vue+hbuilder 打包成移动app
Posted liujun1128
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+hbuilder 打包成移动app相关的知识,希望对你有一定的参考价值。
查看了很多网上写的改来改去都在手机上运行不起来,运行起来又是白屏;最后放弃,自己结合文档搞吧!
1.
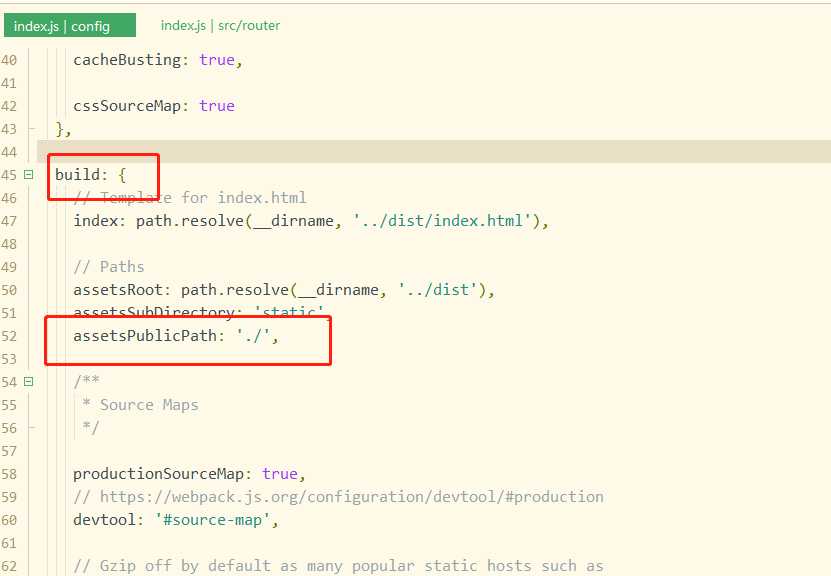
项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,打包生成的 dist 文件。
注释:config文件夹里的index.js中有两个assetsPublicPath,记住是改 build对象下的 assetsPublicPath

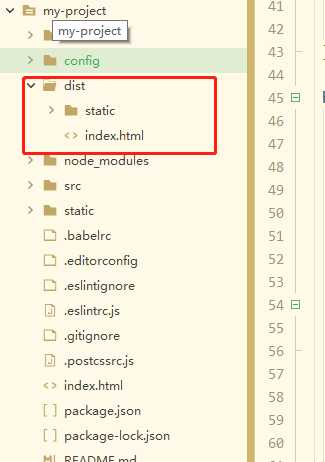
完了之后,打包, 执行npm run build之后生成dist文件夹

2.
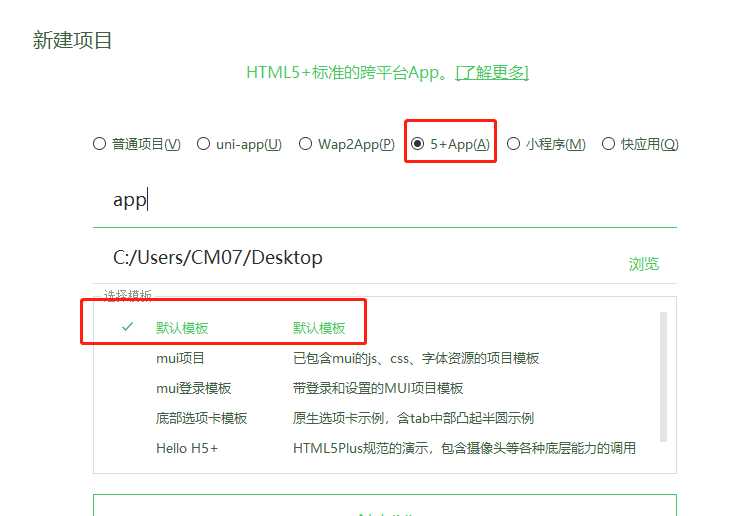
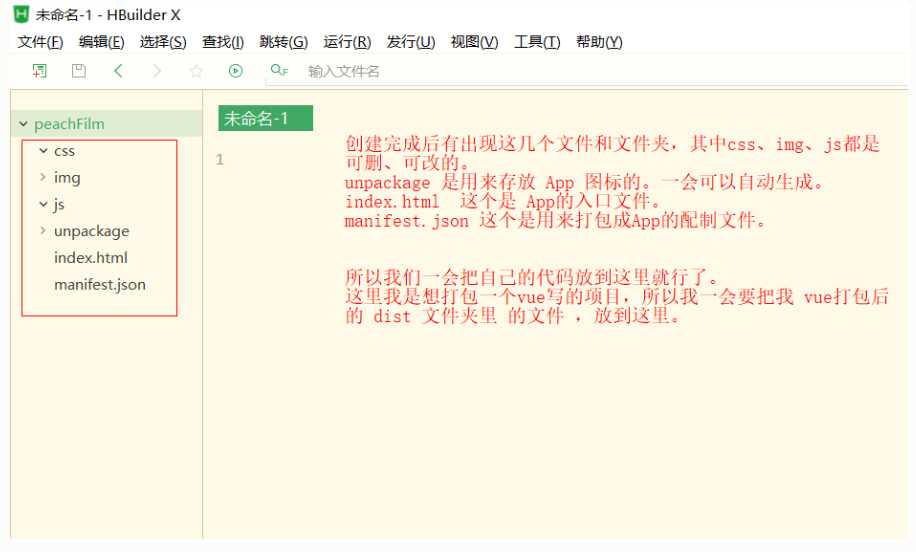
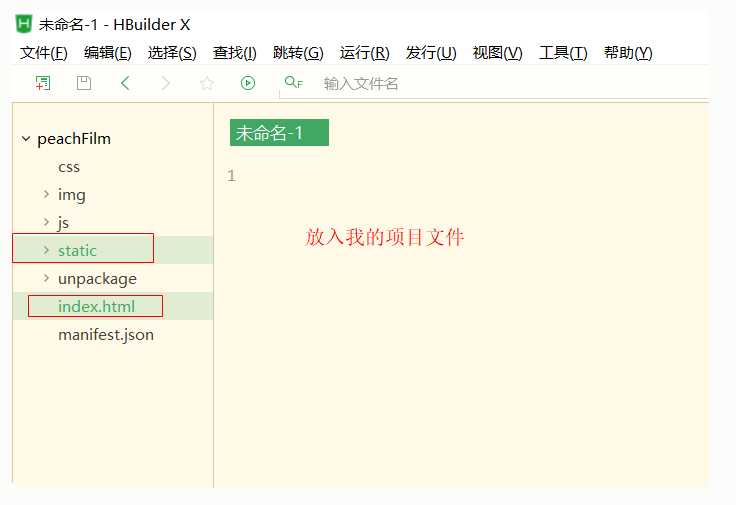
在新建一个独立文件夹的项目 ,选择 H5+app


