[转]vue - 前置工作 - 目录功能介绍
Posted admans
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[转]vue - 前置工作 - 目录功能介绍相关的知识,希望对你有一定的参考价值。
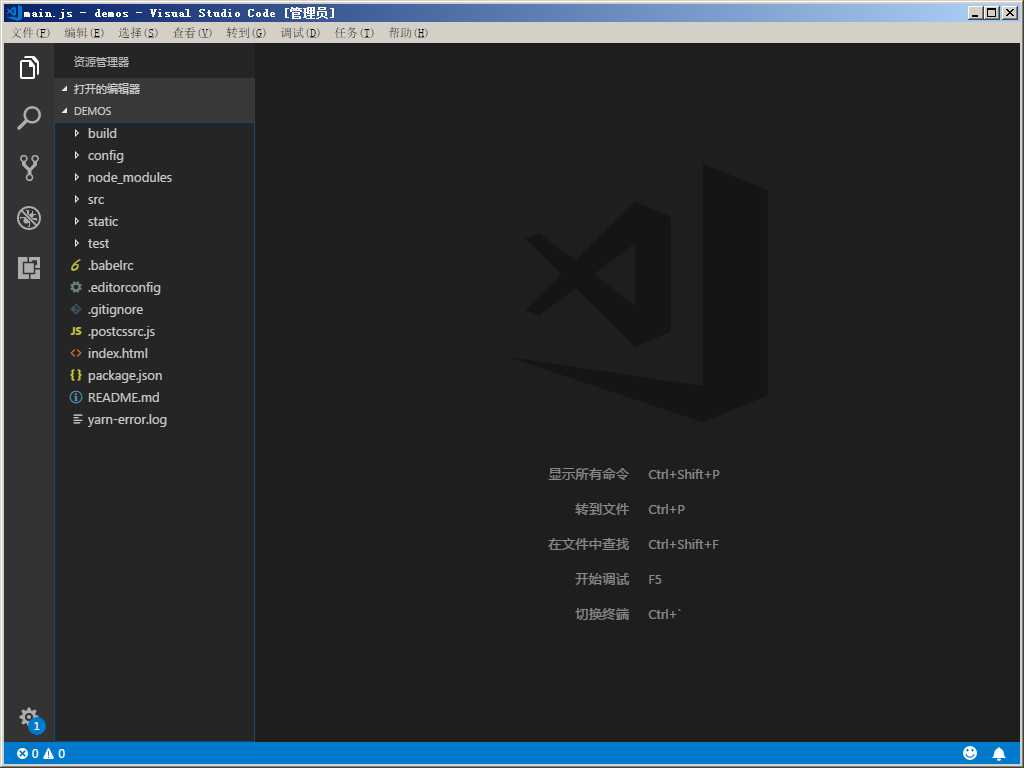
一个DEMOS的完整目录(由于GWF问题,我就不一一打开网站一个个去搜索并且解释了)可以去关注:https://www.cnblogs.com/ye-hcj

build
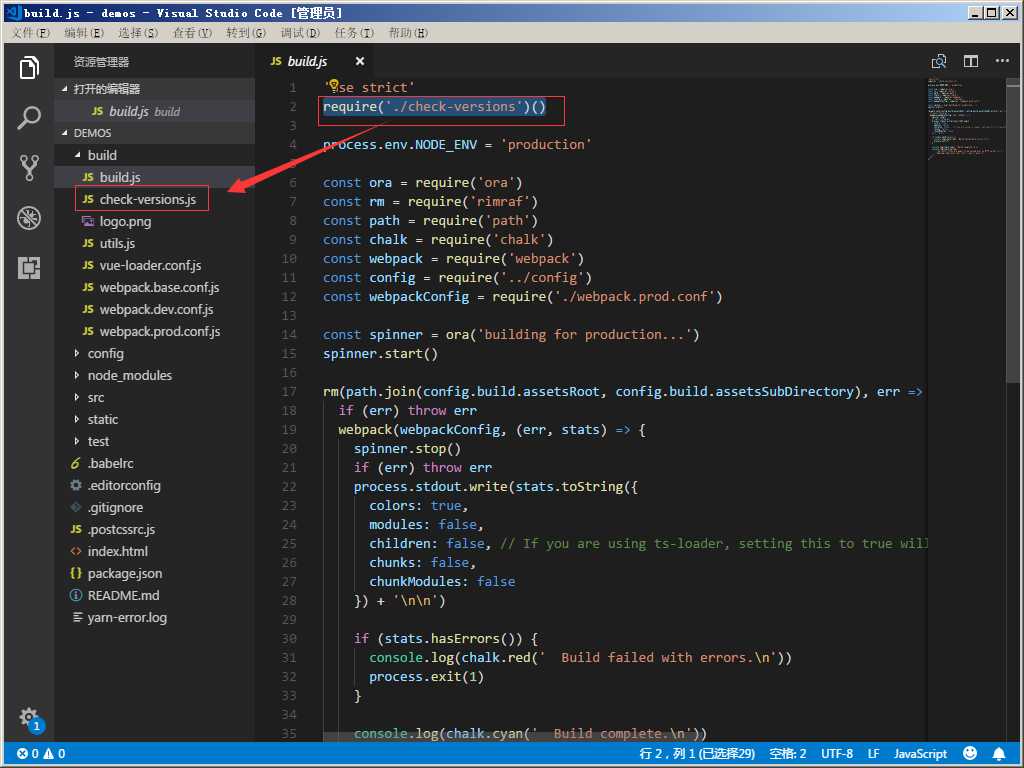
build.js(本文来自https://www.cnblogs.com/ye-hcj/p/7096341.html)
- 这个配置文件是命令
npm run build的入口配置文件,主要用于生产环境 - 由于这是一个系统的配置文件,将涉及很多的模块和插件,所以这部分内容我将分多个文章讲解,请关注我博客的其他文章
1 // npm和node版本检查,请看我的check-versions配置文件解释文章require(‘./check-versions‘)()
2
3 // 设置环境变量为production
4 process.env.NODE_ENV = ‘production‘
5
6 // ora是一个命令行转圈圈动画插件,好看用的
7 var ora = require(‘ora‘)
8 // rimraf插件是用来执行UNIX命令rm和-rf的用来删除文件夹和文件,清空旧的文件
9 var rm = require(‘rimraf‘)
10 // node.js路径模块
11 var path = require(‘path‘)
12 // chalk插件,用来在命令行中输入不同颜色的文字
13 var chalk = require(‘chalk‘)
14 // 引入webpack模块使用内置插件和webpack方法
15 var webpack = require(‘webpack‘)
16 // 引入config下的index.js配置文件,此配置文件我之前介绍了请自行查阅,主要配置的是一些通用的选项
17 var config = require(‘../config‘)
18 // 下面是生产模式的webpack配置文件,请看我的webpack.prod.conf解释文章
