基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战
Posted 经海路大白狗
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战相关的知识,希望对你有一定的参考价值。

目录
2. Vue + SpringBoot前后端分离项目实战目录
一、本节介绍和上节回顾
1. 上节介绍
上一节,我们基于Vue技术栈 + Vue-cli脚手架,再结合webpack把项目搭建起来了,对初始化的一些业务目录做了简单的介绍,但官方搭建的目录很显然不足以支撑我们后期需求迭代的使用,所以我们基于渐进性的考虑对业务目录做了一定的调整。不太了解上下文的同学可以去专栏里查找。
2. Vue + SpringBoot前后端分离项目实战目录
一直到现在,项目需求已经敲定,我和天哥也在加紧项目的联调,其实大家可以发现,目前互联网中的文章,讲知识点的多,打包整体项目源码的多,但如果真正要将整个项目的实现过程以博文的形式输出,其实并非一件简单的事。
而从前端这个角度出发,要让初学者既要学到实战项目经验,又要从业务模块出发去将第三方UI组件自己实现一遍,还要在项目的推进过程中不断反补开发知识点和考点,对狗哥来说,可能也是一个挑战。
但好在不断有粉丝小伙伴的鼓励,我想这就足够了。写不出郭敬明《夏至未至》那样的感伤,我写点项目经验的平凡还是没问题哒。目前专栏的进展给大家做一个汇报:
| Vue + SpringBoot前后端分离项目实战 - 前端部分 |
| 1. 手把手带你做一套毕业设计-征程开启 |
| 2. 我应该把毕业设计做到什么程度才能过关? |
| 3. 做毕业设计,前端部分你需要掌握的6个核心技能 |
| 4. 基于Vue+Vue-cli+webpack搭建渐进式高可维护性前端实战项目 |
| SpringBoot+Vue前后端分离项目实战 - 服务端部分 |
| 1. 基于SpringBoot+SpringCloud+Vue前后端分离项目实战 --开篇 |
| 2. 天狗实战SpringBoot+Vue(一)环境安装 |
| 3. 天狗实战SpringBoot+Vue(二)项目结构搭建(上) |
3. 本节介绍
本小节将会在之前搭建项目的基础上,对一些所需底层基建应用的安装、验证做一些实战讲解。包括Less的安装,可能会遇到的问题,安装后的初步验证;axios的安装,初步使用,以及基于内聚性和耦合性做一些封装以及功能拆解;ElementUI的安装,验证等等。
二、项目前置所需应用安装
1. Less的安装
