怎么自己制作游戏?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么自己制作游戏?相关的知识,希望对你有一定的参考价值。
1、想出一个点子点子是启动游戏的引子,是一个游戏的源头。这个点子首先在大体上应该是个类似于故事的东西。然后这个故事需要有一个目标。
2、分镜头脚本设计理解一个游戏最好的方法是使用分镜——创造一系列能体现游戏每个关卡或者不同的场景与目标的图片。每个分镜用一两幅图片来描述正在发生什么。
3、考虑细节做完分镜头脚本设计,就可以开始写游戏设计的细节。从这个步骤就开始变得复杂了。你将需要思考每一个可能的细节,并记录下来。
4、攥写设计文档用类似于电影脚本的形式记录你在上面两节所思考出来的东西。攥写文档看起来像是例行公事,但是攥写过程可以让你整理思路,以使你剔除那些一看就知道很白痴的想法或者添加一些其他的有趣的游戏元素。 参考技术A 你可以先去【绘学霸】网站找“游戏设计/游戏制作”板块的【免费】视频教程-【点击进入】完整入门到精通视频教程列表: www.huixueba.net/web/AppWebClient/AllCourseAndResourcePage?type=1&tagid=307&zdhhr-10y22r-335870192020364005
想要系统的学习可以考虑报一个网络直播课,推荐CGWANG的网络课。老师讲得细,上完还可以回看,还有同类型录播课可以免费学(赠送终身VIP)。
自制能力相对较弱的话,建议还是去好点的培训机构,实力和规模在国内排名前几的大机构,推荐行业龙头:王氏教育。
王氏教育全国直营校区面授课程试听【复制后面链接在浏览器也可打开】: www.huixueba.com.cn/school/3dmodel?type=2&zdhhr-10y22r-335870192020364005
在“游戏设计/游戏制作”领域的培训机构里,【王氏教育】是国内的老大,且没有加盟分校,都是总部直营的连锁校区。跟很多其它同类型大机构不一样的是:王氏教育每个校区都是实体面授,老师是手把手教,而且有专门的班主任从早盯到晚,爆肝式的学习模式,提升会很快,特别适合基础差的学生。
大家可以先把【绘学霸】APP下载到自己手机,方便碎片时间学习——绘学霸APP下载: www.huixueba.com.cn/Scripts/download.html官网在线咨询
 内蒙古恒学教育
内蒙古恒学教育2022-11-08·专注于教育培训升学规划
 内蒙古恒学教育向TA提问关注
内蒙古恒学教育向TA提问关注 1、想出一个点子点子是启动游戏的引子,是一个游戏的源头。
1、想出一个点子点子是启动游戏的引子,是一个游戏的源头。这个点子首先在大体上应该是个类似于故事的东西。然后这个故事需要有一个目标。
2、分镜头脚本设计理解一个游戏最好的方法是使用分镜——创造一系列能体现游戏每个关卡或者不同的场景与目标的图片。每个分镜用一两幅图片来描述正在发生什么。
3、考虑细节做完分镜头脚本设计,就可以开始写游戏设计的细节。从这个步骤就开始变得复杂了。你将需要思考每一个可能的细节,并记录下来。
4、攥写设计文档用类似于电影脚本的形式记录你在上面两节所思考出来的东西。攥写文档看起来像是例行公事,但是攥写过程可以让你整理思路,以使你剔除那些一看就知道很白痴的想法或者添加一些其他的有趣的游戏元素。
 已赞过已踩过<你对这个回答的评价是?评论收起
已赞过已踩过<你对这个回答的评价是?评论收起 小熊玩科技gj高能答主
小熊玩科技gj高能答主
2021-05-14·世界很大,慢慢探索知道大有可为答主

游戏开发需要学:游戏规则及玩法、视觉艺术、编程、产品化、声效、编剧、游戏角色、道具、场景、界面等等元素。
对于游戏开发人员来说,在开发游戏时候,选择一个好的游戏服务器也是很重要的。游戏服务器开发使用的技术取决于游戏的类型,不同的游戏类型,需要的游戏环境不一样,所使用的技术也不一样,但是在本质上都是一样的,都是面对数据,处理数据。
根据游戏类型的不同,所学的软件也不一样。中小型游戏大致可分为网页游戏,flash游戏,小游戏等,基本上都是一些休闲类的傻呆萌的情节和操作。
这类游戏开发相对比较简单,会 javascript、HTML、flashcs、Java 就可以进行开发了,语言类主要有 C / C++,汇编语言,着色器语言,脚本语言,高效的开发语言 C# 或 Java 。