19 var webpackConfig = require(‘./webpack.prod.conf‘)
20
21 // 开启转圈圈动画
22 var spinner = ora(‘building for production...‘)
23 spinner.start()
24
25 // 调用rm方法,第一个参数的结果就是 dist/static,表示删除这个路径下面的所有文件
26 rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => {
27 // 如果删除的过程中出现错误,就抛出这个错误,同时程序终止
28 if (err) throw err
29 // 没有错误,就执行webpack编译
30 webpack(webpackConfig, function (err, stats) {
31 // 这个回调函数是webpack编译过程中执行
32 spinner.stop() // 停止转圈圈动画
33 if (err) throw err // 如果有错误就抛出错误
34 // 没有错误就执行下面的代码,process.stdout.write和console.log类似,输出对象
35 process.stdout.write(stats.toString({
36 // stats对象中保存着编译过程中的各种消息
37 colors: true, // 增加控制台颜色开关
38 modules: false, // 不增加内置模块信息
39 children: false, // 不增加子级信息
40 chunks: false, // 允许较少的输出
41 chunkModules: false // 不将内置模块的信息加到包信息
42 }) + ‘
‘)
43 // 以上就是在编译过程中,持续打印消息
44 // 下面是编译成功的消息
45 console.log(chalk.cyan(‘ Build complete.
‘))
46 console.log(chalk.yellow(
47 ‘ Tip: built files are meant to be served over an HTTP server.
‘ +
48 ‘ Opening index.html over file:// won‘t work.