把新建H5+app里面不要的css,img,js,index文件先删除掉,然后把vue打包生成的 dist 文件夹里面的 static文件复制到 H5+app里面







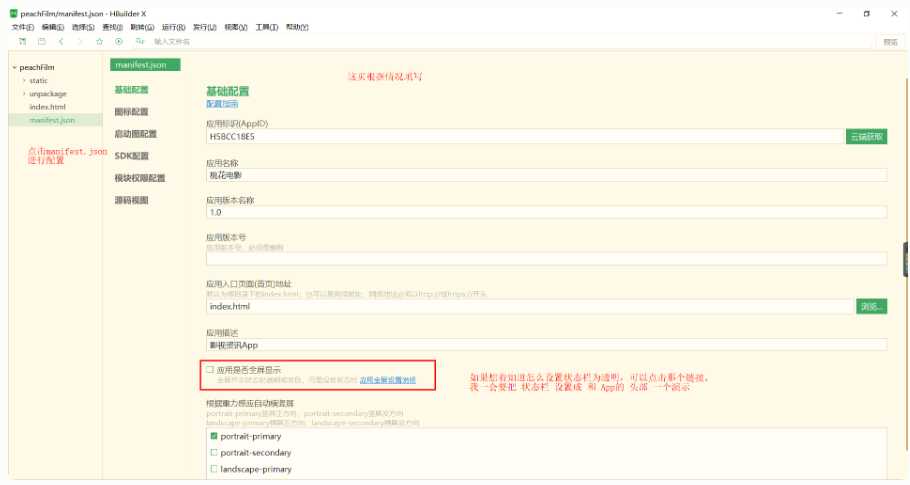
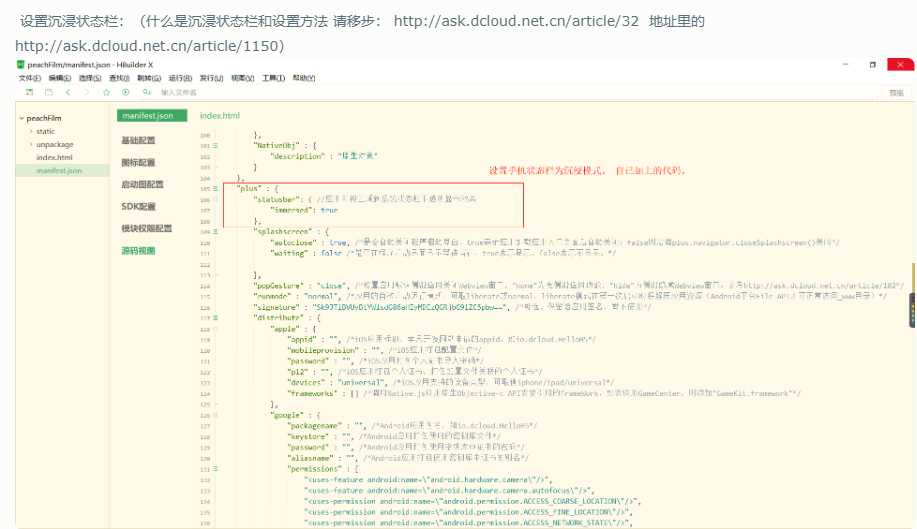
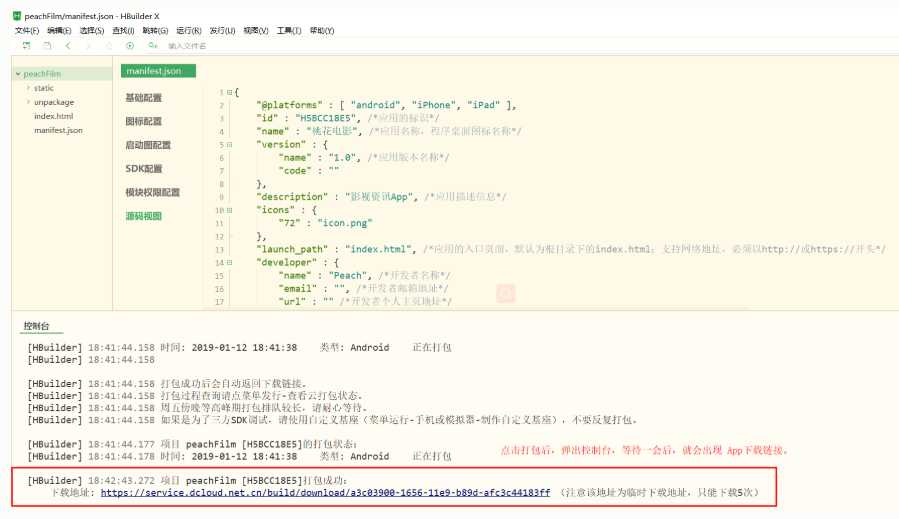
上图中添加位置的代码
"statusbar": //应用可视区域到系统状态栏下透明显示效果
"immersed": true
,



