APP设计规范
Posted weekbo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了APP设计规范相关的知识,希望对你有一定的参考价值。

设计师DPI指南
本指南旨在为初级到中级设计人员提供“入门”或介绍性阅读,他们希望从一开始就学习或获得有关跨DPI和跨平台设计的更多知识。
尽可能少的数学和没有不可解析的图形,只需在简短的部分中订购直接的解释,以便您理解并直接应用于您的设计过程。
每英寸DPI或点数是最初用于打印的空间点密度的度量。这是打印机可以放入一英寸的墨滴数量。每英寸点数越多,图像越清晰。
该概念应用于名为PPI for Pixels Per Inch的计算机屏幕。相同原则:它计算屏幕每英寸显示的像素数。名称DPI也用于屏幕。
对于具体且相关的示例,Windows计算机的初始PPI为96.Mac使用72.这些值是确定的,因为他们当时正在构建的屏幕在他们创建的配置中显示为72“点”或每英寸像素。这些值可以追溯到80年代,现在是Windows,Mac,或者任何设备制造商都会创建各种各样的PPI屏幕。
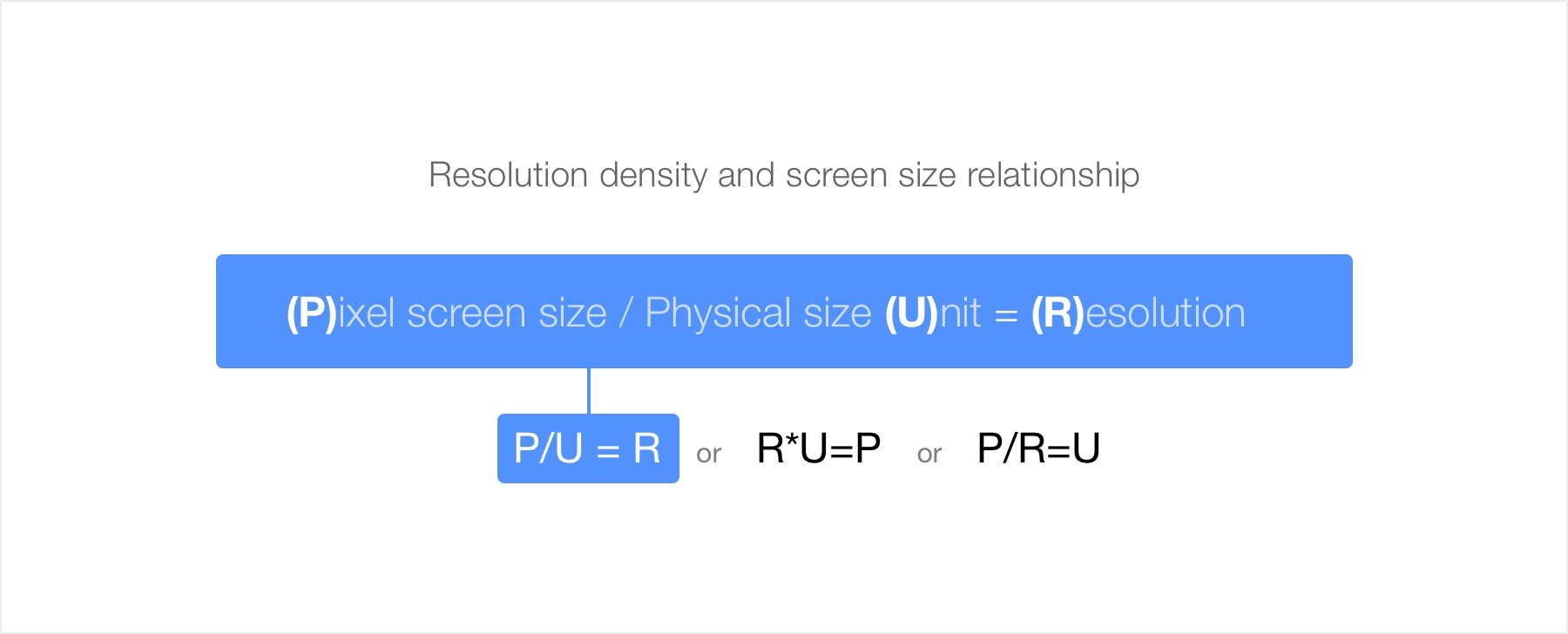
询问某人像素的大小是一个混淆他或她的好方法,因为这是一个技巧问题。像素没有大小,没有物理值或其数学表示之外的含义。它是物理屏幕尺寸(以英寸表示),屏幕分辨率(以像素为单位表示)和像素屏幕尺寸(以像素表示)之间关系的一部分。全力以赴,它看起来像这样:

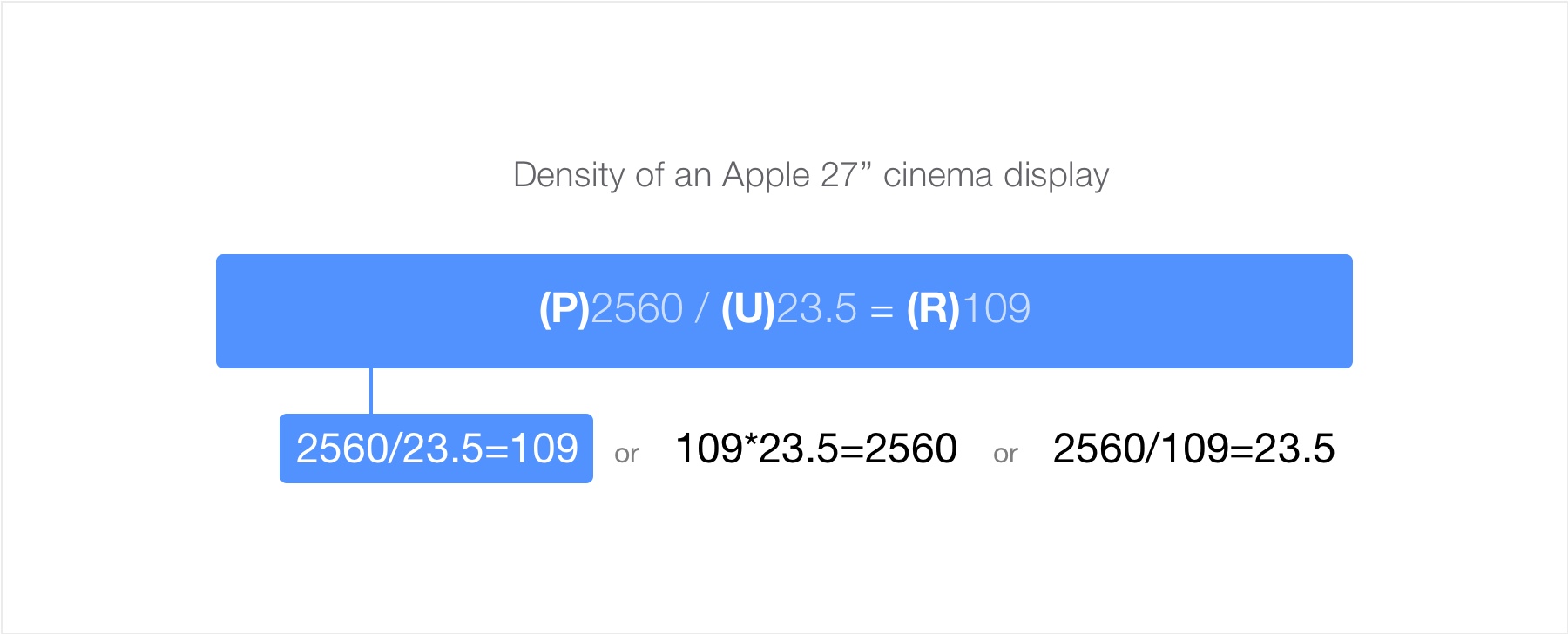
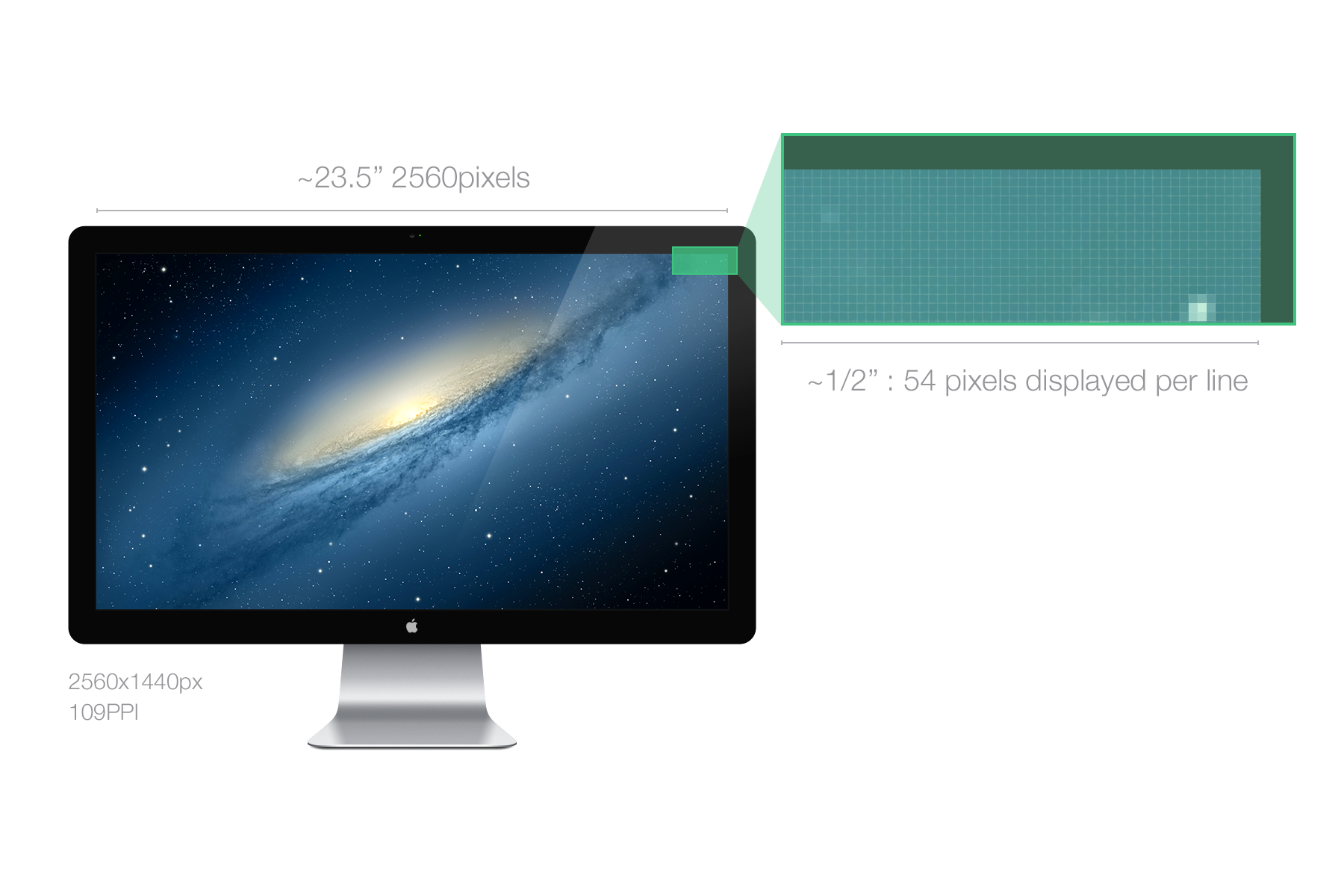
下面是一个应用示例:Mac Cinema Display 27“的PPI为109,这意味着它显示每英寸屏幕109像素。斜角宽度为25.7英寸。实际屏幕的宽度约为23.5英寸,因此如果我们将这些值应用于上述公式,我们就可以理解它们如何协同工作。


正如您在我的解释中可能已经注意到的那样,“分辨率”代表PPI,在这种情况下为“109”而不是“2560x1440”,就像您可能在网络上随处可见。
“2560x1440”是像素数,在第一段中称为“像素屏幕尺寸”。
Pixel屏幕尺寸本身并不能提供有关屏幕锐度的任何信息。您可以使用1920 * 1080px或5英寸手机制作40英寸电视机。了解其分辨率的唯一方法是将像素计数与设备物理尺寸配对,并且该测量值是PPI。
外卖:
像素本身没有尺寸或物理表现,它只能通过与屏幕物理尺寸的关系来携带价值,创造分辨率或PPI。了解这一点,屏幕密度对你来说毫无秘密。
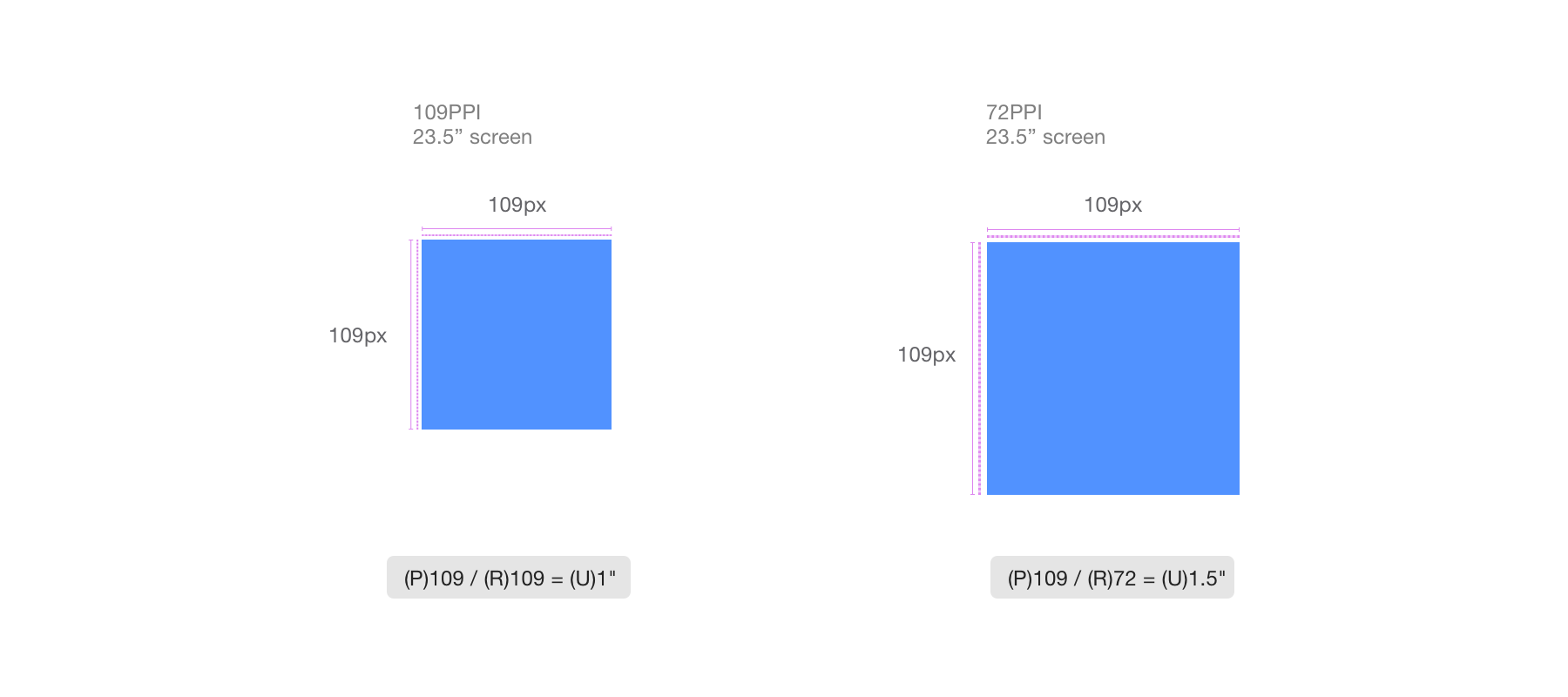
假设您在我们刚刚谈到的屏幕上设计了一个109 * 109px的蓝色方块,其分辨率为109PPI,屏幕像素大小为2560x1440,物理宽度为23.5“。由于其大小与监视器显示的每英寸像素数完全匹配,因此正方形的宽度为1“,高度为1”。
现在使用相同的23.5英寸屏幕,分辨率减小33%,72PPI。在这种情况下,相同的蓝色方块将大33%,因为显示在相同的物理尺寸上。