‘
49 ))
50 })
51 })
webpack官方文档:https://webpack.js.org/concepts/

check-versions.js(本文来自https://www.cnblogs.com/ye-hcj/p/7096341.html)
1 / 下面的插件是chalk插件,他的作用是在控制台中输出不同的颜色的字,大致这样用chalk.blue(‘Hello world‘),这款插件只能改变命令行中的字体颜色
2 var chalk = require(‘chalk‘)
3 // 下面这个是semver插件,是用来对特定的版本号做判断的,比如
4 // semver.gt(‘1.2.3‘,‘9.8.7‘) false 1.2.3版本比9.8.7版本低
5 // semver.satisfies(‘1.2.3‘,‘1.x || >=2.5.0 || 5.0.0 - 7.2.3‘) true 1.2.3的版本符合后面的规则
6 var semver = require(‘semver‘)
7 // 下面是导入package.json文件,要使用里面的engines选项,要注意require是直接可以导入json文件的,并且requrie返回的就是json对象
8 var packageConfig = require(‘../package.json‘)
9 // 下面这个插件是shelljs,作用是用来执行Unix系统命令
10 var shell = require(‘shelljs‘)
11 // 下面涉及了很多Unix命令,这里可能解释的不够详细,第一时间精力有限,第二能力有限。。。
12 function exec (cmd) {
13 //脚本可以通过 child_process 模块新建子进程,从而执行 Unix 系统命令
14 //下面这段代码实际就是把cmd这个参数传递的值转化成前后没有空格的字符串,也就是版本号
15 return require(‘child_process‘).execSync(cmd).toString().trim()
16 }
17
18 var versionRequirements = [
19 {
20 name: ‘node‘, // node版本的信息
21 currentVersion: semver.clean(process.version), // 使用semver插件吧版本信息转化成规定格式,也就是 ‘ =v1.2.3 ‘ -> ‘1.2.3‘ 这种功能
22 versionRequirement: packageConfig.engines.node // 这是规定的pakage.json中engines选项的node版本信息 "node":">= 4.0.0"
23 },
24 ]
25
26 if (shell.which(‘npm‘)) {
27 versionRequirements.push({
28 name: ‘npm‘,
29 currentVersion: exec(‘npm --version‘), // 自动调用npm --version命令,并且把参数返回给exec函数,从而获取纯净的版本号
30 versionRequirement: packageConfig.engines.npm // 这是规定的pakage.json中engines选项的node版本信息 "npm": ">= 3.0.0"
31 })
32 }
33
34 module.exports = function () {
35 var warnings = []
36 for (var i = 0; i < versionRequirements.length; i++) {
37 var mod = versionRequirements[i]
38 if (!semver.satisfies(mod.currentVersion, mod.versionRequirement)) {
39 //上面这个判断就是如果版本号不符合package.json文件中指定的版本号,就执行下面的代码
40 warnings.push(mod.name + ‘: ‘ +
41 chalk.red(mod.currentVersion) + ‘ should be ‘ +
42 chalk.green(mod.versionRequirement)
43 // 大致意思就是 把当前版本号用红色字体 符合要求的版本号用绿色字体 给用户提示具体合适的版本
44 )
45 }
46 }
47
48 if (warnings.length) {
49 console.log(‘‘)
50 console.log(chalk.yellow(‘To use this template, you must update following to modules:‘))
51 console.log()
52 for (var i = 0; i < warnings.length; i++) {
53 var warning = warnings[i]
54 console.log(‘ ‘ + warning)
55 }
56 console.log()
57 process.exit(1)
58 // 提示用户更新版本,具体不解释了,应该能看懂
59 }
60 }
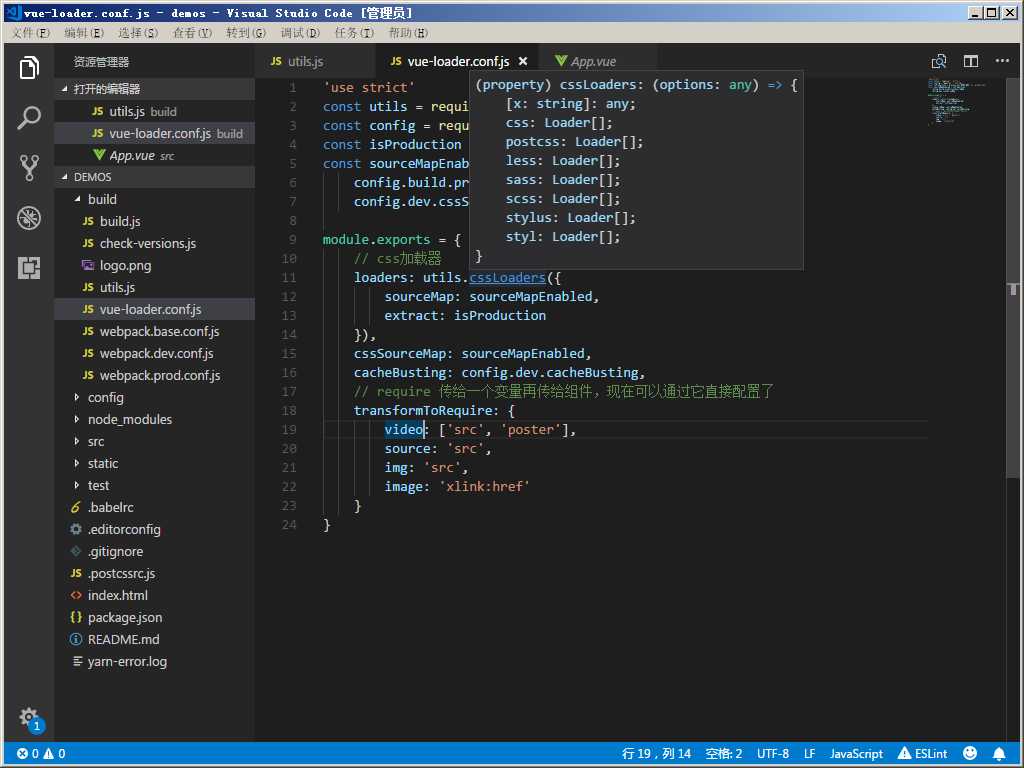
vue-loader.conf.js(本博客)
1 ‘use strict‘
2 const utils = require(‘./utils‘)
3 const config = require(‘../config‘)
4 const isProduction = process.env.NODE_ENV === ‘production‘
5 const sourceMapEnabled = isProduction ?
6 config.build.productionSourceMap :
7 config.dev.cssSourceMap
8
9 module.exports = {
10 // css加载器
11 loaders: utils.cssLoaders({
12 sourceMap: sourceMapEnabled,
13 extract: isProduction
14 }),
15 cssSourceMap: sourceMapEnabled,
16 cacheBusting: config.dev.cacheBusting,
17 //css编译之类
18 transformToRequire: {
19 video: [‘src‘, ‘poster‘],
20 source: ‘src‘,
21 img: ‘src‘,
22 image: ‘xlink:href‘
23 }
24 }
详细使用,就不多说了,已经有一个示例了!

