vue-router介绍
Posted Lonely existence, lonely burni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router介绍相关的知识,希望对你有一定的参考价值。
vue-router学习
转自:https://my.oschina.net/u/1416844/blog/849971
1. vue-router介绍
- vue-router把react-router和ui-router中所有的优点都超了过来
- 官方文档:https://router.vuejs.org/
2. 路由的快速开始
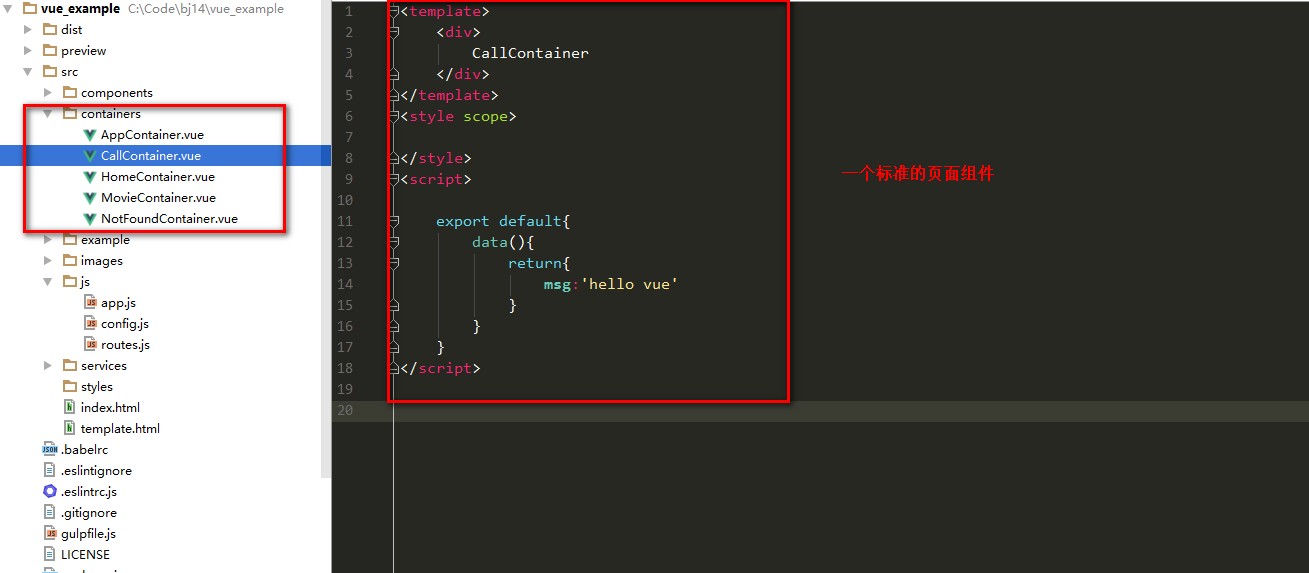
- 定义各页面容器组件