外卖不考虑
颜色和分辨率差异,请记住,每个人都会看到你的设计略有不同。您应该瞄准最佳折衷方案并达到最大比例的用户。不要认为用户的屏幕与您的屏幕相似和/或一样好。
屏幕分辨率会对用户如何看待您的设计产生巨大影响。
“屏幕像素大小”,在任何地方通常也称为“分辨率”(PPI称为像素密度),是在屏幕上水平和垂直显示的像素数。例如,用于电影院显示器27的2560 * 1440px构成其“屏幕像素大小”。2560是宽度,1440是高度。正如我们之前看到的,这不是屏幕尺寸的度量单位。那么让我们看看物理显示器如何使用这些数字。
今天的液晶显示器具有预定义的默认或“最佳”分辨率。“最佳”分辨率是像素物理显示的数量与软件一对一绘制的像素数匹配的状态。它与旧的CRT显示器略有不同,但由于这些可以被认为是死的,所以我们不要进入细节(而不是透露我对旧电视的唯一部分理解)。
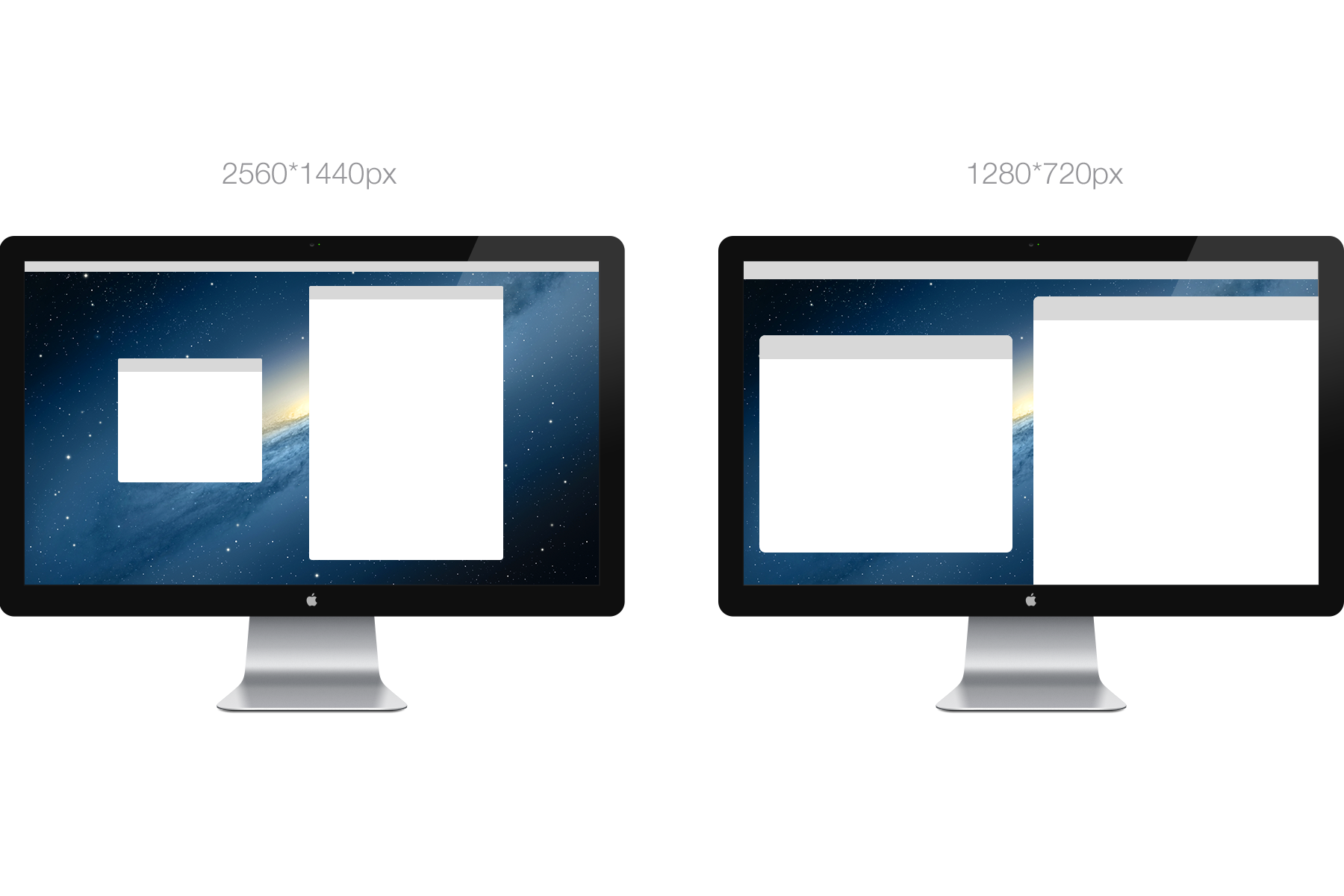
让我们的27英寸电影显示器能够以2560 * 1440px的最佳像素屏幕尺寸显示109 PPI。如果减少它,元素将显得更大。毕竟你将有23.5英寸水平以填充几乎更少的像素。

我实际上是因为在这种情况下它会是。屏幕的最佳像素屏幕尺寸为2560 * 1440px。如果它下降,像素仍然在这里,显示在109PPI。你的操作系统将填补“差距”的作用是伸展一切。您的GPU / CPU将采用每个像素并使用新比率计算它们。
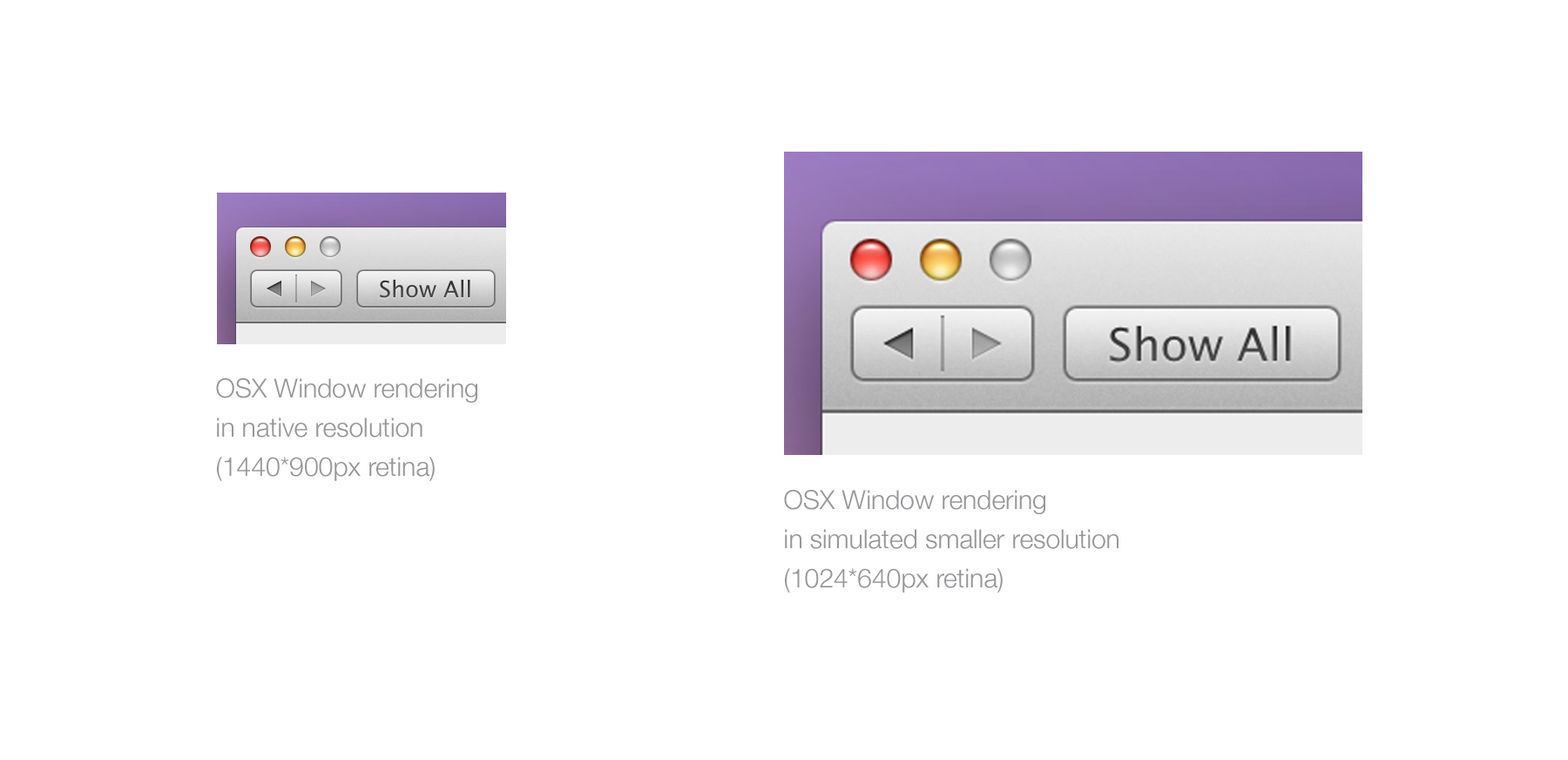
如果你希望27英寸的像素数为1280 * 720(宽度的一半,高度的一半),那么你的GPU必须模拟一个两倍大的像素来填充屏幕。结果如何是吗?好吧,模糊。虽然一半的比例因为简单的分频器看起来还算不错,但如果要求1/3或3/4的比例,那么你最终会得到十进制数,你就不能划分一个像素见下面的例子。

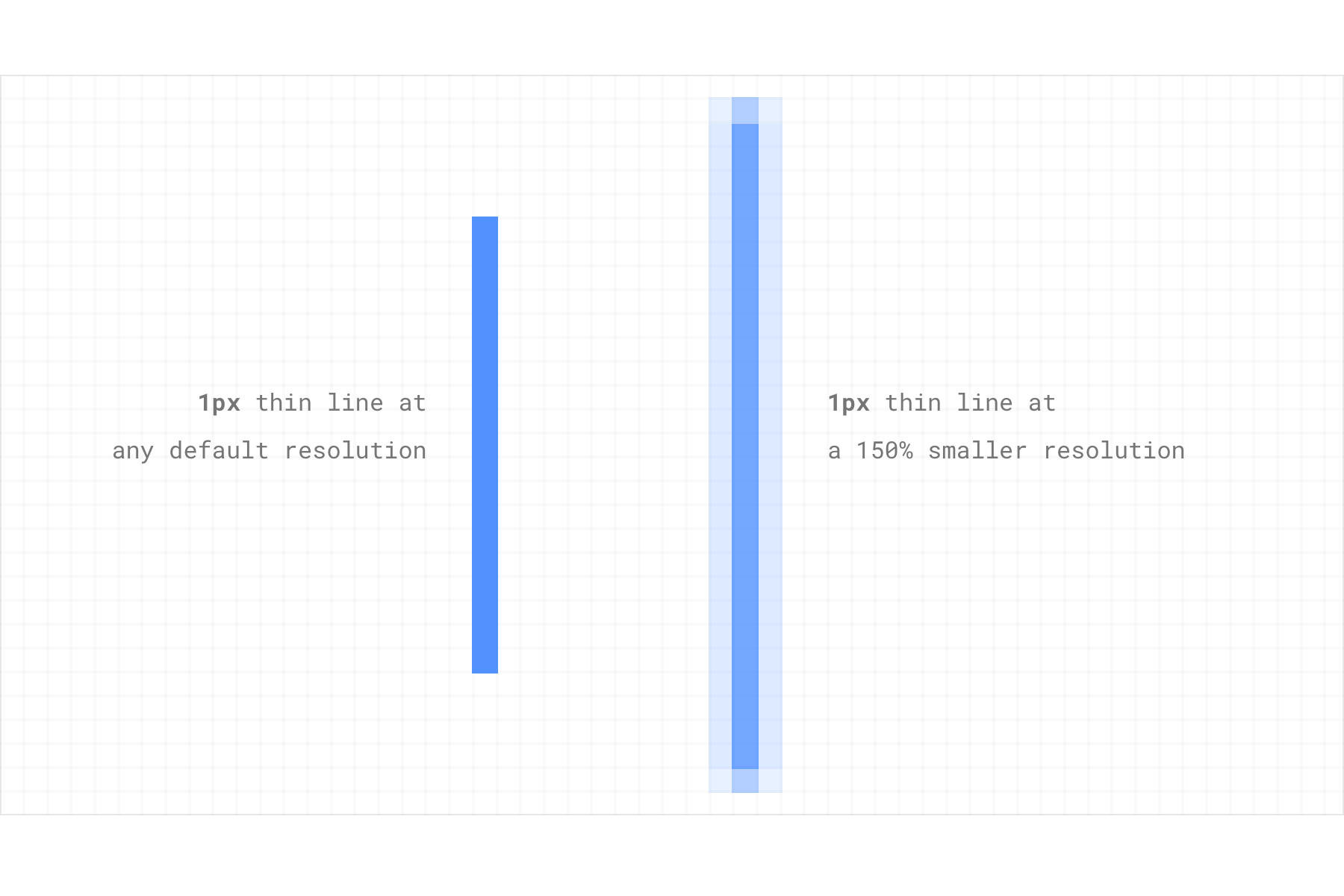
考虑下面的另一个例子。在最佳分辨率屏幕上拍摄1px线。现在应用的像素数量减少了150%。要填充屏幕,CPU必须生成150%的视觉效果,将所有内容乘以1.5。1 * 1.5 = 1.5,但你不能有半像素。会发生的是,它会用一小部分颜色填充周围的像素,从而产生模糊效果。