webpack.base.conf.js
1 ‘use strict‘ 2 const path = require(‘path‘) 3 const utils = require(‘./utils‘) 4 const config = require(‘../config‘) 5 const vueLoaderConfig = require(‘./vue-loader.conf‘) 6 7 function resolve(dir) { 8 return path.join(__dirname, ‘..‘, dir) 9 } 10 11 12 // 控制生成以及src目录 13 14 // 详细webpack配置,请看官方文档 15 module.exports = { 16 context: path.resolve(__dirname, ‘../‘), 17 // 入口 18 entry: { 19 app: ‘./src/main.js‘ 20 }, 21 // 出口 22 output: { 23 path: config.build.assetsRoot, 24 filename: ‘[name].js‘, 25 publicPath: process.env.NODE_ENV === ‘production‘ ? 26 config.build.assetsPublicPath : config.dev.assetsPublicPath 27 }, 28 resolve: { 29 extensions: [‘.js‘, ‘.vue‘, ‘.json‘], 30 alias: { 31 ‘vue$‘: ‘vue/dist/vue.esm.js‘, 32 ‘@‘: resolve(‘src‘), 33 } 34 }, 35 module: { 36 // 各种模块加载(vue,js,png等) 37 rules: [{ 38 test: /.vue$/, 39 loader: ‘vue-loader‘, 40 options: vueLoaderConfig 41 }, 42 { 43 test: /.js$/, 44 loader: ‘babel-loader‘, 45 include: [resolve(‘src‘), resolve(‘test‘), resolve(‘node_modules/webpack-dev-server/client‘)] 46 }, 47 { 48 test: /.(png|jpe?g|gif|svg)(?.*)?$/, 49 loader: ‘url-loader‘, 50 options: { 51 limit: 10000, 52 name: utils.assetsPath(‘img/[name].[hash:7].[ext]‘) 53 } 54 }, 55 { 56 test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/, 57 loader: ‘url-loader‘, 58 options: { 59 limit: 10000, 60 name: utils.assetsPath(‘media/[name].[hash:7].[ext]‘) 61 } 62 }, 63 { 64 test: /.(woff2?|eot|ttf|otf)(?.*)?$/, 65 loader: ‘url-loader‘, 66 options: { 67 limit: 10000, 68 name: utils.assetsPath(‘fonts/[name].[hash:7].[ext]‘) 69 } 70 } 71 ] 72 }, 73 node: { 74 // prevent webpack from injecting useless setImmediate polyfill because Vue 75 // source contains it (although only uses it if it‘s native). 76 setImmediate: false, 77 // prevent webpack from injecting mocks to Node native modules 78 // that does not make sense for the client 79 dgram: ‘empty‘, 80 fs: ‘empty‘, 81 net: ‘empty‘, 82 tls: ‘empty‘, 83 child_process: ‘empty‘ 84 } 85 }
webpack.dev.conf.js
1 ‘use strict‘ 2 const utils = require(‘./utils‘) 3 const webpack = require(‘webpack‘) 4 const config = require(‘../config‘) 5 // 一个可以合并数组和对象的插件 6 const merge = require(‘webpack-merge‘) 7 const path = require(‘path‘) 8 const baseWebpackConfig = require(‘./webpack.base.conf‘) 9 const CopyWebpackPlugin = require(‘copy-webpack-plugin‘) 10 // 一个用于生成HTML文件并自动注入依赖文件(link/script)的webpack插件 11 const HtmlWebpackPlugin = require(‘html-webpack-plugin‘) 12 // 用于更友好地输出webpack的警告、错误等信息 13 const FriendlyErrorsPlugin = require(‘friendly-errors-webpack-plugin‘) 14 const portfinder = require(‘portfinder‘) 15 16 const HOST = process.env.HOST 17 const PORT = process.env.PORT && Number(process.env.PORT) 18 // 合并基础的webpack配置 19 const devWebpackConfig = merge(baseWebpackConfig, { 20 module: { 21 rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true }) 22 }, 23 // cheap-module-eval-source-map is faster for development 24 // 配置Source Maps。