vue-router是什么~~
vue-router是Vue的路由系统,定位资源的,我们可以不进行整页刷新去切换页面内容。
vue-router的安装和基本配置
vue-router.js 可以下载 也可以用cdn,基本配置信息看如下代码~~~

// html 代码 <div id="app"> <div> <router-link to="/">首页</router-link> <router-link to="/about">关于我们</router-link> </div> <div> <router-view></router-view> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <script src="../js/router_demo.js"></script> // js 代码 var routes = [ { path: "/", component: { template: `<div><h1>首页</h1></div>` } }, { path: "/about", component: { template: `<div><h1>关于我们</h1></div>` } } ] var router = new VueRouter({ routes: routes, // 路由去掉# // mode: ‘history‘, }); var app = new Vue({ el: ‘#app‘, router: router, });
路由的一些方法
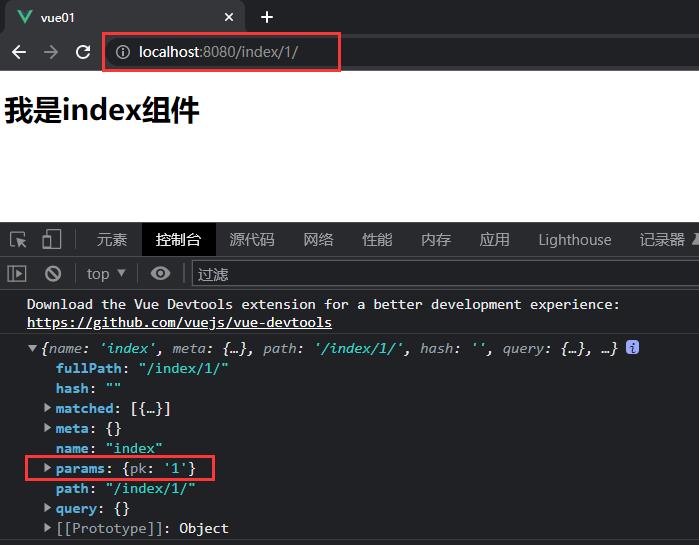
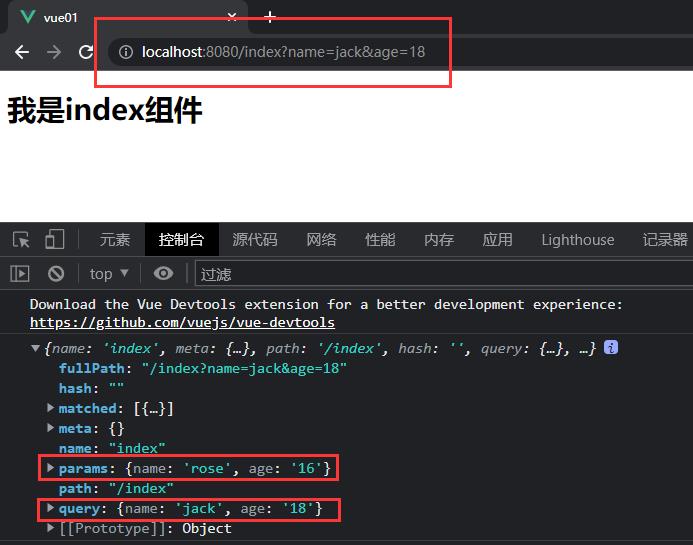
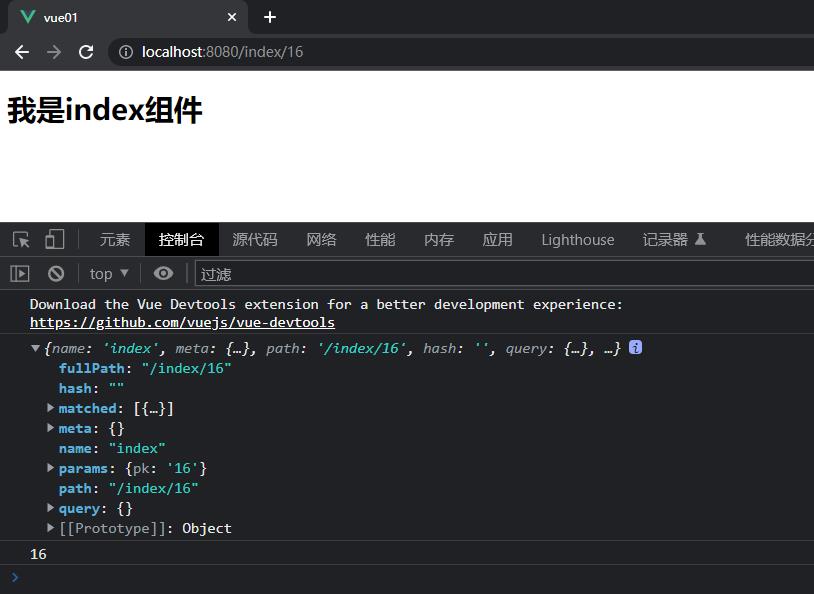
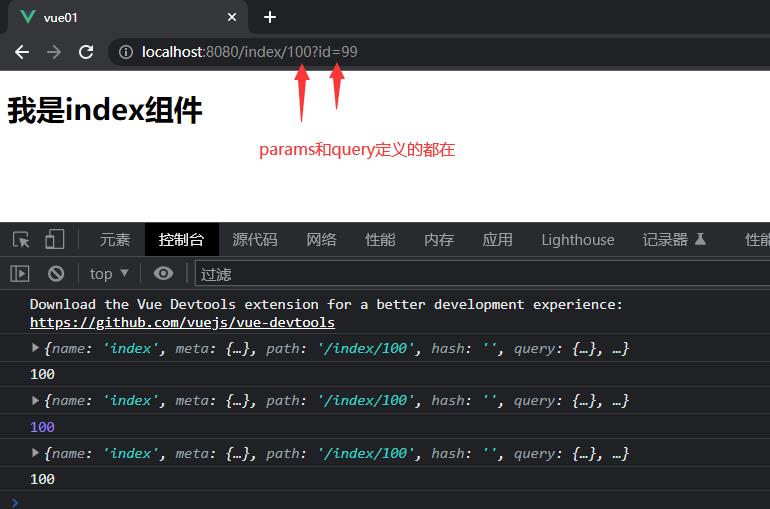
路由传参以及获取参数~~