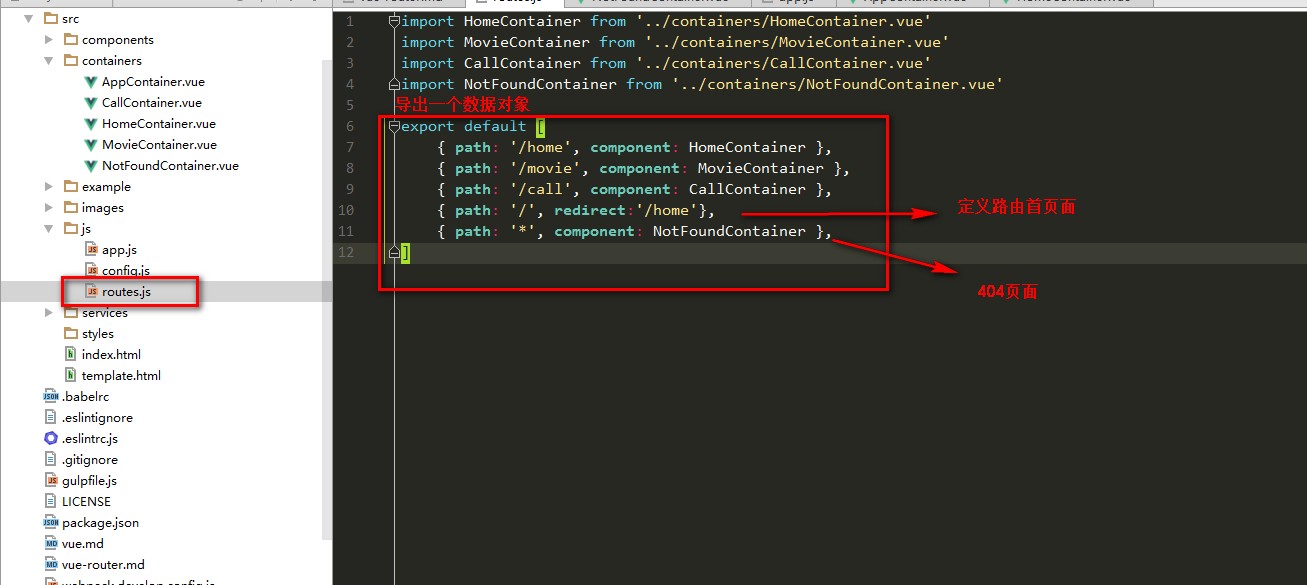
- 定义路由配置文件

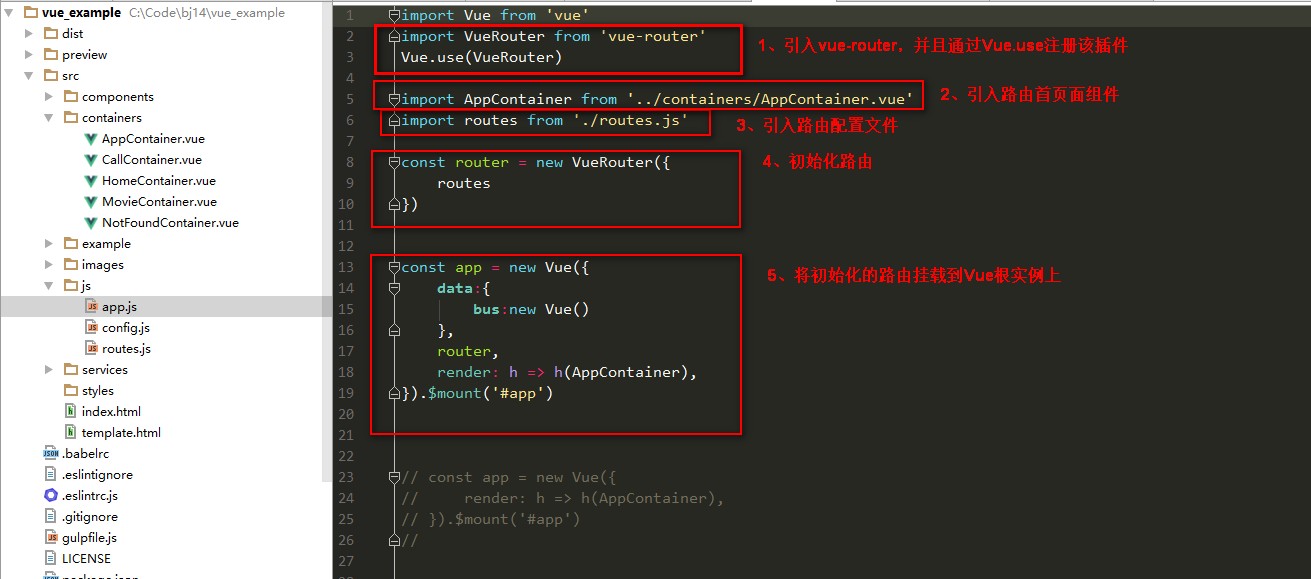
- 在入口文件添加路由配置信息

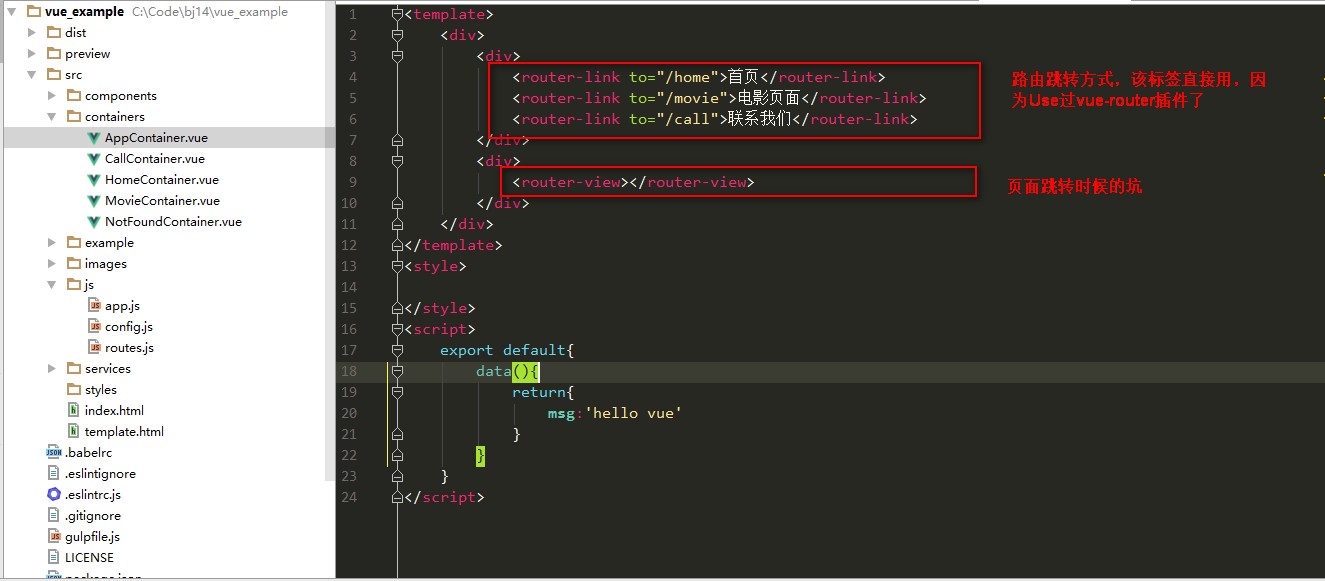
- 修改跟组件页面信息

- 接下来可以启动项目查看路由跳转
3. 路由基础知识介绍
3.1. 动态路由
- 你可以通过:给一个路由添加参数
- 之后在组件中通过this.$route.params.参数名获取
- this.$route的api文档https://router.vuejs.org/zh-cn/api/route-object.html
- 当路由参数发生变化的时候,组件不会被卸载而是复用,这也意味着组件的生命周期钩子不会再被调用,那么你只能监听$routes实例属性知道路由发生了变化

3.2. 嵌套路由
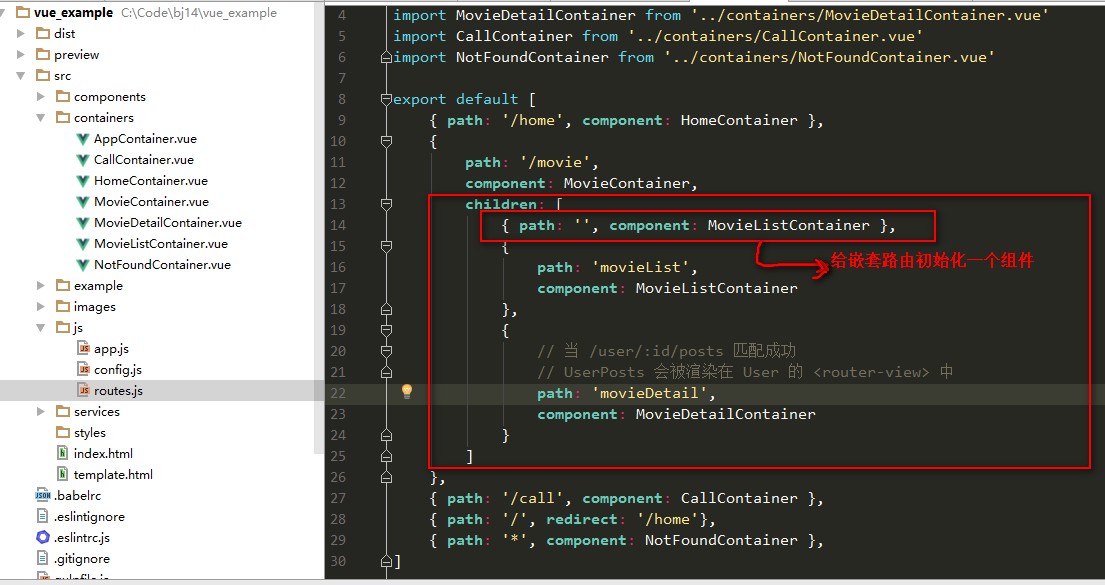
- 如果有嵌套路由,要用children属性去配置,路由路径会自动拼接