在开发中使用cheap-module-eval-source-map更快 25 devtool: config.dev.devtool, 26 27 // 这些devServer选项应该在/config/index.js中定制 28 devServer: { 29 clientLogLevel: ‘warning‘, 30 historyApiFallback: { 31 rewrites: [ 32 { from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, ‘index.html‘) }, 33 ], 34 }, 35 hot: true, 36 contentBase: false, // 因为我们使用CopyWebpackPlugin必需 37 compress: true, 38 host: HOST || config.dev.host, 39 port: PORT || config.dev.port, 40 open: config.dev.autoOpenBrowser, 41 overlay: config.dev.errorOverlay ? { warnings: false, errors: true } : false, 42 publicPath: config.dev.assetsPublicPath, 43 proxy: config.dev.proxyTable, 44 quiet: true, // FriendlyErrorsPlugin必需 45 watchOptions: { 46 poll: config.dev.poll, 47 } 48 }, 49 plugins: [ 50 new webpack.DefinePlugin({ 51 ‘process.env‘: require(‘../config/dev.env‘) 52 }), 53 new webpack.HotModuleReplacementPlugin(), 54 new webpack.NamedModulesPlugin(), // HMR在更新控制台上显示正确的文件名. 55 new webpack.NoEmitOnErrorsPlugin(), 56 // https://github.com/ampedandwired/html-webpack-plugin 57 new HtmlWebpackPlugin({ 58 filename: ‘index.html‘, 59 template: ‘index.html‘, 60 inject: true 61 }), 62 // 复制自定义静态assets 63 new CopyWebpackPlugin([{ 64 from: path.resolve(__dirname, ‘../static‘), 65 to: config.dev.assetsSubDirectory, 66 ignore: [‘.*‘] 67 }]) 68 ] 69 }) 70 71 module.exports = new Promise((resolve, reject) => { 72 portfinder.basePort = process.env.PORT || config.dev.port 73 portfinder.getPort((err, port) => { 74 if (err) { 75 reject(err) 76 } else { 77 // 发布e2e测试所需的新端口 78 process.env.PORT = port 79 // 添加端口配置服务 80 devWebpackConfig.devServer.port = port 81 82 // 添加友好错误的插件 83 devWebpackConfig.plugins.push(new FriendlyErrorsPlugin({ 84 compilationSuccessInfo: { 85 messages: [`Your application is running here: http://${devWebpackConfig.devServer.host}:${port}`], 86 }, 87 onErrors: config.dev.notifyOnErrors ? 88 utils.createNotifierCallback() : undefined 89 })) 90 91 resolve(devWebpackConfig) 92 } 93 }) 94 })
wepack.prod.conf.js
1 // 引入依赖模块 2 var path = require(‘path‘) 3 var utils = require(‘./utils‘) 4 var webpack = require(‘webpack‘) 5 // 引入基本配置 6 var config = require(‘../config‘) 7 var merge = require(‘webpack-merge‘) 8 var baseWebpackConfig = require(‘./webpack.base.conf‘) 9 var HtmlWebpackPlugin = require(‘html-webpack-plugin‘) 10 11 // 用于从webpack生成的bundle中提取文本到特定文件中的插件 12 // 可以抽取出css,js文件将其与webpack输出的bundle分离 13 14 var ExtractTextPlugin = require(‘extract-text-webpack-plugin‘) 15 16 var env = process.env.NODE_ENV === ‘testing‘ ? 17 require(‘../config/test.env‘) : 18 config.build.env 19 20 // 合并基础的webpack配置 21 var webpackConfig = merge(baseWebpackConfig, { 22 module: { 23 rules: utils.styleLoaders({ 24 sourceMap: config.build.productionSourceMap, 25 extract: true 26 }) 27 }, 28 29 devtool: config.build.productionSourceMap ? ‘#source-map‘ : false, 30 // 配置webpack的输出 31 output: { 32 // 编译输出目录 33 path: config.build.assetsRoot, 34 // 编译输出文件名格式 35 filename: utils.assetsPath(‘js/[name].