// html 代码 <div id="app"> <div> <router-link to="/">首页</router-link> <router-link to="/about">关于我们</router-link> <router-link to="/user/琴女?age=20">琴女</router-link> <router-link to="/user/提莫">提莫</router-link> </div> <div> <router-view></router-view> </div> </div> // js 代码 var routes = [ { path: "/", component: { template: `<div><h1>首页</h1></div>` } }, { path: "/about", component: { template: `<div><h1>关于我们</h1></div>` } }, { path: "/user/:name", component: { template: `<div> <h1>我是:{{$route.params.name}}</h1> <h1>我年龄是:{{$route.query.age}}</h1> </div>`, } } ] var router = new VueRouter({ routes: routes, }); var app = new Vue({ el: ‘#app‘, router: router, });
命名路由~ 注意router-link里to一定要v-bind~~

// html代码 <div id="app"> <div> <router-link to="/">首页</router-link> <router-link :to="{name: ‘about‘}">关于我们</router-link> <router-link to="/user/gaoxin?age=19">gaoxin</router-link> </div> <div> <router-view></router-view> </div> </div> // js代码 let routes = [ { path: ‘/‘, component: { template: `<h1>这是主页</h1>` } }, { path: "/about", name: "about", component: { template: `<h1>关于我们</h1>` } }, { path: "/user/:name", component: { template: `<div> <h1>我是{{$route.params.name}}</h1> <h2>我的年龄是{{$route.query.age}}</h2> </div> ` } } ]; let router = new VueRouter({ routes: routes, mode: "history" }); const app = new Vue({ el: "#app", router: router, mounted(){ console.log(this.$route) console.log(this.$router) } })
子路由~~ 以展示详细为例~~

// 添加子路由变化的只有父级路由 // 基于上面的例子增加 // js 代码 { path: "/user/:name", component: { template: `<div> <h1>我是:{{$route.params.name}}</h1> <h1>我年龄是:{{$route.query.age}}</h1> <router-link to="more" append>更多信息</router-link> <router-view></router-view> </div>`, }, children: [ { path: "more", component: { template: `<div> {{$route.params.name}}的详细信息 </div>`, } } ] },
手动访问路由,以及传参~~

