具名插槽 slot
Posted iwishicould
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了具名插槽 slot 相关的知识,希望对你有一定的参考价值。
slot 是父组件与子组件的通信方式
可以将父组件的内容显示在子组件当中
或者说可以将 让你封装的组件变的更加的灵活,强壮!
在子组件中 通过为多个slot进行命名。来接受父组件中的不同内容的数据 这就是命名插槽
插槽slot与slot之间不能有html元素
但是html可以把插槽包裹起来
所以插槽可以动态向子组件传递值
子组件
<template>
<div>
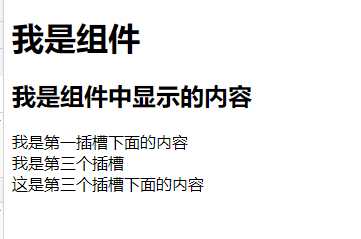
<h1>我是组件</h1>
<h2>我是组件中显示的内容</h2>
<div>
<slot name="pass1"></slot>
<div>我是第一插槽下面的内容</div>
</div>
<slot name="hei"></slot>
<div>
<slot name="wang"></slot>
<div>这是第三个插槽下面的内容</div>
</div>
</div>
</template>
父组件
<template> <div> <!-- 第一种 --> <slotexmple> <div slot="wang">我是第三个插槽</div> </slotexmple> </div> </template> <script> import slotexmple from "../../components/slot-exmple"; export default { data() { return {}; }, components: { slotexmple } }; </script>

以上是关于具名插槽 slot 的主要内容,如果未能解决你的问题,请参考以下文章
vue3.0 Composition API 上手初体验 vue组件的具名插槽 slot 的变化
vue3.0 Composition API 上手初体验 vue组件的具名插槽 slot 的变化