优秀游戏的构造:
一、策划基础:
游戏本质分析,游戏产业概论、游戏开发流程及职业划分、玩家需求分析、构思创意及文档编写要求、游戏故事设计、游戏元素、规则、任务、系统、关卡设计、游戏平衡设定、界面与操作功能等。
二、架构设计:
游戏本质分析,游戏产业概论、游戏开发流程及职业划分、玩家需求分析、构思创意及文档编写要求、游戏故事设计、游戏元素、规则、任务、系统、关卡设计、游戏平衡设定、界面与操作功能。
三、造型基础:
透视基础、构图基础、结构素描、明暗素描、艺用人体解剖基础、人物速写、Adobe PhotoshopCS3软件应用、PhotoshopCS3造型基础、游戏美术风格技法、色彩基础、游戏色彩练习、肖像绘制、质感表现。
参考技术B 回答制作游戏步骤如下:步骤1:制作游戏前需要给自己的游戏定位。 在自己动手制作游戏前,需要先做下计划,给自己的游戏定位。是大型游戏还是小游戏,游戏的种类是那种,有动作、冒险、休闲等。这个设计好后,才能开始下一步的游戏剧情的设计。 步骤2:设计自己的游戏剧情。每个游戏都有自己的剧情和人物背景,根据自己想法,设计自己的游戏剧情。比如可以从小说中查找一些情节进行改写,形成游戏的主线,游戏的分支线可以在后期补充。步骤3:选择制作游戏的开发工具。不同种类的游戏,可以用不同的开发游戏的工具,大的游戏可以用编程开发工具,小的游戏,用脚本的开发工具也能制作出来,需要选择一个自己熟悉的开发工具,这样制作时,难度就会降低
步骤4:设计游戏人物的原画和场景画。游戏中人物的原画和场景设计很重要,开发工具设计的代码是在后台,展示在台面的就是人物的形象和不同风格的游戏场景。可根据自已设计的游戏主线,画出主场景和主要人物的原画,后期补充分场景和次要人物的原画。 步骤5:把设计好的原画和场景画进行扫描和加工处理。原画和场景设计花费的时间比较长,美好的人物形象在华丽的场景中出现,让人看了印象深刻。接着把设计好的原画和场景画进行扫描和加工处理。这样在游戏开发时就可以直接作为素材添加了。步骤6:选择好的游戏背景和场景音乐。在玩家玩游戏时,好的游戏背景和场景音乐,让人听了轻松又愉快,会体验到游戏的乐趣,制作自己的游戏时,可以选择自己喜欢的音乐来作为游戏的背景和场景音乐。
步骤7:制作自己的游戏的开发和测试。游戏的开发就是花费时间长的阶段,如果学过编程的人,经过几个月的游戏开发工具学习就可以进行游戏开发了。如果想简单一点就可以制作一个Flash的小游戏开发。经过一段时间开发完成后,需要自己对游戏的主线和支线进行游戏的测试,避免游戏出错。步骤8:把自己制作的游戏给朋友来玩,体验游戏设计和制作的乐趣。
参考技术C 你可以先去【绘学霸】网站找“游戏设计/游戏制作”板块的【免费】视频教程-【点击进入】完整入门到精通视频教程列表: www.huixueba.net/web/AppWebClient/AllCourseAndResourcePage?type=1&tagid=307&zdhhr-10y22r-335870192020364005想要系统的学习可以考虑报一个网络直播课,推荐CGWANG的网络课。老师讲得细,上完还可以回看,还有同类型录播课可以免费学(赠送终身VIP)。
自制能力相对较弱的话,建议还是去好点的培训机构,实力和规模在国内排名前几的大机构,推荐行业龙头:王氏教育。
王氏教育全国直营校区面授课程试听【复制后面链接在浏览器也可打开】: www.huixueba.com.cn/school/3dmodel?type=2&zdhhr-10y22r-335870192020364005
在“游戏设计/游戏制作”领域的培训机构里,【王氏教育】是国内的老大,且没有加盟分校,都是总部直营的连锁校区。跟很多其它同类型大机构不一样的是:王氏教育每个校区都是实体面授,老师是手把手教,而且有专门的班主任从早盯到晚,爆肝式的学习模式,提升会很快,特别适合基础差的学生。
大家可以先把【绘学霸】APP下载到自己手机,方便碎片时间学习——绘学霸APP下载: www.huixueba.com.cn/Scripts/download.html
C++ OpenCV制作九宫格拼图游戏
学更好的别人,
做更好的自己。
——《微卡智享》