- 可以给一个页面初始化一个组件用空路由实现

3.3. 用代码进行路由跳转
- 在组件中你可以通过this.$router获取路由对象

3.4. 命名路由
- 有时候,通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候。你可以在创建Router实例的时候,在routes配置中给某个路由设置名称。

3.5. 命名视图
- 在跳转一个路由的时候可以同时渲染页面中的多个坑

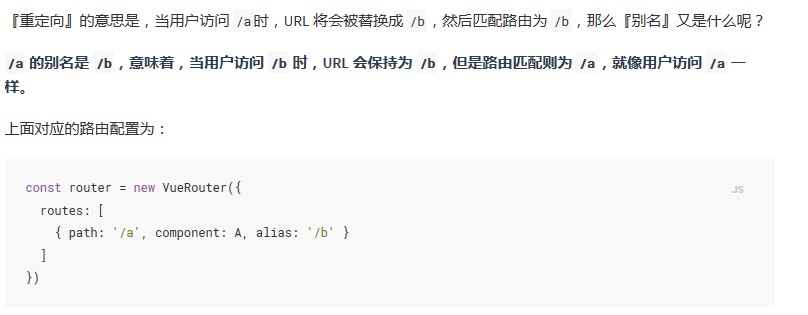
3.6. 重定向和别名
- 当路由路径太深的时候,你可以给路由起一个别名,那么通过别名和访问太深的路由的页面渲染效果是一样的

3.7. 三种history

4. 进阶知识点
5. 导航钩子
- 可以在钩子里面做权限校验和日志记录
- 一共有三种导航钩子,在钩子中别忘了一定要调用next方法
- 网址:https://router.vuejs.org/zh-cn/advanced/navigation-guards.html
以上是关于vue-router介绍的主要内容,如果未能解决你的问题,请参考以下文章