[chunkhash].js‘), 36 // 没有指定输出名的文件输出的文件名格式 37 chunkFilename: utils.assetsPath(‘js/[id].[chunkhash].js‘) 38 }, 39 40 // 配置webpack插件 41 42 plugins: [ 43 // http://vuejs.github.io/vue-loader/en/workflow/production.html 44 new webpack.DefinePlugin({ 45 ‘process.env‘: env 46 }), 47 48 // 丑化压缩代码 49 new webpack.optimize.UglifyJsPlugin({ 50 compress: { 51 warnings: false 52 }, 53 sourceMap: true 54 }), 55 56 57 58 // 抽离css文件 59 new ExtractTextPlugin({ 60 filename: utils.assetsPath(‘css/[name].[contenthash].css‘) 61 }), 62 63 64 65 // generate dist index.html with correct asset hash for caching. 66 // you can customize output by editing /index.html 67 // see https://github.com/ampedandwired/html-webpack-plugin 68 new HtmlWebpackPlugin({ 69 filename: process.env.NODE_ENV === ‘testing‘ 70 71 ? 72 ‘index.html‘ : 73 config.build.index, 74 template: ‘index.html‘, 75 inject: true, 76 minify: { 77 removeComments: true, 78 collapseWhitespace: true, 79 removeAttributeQuotes: true 80 // more options: 81 // https://github.com/kangax/html-minifier#options-quick-reference 82 }, 83 84 // necessary to consistently work with multiple chunks via CommonsChunkPlugin 85 chunksSortMode: ‘dependency‘ 86 }), 87 88 // split vendor js into its own file 89 new webpack.optimize.CommonsChunkPlugin({ 90 name: ‘vendor‘, 91 minChunks: function(module, count) { 92 // any required modules inside node_modules are extracted to vendor 93 94 return ( 95 module.resource && 96 /.js$/.test(module.resource) && 97 module.resource.indexOf( 98 path.join(__dirname, ‘../node_modules‘) 99 ) === 0 100 ) 101 } 102 }), 103 // extract webpack runtime and module manifest to its own file in order to 104 // prevent vendor hash from being updated whenever app bundle is updated 105 106 new webpack.optimize.CommonsChunkPlugin({ 107 name: ‘manifest‘, 108 chunks: [‘vendor‘] 109 }) 110 ] 111 }) 112 113 // gzip模式下需要引入compression插件进行压缩 114 if (config.build.productionGzip) { 115 var CompressionWebpackPlugin = require(‘compression-webpack-plugin‘) 116 webpackConfig.plugins.push( 117 new CompressionWebpackPlugin({ 118 asset: ‘[path].gz[query]‘, 119 algorithm: ‘gzip‘, 120 test: new RegExp( 121 ‘\\.(‘ + 122 config.build.productionGzipExtensions.join(‘|‘) + 123 ‘)$‘ 124 ), 125 126 threshold: 10240, 127 minRatio: 0.8 128 }) 129 ) 130 } 131 132 if (config.build.bundleAnalyzerReport) { 133 var BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin 134 webpackConfig.plugins.push(new BundleAnalyzerPlugin()) 135 } 136 137 module.exports = webpackConfig
config/dev.env.js
1 ‘use strict‘ 2 3 4 const merge = require(‘webpack-merge‘) 5 const prodEnv = require(‘./prod.env‘) 6 7 // webpack-merge合并模块的作用 8 module.exports = merge(prodEnv, { 9 NODE_ENV: ‘"development"‘ 10 })
config/index.js