// 基于上面例子追加 // html 代码 <div id="app"> <div> <router-link to="/">首页</router-link> <router-link to="/about">关于我们</router-link> <router-link to="/user/琴女?age=20">琴女</router-link> <router-link to="/user/提莫">提莫</router-link> // 添加一个button按钮 <button @click="on_click">旅游</button> </div> <div> <router-view></router-view> </div> </div> // js 代码 // 注意路由name的使用 这是在原例子追加 var app = new Vue({ el: ‘#app‘, router: router, methods: { on_click: function () { setTimeout(function () { this.$router.push(‘/about‘) setTimeout(function () { this.$router.push({name: "user", params:{name: "琴女"},query:{age: 20}}) }, 2000) }, 2000) } } });
命名路由视图 router-view
当我们只有一个<router-view></router-view>的时候~所有内容都展示在这一个面板里面~
如果是content 和 footer 就需要同时显示并且不同区域~这就需要对视图进行命名~

// html 代码 <div id="app"> <div> <router-link to="/">首页</router-link> </div> <div> <router-view name="content" class="content-view"></router-view> <router-view name="footer" class="footer-view"></router-view> </div> </div> // js 中的主要代码 var routes = [ { path: "/", components: { content: { template: `<div><h1>首页</h1></div>`, }, footer: { template: `<div><h1>关于我们</h1></div>`, } } }, ]
错误路由的重定向~~

let routes = [ { path: "**", redirect: "/" } ]
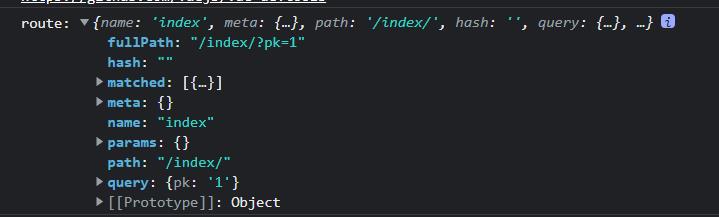
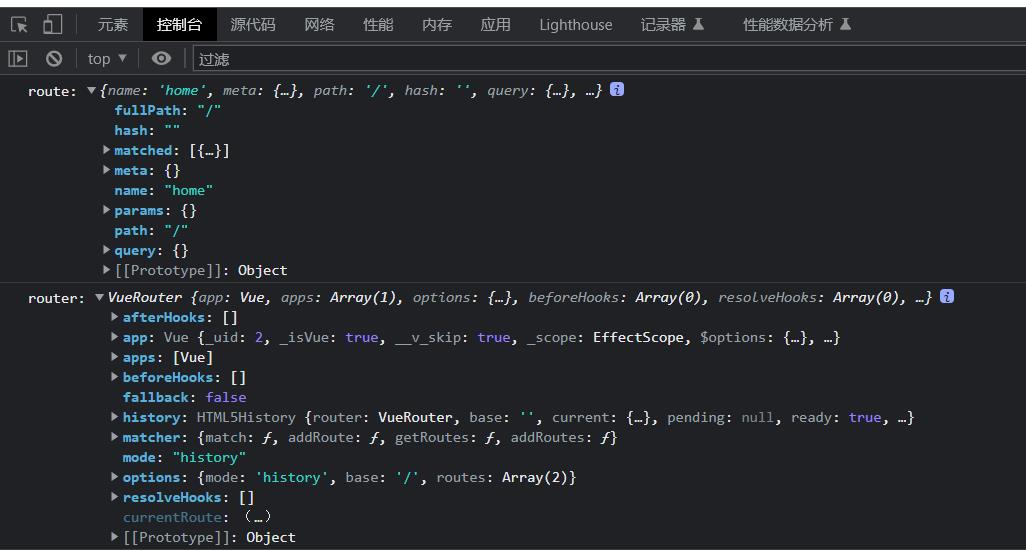
$route以及$router的区别~~
-- $route为当前router调转对象,里面可以获取name, path, query, params等~
-- $router为VueRouter实例,有$router.push方法等~~
路由的钩子
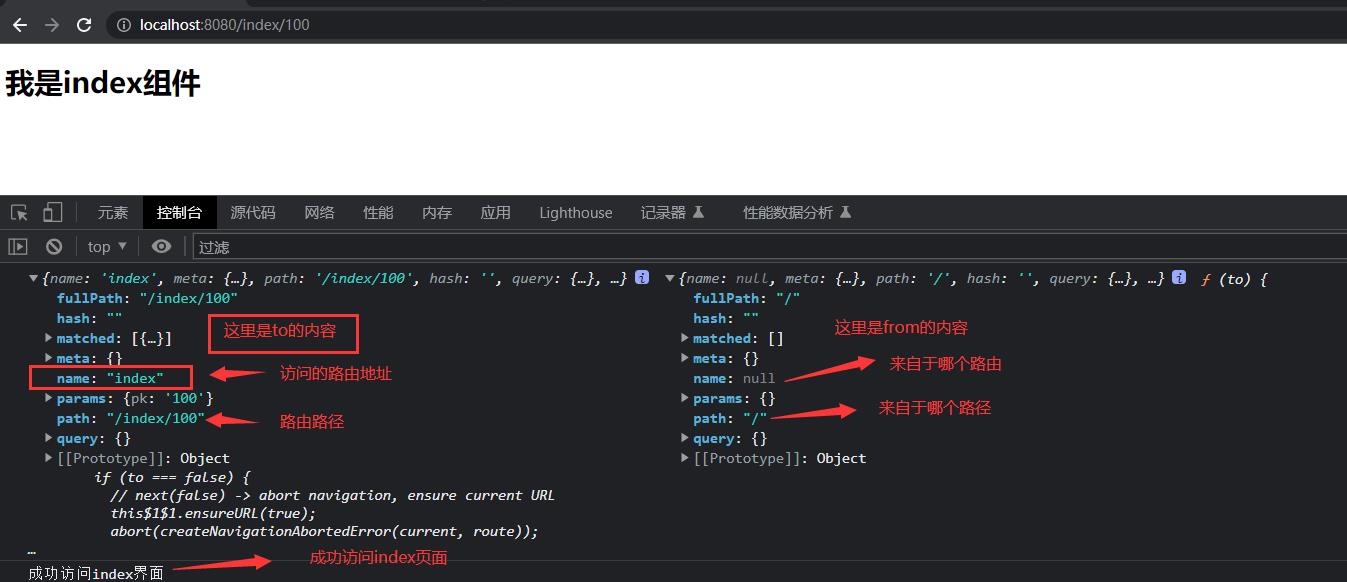
路由的生命周期就是从一个路由跳转到另一路由整个过程,下面介绍两个钩子~
router.beforeEach() router.afterEach() 详情请看代码~~