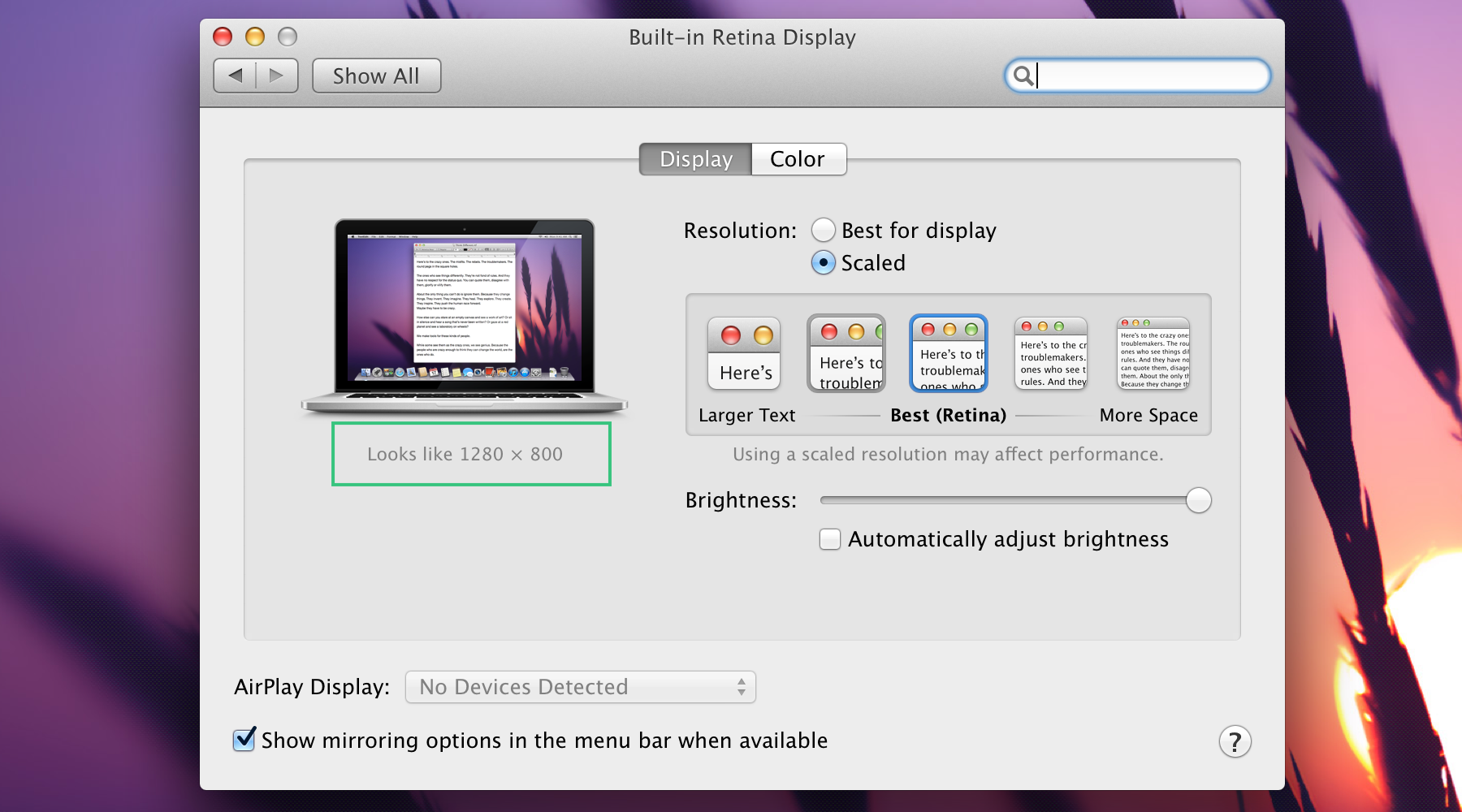
这就是为什么如果你有一个Retina Macbook Pro并希望改变你的分辨率,它会显示下面的窗口,让你知道(在下面的截图中)这个分辨率将“看起来像”1280 * 800px。它使用用户的分辨率体验来表示大小比例。

这是一种高度主观的表现形式,因为它使用像素数作为物理尺寸的单位,但它不是谎言,至少从他们的观点来看。
正如您所注意到的,“分辨率”一词通常用于描述我在此称为“像素屏幕大小”,PPI有时称为“像素密度”。虽然这没有错,但这是不可取的。当你看到或听到它时,一定要了解“分辨率”的真正含义。例如,Apple使用Phrasing:“2048×1536分辨率,每英寸264像素(ppi)”来描述屏幕分辨率。在这种情况下,他们与PPI一起在上下文中正确使用它。
摘要:
如果您希望始终看到您的设计(或任何设计)像素完美,请不要使用与原生像素不同的像素数。是的,您可能会对较小的比例感到更舒服,但在像素方面,您希望尽可能准确。
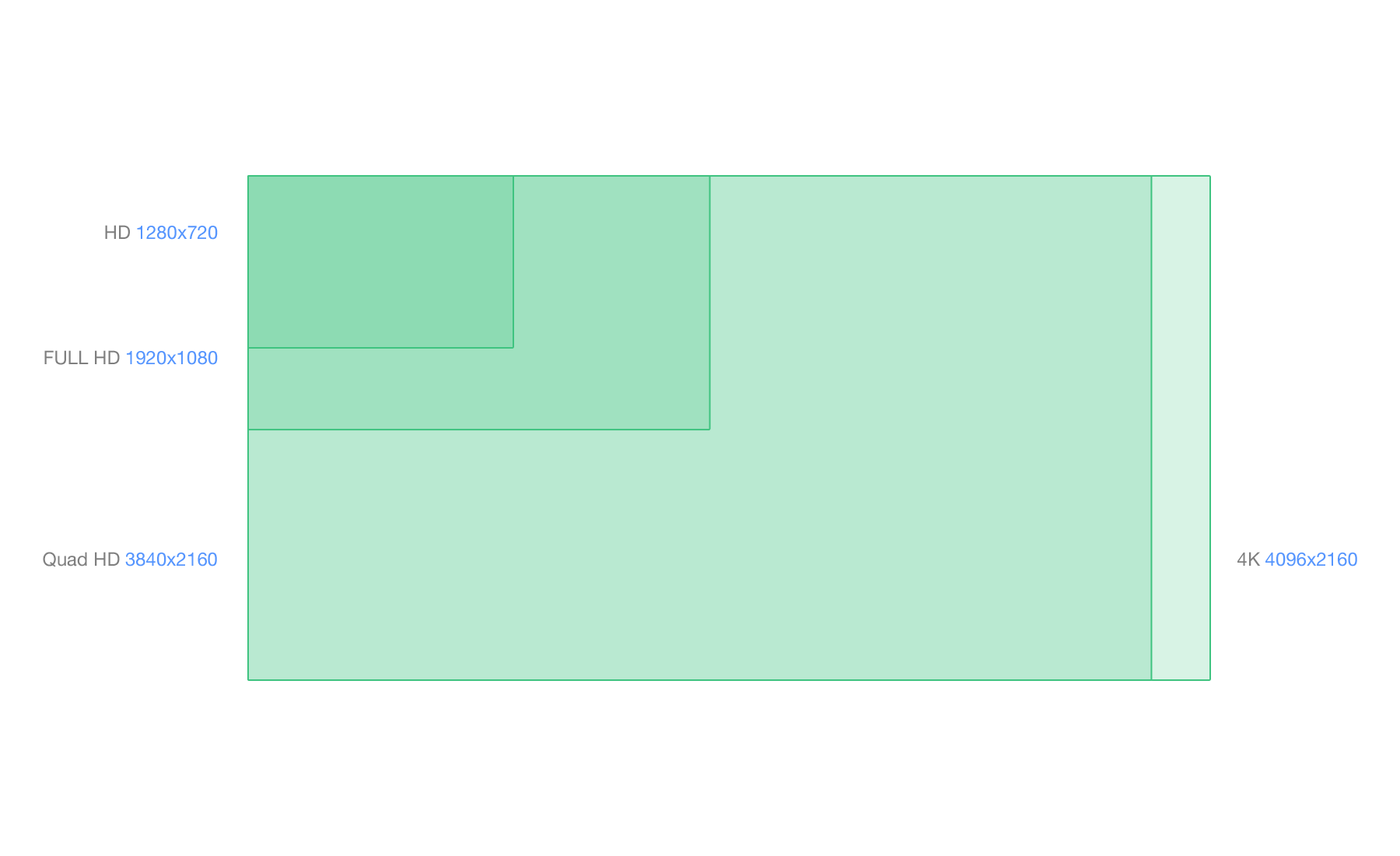
你最近可能已经听过4K这个术语(至少在我写这篇文章时,2014年初),4k是一个非常时髦的主题。要了解它是什么,让我们首先了解“HD”的含义。
小心,这是一种超简化。我只想谈谈最常见的决议。有不同类别的高清。
术语HD适用于从1280x720px开始的任何像素屏幕尺寸或720p2水平线的720p。有些人也可能将此分辨率称为SD用于标准清晰度
。全高清一词适用于1920x1080px屏幕。大多数电视使用这种分辨率,越来越多的高端手机(Galaxy SIV,HTC one,Sony Xperia Z,Nexus5)
4K起价为3840x2160像素。它也被称为Quad HD,可以称为超HD的UHD。简单地说,就像素数而言,你可以在4K屏幕上放置4个1080p。
4K的另一个像素数是4096x2160。它略大,用于投影仪和专业相机。

如果我将4K显示器插入计算机会发生什么
当前操作系统不能扩展4K,这意味着如果您将4K显示器插入Chromebook或Macbook,它将使用最高DPI资产,在这种情况下为200%或@ 2x资产,并以正常比率显示它们,一切看起来都很好但很小。
假设示例:如果您将12英寸4K屏幕插入带有12英寸高分辨率屏幕(2x)的计算机,则所有内容都会显示两倍小。
外卖:
- 4k是全高清的4倍。
- 如果当前操作系统处理4K但不缩放它,则表示尚未支持4K特定资产。
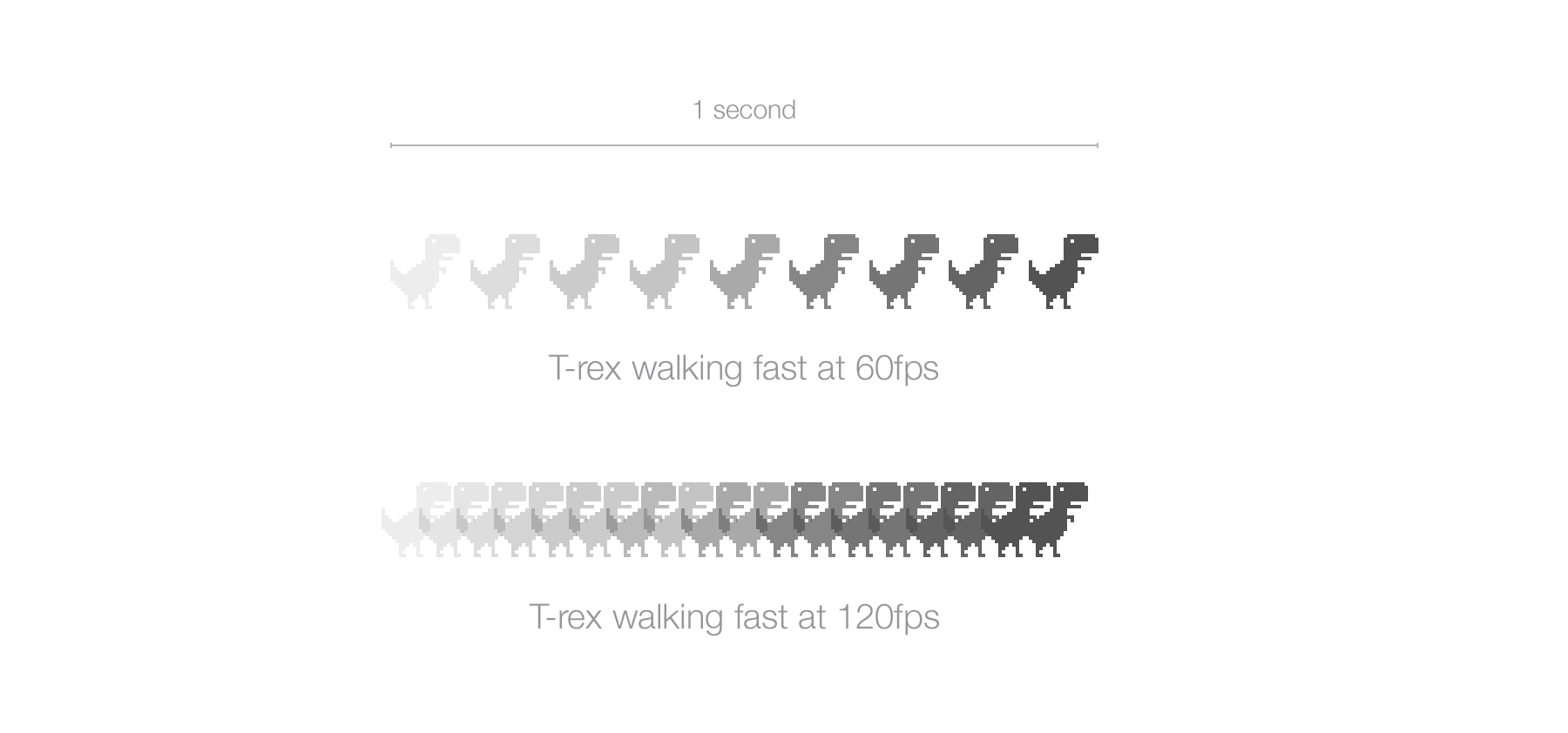
与PPI和像素稍微分开,以便快速记录。您可能已经看到接近屏幕的分辨率设置有监视器Hz值。这与PPI无关,但是如果您想知道,显示器赫兹 - 或刷新率 - 是您的显示器每秒显示固定图像或帧的速度单位。一台60Hz的显示器每秒可以显示60帧。120Hz,120fps等显示器......
在UI的上下文中,监视器赫兹(Hz)将定义动画的外观平滑和细节。大多数屏幕都是60Hz。请注意,每秒显示的帧数也取决于设备的处理和图形功率。在Atari 2600上调整120Hz屏幕将毫无用处。
为了更好地理解,请查看下面的示例。在60Hz和120Hz的屏幕上,T-rex以快速且完全相等的速度转到A点到B点。60fps屏幕在动画期间能够显示9帧,而120fps在相同的时间内逻辑显示两倍的帧。120Hz屏幕上的动画会显得更加流畅。