1 ‘use strict‘ 2 // Template version: 1.3.1 3 // see http://vuejs-templates.github.io/webpack for documentation. 4 5 const path = require(‘path‘) 6 7 module.exports = { 8 dev: { 9 10 // 路径 11 assetsSubDirectory: ‘static‘, 12 assetsPublicPath: ‘/‘, 13 proxyTable: {}, 14 15 // 各种Dev服务器设置 16 host: ‘localhost‘, //可以被process.env.HOST覆盖 17 port: 8080, // 可以被process.env.PORT覆盖,如果端口正在使用,则会确定一个空闲的 18 autoOpenBrowser: false, 19 errorOverlay: true, 20 notifyOnErrors: true, 21 poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- 22 23 24 /** 25 * Source Maps 26 */ 27 28 // https://webpack.js.org/configuration/devtool/#development 29 devtool: ‘cheap-module-eval-source-map‘, 30 31 // 如果您在devtools中调试vue-files时遇到问题, 32 // 设置为false - 它可能会有帮助 33 // https://vue-loader.vuejs.org/en/options.html#cachebusting 34 cacheBusting: true, 35 36 cssSourceMap: true 37 }, 38 39 build: { 40 // index.html 模板 41 index: path.resolve(__dirname, ‘../dist/index.html‘), 42 43 // 路径 44 assetsRoot: path.resolve(__dirname, ‘../dist‘), 45 assetsSubDirectory: ‘static‘, 46 assetsPublicPath: ‘/‘, 47 48 /** 49 * Source Maps 50 */ 51 52 productionSourceMap: true, 53 // https://webpack.js.org/configuration/devtool/#production 54 devtool: ‘#source-map‘, 55 56 // Gzip off by default as many popular static hosts such as 57 // Surge or Netlify already gzip all static assets for you. 58 // Before setting to `true`, make sure to: 59 // npm install --save-dev compression-webpack-plugin 60 61 // 生成环境Gzip 62 productionGzip: false, 63 // 生成环境Gzip压缩扩展 64 productionGzipExtensions: [‘js‘, ‘css‘], 65 66 // Run the build command with an extra argument to 67 // View the bundle analyzer report after build finishes: 68 // `npm run build --report` 69 // Set to `true` or `false` to always turn it on or off 70 bundleAnalyzerReport: process.env.npm_config_report 71 } 72 }
config/prod.env.js
1 ‘use strict‘ 2 module.exports = { 3 NODE_ENV: ‘"production"‘ 4 }
config/test.env.js
1 ‘use strict‘ 2 //合并模块 3 const merge = require(‘webpack-merge‘) 4 const devEnv = require(‘./dev.env‘) 5 6 module.exports = merge(devEnv, { 7 NODE_ENV: ‘"testing"‘ 8 })
src/assets(资源路径)
src/component(组件)
src/index.js(配置子组件路由,也称子路由)
App.vue(单文件组件)
main.js(配置主路由)
1 // The Vue build version to load with the `import` command 2 // (runtime-only or standalone) has been set in webpack.base.conf with an alias. 3 import Vue from ‘vue‘ 4 import App from ‘./App‘ 5 import router from ‘./router‘ 6 7 Vue.config.productionTip = false 8 9 /* eslint-disable no-new */ 10 new Vue({ 11 el: ‘#app‘, 12 router, 13 components: { App }, 14 template: ‘<App/>‘ 15 })
static/.gitkeep(.gitkeep和.gitignore一样,都是配置不git上传的)
test
.babelrc(es6或es7转es5所配置)
.editorconfig(文本编辑时的编码已经一些配置)
1 root = true 2 3 [*] 4 charset = utf-8 5 indent_style = space 6 indent_size = 2 7 end_of_line = lf 8 insert_final_newline = true 9 trim_trailing_whitespace = true
.postcssrc.js(css文件之类的配置)
1 // https://github.com/michael-ciniawsky/postcss-load-config 2 3 module.exports = { 4 "plugins": { 5 "postcss-import": {}, 6 "postcss-url": {}, 7 // 编辑目标浏览器:使用package.json中的“browserslist”字段 8 "autoprefixer": {} 9 } 10 }
index.html(主页)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 6 <title>demos</title> 7 </head> 8 <body> 9 <div id="app"></div> 10 <!-- built files will be auto injected --> 11 </body> 12 </html>
