a></div></template><script>export default name: 'IndexPage'</script>
接下来我们来修改一下启动端口,找到package.json,在一级目录添加以下代码,我这边是启动了3005端口 :
"config": "nuxt": "host": "0.0.0.0", "port": "3005" ,
接下啦我们进行项目打包:
npm run build
打包完成看看需要什么文件上传到服务器;

以上是关于nuxt与vue部署到服务器的区别的主要内容,如果未能解决你的问题,请参考以下文章