Bootstrap网格系统
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap网格系统相关的知识,希望对你有一定的参考价值。
一、网格系统
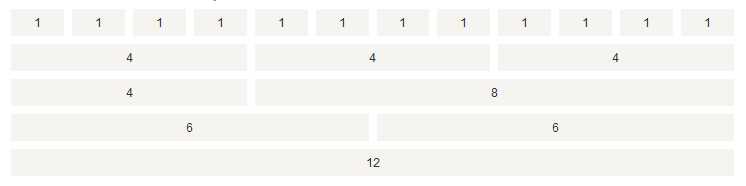
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

二、基本结构
<div class="container">
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
...
</div>
</div>
<div class="container">…
- 使用行来创建列的水平组。
- 行必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
- 内容应该放置在列内,且唯有列可以是行的直接子元素。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
- 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
- 网格系统是通过指定想要横跨的十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
三、媒体查询
Bootstrap主要用到min-width、max-width和and,用于在不同的分辨率下设置不同的样式。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
在screen-sm-min和screen-sm-max像素之间的屏幕里,这个样式才生效。
四、基本用法
-
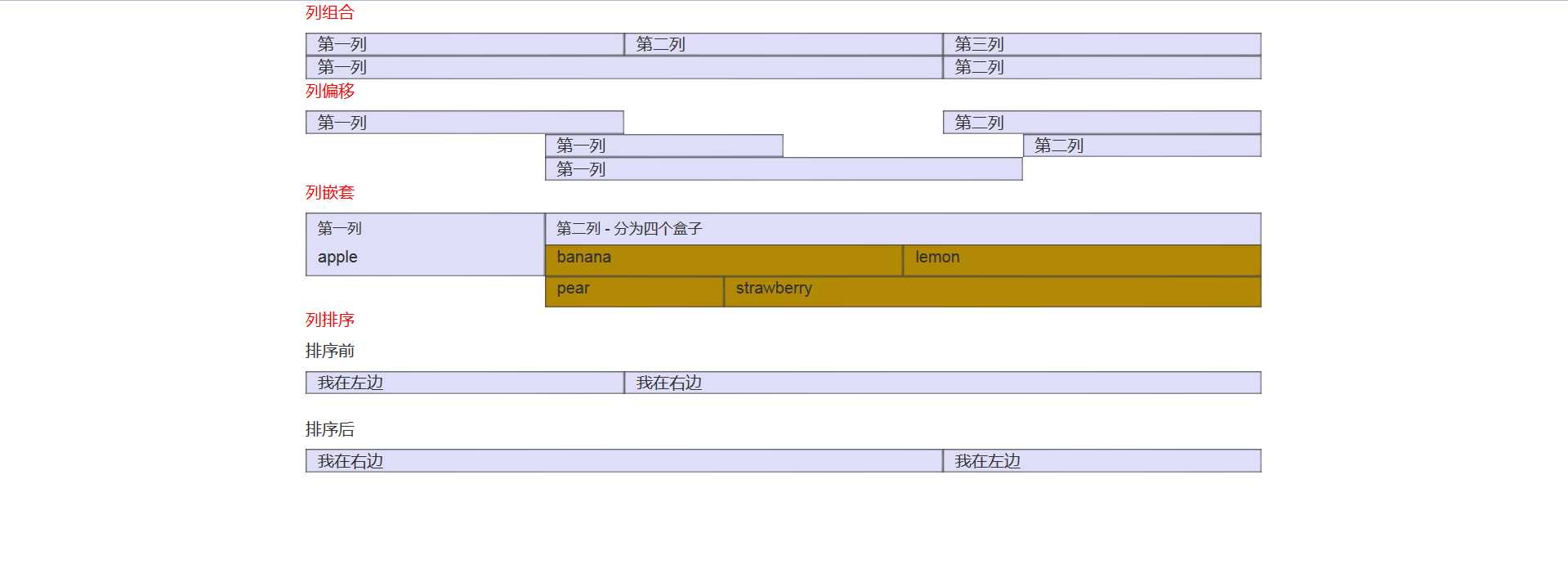
列组合
通过更改col-md-* 中的数字 * 来合并列,并使 * 的和为12。如:
<div class="container">
<div class="row">
<div class="col-md-4">第一列</div>
<div class="col-md-4">第二列</div>
<div class="col-md-4">第三列</div>
</div>
<div class="row">
<div class="col-md-8">第一列</div>
<div class="col-md-4">第二列</div>
</div>
</div>
-
列偏移
使用 .col-md-offset-* 类可以将列偏移到右侧,从而使两个相邻的列不挨在一起。例如:.col-md-offest-4将.col-md-4向右移动了4个列的宽度。
<div class="container">
<div class="row">
<div class="col-md-4">第一列</div>
<div class="col-md-4 col-md-offset-4">第二列</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">第一列</div>
<div class="col-md-3 col-md-offset-3">第二列</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">第一列</div>
</div>
</div>
-
列嵌套
在一个列里面再声明一个或者多个行(row)即列嵌套。添加一个新的.row,并在一个已有的 .col-md-* 列内添加一组 .col-md-* 列。被嵌套的行应包含一组列,这组列个数不能超过12。
<div class="row">
<div class="col-md-3">
<h4>第一列</h4>
<p>apple</p>
</div>
<div class="col-md-9">
<h4>第二列 - 分为四个盒子</h4>
<div class="row">
<div class="col-md-6">
<p>banana</p>
</div>
<div class="col-md-6">
<p>lemon</p>
</div>
</div>
<div class="row">
<div class="col-md-3">
<p>pear</p>
</div>
<div class="col-md-9">
<p>strawberry</p>
</div>
</div>
</div>
</div>
-
列排序
使用 .col-md-push-* 和 .col-md-pull-* 类来互换两列的顺序。
<div class="container">
<div class="row">
<p>排序前:
<div class="col-md-4">我在左边</div>
<div class="col-md-8">我在右边</div>
</div>
<div class="row">
<p>排序后:
<div class="col-md-4 col-md-push-8">我在左边</div>
<div class="col-md-8 col-md-push-4">我在右边</div>
</div>
</div>
效果图:

以上是关于Bootstrap网格系统的主要内容,如果未能解决你的问题,请参考以下文章
如何将 Angular Flex Layout 与 Bootstrap 4 网格系统进行比较?