外卖:
有些人可能会说人眼看不到60fps以上。这是错的。在以最讨厌的方式笑的时候,不要听,走开。
苹果为iPhone 4发布了“Retina显示器”的命名。它被称为Retina,因为该设备的PPI太高,人们的视网膜据说无法区分屏幕上的像素。
这种说法适用于它所使用的设备屏幕尺寸范围,但随着屏幕越来越好,我们的眼睛现在已经足够训练以感知像素 - 特别是对于圆形UI元素。
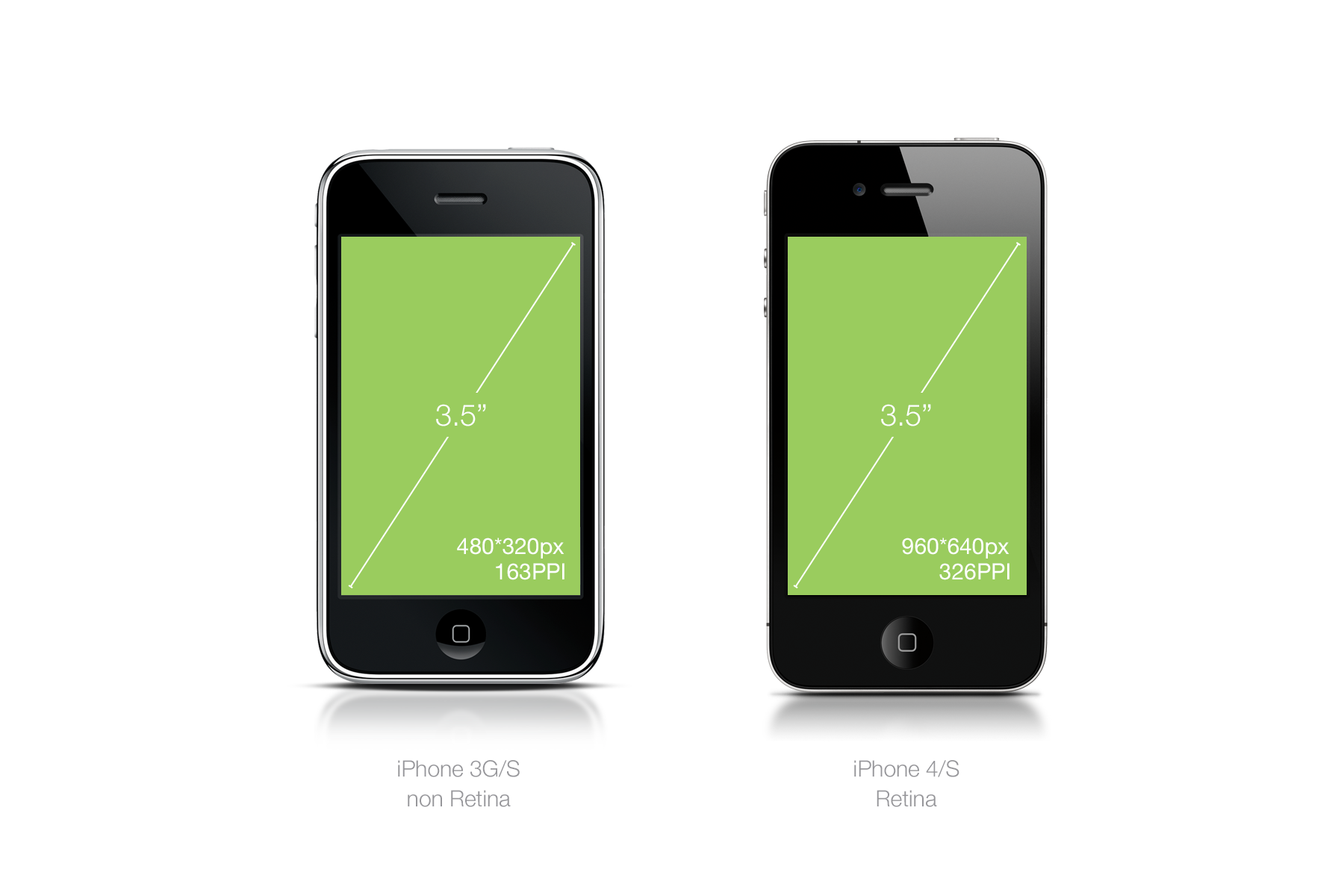
从技术上讲,他们所做的是在高度和宽度上以完全相同的物理尺寸显示两倍的像素。
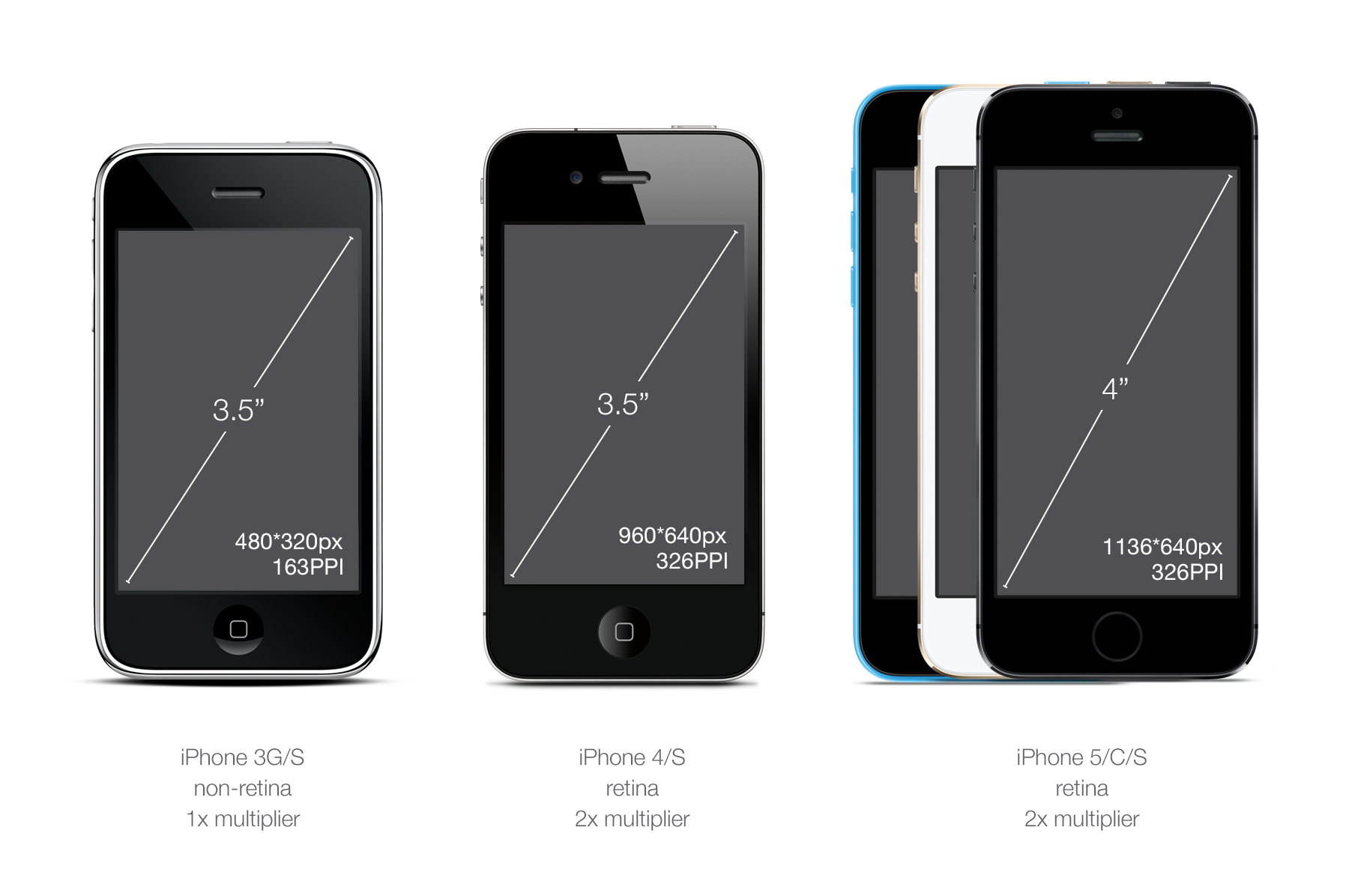
iPhone 3G / S的对角线为3.5英寸,像素数为480 * 320像素,可拍摄163PPI。
iPhone 4 / S的对角线为3.5英寸,像素为960 * 640px,可拍摄326PPI。

繁荣!完全两次。一个简单的乘数。因此,屏幕上的元素不是更小,而是视觉清晰度的两倍,因为它们具有两倍的像素并且具有完全相同的物理尺寸。单个1个正常像素= 4个视网膜像素,是像素数的四倍。
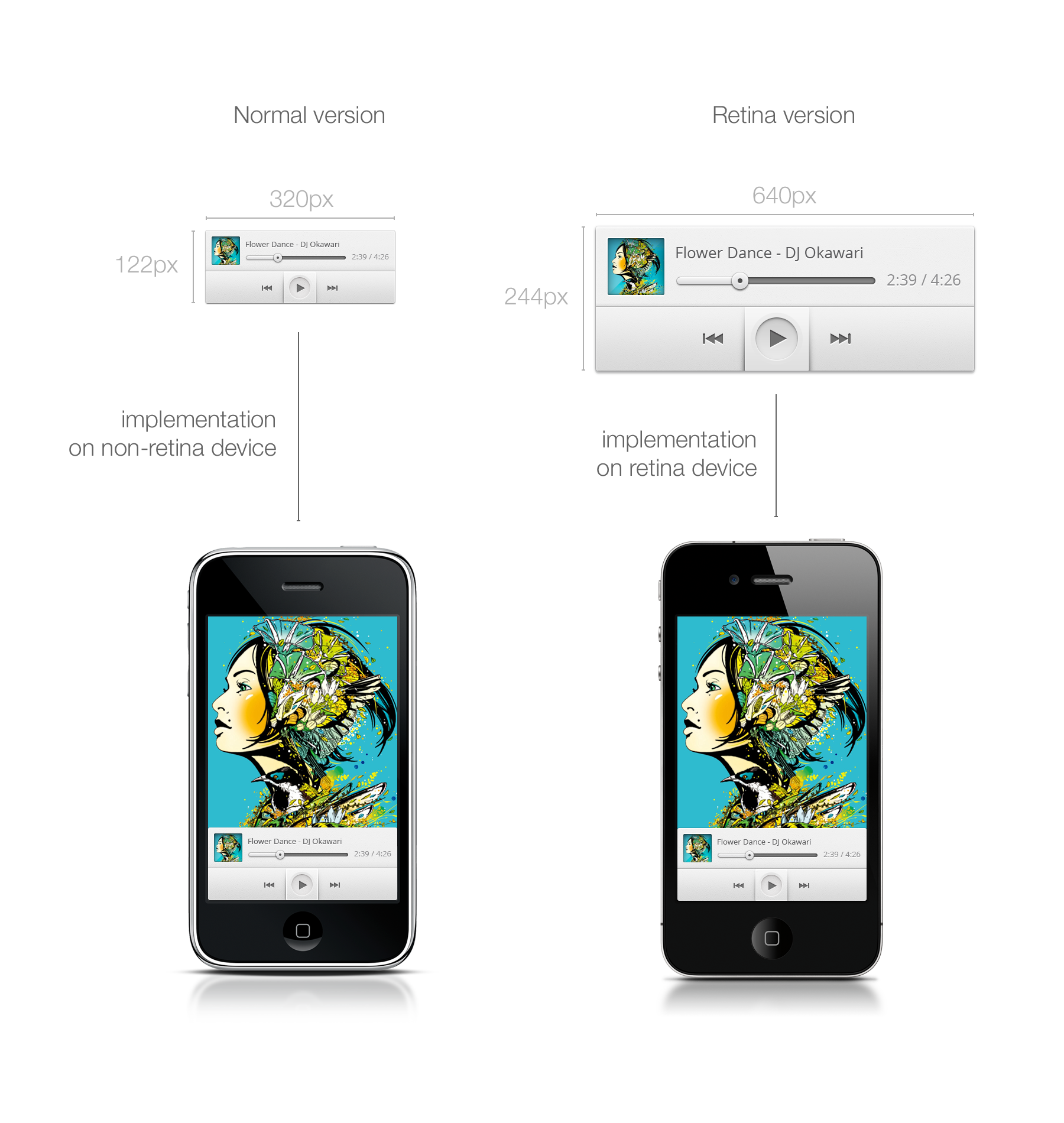
考虑以下示例,以便在复杂设计中直接应用。

图像注意:很难在第三个设备上模拟两个设备的不同图像质量,即您正在查看的设备。对于上面的视网膜音乐播放器,即使在采用完全相同的物理空间时,iPhone 4上的图像质量也会看起来好两倍。如果你想在本地查看它,我使用了我的免费赠品之一演示,您可以下载源。
“Retina”显示器命名由Apple拥有,因此其他公司将使用“HI-DPI”或“超级功率像素最大sp33d显示器”(我将为后者注册)或根本没有。在阅读设备规格时,您可以自行决定什么是DPI和屏幕尺寸(多么有趣。)
内容:
Apple产品是熟悉DPI转换和理解屏幕像素大小,PPI和物理尺寸比之间差异的绝佳方式,因为您只需要担心1倍数。
在为所有不同的PPI转换设计时,乘数是您的数学救星。当您知道乘数时,您不必再关心设备的详细规格了。
我们来看看我们的iPhone 3G和4个例子吧。在相同的物理尺寸下,您有4倍的像素(2倍宽度,2倍高度)。因此,您的乘数为2.这意味着要使您的资产与4G分辨率兼容,您只需将资产大小乘以2即可完成。
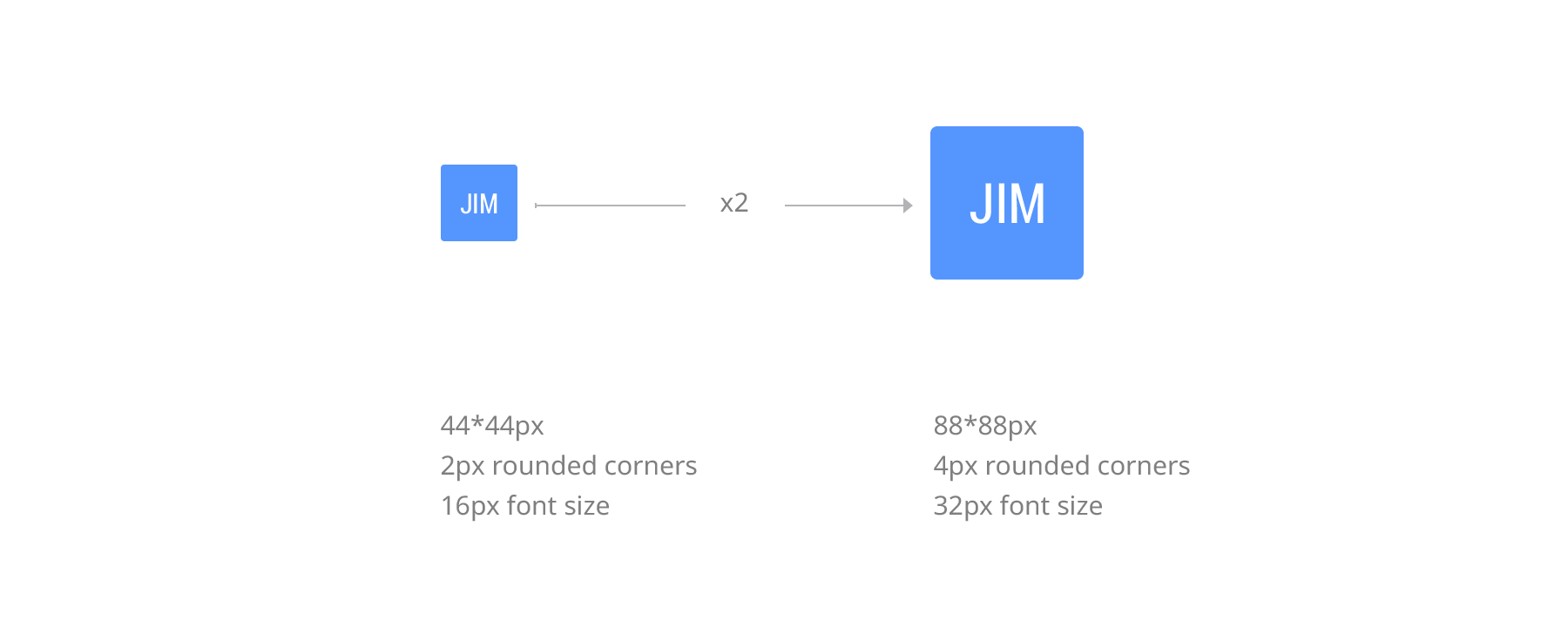
假设您创建了一个44 * 44px按钮,这是ios推荐的触摸目标(稍后我会再谈)。我们用一个典型的按钮名称“Jim”来称呼他。
为了让Jim在iPhone 4上看起来很好,你将不得不创建一个两倍大的版本。这就是我们在下面所做的事情。

