android app界面设计规范(dpi,dp,px等)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android app界面设计规范(dpi,dp,px等)相关的知识,希望对你有一定的参考价值。
参考技术A PPI(Pixels per inch):每英寸所拥有的像素数,即像素密度。
DPI(dots per inch):即每英寸上,所能印刷的网点数,一般称为像素密度。ppi计算公式:ppi = 屏幕对角线像素数/屏幕对角线英寸数,通过勾股定理计算屏幕对角线像素数。
Screen Size(屏幕尺寸):手机屏幕尺寸大小,如3英寸、4英寸、4.3英寸、5.7英寸,指的是对角线的长度。
DIP(device independent pixel):即dip/dp,设备独立像素。 1px = 1dp density(由dpi决定)
Resolution(分辨率):指手机屏幕垂直和水平方向上的像素个数。eg分辨率480 800,指该设备垂直方向有800个像素点,水平方向有480个像素点。
px(Pixel像素):相同像素的ui,在不同分辨率的设备上效果不同。在小分辨率设备上会放大导致失真,大分辨率上被缩小。
android Design里把主流设备的 dpi 归成了四个档次: 120 dpi、160 dpi、240 dpi、320 dpi ,具体见如下表格。
实际开发当中,我们经常需要对这几个尺寸进行相互转换(比如先在某个分辨率下完成设计,然后缩放到其他尺寸微调后输出),一般按照 dpi 之间的比例即 2:1.5:1:0.75 来给界面中的元素来进行尺寸定义。
也就是说如果以 160 dpi 作为基准的话,只要尺寸的 DP 是 4 的公倍数,XHDPI 下乘以 2,HDPI 下乘以 1.5,LDPI 下乘以 0.75 即可满足所有尺寸下都是整数 pixel 。但假设以 240 dpi 作为标准,那需要 DP 是 3 的公倍数,XHDPI 下乘以 1.333,MDPI 下乘以 0.666 ,LDPI 下除以 2。而以 LDPI 和 XHDPI 为基准就更复杂了。同时第一款Android设备(HTC的T-Mobile G1)是属于160dpi的。鉴于以上各种原因, 标准dpi=160
谷歌官方对dp的解释如下:
A virtual pixel unit that you should use when defining UI layout, to express layout dimensions or position in a density-independent way.
The density-independent pixel is equivalent to one physical pixel on a 160 dpi screen, which is the baseline density assumed by the system for a "medium" density screen. At runtime, the system transparently handles any scaling of the dp units, as necessary, based on the actual density of the screen in use. The conversion of dp units to screen pixels is simple: px = dp * (dpi / 160). For example, on a 240 dpi screen, 1 dp equals 1.5 physical pixels. You should always use dp units when defining your application\'s UI, to ensure proper display of your UI on screens with different densities.
简单来说,以160dpi的设备为准,该设备上1dp = 1px;如果屏幕密度大,1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px(即1dp代表2个像素)。在app开发时,最好用dp来做界面的布局,以保证适配不同屏幕密度的手机。
dp和px的换算公式:
我的理解,该公式表示px的数值等于dp的数值*(设备dpi/160)
注意,px、dp是单位,但density没单位。
applyDimension的源码如下,可参考:
android的尺寸众多,建议使用分辨率为 720x1280 的尺寸设计。这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
app启动图标为48*48dp,对应各dpi设备,图像资源像素如下:
| mdpi | hdpi | xhdpi | xxhdpi |
| ---:| ---: | ---:| ---:| ---:|
|48 48px|72 72px|94 96px|144px 144px|
操作栏图标为32*32dp,对应各dpi设备,图像资源像素如下:其中图形区域尺寸是24*24dp,可参考平时ui切图会有部分留白。