本文长度为2498字,预计阅读7分钟
前言
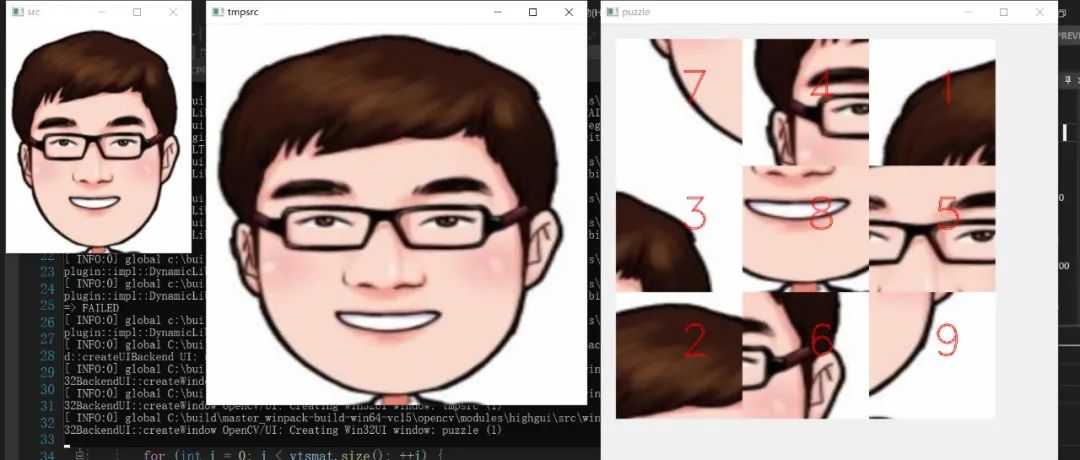
上一篇《C++ OpenCV生成九宫格图像》介绍了如何将图片分割城九宫格,然后重新打乱了顺序显示出来,本篇就来说一下怎么制作一个九宫格的拼图游戏。项目的重新创建了,和数字华容道在一个源码中,最后会放出链接。