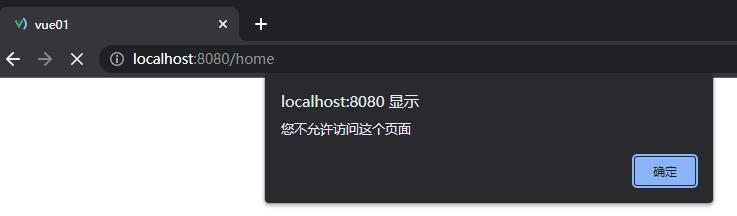
// html 代码 <div id="app"> <router-link to="/">首页</router-link> <router-link to="/login">登录</router-link> <router-link to="/user">用户管理</router-link> <div> <router-view></router-view> </div> </div> // js 代码 var routes = [ { path: "/", component: { template: "<h1>首页</h1>" } }, { path: "/login", component: { template: "<h1>登录</h1>" } }, { path: "/user", component: { template: "<h1>用户管理</h1>" } } ]; var router = new VueRouter({ routes: routes }); router.beforeEach(function (to,from,next) { // console.log(to) // console.log(from) // console.log(next) // next(false) if(to.path=="/user"){ next("/login") } else { next(); } }); router.afterEach(function (to, from) { console.log(to) console.log(from) }); var app = new Vue({ el: ‘#app‘, router: router });

next:function 一定要调用这个方法来resolve这个钩子函数。 执行效果依赖next方法的调用参数 next() 什么都不做继续执行到调转的路由 next(false) 中断当前导航 没有跳转 也没有反应 next("/") 参数是路径 调转到该路径 next(error) 如果next参数是一个Error实例 导航终止该错误 会传递给router.onError()注册过的回调中
router.beforeEach(function (to,from,next) { console.log(to); console.log(from); console.log(next); next() }); 后面加 next()
上面的例子~~如果/user下面还有子路由的情况下会怎么样呢~????

// 匹配子路由 改一下匹配方法就可以~ // js 改动代码 router.beforeEach(function (to,from,next) { // console.log(to) // console.log(from) // console.log(next) // next(false) if(to.matched.some(function (item) { return item.path == "/post" })){ next("/login") } else { next(); } }); // 元数据配置 改动代码 // html 部分 { path: "/user", meta: { required_login: true, }, component: { template: ` <div> <h1>用户管理</h1> <router-link to="vip" append>vip</router-link> <router-view></router-view> </div> ` }, children: [{ path: "vip", meta: { required_login: true, }, component: { template: ‘<h1>VIP</h1>‘ } }] } // js 部分 router.beforeEach(function (to,from,next) { // console.log(to) // console.log(from) // console.log(next) // next(false) if(to.meta.required_login){ next("/login") } else { next(); } });