vue2+vuex+vue-router 快速入门 项目搭建
Posted catbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2+vuex+vue-router 快速入门 项目搭建相关的知识,希望对你有一定的参考价值。
安装
我们可以通过两种方式把 vue 引入到我们的项目中,一种直接通过 <script> 引入 ,这时 vue 会被注册为一个全局变量。第二种便是通过 npm 进行安装,这种方式可以很好的配合 webpack 或 browserify 模块打包器使用。我们的项目使用 webpack 进行打包。
项目搭建
在经过简短的考虑之后,我们决定使用 npm 管理项目依赖,webpack 进行项目打包、js 遵循 es6 规则,采用 babel 进行转换、less 管理 css 样式。vue 提供了一个官方命令行工具 vue-cli。让我们可以轻松构建一个满足我们以上要求的项目。
vue-cli
vue-cli 提供开箱即用的构建工具配置。只需要几分钟即可创建并开启一个带热重载、保存时静态检查以及可自由切换开发及生产环境的配置项目。
# 全局安装 vue-cli npm install vue-cli -g # 创建一个基于 webpack 的新项目 vue init webpack my-project-name # 安装依赖 cd my-project-name npm install # 启动开发环境 npm run dev
在创建项目的整个过程只需判断傻瓜式的 yes or no 即可。因为 npm 的服务器在国外的,某些依赖会因为被屏蔽或网速问题导致下载失败。这个时候推荐把 npm 的注册表源设置成国内的镜像。推荐使用淘宝的镜像,而非淘宝的 cnpm 因为 cnpm 安装出来的依赖没有 npm 的直观。
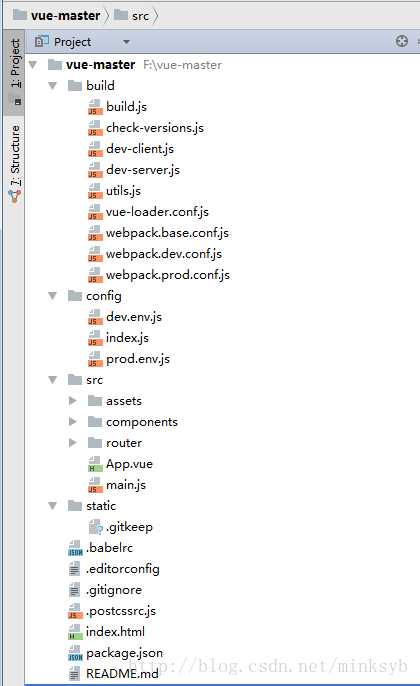
项目结构解释

build:内部包含的是,开发、发布配置文件(主要为webpack打包配置)config: 里面包含的是一些抽离的配置src:项目源文件static:脱离项目的静态资源(这部分资源虽然会被项目引用,但是并不会和源文件 一起打包,而是被直接拷贝到打包文件静态资源中)
以上是关于vue2+vuex+vue-router 快速入门 项目搭建的主要内容,如果未能解决你的问题,请参考以下文章