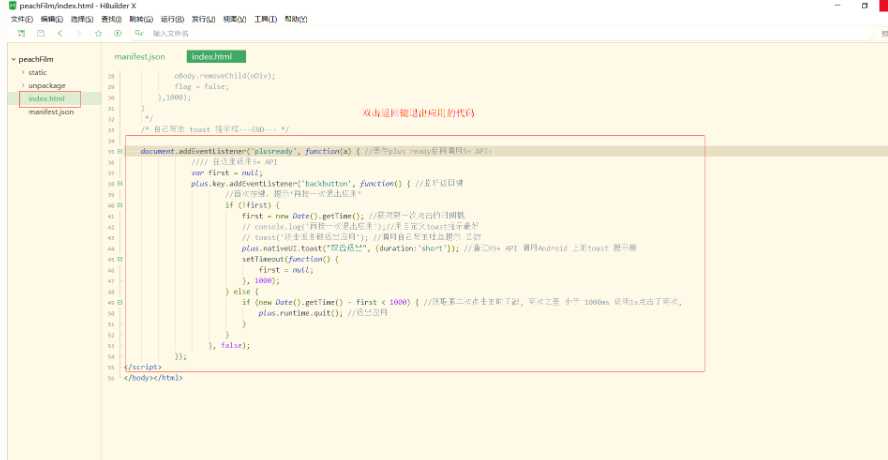
解决打包成App后,单击 手机返回键退出应用的bug。(可以直接把这段代码放到你vue项目中,重新打包,再放回来,也可以直接修改这个index.html)

<script>
document.addEventListener(‘plusready‘, function(a) //等待plus ready后再调用5+ API:
//// 在这里调用5+ API
var first = null;
plus.key.addEventListener(‘backbutton‘, function() //监听返回键
//首次按键,提示‘再按一次退出应用’
if (!first)
first = new Date().getTime(); //获取第一次点击的时间戳
// console.log(‘再按一次退出应用‘);//用自定义toast提示最好
// toast(‘双击返回键退出应用‘); //调用自己写的吐丝提示 函数
plus.nativeUI.toast("双击退出", duration:‘short‘); //通过H5+ API 调用android 上的toast 提示框
setTimeout(function()
first = null;
, 1000);
else
if (new Date().getTime() - first < 1000) //获取第二次点击的时间戳, 两次之差 小于 1000ms 说明1s点击了两次,
plus.runtime.quit(); //退出应用
, false);
);
</script>
以上是关于vue+hbuilder 打包成移动app的主要内容,如果未能解决你的问题,请参考以下文章