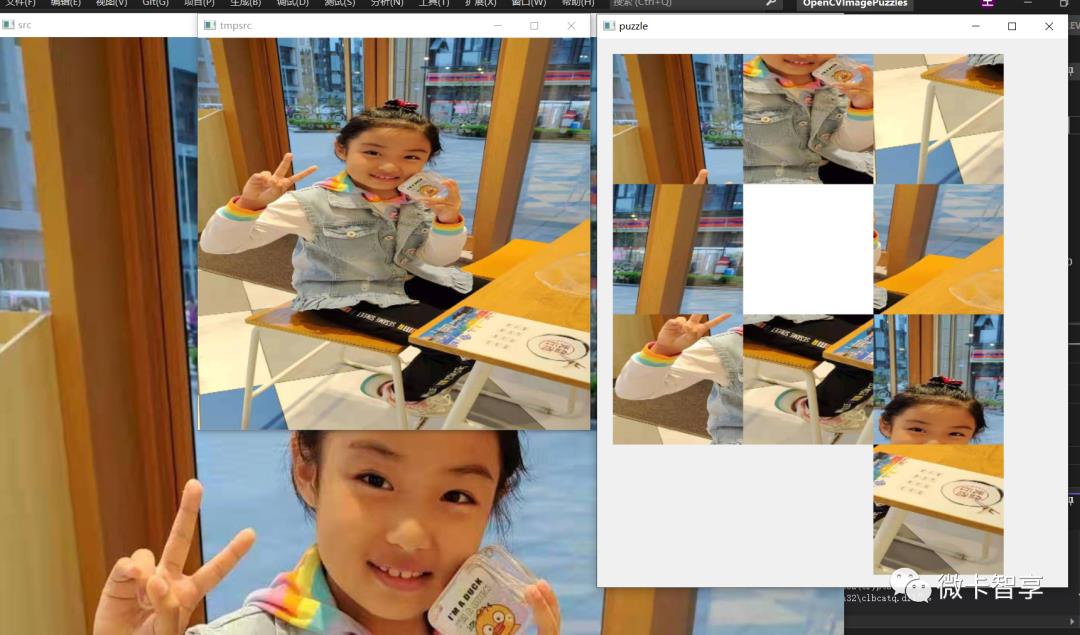
实现效果

Q1
九宫格拼图和数字华容道差别在哪?
其实这个问题最主要的就是两个方面:
1.原来的数据华容道是4X4的布局,九宫格拼图是3X3的布局,关于随机打乱顺序通过逆序数解决无解的处理方式不同。
2.数字华容道的布局格里本身就存在一个0的空格,可以直接移动,九宫格通过将图片分割后,占格是满的,所以要考虑处理一个单独移来的格,这里我是将最右下的图在固定位置处理的。
重点讲解

微卡智享
01
关于随机打乱顺序无解情况
这个问题在《整活!我是如何用OpenCV做了数字华容道游戏!(附源码)》其中说过,因为逆序数的问题,需要做调整,计算逆序对的方法那里面已经封装好了一个类,所以这次就直接引用进来即可,不过在九宫格中的处理方式。
在3X3的拼图中,因为我们随机生成的图像最后一块是固定的,所以把这块抛开,然后计算了前面的图像逆序数,如果逆序数为偶数时可以保证拼图是能够还原的。
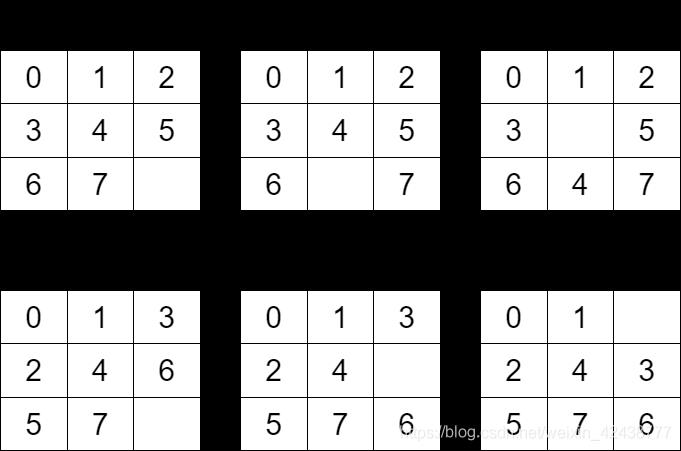
三阶拼图
在求解拼图的可还原性时需要把空白块去掉,因为空白块是可以自由移动的,计算它的逆序会增加复杂性。
对于 3 x 3 的拼图,把每一个图块标号为 0,1,2,3,4,5,6,7,8,去掉空白块8号后,保证非空白的8块(即标号为0,1,2,3,4,5,6,7的图块)组成序列的逆序数为偶数即可保证拼图可还原。

