网格系统container rows 与 columns
Posted apelles
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网格系统container rows 与 columns相关的知识,希望对你有一定的参考价值。
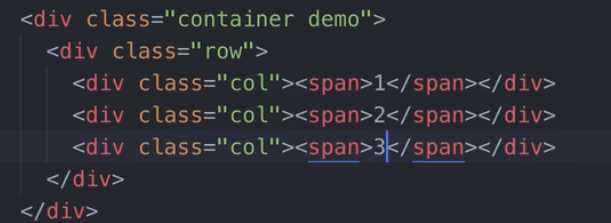
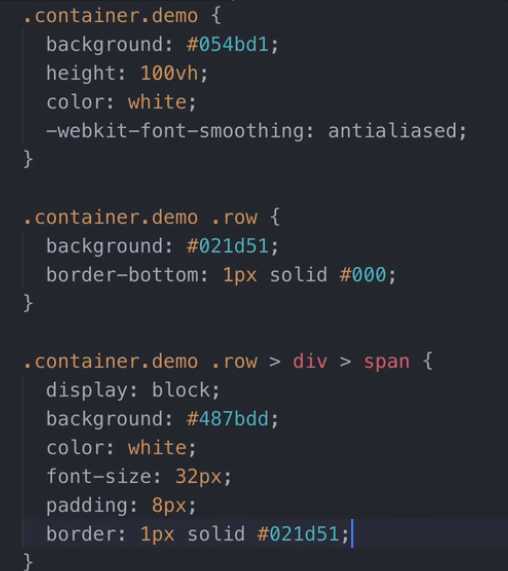
container rows columns