Less是一门CSS的预处理语言,它扩充了CSS语言,让CSS更易维护,方便制作主体、扩充。我们本节不展开说Less和Sass的区别,后边会有相关知识点。而在初学者来说,可以熟练使用其中一种即可。
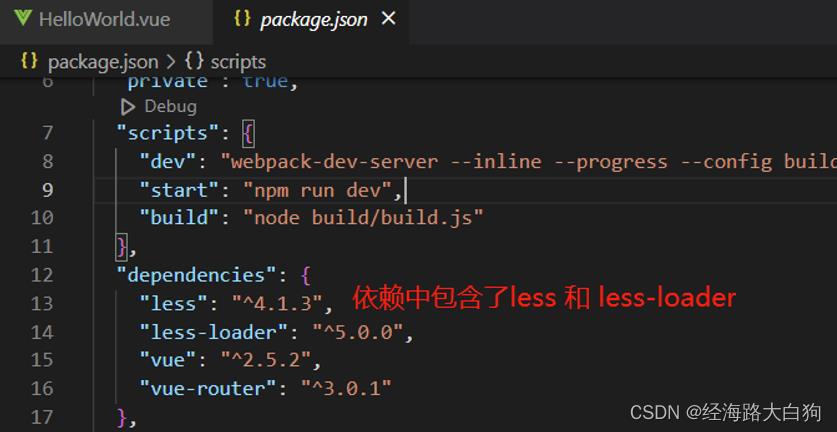
安装命令:
npm install less-loader@5.0.0 –save
npm install less –save如果你之前安装过并且安装失败,很可能是webpack版本低,而less-loader的版本高造成的,可先执行命令
npm uninstall less-loade然后再执行以上两行安装命令即可。

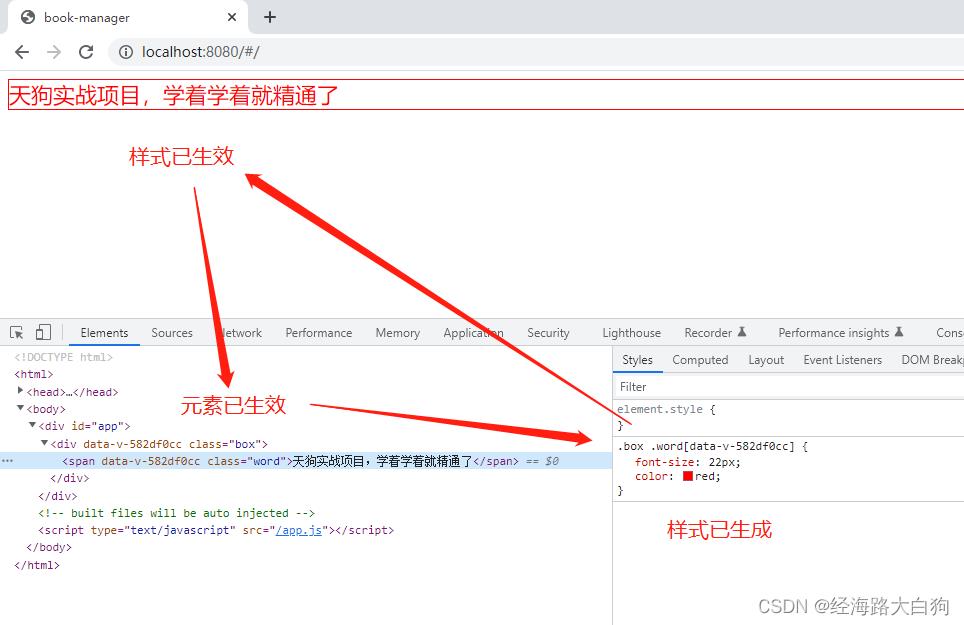
2. Less安装后的验证
我们再在代码中试一试,已知less的嵌套功能,我们在HelloWorld.vue中修改代码:
<template>
<div class="box">
<span class="word">天狗实战项目,学着学着就精通了</span>
</div>
</template>
<style scoped lang="less">
.box
border: 1px solid red;
.word
font-size: 22px;
color: red;
</style>
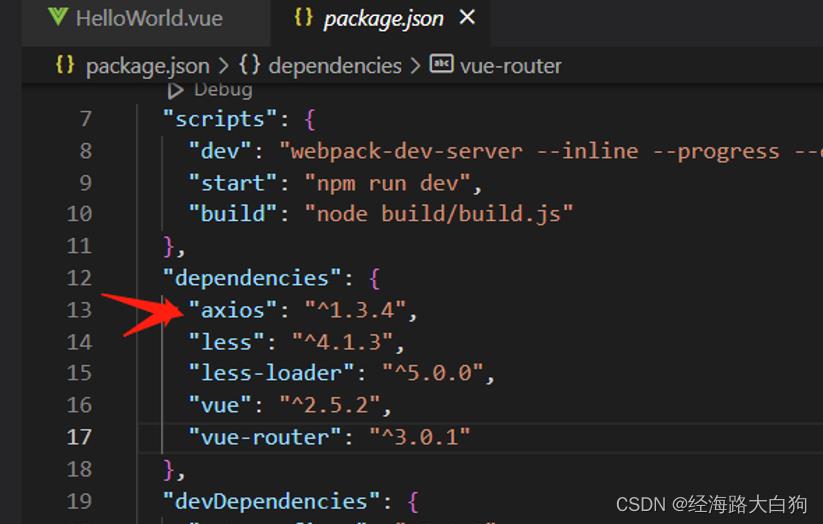
3. axios的安装
我们知道axios是基于ajax加promise的封装,更加利于我们当下项目的异步场景。安装命令:
npm install axios

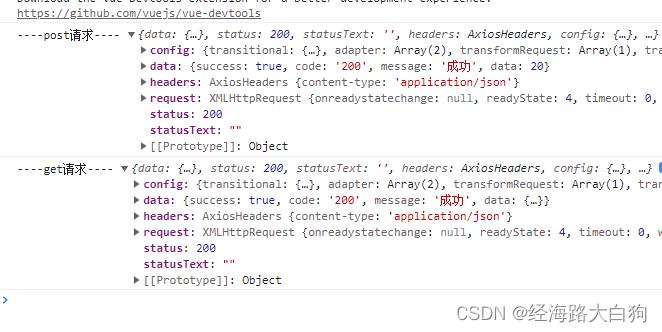
安装完成后我们先以HelloWorld.vue为例演示,先在业务组件HelloWorld.vue中引入Axios,然后再分别调用一下他的get请求和post请求,看一下基本用法。天哥已经为我们准备好了测试接口,
import Axios from "axios";
// 测试get请求
Axios.get("http://192.168.3.12/admin/book",
params:
id: 1,
).then(response =>
console.log('----get请求----', response);
);
// 测试post请求
Axios.post("http://192.168.3.12/admin/book",
"bookName":"书名1",
"bookNo":"编号1",
"bookAuthor":"作者1",
"bookType":1,
"bookDesc":"描述1",
"publisher":"出版社1",