很简单。现在Jim拥有普通PPI(iPhone 3)的Jim.png版本和200%PPI(iPhone 4)的[email protected]版本
现在你可能会问,“但是等等!我很确定除了两个之外还有其他的乘数。“有,这就是它成为噩梦的地方。好吧,也许不是噩梦,但我很确定你宁愿花一天时间熨烫你的袜子然后处理数以千计的乘数。值得庆幸的是,它没有您想象的那么糟糕,我们稍后会谈到这一点。
让我们首先谈谈单元,因为现在你需要一个像素以外的单元来规范你的多DPI设计。这就是DP和PT的用武之地。
摘要:
乘法器是您正在处理的每个设计需要知道的。乘数是将这个混乱世界与屏幕尺寸和PPI结合在一起的东西,让人们可以理解。
DP或PT是您可用于指定多设备,多DPI应用程序模型的度量单位。
DP或DiP代表设备无关的Pixel和PT代表Point。PT是苹果的东西; DP是android的东西,但它们基本相同。
简而言之,它将定义一个独立于设备乘数的大小。在讨论设计师和工程师等不同演员之间的规范时,这有很大帮助。
我们来看看前面的按钮示例“吉姆”。
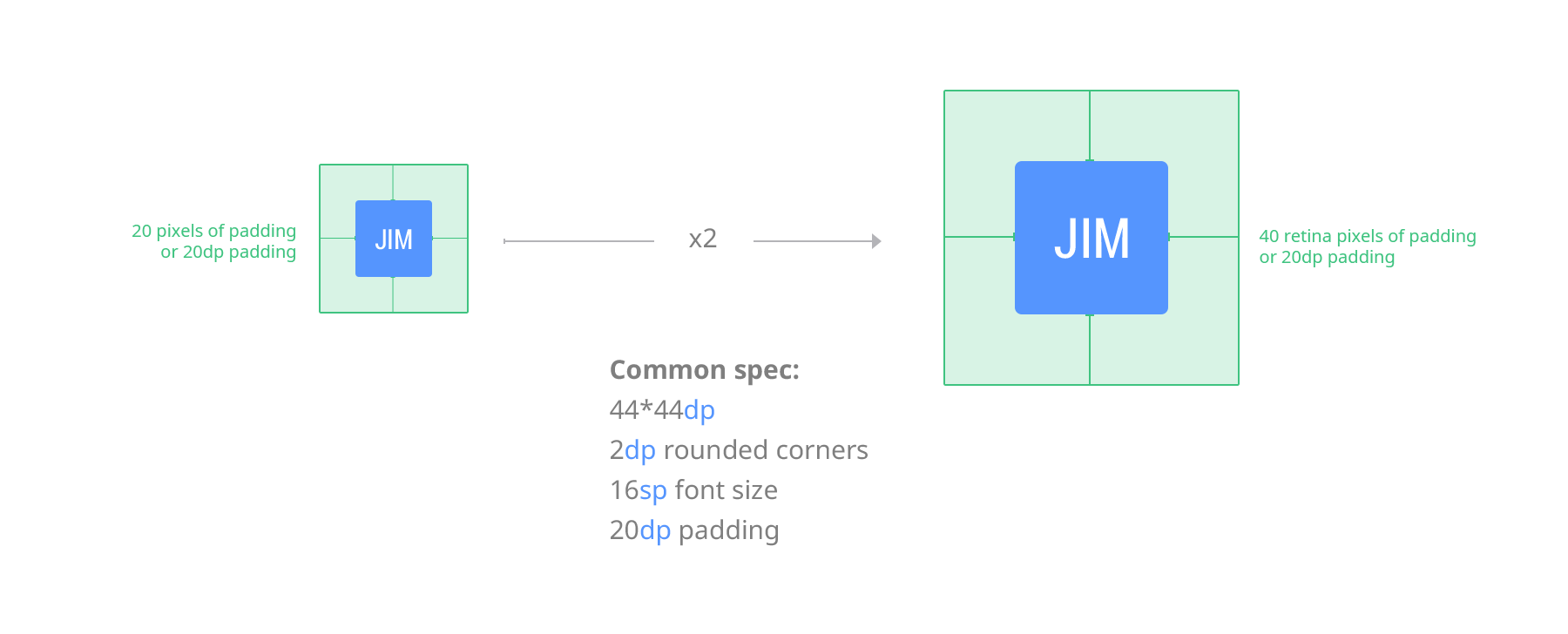
Jim的正常非视网膜屏幕宽度为44px,视网膜屏幕宽度为88px。让我们获得技术,并在Jim的20px附近添加一个填充,因为他喜欢拥有自己的空间。然后,视网膜的填充将为40px。但是,当你在非视网膜屏幕上进行设计时,计算视网膜像素真的没有意义。
所以我们要做的是将正常的100%非视网膜比率作为一切的基础。

在这种情况下,Jim将具有44 * 44DP或PT的大小以及20DP或PT的填充。您可以在任何PPI中提供您的规格,Jim仍然是44 * 44dp或pt。
Android和iOS会将此大小调整到屏幕并使用正确的乘数进行转换。这就是为什么我发现使用屏幕的默认PPI设计更容易的原因。
SP通过它的使用与DP和PT分离,但工作方式相同。SP代表与比例无关的像素,用于定义字体大小。SP将受其Android设备上的用户字体设置的影响。作为设计人员,定义SP就像为其他任何东西定义DP一样。基于1x规模的清晰度(例如16sp,可读性是一个很好的字体大小)。
内容:
在显示时始终使用与分辨率/比例无关的值。总是。屏幕尺寸/分辨率越多,它就越重要。
现在,你知道什么是PPI,视网膜和乘数,重要的是谈论一些被问到我的东西并且非常混乱:“如果我改变设计工具中的PPI设置会怎么样?”
如果你问自己这个问题,那就意味着你对设计软件有点熟悉了。现在这里有一些非常重要的事情要理解我需要一段时间:
无论最初的PPI配置如何,任何非打印都使用像素大小。
软件中的PPI设置是印刷的遗产。如果您只为网页设计,PPI将不会对您的位图大小产生任何影响。
这就是我们使用乘数而不是直接PPI值的原因。您的画布和图形将始终由软件使用相应的乘数转换为像素。
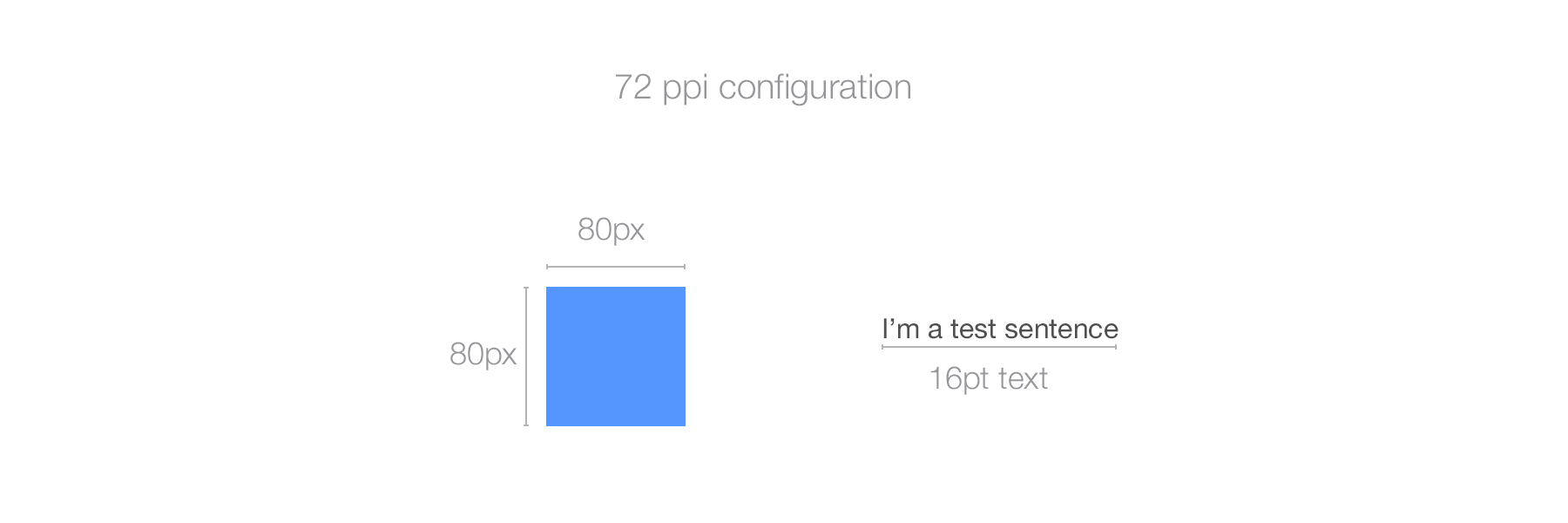
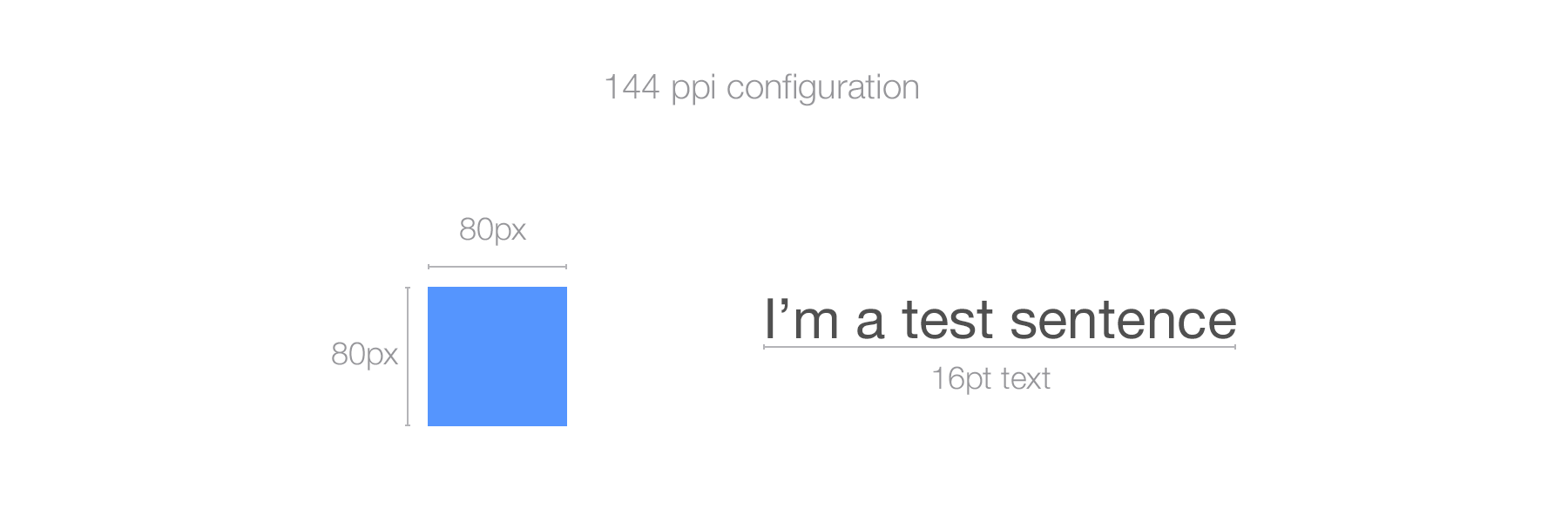
这是一个例子。您可以使用允许PPI配置的程序(如Photoshop)自行尝试。我在Photoshop中绘制了一个80 * 80像素的正方形和一个16pt大小的文本,设置为72PPI。第二个是144PPI配置相同的东西。


正如你所看到的那样,文本变得更大,两倍大,而正方形保持不变。原因是程序(在这种情况下为Photoshop)根据PPI值缩放pt值(应该如此),从而使双倍PPI配置上文本的渲染大小加倍。另一方面,使用像素(即蓝色方形)定义的内容保持完全相同的大小。像素是一个像素,无论PPI配置如何,它都将保持像素。使它与众不同的是显示它的屏幕的PPI。
重要的是要记住,在设计数字时,PPI只会影响您对设计和工作流程的感知以及字体等大小的图形。如果在工作流源文件中包含各种PPI配置,程序将根据接收文件的PPI比率调整不同文件之间的任何传输视觉。这对你来说会有问题。
解决方案 ?使用PPI(最好在72-120范围内进行1x设计)并坚持使用。我个人使用72PPI,因为它是Photoshop中的默认设置,我的大多数同事都这样做。
内容:
- 导出网络时,PPI设置没有任何影响。
- PPI设置仅对基于PPI独立测量(如PT)生成的图形产生影响
- 像素是任何数字化的度量单位。
- 记住乘数和你的设计,而不是PPI。
- 在设计数字时使用逼真的PPI设置,让您了解目标设备上的外观(例如,1x网络/桌面为72-120ppi)。
- 在您的文件中保持相同的PPI设置。
关于这个非常有趣的StackExchange帖子的附加阅读。
是时候深入了解特定于平台的设计。
让我们来看看iOS在2014年初开始使用的设备。
在屏幕尺寸和DPI方面,iOS有两种类型的移动设备和两种类型的笔记本电脑/台式机屏幕。
在移动设备上,他们当然拥有iPhone和iPad。
在手机类别中,你有旧的3GS(iOS6仍然支持)及以上。只有iPhone 3GS是非视网膜的。iPhone 5及更高版本使用与iPhone 4和4s具有相同DPI的更高屏幕。见下面的备忘单:

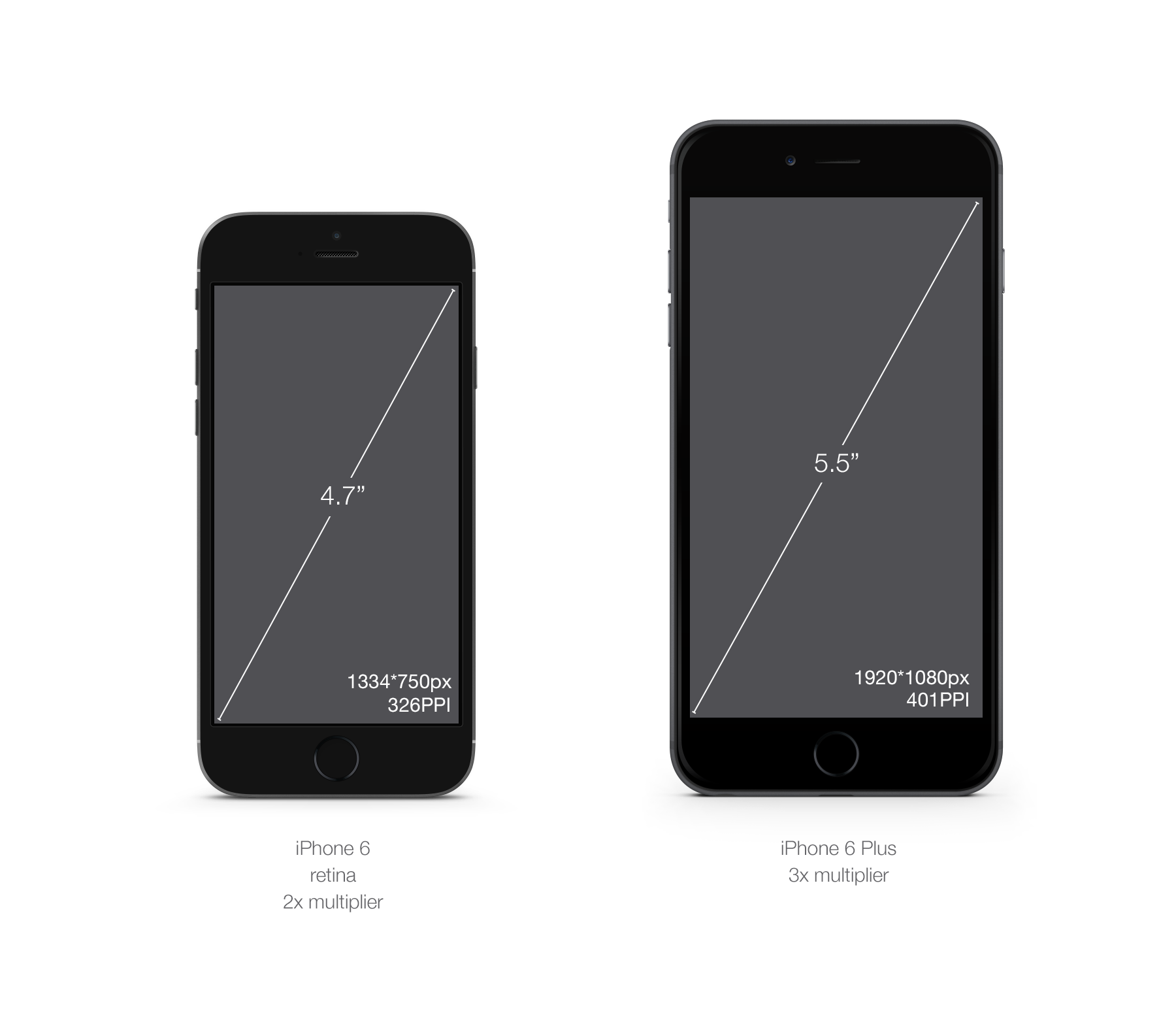
在2014年9月Apple Keynote上宣布,您现在有2个新类别的iPhone:iPhone 6和iPhone 6 Plus。
iPhone 6略大于5(0.7“以上),但带有相同的PPI。另一方面,iPhone 6 Plus为iOS推出全新的倍增器,由于它的尺寸为5.5英寸,因此为3倍。