如上图所示,图①到图②交换了空白块与图块7,逆序数没有变,都为0,图②到图③交换了空白块与图块4,逆序数增加到2,图④的逆序数为2,交换空白块与图块6后变成图⑤的情况,逆序数还是2,再将图块3与空白块交换变成图⑥的情况,逆序数还是2。
从中可以看出,在水平方向交换空白块与其他图块时,整个数列(去掉空白块后)所有数字的顺序是完全不变的,只有在垂直方向上交换空白块与其他块时,某些数字的顺序才会改变,并且只改变了三个数的顺序,如图②到图③,由4,5,6改变为5,6,4,也就是将4往后移动了2个位置,其他数字与这三个数字的相对顺序都是没有改变的,所以数列逆序数的改变取决于这三个数内部的逆序数的变化,而这三个数的逆序数的改变取决于移动的数与另外两个数的大小关系,在这里移动的是4,另外两个数是5与6,都大于4,所以移动4,逆序数将会加2或减2,而图⑤到图⑥,由3,2,4改变成2,4,3,将3往后移动了2个位置,移动的是3,另外两个数是2与4,一个大于3一个小于3,所以移动3之后,逆序数不变,因此我们可以得出结论:每次交换空白块与其他图块时,无论是水平方向还是垂直方向,数列逆序数要么加减2,要么不变,所以三阶拼图的图块标号构成的数列,其逆序数为偶数,这个拼图就是可以还原的。
————————————————
上面这段为CSDN博主「☆热带冰川☆」的原创文章,原文链接:
https://blog.csdn.net/weixin_42438777/article/details/84723308
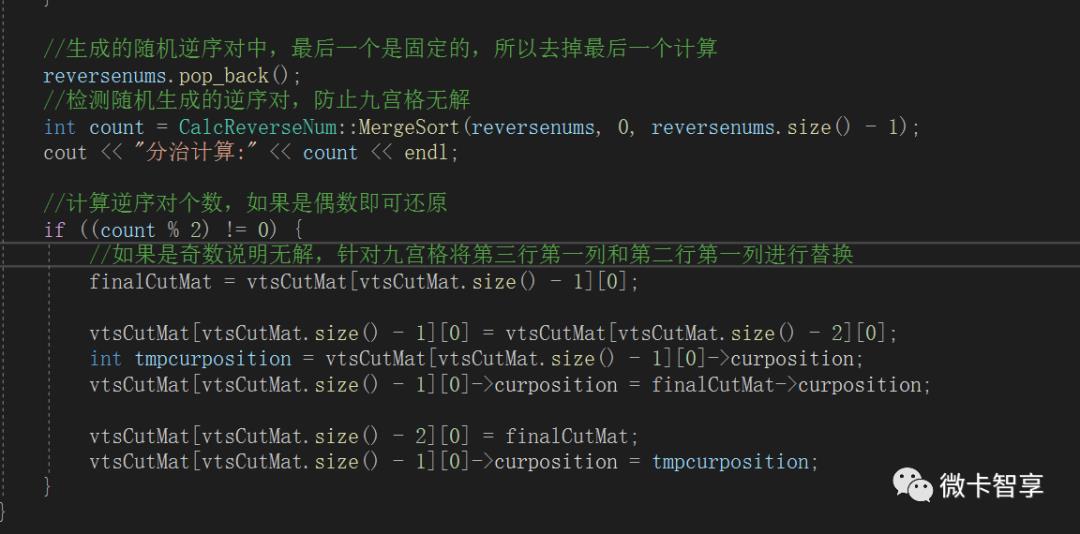
因为我这里随机生成后做为空白块就是最后一个,所以不会存在空白块与其他图块交换,于是这里我直接将第三行第一列和第二个第一列的图像进行交换即可解决这个无解的问题。

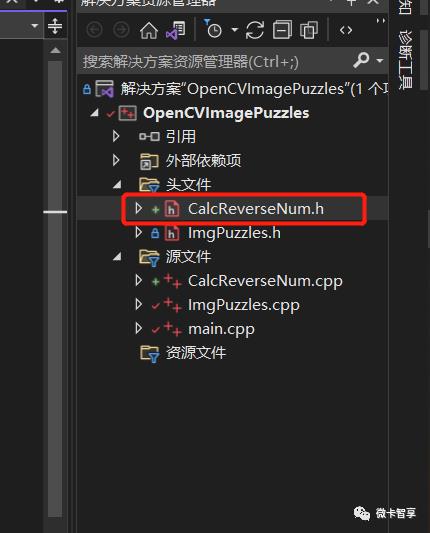
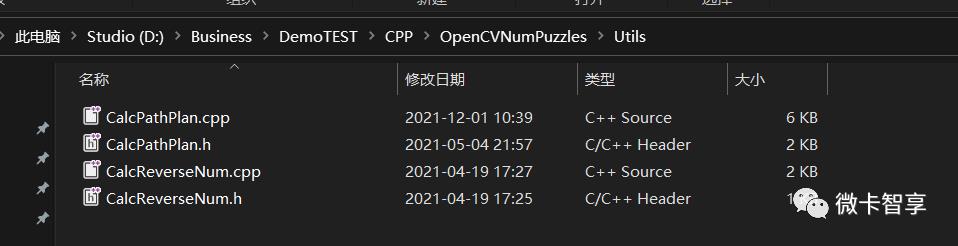
而计算逆序数的方式就是和数字华容道一样那个CalcReverseNum这个类的方法即可,因此这个项目我也把路径规划类和计算逆序数类都单位移动到Utils下了,两个项目共同引用就好。