"publishDate": "2023-01-01"
).then(response =>
console.log('----post请求----', response);
); 
4. axios请求的封装与拆解
但很明显这样做是有问题的,我们之前说过,在大型项目中,要具备内聚性与耦合性的表现,这里正好可以体现一下,说白了就是尽量让每段代码单独做他自己该做的事情,该复用的要复用,该和复用代码分离的要尽量分离开。所以这里就涉及到了axios的二次封装以及请求拆解。
单说此处axios请求的处理,可针对IP地址,请求路径,数据组装,业务请求的单独拆分。代码如下:
/src/config/目录下添加 httpIp.js文件
// 全站请求IP地址常量控制
export const HPPT_IP = 'http://192.168.3.12';/src/config/目录下添加 httpUrl.js文件
import HPPT_IP from "./httpIp";
export const URLS =
testPost: HPPT_IP + '/admin/book', // post测试路径
testGet: HPPT_IP + '/admin/book', // post测试路径
/src/utils/目录下添加httpRequire.js文件(这里只是初步封装,后续会根据需求迭代继续补充)
import axios from "axios";
let timeout = 6000; // 设置请求过期时间
const service = axios.create(
timeout,
);
service.interceptors.request.use(
(config) =>
if (config.method === "get" && config.params == null)
config.params = config.data;
return config;
,
(error) =>
return Promise.reject(error);
);
service.interceptors.response.use(
(response) =>
const res = response.data;
if (res.code != 200)
// 这里做异常处理,后续会继续补充
return Promise.reject(res || "Error");
else
return res;
)
export default service;/src/api/目录下添加test.js文件
import request from '../utils/httpRequire.js';