与所有其他iPhone相比,iPhone 6 Plus如何处理其显示器有一些非常特别的东西:
它会对视觉效果进行下采样。
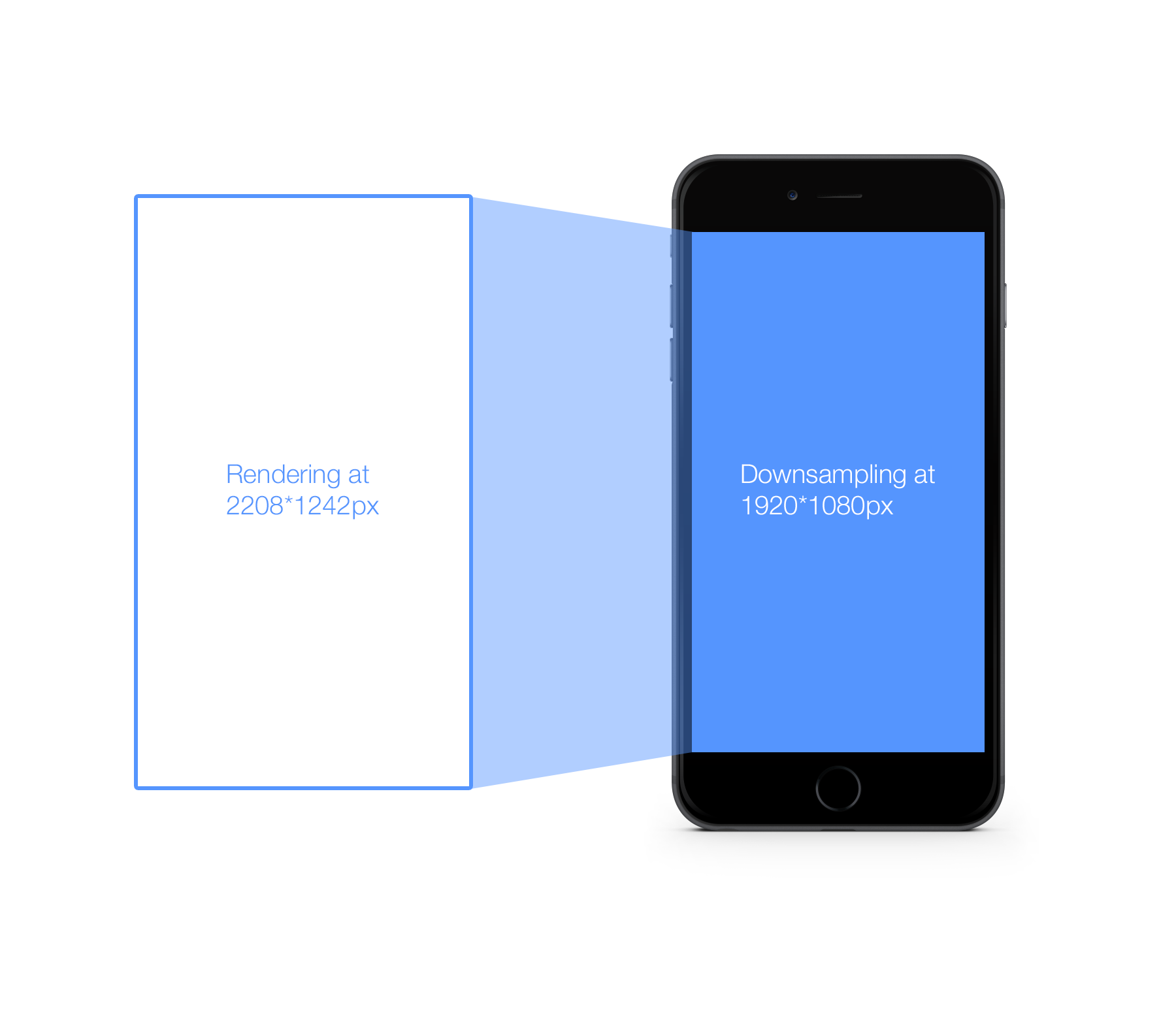
例如,当您为iPhone 6设计时,您将在1334 * 750px的画布上进行设计,手机也将渲染1334 * 750物理像素。在Iphone 6 Plus的情况下,手机的像素数小于渲染图像,因此您必须设计像素屏幕尺寸为2208 * 1242px,手机将其下采样到其像素大小1920 * 1080px。见下图:

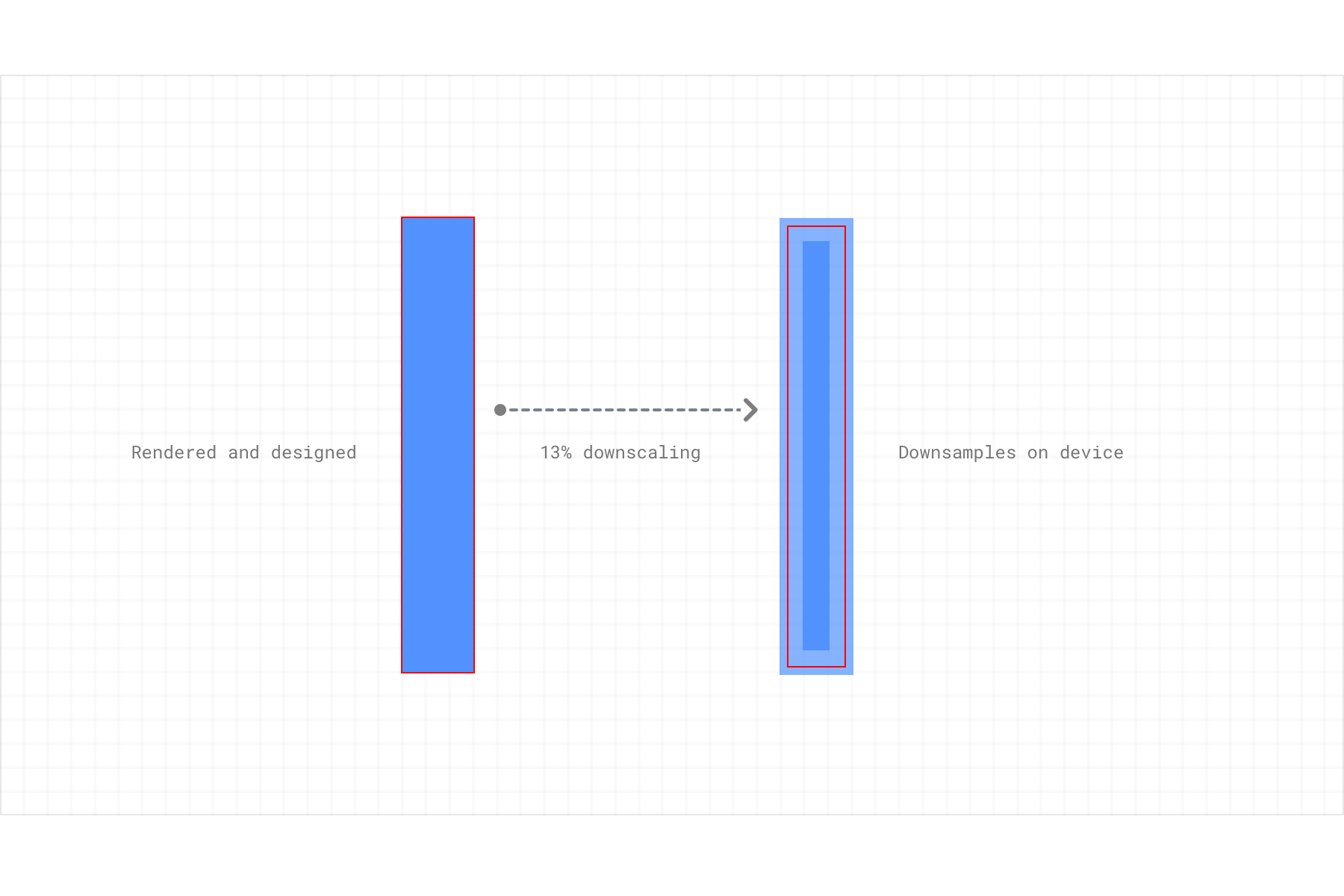
设备像素数比渲染分辨率小15%,它会产生一些毛刺,例如半像素,使非常精细的细节有点模糊。分辨率如此之高,但它会非常微妙,除非你仔细观察。因此,在2208 * 1242px画布上进行设计,并注意设计中非常精细的部分,例如超级分隔符。查看下面发生的事情的模拟:
 感谢Paintcode在主题演讲之后提出了一个很棒的解释。看看他们的专用页面。这个解释源自他们非常好的原理图。
感谢Paintcode在主题演讲之后提出了一个很棒的解释。看看他们的专用页面。这个解释源自他们非常好的原理图。 然后你有iPod touch类别。在设计方面,将它们视为iPhone。iPod 4th gen和down使用的是iOS6,非视网膜。iPod 5th gen使用视网膜(@ 2x)屏幕并与iOS7兼容。屏幕方面的iPod 5th gen正在使用iPhone 5尺寸的屏幕。
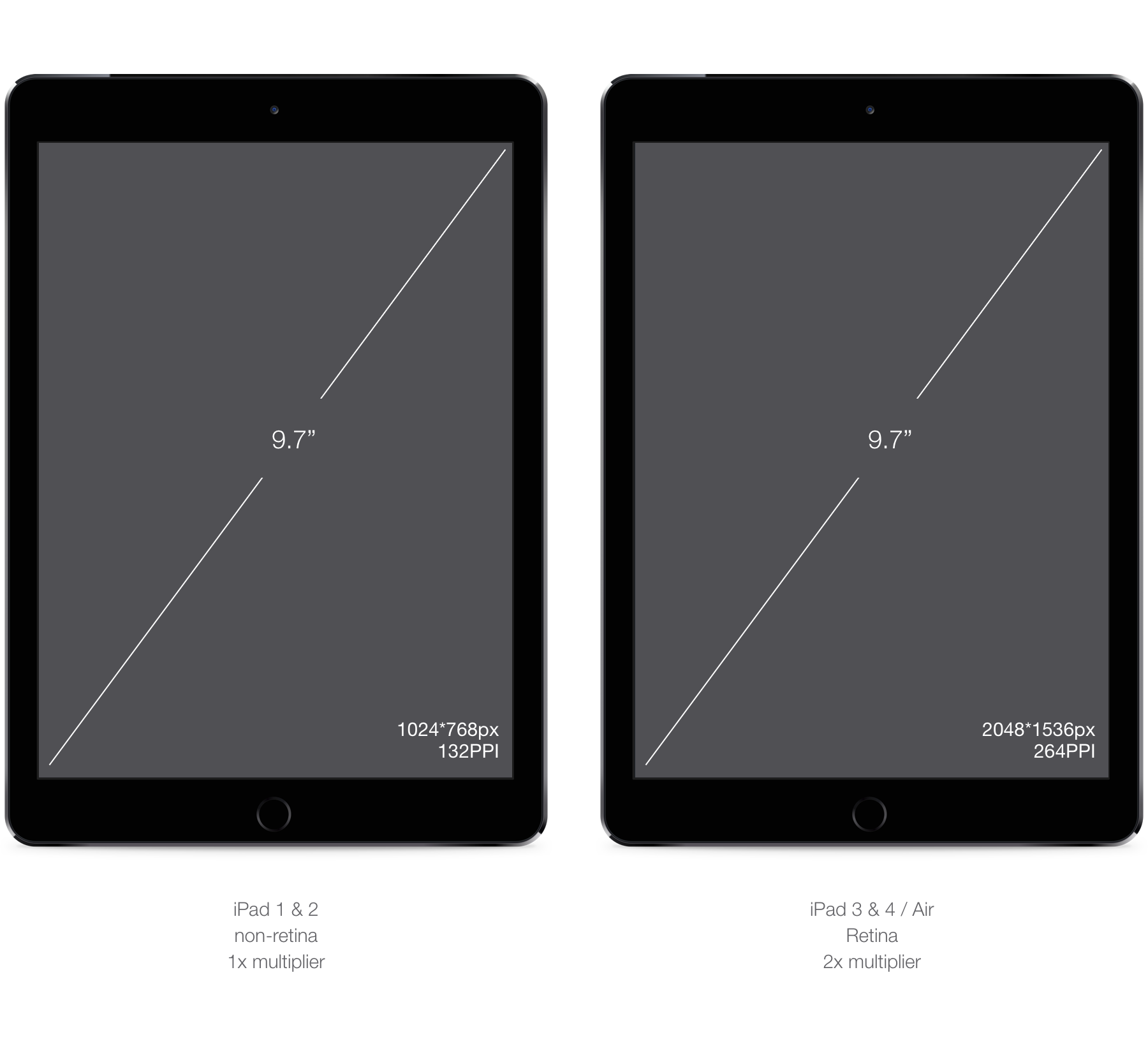
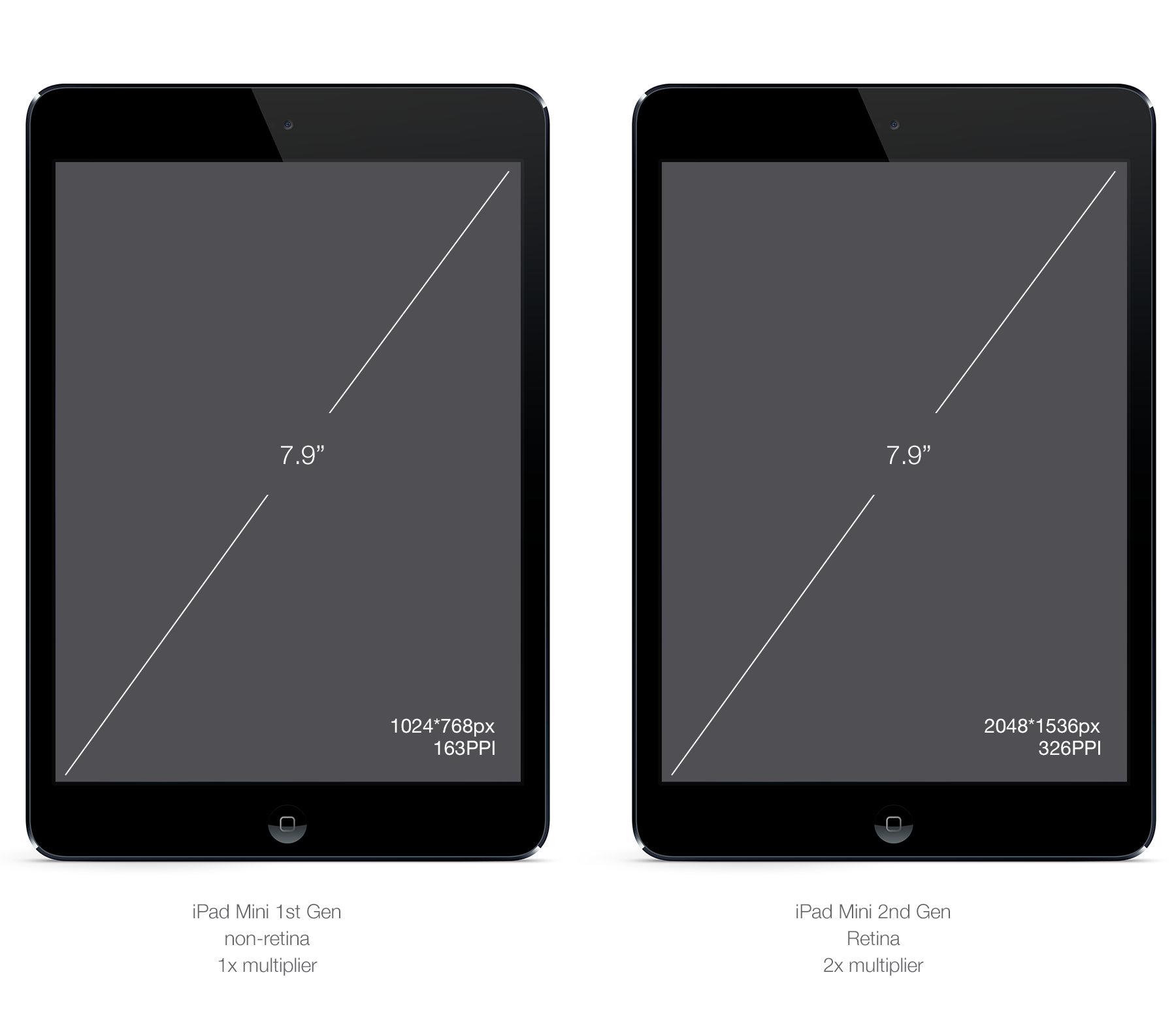
最后你有iPad。除了iPad 1st(今天已过时),他们都使用iOS7,只有iPad2和iPad mini 1st Gen使用非视网膜屏幕。如果你想从设计的角度来看iPad mini是什么,它是一个普通的iPad(相同的PPI屏幕),但体积更小。我的意思是他们采用相同的分辨率并将其从9.7英寸降低到7.9英寸。保持相同的比例,从而增加像素密度。您的视觉资产会显得略小一些。