| mdpi | hdpi | xhdpi | xxhdpi |
| ---:| ---: | ---:| ---:| ---:|
|32 32px|48 48px|64 64px|96px 96px|
通知栏图标为24*24dp,对应各dpi设备,图标像素如下:
| mdpi | hdpi | xhdpi | xxhdpi |
| ---:| ---: | ---:| ---:| ---:|
|24 24px|36 36px|48 48px|72px 72px|
某些场景需要用到小图标,大小应当是16*16dp,其中图形区域尺寸12*12dp。
| mdpi | hdpi | xhdpi | xxhdpi |
| ---:| ---: | ---:| ---:| ---:|
|16 16px|24 24px|32 32px|48px 48px|
Android必知必会-App 常用图标尺寸规范汇总
若移动端访问不佳,请使用 –> Github版
内容持续更新中,更新日期:2016-08-11
1. 程序启动图标(icon launcher)
放在mipmap-*dpi下,文件名为ic_launcher.png
- L DPI ( Low Density Screen,120 DPI ),其图标大小为 36 x 36 px
- M DPI ( Medium Density Screen, 160 DPI ),其图标大小为 48 x 48 px
- H DPI ( High Density Screen, 240 DPI ),其图标大小为 72 x 72 px
- XH DPI ( Extra-high density screen, 320 DPI ),其图标大小为 96 x 96 px
- XXH DPI( xx-high density screen, 480 DPI ),其图标大小为144 x 144 px
- XXXH DPI( xxx-high density screen, 640 DPI ),其图标大小为192 x 192 px
技巧:自动生成对应分辨率的 icon launcher
新增于2016-08-11
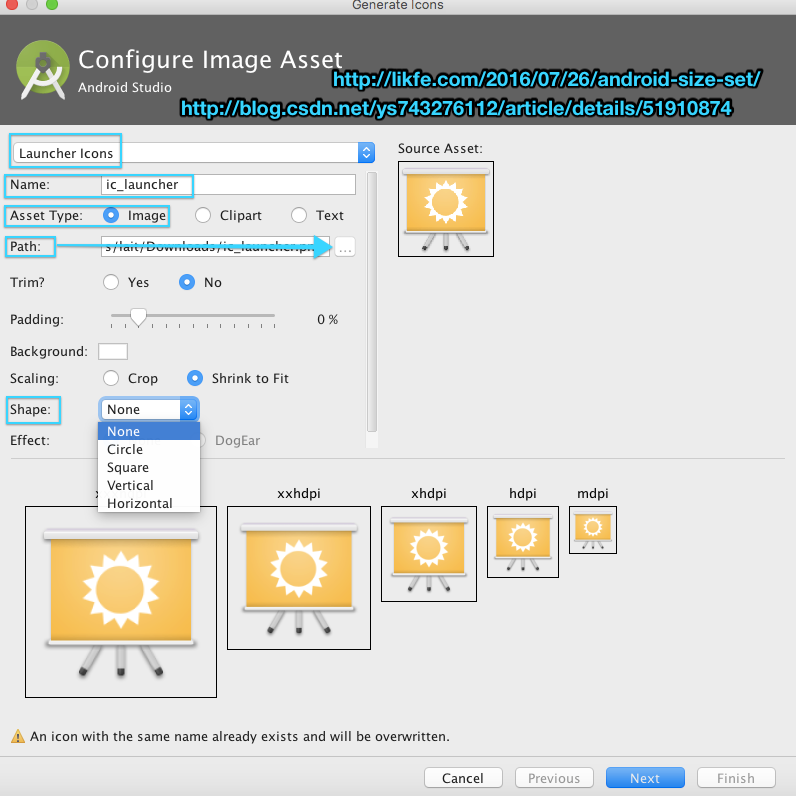
使用 Android Studio ,在 module或者 drawable 上右键 new > ImageAsset ,可以把一张大图自动裁切成各 DPI 对应的分辨率的 icon launcher。
细节操作参照下图:
- 选择要生成的图片类型:
Launcher Icons; - Name 会自动生成
ic_launcher,如果不是则填成ic_launcher; Asset Type设置成Image;- 在
path一列的最后选择自己要生成的图片 - 调整
Shape等参数; - 点击
next一路到finish即可。
PS:使用 Shape 的其他参数,比如圆角square , 会默认使用不支持透明度的颜色作为背景,所以要根据具体的图标进行修改,特殊的情况需要设计师切出带圆角和透明度的大图。
2. 不透明度16进制值
| 不透明度 | 16进制值 |
|---|---|
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
3. dp和px换算及关系
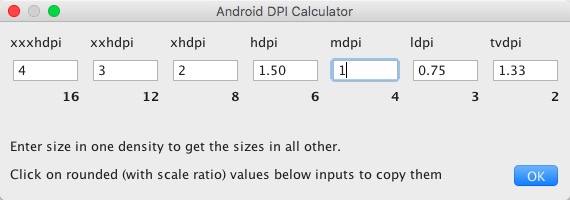
各DPI的换算:
数据总结表:
| 名称 | 对应 DPI | 比例(以 mdpi 为基数 1) | 和px的换算关系 |
|---|---|---|---|
| lpdi | 120 DPI | 0.75 | 1 dp = 0.75 px |
| mdpi | 160 DPI | 1 | 1 dp = 1 px |
| hdpi | 240 DPI | 1.5 | 1 dp = 1.5 px |
| xhdpi | 320 DPI | 2 | 1 dp = 2 px |
| xxhdpi | 480 DPI | 3 | 1 dp = 3 px |
| xxxhdpi | 640 DPI | 4 | 1 dp = 4 px |
dp 到 px
这里给定:400 dp * 240 dp
则对应的图片分辨率分别为:
- lpdi ? 300 px * 180 px
- mdpi ? 400 px * 240 px
- hdpi ? 600 px * 360 px
- xhdpi ? 800 px * 480 px
- xxhdpi ? 1200 px * 720 px
- xxxhdpi ? 1600 px * 960 px
px 到 dp
从 px 换算成 dp 要知道它是以什么 dpi 标准来设计的,根据换算关系表可得到相应的 dp 。
例如: 以 xxhdpi 标准设计的 UI,其中一个切图的分辨率是 600 px * 360 px ,根据换算关系表可知,在 xxhdpi 标准下,1 dp = 3 px ,则其对应的 dp 是 200 dp * 120 dp 。
转:
https://blog.csdn.net/ys743276112/article/details/51910874
以上是关于android app界面设计规范(dpi,dp,px等)的主要内容,如果未能解决你的问题,请参考以下文章