Bootstrap网格系统(grid)
Posted 慕斯-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap网格系统(grid)相关的知识,希望对你有一定的参考价值。
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,通过行row、列col的组合和嵌套进行布局。
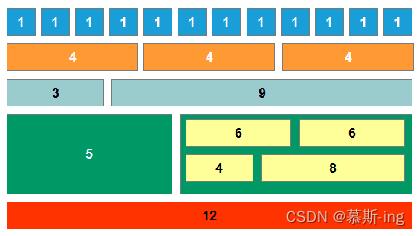
效果展示:

行列规则:
以12列代表横向宽度
网格放在设置了.container(有margin)或 .container-fluid(没有margin) 类的容器中
使用行row创建水平列组,内容放在列中
列中可以继续嵌套行,从而进行灵活的复杂布局

应用示例:

应用示例:


以上是关于Bootstrap网格系统(grid)的主要内容,如果未能解决你的问题,请参考以下文章