Vue-Router的使用 --- 快速开始
Posted hebing0415
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue-Router的使用 --- 快速开始相关的知识,希望对你有一定的参考价值。
使用Vue路径实现动态挂载组件。将使用过程步骤化,方便自己后续的使用。快速开始Vue Router的步骤
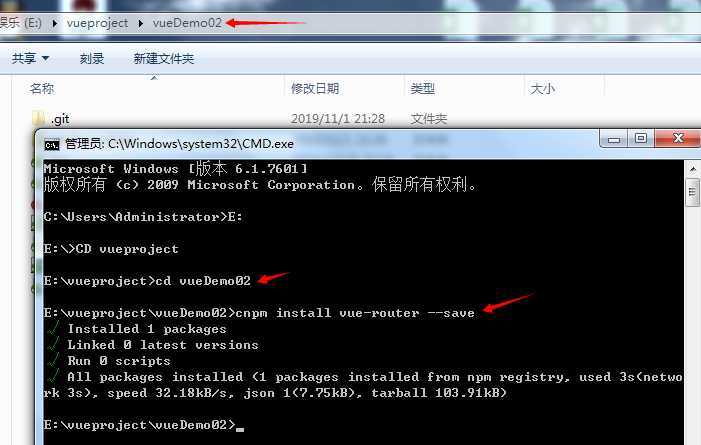
一、安装Vue Router插件
cmd切换到项目目录。执行cnpm install vue-router --save。Vue Router 官网:https://router.vuejs.org/zh/installation.html

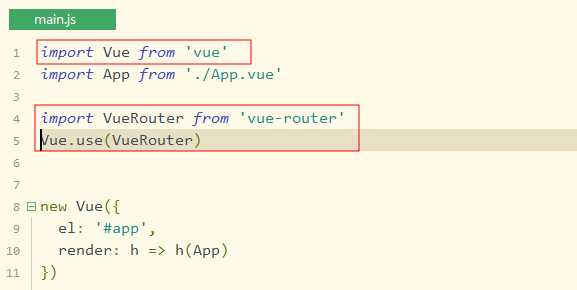
二、在main.js中使用Vue Router组件
在main.js中添加如下红色框内的代码:

三、配置路由
配置路由分为4个步骤:定义 (路由) 组件、定义路由、创建 router 实例、创建和挂载根实例。这四步可以全部卸载main.js中,也可以使用模块化将这四步单独写在一个模块中,最后import到main.js中挂载
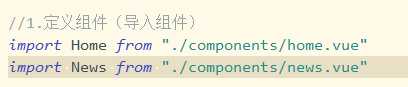
3.1 定义 (路由) 组件
路由组件可以是直接定义,也可以是导入已经定义好的组件。这里导入已经定义好的组件。如下

3.2 定义路由(路由对象数组)
定义路由对象数组。对象的path是自定义的路径(即使用这个路径可以找到对应的组件),component是指该路由对应的组件。如下:

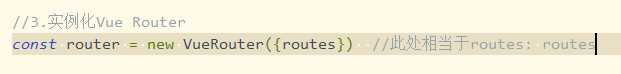
3.3 实例化Vue Router对象
调用Vue Router的构造方法创建一个Vue Router的实例对象,将3.2步定义的路由对象数组作为参数对象的值传入。如下

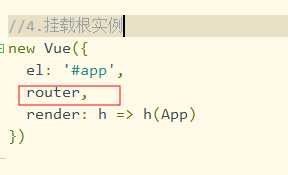
3.4 挂载根实例

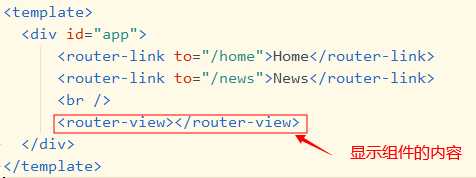
四、在App.vue中使用路由
在App.vue中使用<router-view>标签来显示路由对应的组件,使用<router-link>标签指定当点击时显示的对应的组件,to属性就是指定组件对应的路由。如下:

五、注意
在HBuilderX中新建的Vue项目使用npm run dev跑不起来,使用npm run serve 就好了
npm install vue-router以上是关于Vue-Router的使用 --- 快速开始的主要内容,如果未能解决你的问题,请参考以下文章