02
关于右下角处理
刚开始的布局九个格都是满的,所以加入了一个状态的参数,当游戏未开始时,只允许点击右下角的图片,将其移动到整个图像的下方,留出空格来。
然后鼠标的点击事件就要多加一步判断,除了计算二维数组中的位置,还要加入点击的右下角时是游戏开始处理还是进行过程中处理。
bool ImgPuzzles::ImageMove(int& row, int& col, int& curposition, int& newposition)
bool res = true;
int cols = vtsCutMat[0].size();
if (Status == 0)
if (vtsCutMat.size() - 1 != row || vtsCutMat[vtsCutMat.size() - 1].size() - 1 != col)
std::cout << "请先移动右下格开始" << std::endl;
res = false;
else
//移开最右下角的图片
finalCutMat = vtsCutMat[row][col];
newposition = vtsContours.size();
finalCutMat->curposition = newposition;
vtsCutMat[row][col] = nullptr;
else if (Status == 1)
//计算可移动的区域
//0.判断是不是结束位置
if (row == 99 && col == 99)
int tmprow = vtsCutMat.size() - 1;
int tmpcol = vtsCutMat[tmprow].size() - 1;
if (vtsCutMat[tmprow][tmpcol] == nullptr)
//移开最右下角的图片
newposition = tmprow * cols + tmpcol + 1;
finalCutMat->curposition = newposition;
vtsCutMat[tmprow][tmpcol] = finalCutMat;
finalCutMat = nullptr;
else
res = false;
//1.左边
else if (col - 1 >= 0 && vtsCutMat[row][col - 1] == nullptr)
newposition = row * cols + col;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row][col - 1] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
//2.右边
