Hbuilder中如何将移动APP打包成APK
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Hbuilder中如何将移动APP打包成APK相关的知识,希望对你有一定的参考价值。
参考技术A我们经常会用Hbuilder来构建移动APP应用,那么构建好应用以后如何将APP打包成APK呢?下面我给大家演示一下。
工具/材料
Hbuilder
- 01
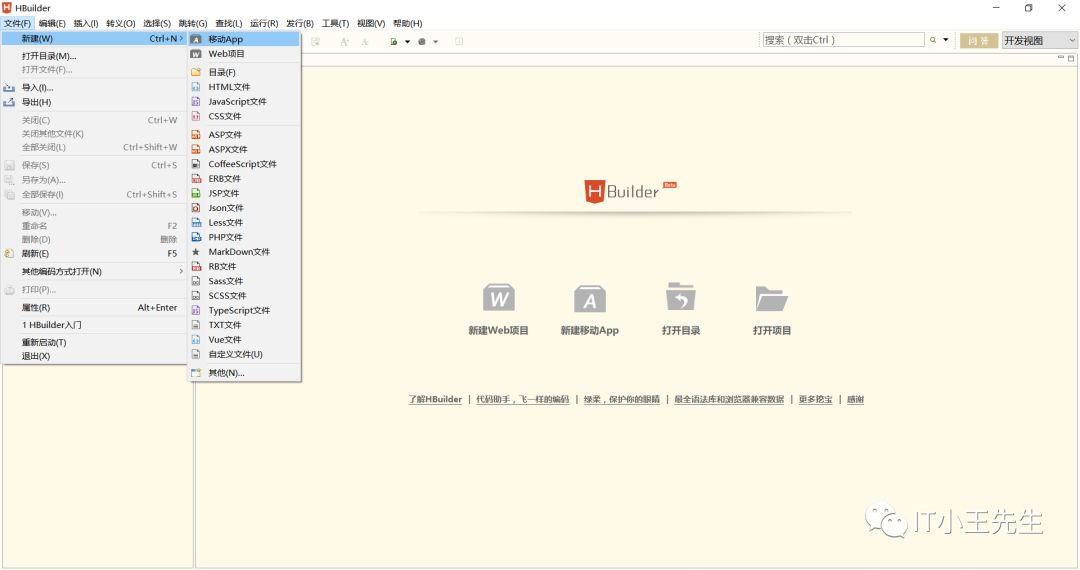
首先打开Hbuilder软件,点击顶部的文件菜单,选择新建下面的移动APP选项,如下图所示
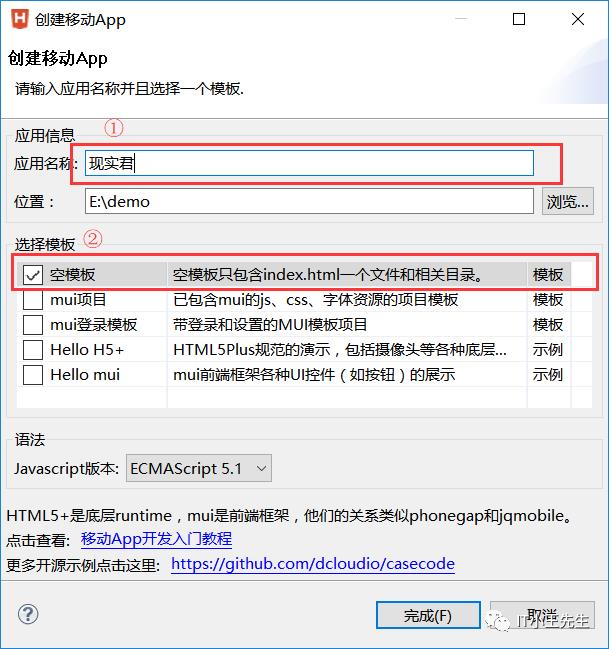
02接下来在弹出的创建移动APP界面中,我们创建一个空模板的APP应用,如下图所示
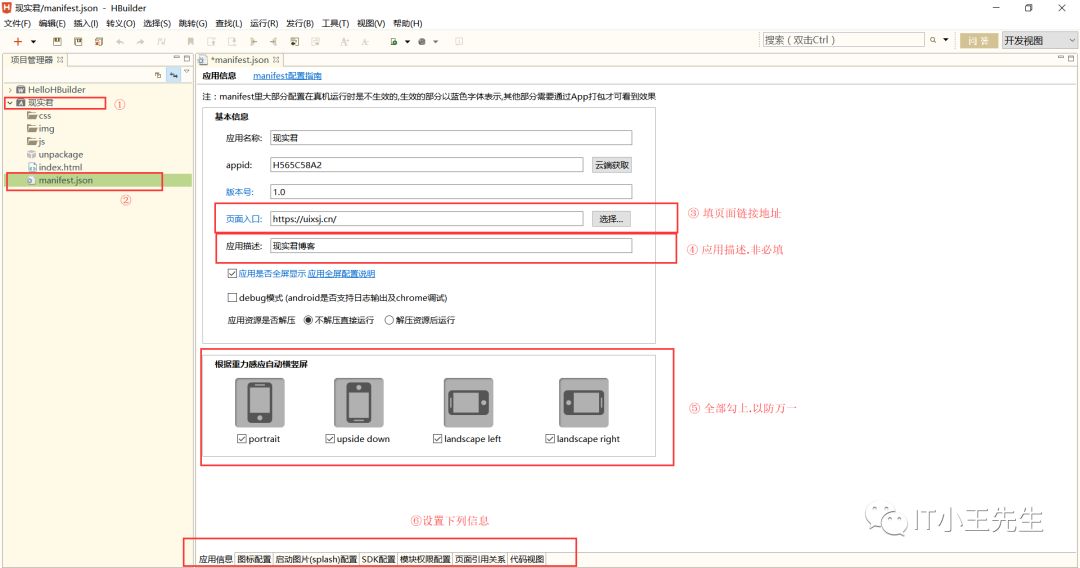