关于台式机/笔记本电脑类别,我们不会涵盖Apple提供的每种屏幕尺寸。截至今天,Apple提供的大部分屏幕都是1倍乘数(Macbook,Macbook Air,旧Macbook专业版,桌面屏幕。)Retina只有13和15“仅适用于Macbook Pro。倍数是2倍,与iPad和iPhone完全相同。如果桌面设计与移动设备不同,您将以相同的方式生成资产以覆盖2种不同类型的屏幕。
只有一个乘数,为iOS和OSX创建资产非常简单。我建议开始设计基本PPI(即100%/ 1x)并在之后乘以2以在@ 2x屏幕上证明您的设计并生成@ 2x资产。一旦您在1x和2x之间来回切换更加舒适,您将能够直接在@ 2x中进行设计,缩小您的资产以获得更低的分辨率。如果您在视网膜屏幕(Macbook pro)上进行设计,这将特别有用。
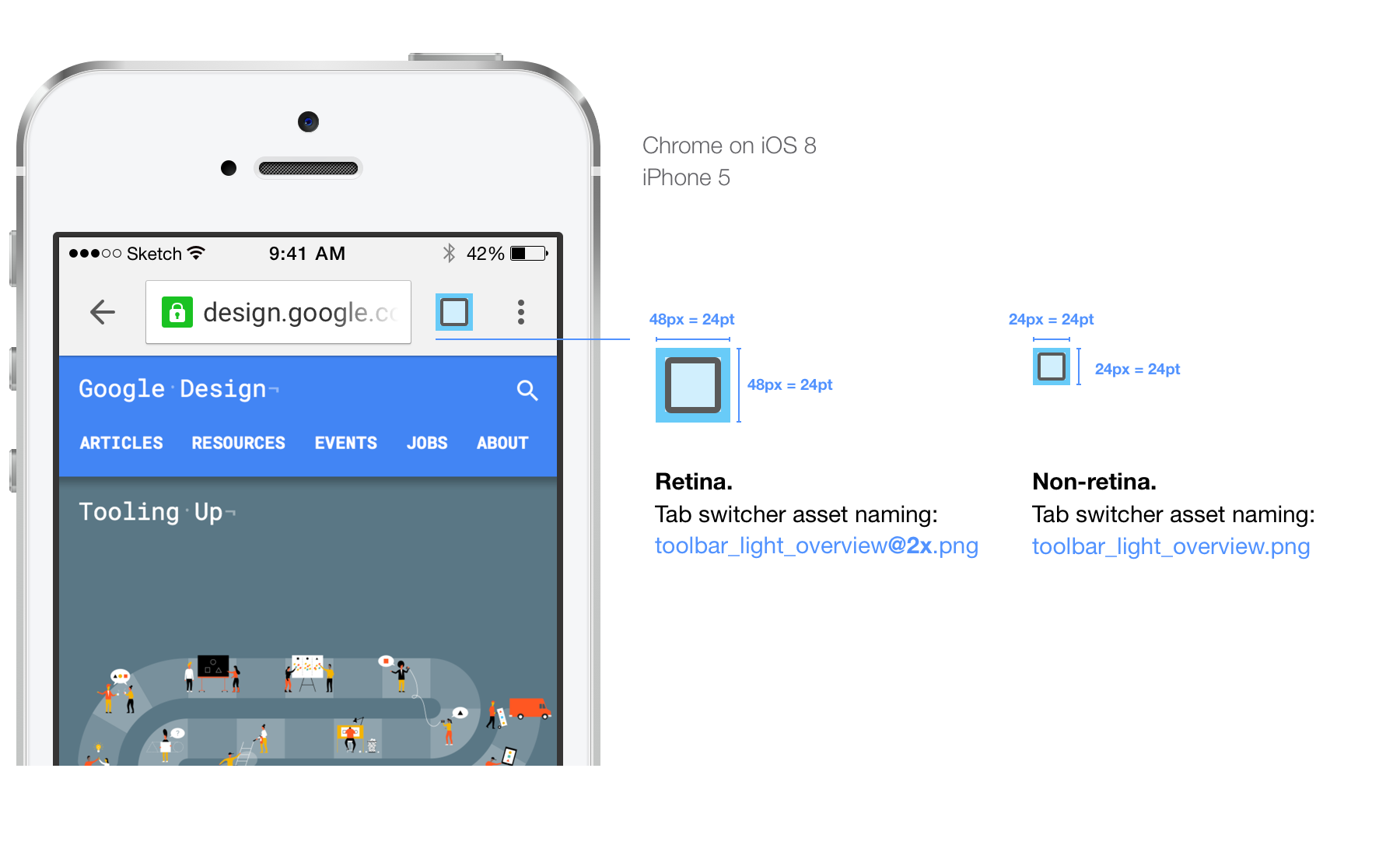
所需资产,Chrome示例。

如您所见,我们每次需要为每个资产提供两个图像。非视网膜图像称为name.png。对于视网膜图像,我们将@ 2x附加到name2x.png。这是一个iOS惯例,应该遵循它。
如果您创建的图像仅用于iPad,我们在。@ 2x之后使用~ipad。它只是Chrome大会。对您需要的每个资产重复此过程。永远不要只提供一个版本的资产; 涵盖每一个DPI。
外卖,iOS规则集:
- @ 2x资产必须是1倍资产的双倍,始终。
- 为视网膜资产添加@ 2x,为300%添加@ 3x(iPhone 6Plus)
- 始终创建100%和200%的图像。
- 始终为1x和2x资产使用相同的名称。
- 开始设计100%,然后相乘。
- 提供.png图像。
- 在pt而不是px中创建规格。
Android平台拥有比iOS更广泛的设备。原因是任何OEM都可以构建一个设备,并且在规模方面几乎没有限制,并在其上放置自己的Android版本。因此,您最终可以获得几乎无限种类的屏幕尺寸和DPI,从平板电脑和平板电脑这样的手机,几乎和手机一样小。因此,您的设计必须始终适应。
对于本节,我们将采用与iOS不同的方法。我们首先讨论DPI的乘数和类别。
与iOS一样,您有两类设备:手机和平板电脑。两个类别可以按不同的DPI类别排列:ldpi,mdpi,tvdpi,hdpi,xhdpi,xxhdpi和xxxhdpi。
幸运的是,有些比其他更常用,有些甚至被弃用。
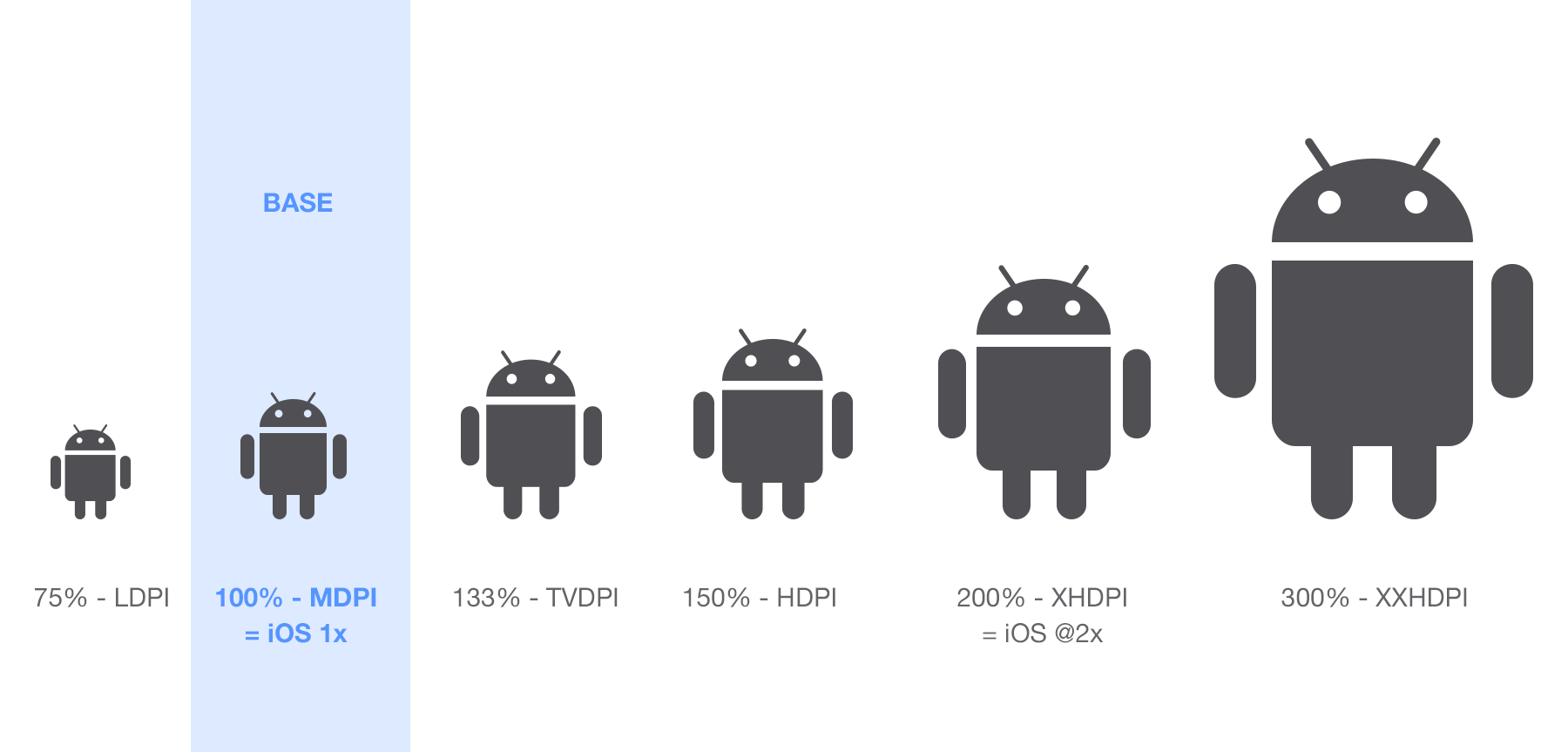
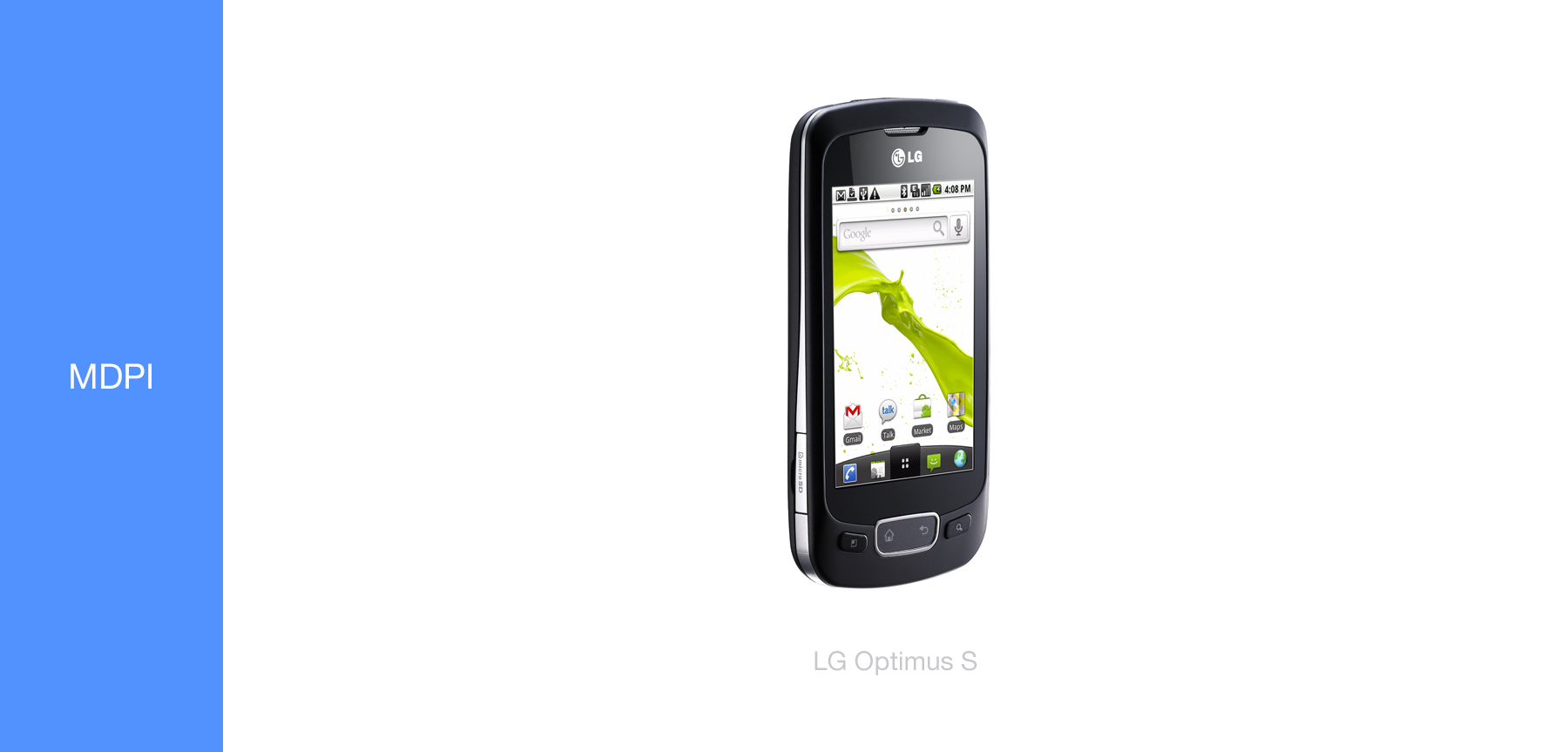
我们要做的第一件事是找到相当于iOS的1x的基本单位。在Android上,此基础是MDPI。
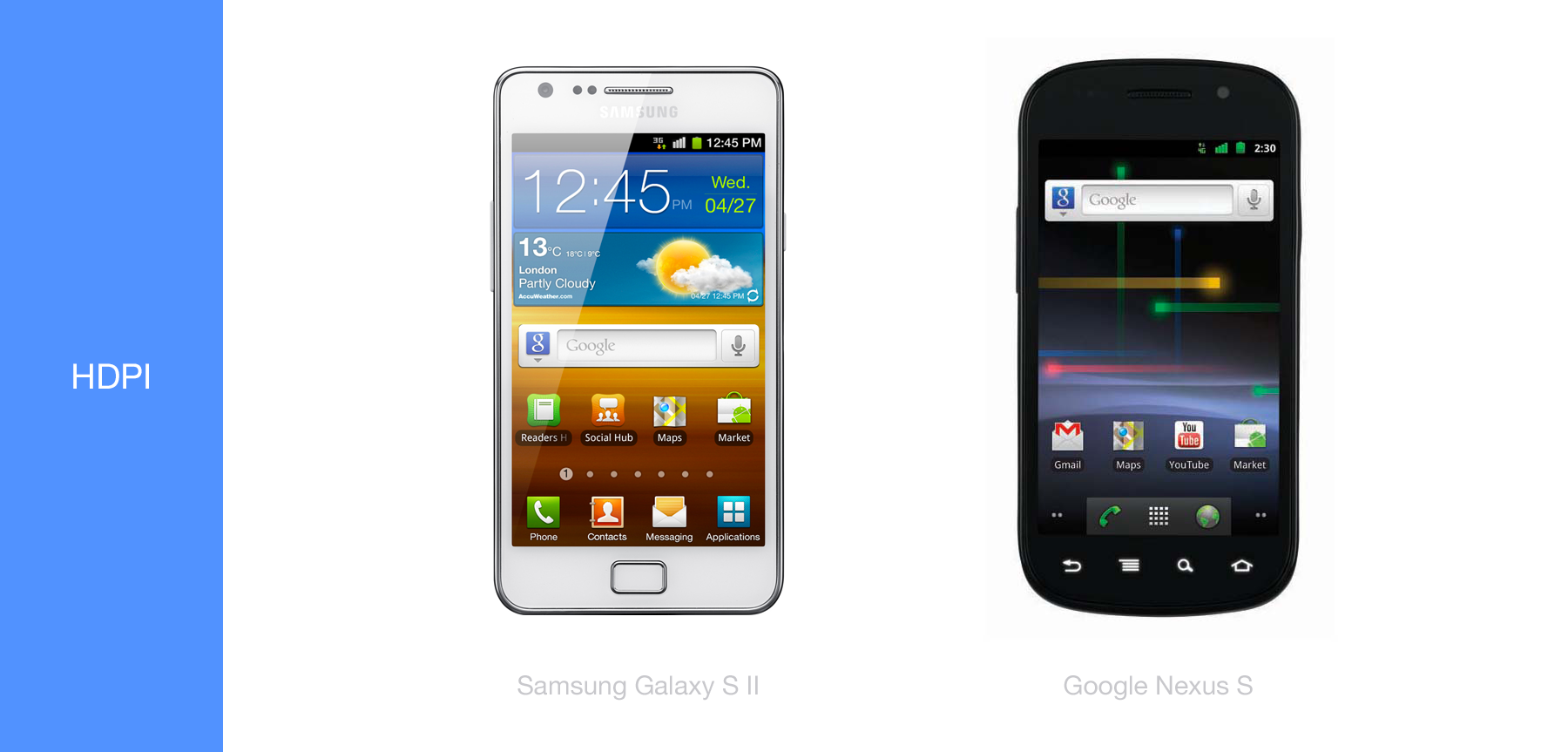
我们来看看下面的备忘单中的乘数。