else if (col + 1 <= vtsCutMat.size() - 1 && vtsCutMat[row][col + 1] == nullptr)
newposition = row * cols + col + 2;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row][col + 1] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
//3.上边
else if (row - 1 >= 0 && vtsCutMat[row - 1][col] == nullptr)
newposition = (row - 1) * cols + col + 1;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row - 1][col] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
//4.下边
else if (row + 1 <= vtsCutMat.size() - 1 && vtsCutMat[row + 1][col] == nullptr)
newposition = (row + 1) * cols + col + 1;
vtsCutMat[row][col]->curposition = newposition;
vtsCutMat[row + 1][col] = vtsCutMat[row][col];
vtsCutMat[row][col] = nullptr;
else
res = false;
return res;
03
关于图像显示
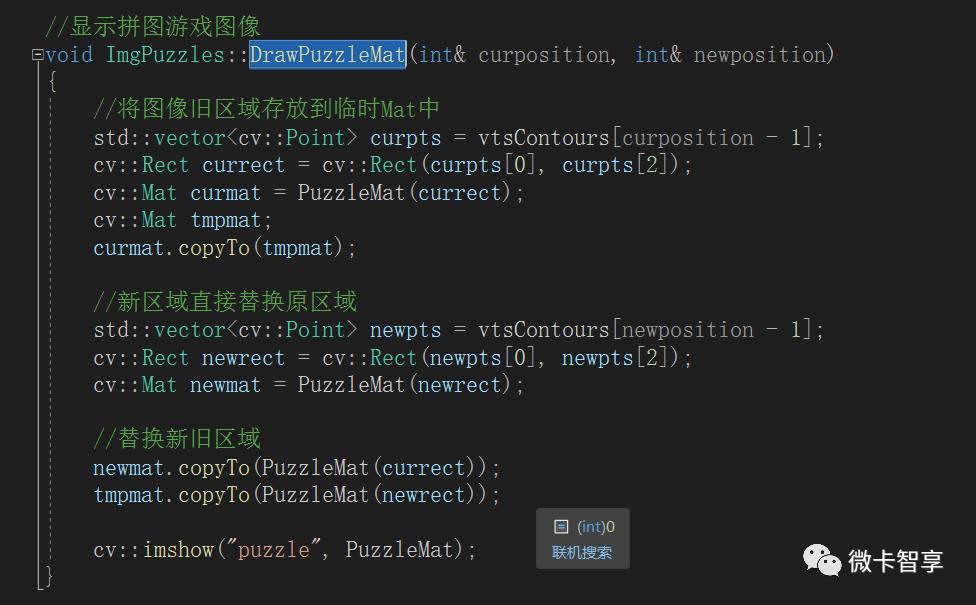
原来做数字华容道时,移动位置变换后都是重新绘制图像然后全部显示,这次个修改了只有生成游戏时一次全部绘制,点击移动时,只针对要替换的两个位置的图像进行交换处理。
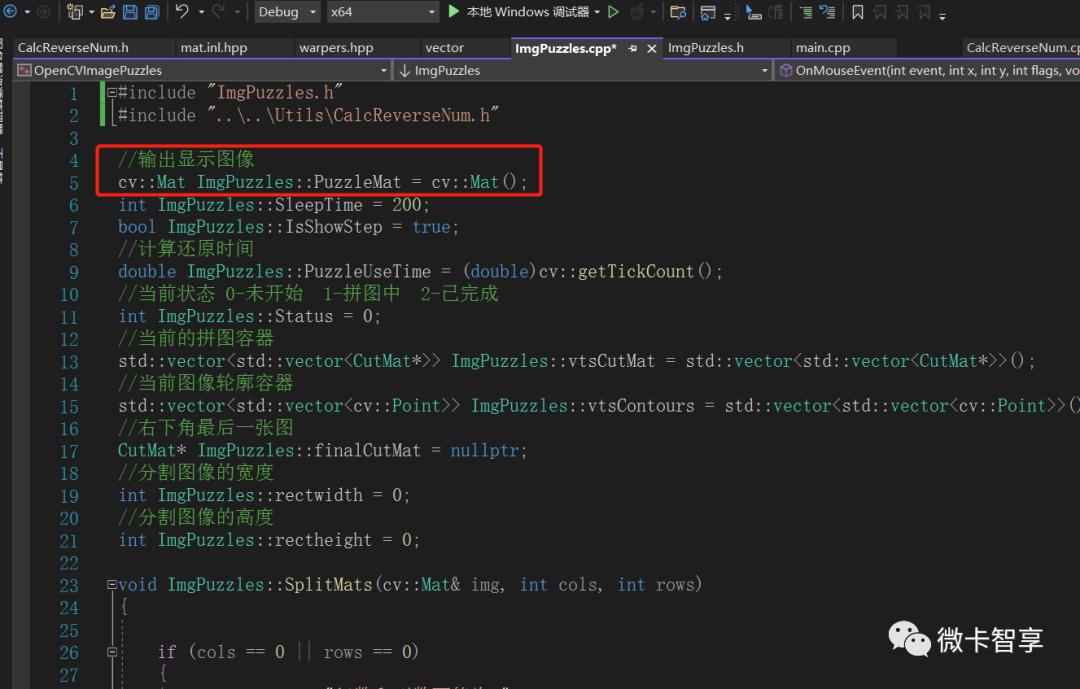
 定义了一个静态显示图像
定义了一个静态显示图像

鼠标事件中curposition和newposition分别是点击的位置和移动后的位置

通过DrawPuzzleMat方法输入的新旧位置,将两个区域的图像进行交换,再重新显示。
运行图像

源码地址
https://github.com/Vaccae/OpenCVNumPuzzles.git
码云地址点击文末的原文链接


往期推荐


VS2022 MAUI Hello World——Windows平台及Android平台效果

点个在看你最好看
以上是关于怎么自己制作游戏?的主要内容,如果未能解决你的问题,请参考以下文章