03然后回到Hbuilder主界面,我们就可以看到创建好的APP目录结构了,如下图所示,大家可以自己在主页面添加一些内容
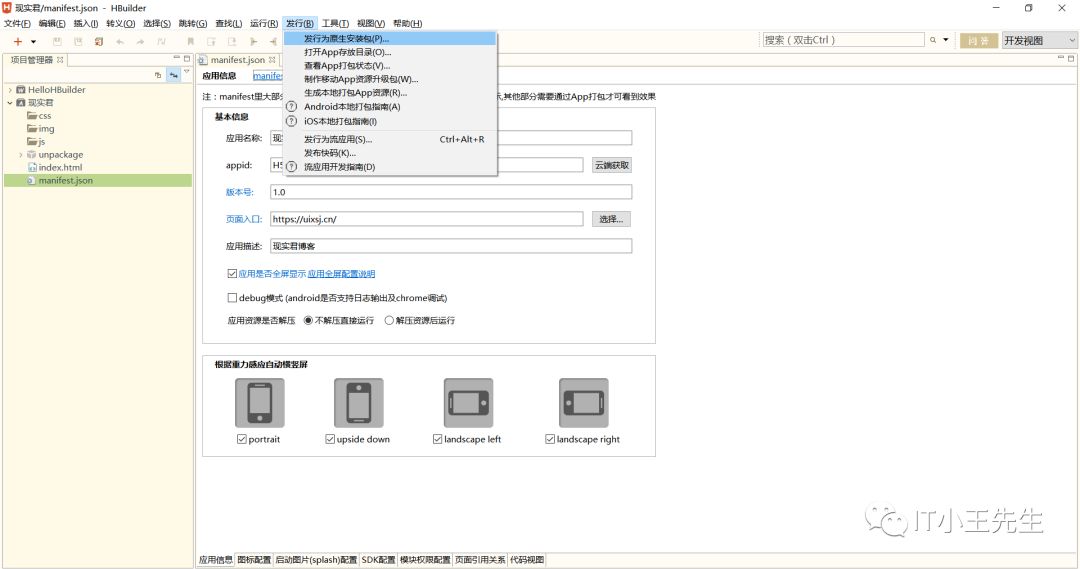
04接下来点击顶部的发行菜单,然后选择云打包-打原生安装包选项,如下图所示
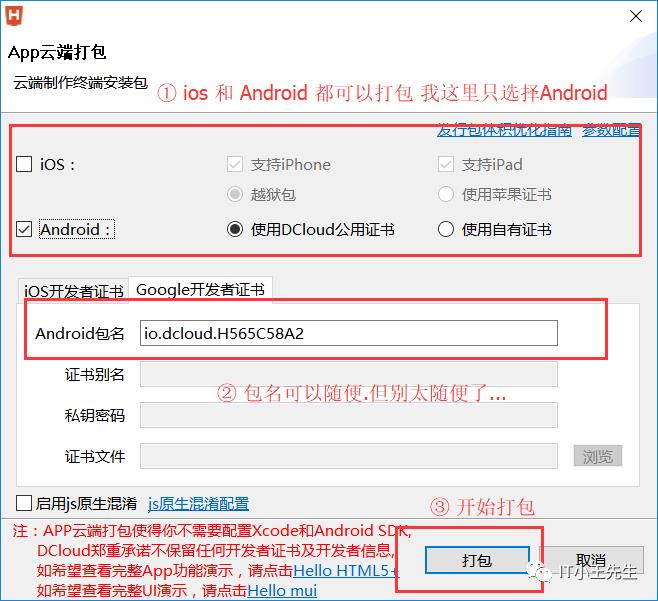
05接着在弹出的APP云端打包界面中我们勾选使用DCloud公用证书,然后点击参数配置,如下图所示
06接下来进入参数配置界面中我们首先需要配置一下应用信息,包括应用名称版本号等信息,如下图所示
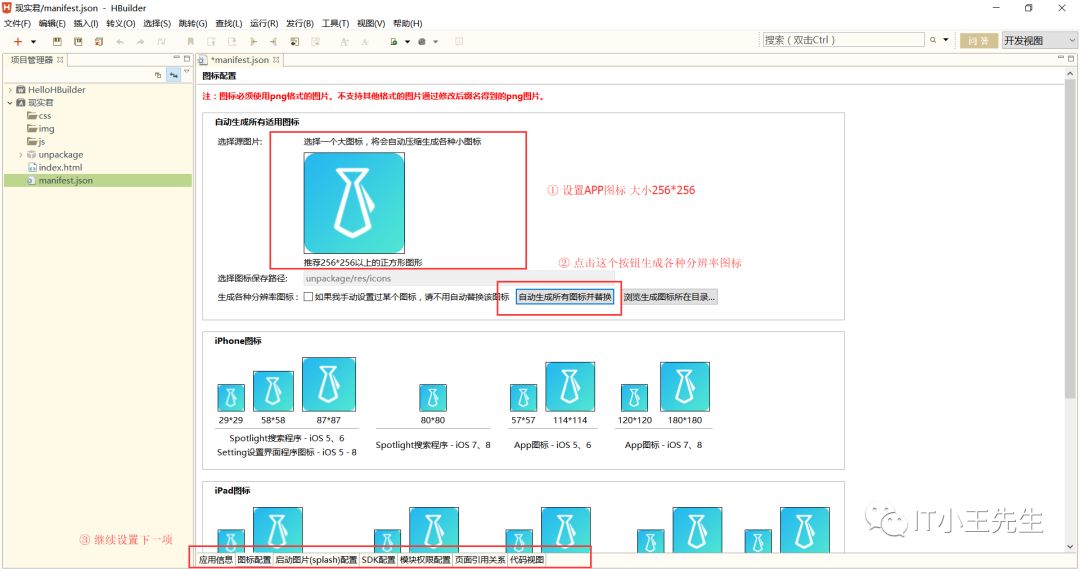
07接着需要上传一个应用的图表,这里的图标需要1024*1024的,如下图所示
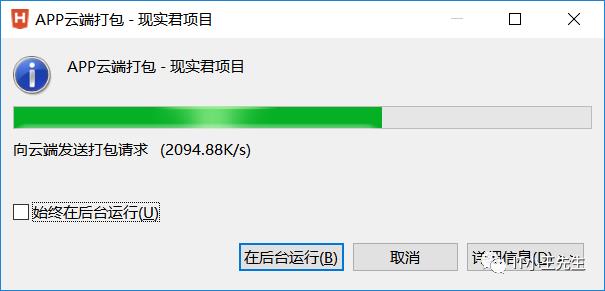
08最后点击打包按钮,我们就可以看到APP进入了打包状态,如下图所示
09等到打包完成以后会自动进入查看App打包状态界面,我们点击手动下载按钮下载打包后的APK即可,如下图所示
简单把网站打包成APP– HBuilder
要将网站打包成APP其实不是很难,只需要简单的几个步骤就能把网站打包成简洁的APP。
前言
很多人初接触代码的时候就是先学习如何制作APP ..
但也有人先学的制作网页…
其实很多APP都是利用网页打包成的…
利用HBuilder 这个编辑器可以轻松地将网站..博客之类打包成APP…可以在Android或者ios上直接运行…
素材准备
安装一个HBuilder
一张 256*256 的APP Logo
一张 1920*1080 的APP 启动图 (小一些的也行)
一双眼睛..一双手…
操作步骤
打开“
HBuilder” 先注册一个账号登陆 (否则无法打包)点击左上角“
文件” – “新建” – “移动APP” 新建一个项目