package.json(配置包与包,以及node_modules之间的关系,版本以及启动的一系列)
1 { 2 "name": "demos", 3 "version": "1.0.0", 4 "description": "A Vue.js project", 5 "author": "", 6 "private": true, 7 "scripts": { 8 "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", 9 "start": "npm run dev", 10 "unit": "jest --config test/unit/jest.conf.js --coverage", 11 "e2e": "node test/e2e/runner.js", 12 "test": "npm run unit && npm run e2e", 13 "build": "node build/build.js" 14 }, 15 "dependencies": { 16 "vue": "^2.5.2", 17 "vue-router": "^3.0.1" 18 }, 19 "devDependencies": { 20 "autoprefixer": "^7.1.2", 21 "babel-core": "^6.22.1", 22 "babel-helper-vue-jsx-merge-props": "^2.0.3", 23 "babel-jest": "^21.0.2", 24 "babel-loader": "^7.1.1", 25 "babel-plugin-dynamic-import-node": "^1.2.0", 26 "babel-plugin-syntax-jsx": "^6.18.0", 27 "babel-plugin-transform-es2015-modules-commonjs": "^6.26.0", 28 "babel-plugin-transform-runtime": "^6.22.0", 29 "babel-plugin-transform-vue-jsx": "^3.5.0", 30 "babel-preset-env": "^1.3.2", 31 "babel-preset-stage-2": "^6.22.0", 32 "babel-register": "^6.22.0", 33 "chalk": "^2.0.1", 34 "chromedriver": "^2.27.2", 35 "copy-webpack-plugin": "^4.0.1", 36 "cross-spawn": "^5.0.1", 37 "css-loader": "^0.28.0", 38 "extract-text-webpack-plugin": "^3.0.0", 39 "file-loader": "^1.1.4", 40 "friendly-errors-webpack-plugin": "^1.6.1", 41 "html-webpack-plugin": "^2.30.1", 42 "jest": "^22.0.4", 43 "jest-serializer-vue": "^0.3.0", 44 "nightwatch": "^0.9.12", 45 "node-notifier": "^5.1.2", 46 "optimize-css-assets-webpack-plugin": "^3.2.0", 47 "ora": "^1.2.0", 48 "portfinder": "^1.0.13", 49 "postcss-import": "^11.0.0", 50 "postcss-loader": "^2.0.8", 51 "postcss-url": "^7.2.1", 52 "rimraf": "^2.6.0", 53 "selenium-server": "^3.0.1", 54 "semver": "^5.3.0", 55 "shelljs": "^0.7.6", 56 "uglifyjs-webpack-plugin": "^1.1.1", 57 "url-loader": "^0.5.8", 58 "vue-jest": "^1.0.2", 59 "vue-loader": "^13.3.0", 60 "vue-style-loader": "^3.0.1", 61 "vue-template-compiler": "^2.5.2", 62 "webpack": "^3.6.0", 63 "webpack-bundle-analyzer": "^2.9.0", 64 "webpack-dev-server": "^2.9.1", 65 "webpack-merge": "^4.1.0" 66 }, 67 "engines": { 68 "node": ">= 6.0.0", 69 "npm": ">= 3.0.0" 70 }, 71 "browserslist": [ 72 "> 1%", 73 "last 2 versions", 74 "not ie <= 8" 75 ] 76 }
README.md(说明以及使用)
# demos > A Vue.js project ## Build Setup ``` bash # install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report # run unit tests npm run unit # run e2e tests npm run e2e # run all tests npm test ``` For a detailed explanation on how things work, check out the [guide](http://vuejs-templates.github.io/webpack/) and [docs for vue-loader](http://vuejs.github.io/vue-loader).
Now,现在大家有什么疑惑直接(chrome)CTRL+F,然后搜索本网页字段 有什么不足之间大家可以提出,不足之处可以得以完善!
---------------------
作者:Sunsin
来源:CNBLOGS
原文:https://www.cnblogs.com/cisum/p/8612566.html
版权声明:本文为作者原创文章,转载请附上博文链接!
内容解析By:CSDN,CNBLOG博客文章一键转载插件
以上是关于[转]vue - 前置工作 - 目录功能介绍的主要内容,如果未能解决你的问题,请参考以下文章