32 Vue插槽slot的默认值和具名插槽使用2
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了32 Vue插槽slot的默认值和具名插槽使用2相关的知识,希望对你有一定的参考价值。
[组件]slot插槽的默认值和具名插槽使用2
阐述
这节继续讲解插槽相关的知识,在上篇文章的学习中,你已经找到了插槽的简单使用方法。
这节我带着你深入学习,看插槽中经常使用的两个编写方法,插槽的默认值和具名插槽的使用。
编写一个最基本的文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo32</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: ` <h2>欢迎光临大宝剑-请选择您的技师</h2>`
)
const vm = app.mount("#app")
</script>
为了学习插槽的默认值,我们先来复习一下上节学习的内容,编写一个最简单的组件,并使用插槽 slot。
插槽默认值的写法
在文件中先编写一个全局的组件JiShi,代码如下。
app.component('JiShi',
template:`
<div>
你选择了<slot></slot>为你服务。
</div>
`
)
有了插槽后就可以在使用组件的时候直接传递值了。
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi><span style="color:red;">小红</span></ji-shi>
`
)
这些都是上节的知识,我们就当做复习了。
现在来了一位新客人,第一次来,不好意思点技师,那我们就需要给他一个默认值,比如默认值是“小丽”。
默认值的关键语法就是在<slot>插槽中直接输入值就可以了。
app.component('JiShi',
template:`
<div>
你选择了<slot><span style="color:green;">小丽</span></slot>为你服务。
</div>
`
)
现在这种编写方法,在有值传递过来的时候,会显示正常的值,没有值的时候就会显示默认值 ”小丽”。
这就是插槽中默认值的使用,如果你已经了解,我们再来学下一个知识,具名插槽。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo32</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<ji-shi></ji-shi>
`
)
app.component('JiShi',
template:`
<div>
你选择了<slot><span style="color:green;">小丽</span></slot>为你服务。
</div>
`
)
const vm = app.mount("#app")
</script>
具名插槽的使用
先来看一个需求,就是如果你去做大宝剑,需要经历三个过程:
给顾客安排位置、选择技师、选择项目。
这是一个过程,是有先后顺序的,包括在页面上的显示也是要有顺序的。
于是我们写了一个组件。
组件代码如下:
app.component('DaBaoJian',
template:`
<div>
<div>1.男宾一位,请上二楼。</div>
<div>2.你选择了小红为你服务</div>
<div>3.你点了198元泰式按摩</div>
</div>
`
)
程序编写的需求是这样的,选择谁为你服务不变,也就是第二个div中的内容不变。
但是第一句和第三句要能在父组件里使用插槽的方法进行定义。
你这时会发现程序有问题了,要把<slot>放在哪里?
好像放在什么地方都不太合适,我们索性放两个<slot>,一个放在上面,一个放在下面,测试一下。
app.component('DaBaoJian',
template:`
<div>
<slot></slot>
<div>2.你选择了小红为你服务</div>
<slot></slot>
</div>
`
)
然后在父组件调用的时候传递对应的值,比如把代码写成下面的样子。
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<da-bao-jian>
<div>1.女宾一位,请上三楼。</div>
<div>3.顾客选择了全身SPA。</div>
</da-bao-jian>
`
)
这时候你打开浏览器,会发现插槽的位置出现了两次重复的内容。
也表示我们第一次的尝试失败了。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo32</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<da-bao-jian>
<div>1.女宾一位,请上三楼。</div>
<div>3.顾客选择了全身SPA。</div>
</da-bao-jian>
`
)
app.component('DaBaoJian',
template:`
<div>
<slot></slot>
<div>2.你选择了小红为你服务</div>
<slot></slot>
</div>
`
)
const vm = app.mount("#app")
</script>
其实Vue中已经提供了 具名插槽的使用方法,就是给标签加上一个name属性,你可以把子组件写成下面的样子。
app.component('DaBaoJian',
template:`
<div>
<slot name="one"></slot>
<div>2.你选择了大脚为你服务</div>
<slot name="two"></slot>
</div>
`
)
然后父组件可以用下面的方式进行调用。
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<da-bao-jian>
<template v-slot:one><div>1.女宾一位,请上三楼。</div></template>
<template v-slot:two><div>3.顾客选择了全身SPA。</div></template>
</da-bao-jian>
`
)
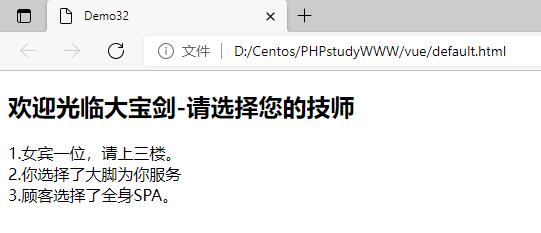
到现在就可以在一个组件里,分别定义两个插槽了。
希望你能学会这种方法。

现在来总结一下,通过这节的学习,你应该对插槽中的默认和具名插槽的使用方法有所了解。
这些知识在实际开发中使用的还是比较多的,能形成良好的模块机制。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo32</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/3.0.2/vue.global.js"></script>
</head>
<body>
<div id="app"></div>
</body>
<script>
const app = Vue.createApp(
template: `
<h2>欢迎光临大宝剑-请选择您的技师</h2>
<da-bao-jian>
<template v-slot:one><div>1.女宾一位,请上三楼。</div></template>
<template v-slot:two><div>3.顾客选择了全身SPA。</div></template>
</da-bao-jian>
`
)
app.component('DaBaoJian',
template:`
<div>
<slot name="one"></slot>
<div>2.你选择了大脚为你服务</div>
<slot name="two"></slot>
</div>
`
)
const vm = app.mount("#app")
</script>
以上是关于32 Vue插槽slot的默认值和具名插槽使用2的主要内容,如果未能解决你的问题,请参考以下文章