css3translate3d做从下往上显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3translate3d做从下往上显示相关的知识,希望对你有一定的参考价值。
参考技术A.modal
position: fixed;
top: 0;
overflow: hidden;
width: 100%;
min-height: 100%;
-webkit-transition: -webkit-transform .25s,opacity 1ms .25s;
transition: transform .25s,opacity 1ms .25s;
-webkit-transition-timing-function: cubic-bezier(.1,.5,.1,1);
transition-timing-function: cubic-bezier(.1,.5,.1,1);
-webkit-transform: translate3d(0,100%,0);
transform: translate3d(0,100%,0);
opacity: 0;
background-color: #fff;
.modal.active
height: 100%;
-webkit-transition: -webkit-transform .25s;
transition: transform .25s;
-webkit-transition-timing-function: cubic-bezier(.1,.5,.1,1);
transition-timing-function: cubic-bezier(.1,.5,.1,1);
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
opacity: 1;
参考技术B what?你说做啥子?
交换排序
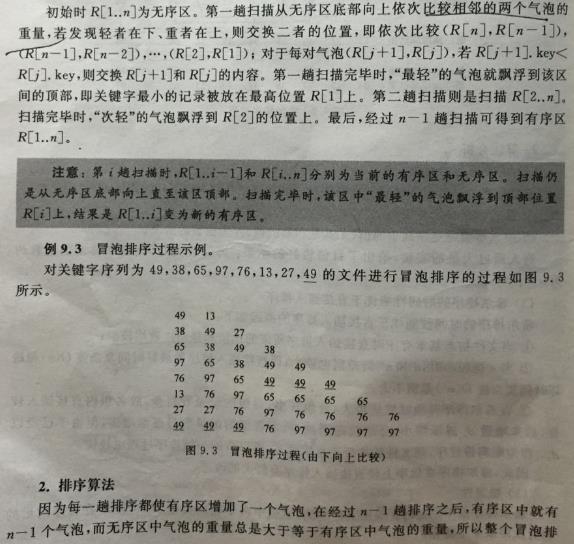
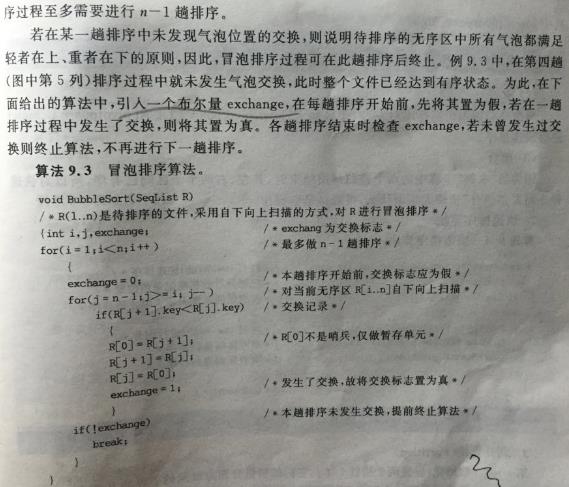
冒泡排序


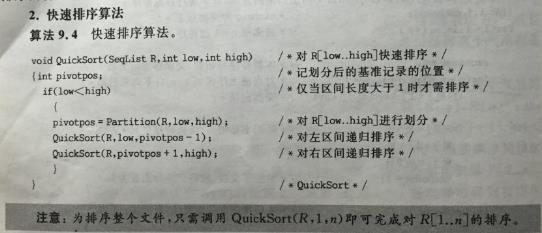
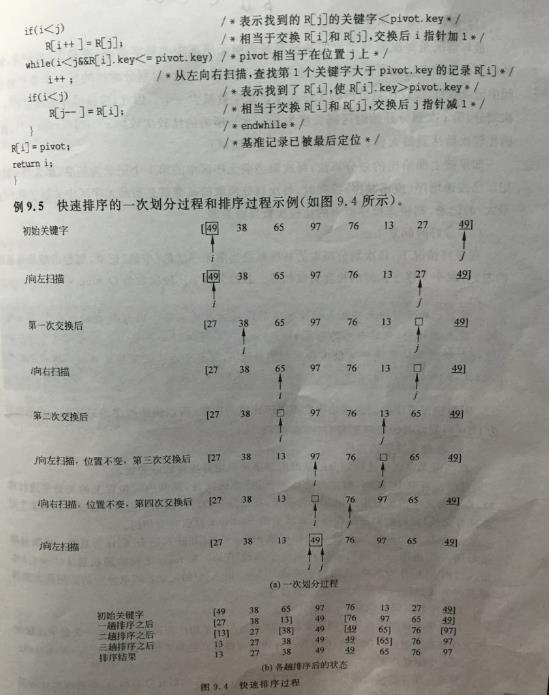
快速排序



分治法
以上是关于css3translate3d做从下往上显示的主要内容,如果未能解决你的问题,请参考以下文章
The 2019 ICPC Asia Shanghai Regional Contest---H Tree Partition 二分答案,从下往上切最大子树