3.填写“应用名称” – 选择模板“空模版” – “完成”

4.点击左侧项目名称 – “manifest.json”

6.点击下方“图标配置” – “选择图标”(256*256或更小) – “自动生成所有图标并替换”

7.点击下方“启动图片配置” – 根据提示分辨率添加启动图


9.选择“Android” ..ios的也可以一起勾上 – “Android包名“可以自行更改 – 点击“打包”开始打包

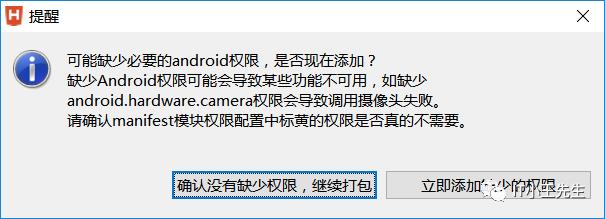
10.有些会提示如下错误..直接“继续打包”就行..也可以回去更改一下权限 – 自动提交云端打包


11.然后会提示“云端打包成功” 点确定会出现“正在制作安装包”的提示…等待一会


12.制作完成后点击“打开下载目录”查看打包好的安装包
13.放在模拟器上或者安卓手机上测试
PS:HBuilder 有一个专门的模板..mui模板..有兴趣的可以去试试…在新建项目时可以看到
HBuilder 还有其它的许多功能..可以研究研究
相关
HBuilder官网:dcloud.io https://dcloud.io/
官方HBuilder下载:HBuilder.8.8.0.windows
注:本资源来源于网络,仅供个人学习交流使用,请在下载24小时内删除,如使用过程中产生的任何连带责任皆与本文无关,下载即视为同意本条款。
https://pan.baidu.com/share/init?surl=b12MSxYauIc5gvp_xcJv_g
密码 dqox
以上是关于Hbuilder中如何将移动APP打包成APK的主要内容,如果未能解决你的问题,请参考以下文章