import URLS from '../config/httpUrl.js';
// 测试post接口
export function testPost(data)
return request(
url: URLS.testPost,
method: 'post',
data,
);
// 测试get接口
export function testGet(data)
return request(
url: URLS.testGet,
method: 'get',
data,
);
HelloWorld.vue业务组件调用请求API,组装入参数据,并验证结果
import testPost, testGet from '@/api/test.js';
// 测试post接口
let postParam =
"bookName":"书名1",
"bookNo":"编号1",
"bookAuthor":"作者1",
"bookType":1,
"bookDesc":"描述1",
"publisher":"出版社1",
"publishDate": "2023-01-01",
testPost(postParam).then((res) =>
console.log('====post请求====', res);
)
// 测试get接口
let getParam =
id: 1,
testGet(getParam).then((res) =>
console.log('====get请求====', res);
)5. axios请求封装后的验证
封装完成,就可以在业务组件中进行调用验证了,这里依然使用HelloWorld.vue进行验证,把该验证的都验证完成,我们就可以开始做登录的需求了。

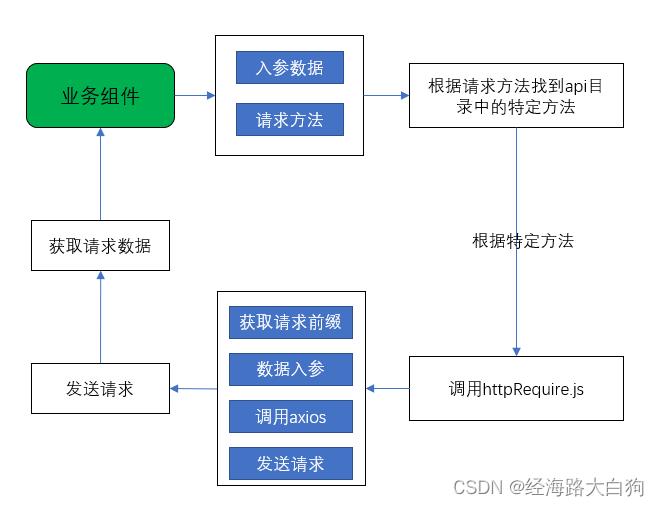
我们做axios的封装不单单是准备使业务组件内进行数据请求的时候看上去代码更清爽,只是组装一下数据,调一下请求方法,再直接获取返回数据就好了,同时也是希望在前后端联调的时候,可以有一个共有的地方,提供一个口子,可以做更多的事情。比如做一个异常请求的拦截跳转啦,比如做一个公共数据的拦截封装啦,都会使我们的项目业务推展更加方便而且高效。

说的更直白一些就是,
- 我们有个业务组件HelloWorld.vue,
- 需要调一个请求,
- 然后我们写了一个testGet的方法,而testGet这个方法呢,是在/src/api/test.js中定义着的;
- 而到了test.js中,结合了封装起来的axios和我们提前定义好的常量URLS,
- 而URLS的请求前缀,被HTTP_IP统一指挥着,