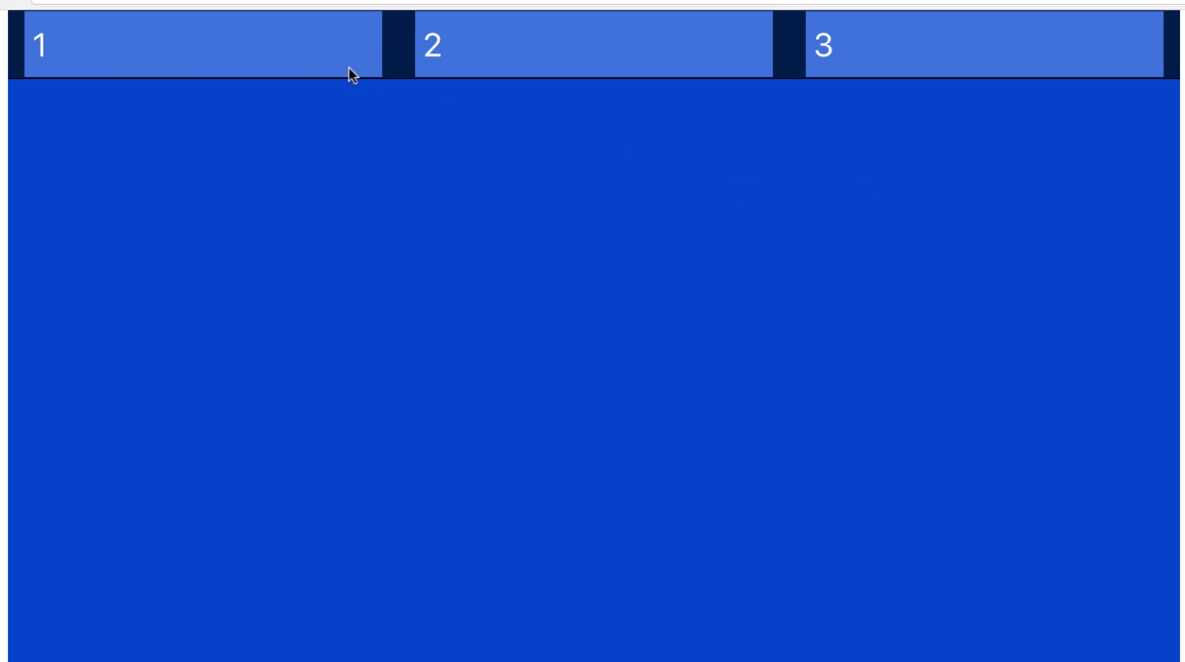
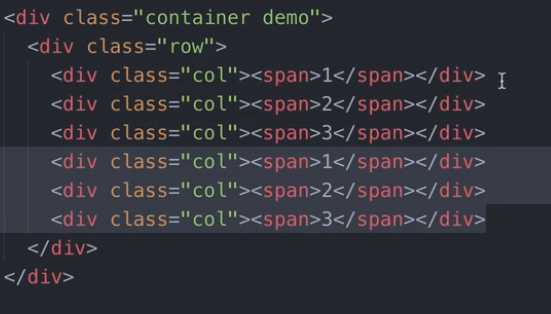
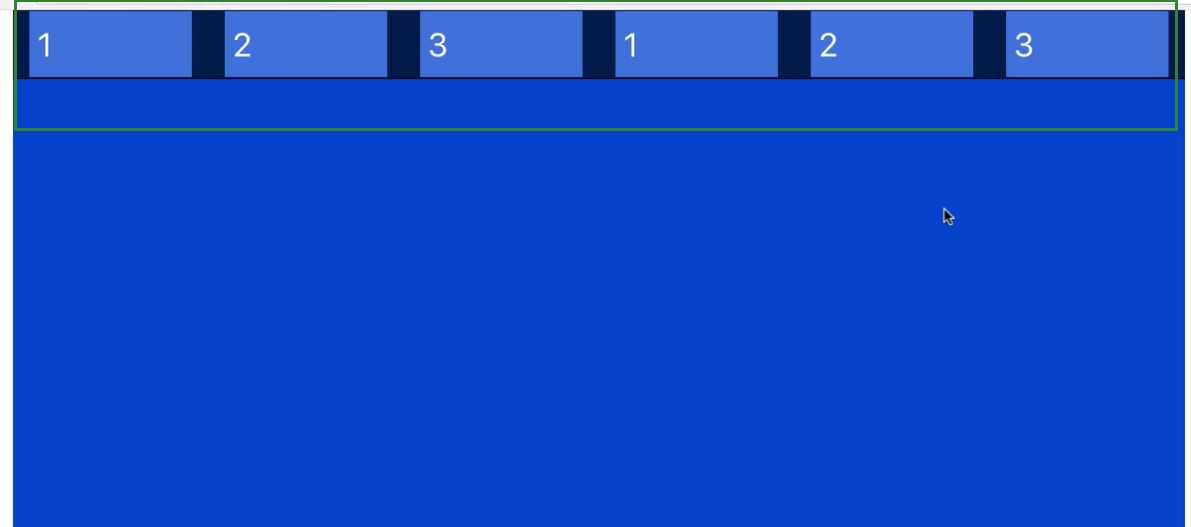
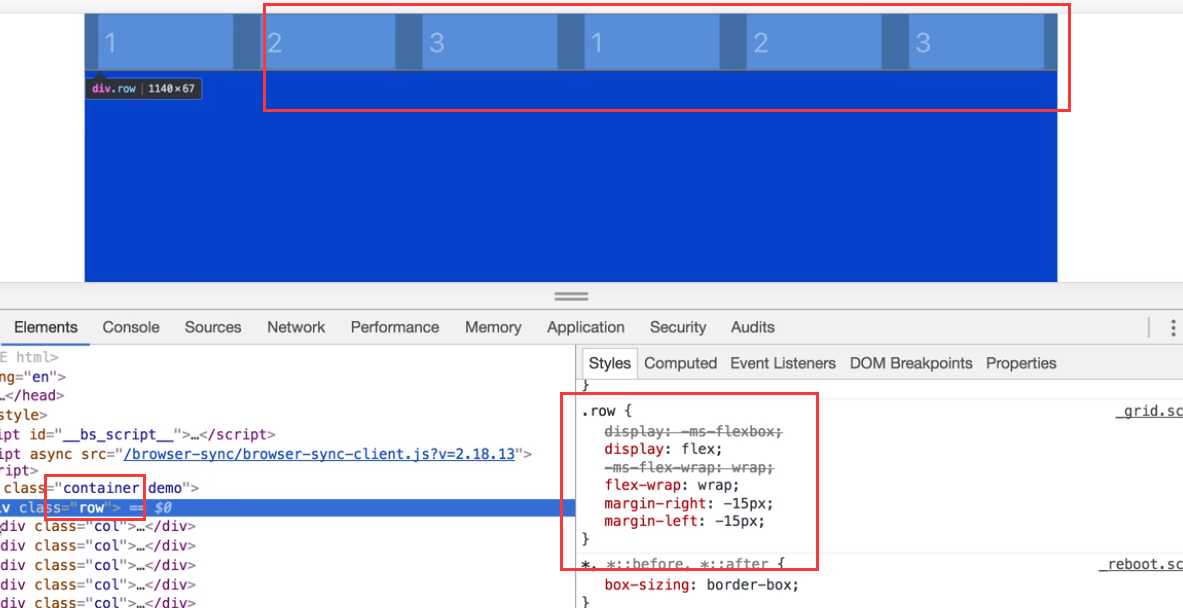
等分宽度显示的布局 每一排内容 都可以 是rows
:一排三列就可以使 一个row 里面有 三个子 col







以上是关于网格系统container rows 与 columns的主要内容,如果未能解决你的问题,请参考以下文章