- 从而达到了将请求过程解耦的操作。
6. ElementUI的安装、验证
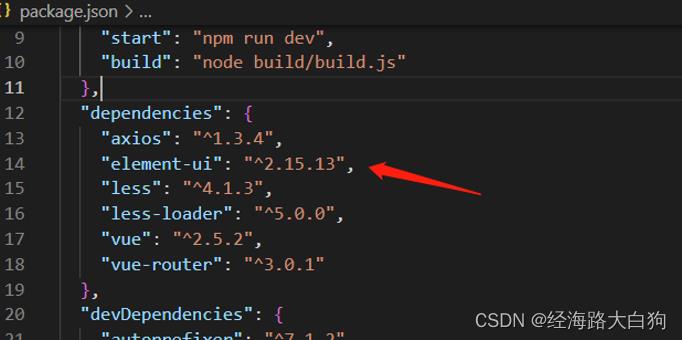
我们本项目使用比较成熟的elementUI进行开发,当然后面我们还会自己实现一些其中的UI组件,更方便大家对组件开发有个认识。安装命令:
npm i element-ui –save
同时在main.js中引入elementUI的入口文件,代码如下:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
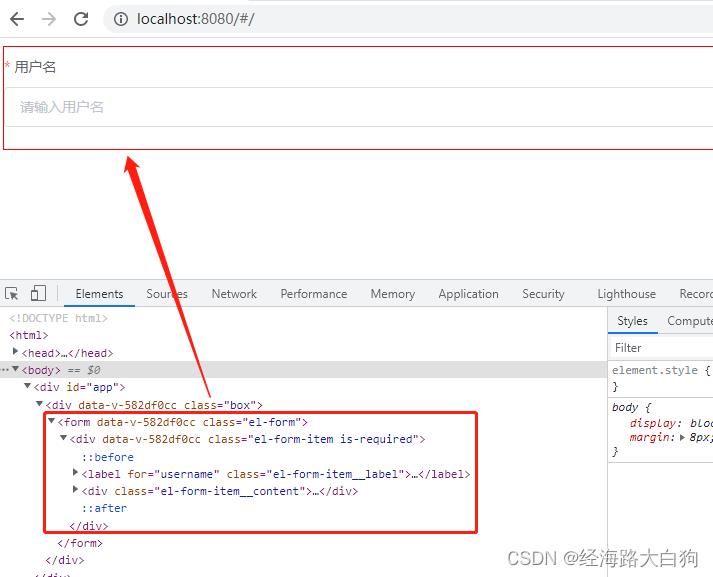
Vue.use(ElementUI)我们在HelloWorld.vue示例组件中随便引入一个表单组件,查看是否引入成功。
<template>
<div class="box">
<el-form ref="form">
<el-form-item label="用户名" prop="username" class="is-required">
<el-input v-model="form.username" placeholder="请输入用户名"></el-input>
</el-form-item>
</el-form>
</div>
</template>
虽然有点丑,但已经成功了。至此,我们的前期预备工作已经完成了,可以正式开始后续的需求组件开发啦。
三、本项目进展图例介绍
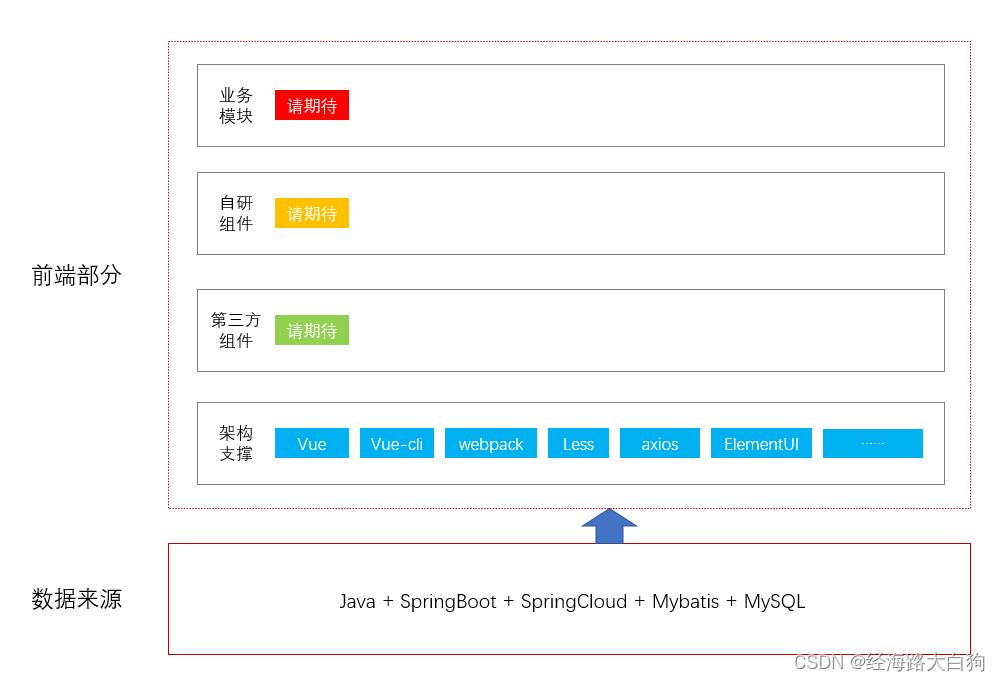
本项目是一个不断迭代的实战项目,所以需求内容,模块,组件,知识点都会不断丰富起来,下面介绍2个进展图例,好让大家对目前以及后续的项目发展有个更好的认识。
1. 内容架构

2. 代码目录

四、读完本小节需要思考的几个问题
做项目不仅仅是为了有个实战经验,也不单单是为了巩固知识点,很多时候,很多问题,我们会在不断积累项目经验的同时,去寻找答案,去沉淀下属于自己的思考,下面结合本文的内容,我提出几个问题,希望小伙伴们可以实战完以后去思考一下。其实这些问题也没有太固定的答案,而你需要做的就是:不断总结出属于自己的答案。
- 如果让你负责一个大型的前端项目,你会如何去搭建项目?
- 你在项目中是如何使用axios的?
- 为什么要使用Less?
- 你的项目中是如何解决前后端联调跨域问题的?
为了能够得到大家更多的反馈,我为大家准备了投票环节,请你投出自己宝贵的一票吧:
以上是关于基于Vue+Less+axios封装+ElementUI搭建项目底层支撑实战的主要内容,如果未能解决你的问题,请参考以下文章