是的,这很多,而且还没结束。剩下一个。

实际上有五种DPI在使用:MDPI,HDPI,XHDPI,XXHDPI和XXXHDPI。
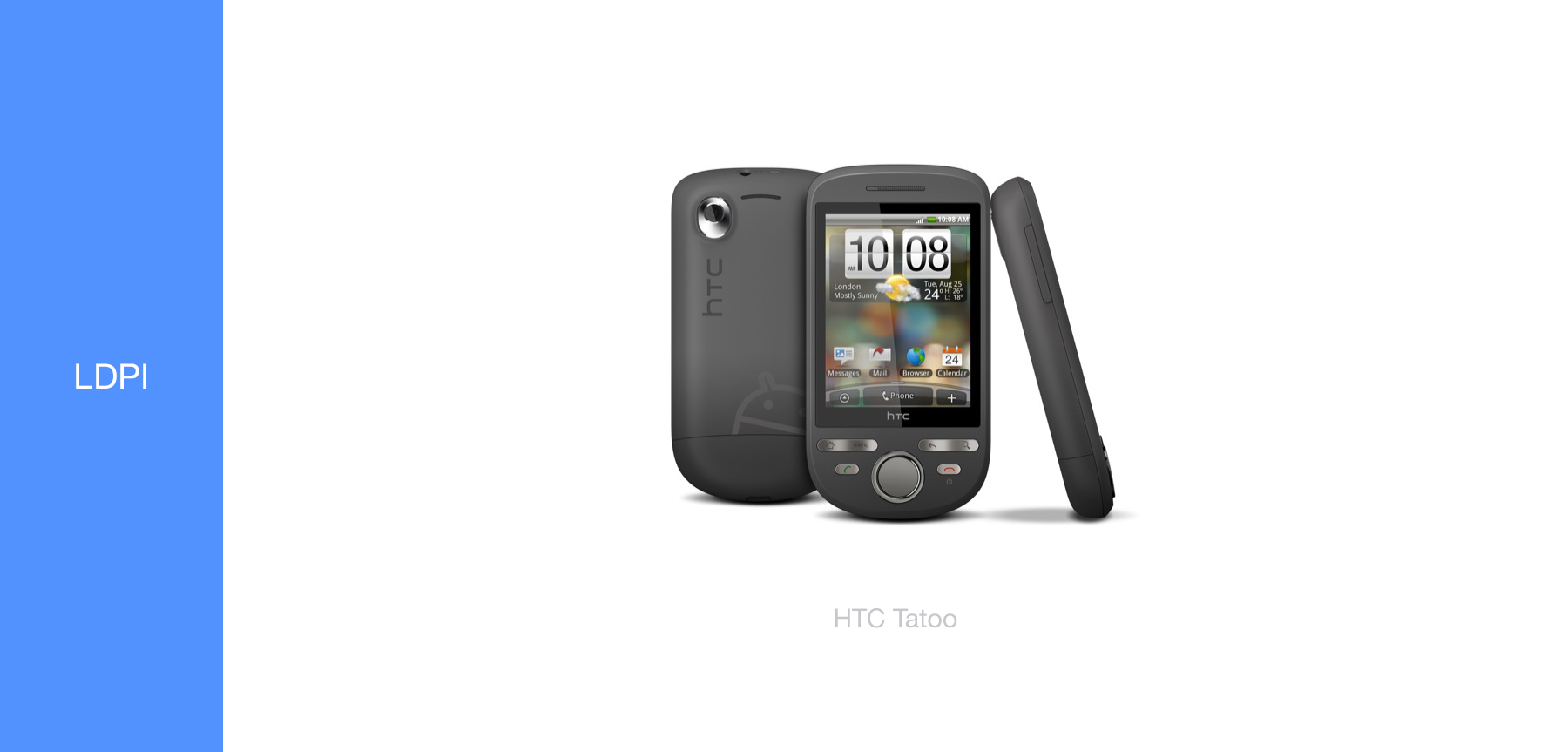
LDPI是旧的DPI,不再使用,TVDPI是TV UI的特定案例,并简要用于Nexus 7 2012版。可以认为没有必要使用手机和平板电脑。但需要注意的是,TVDPI的乘数(1.33倍)用于Android Wear的某些设备,例如LG G手表,但我们稍后会谈到这一点。
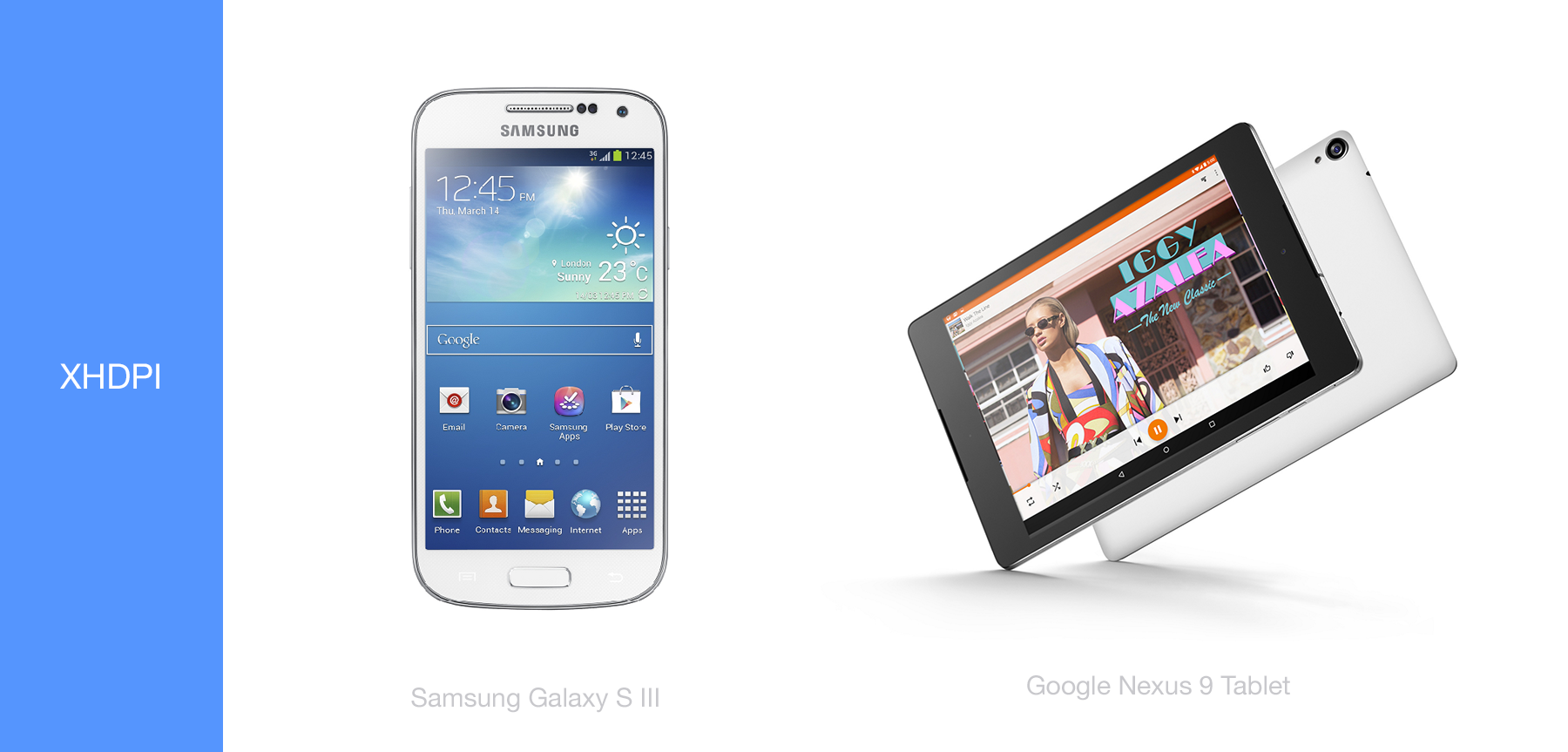
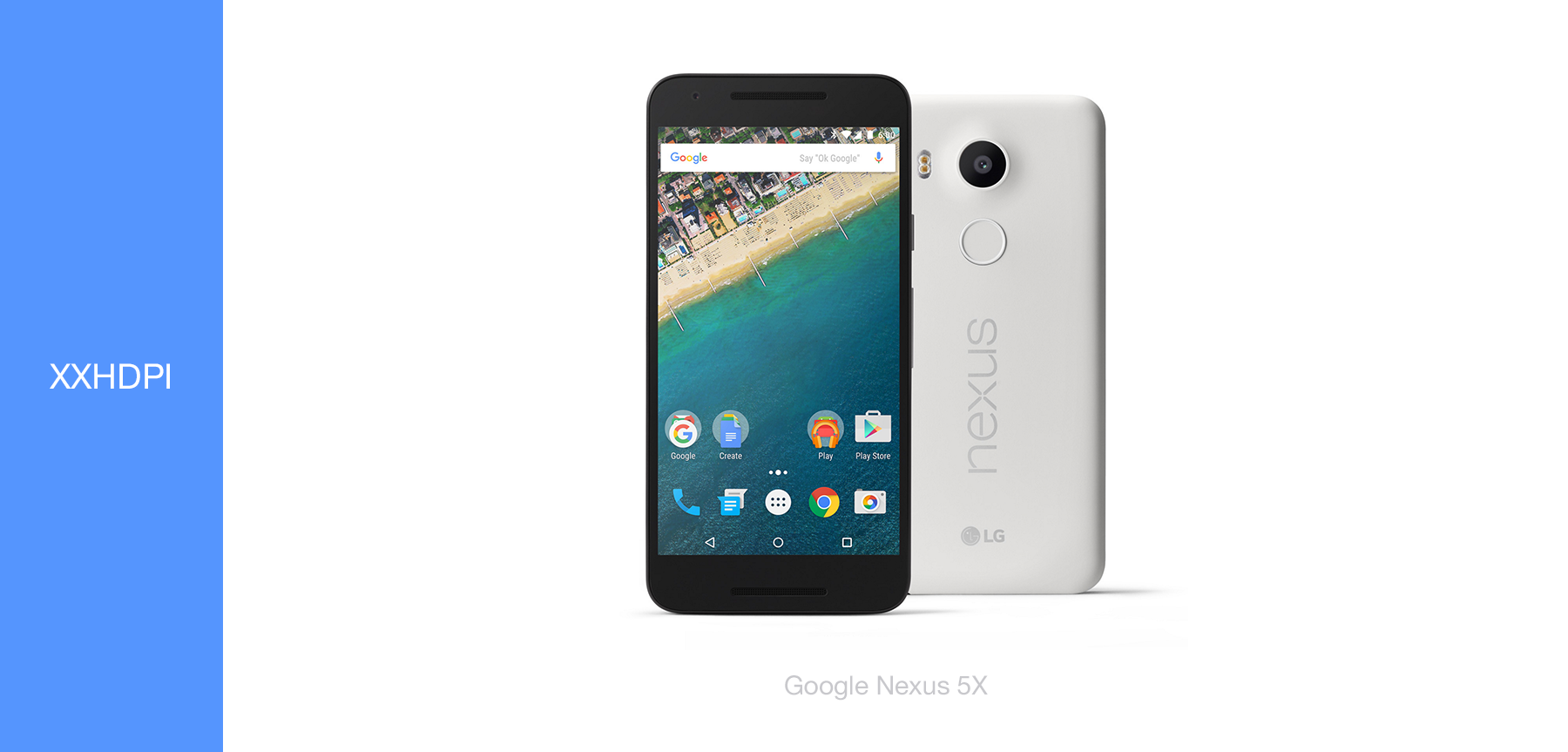
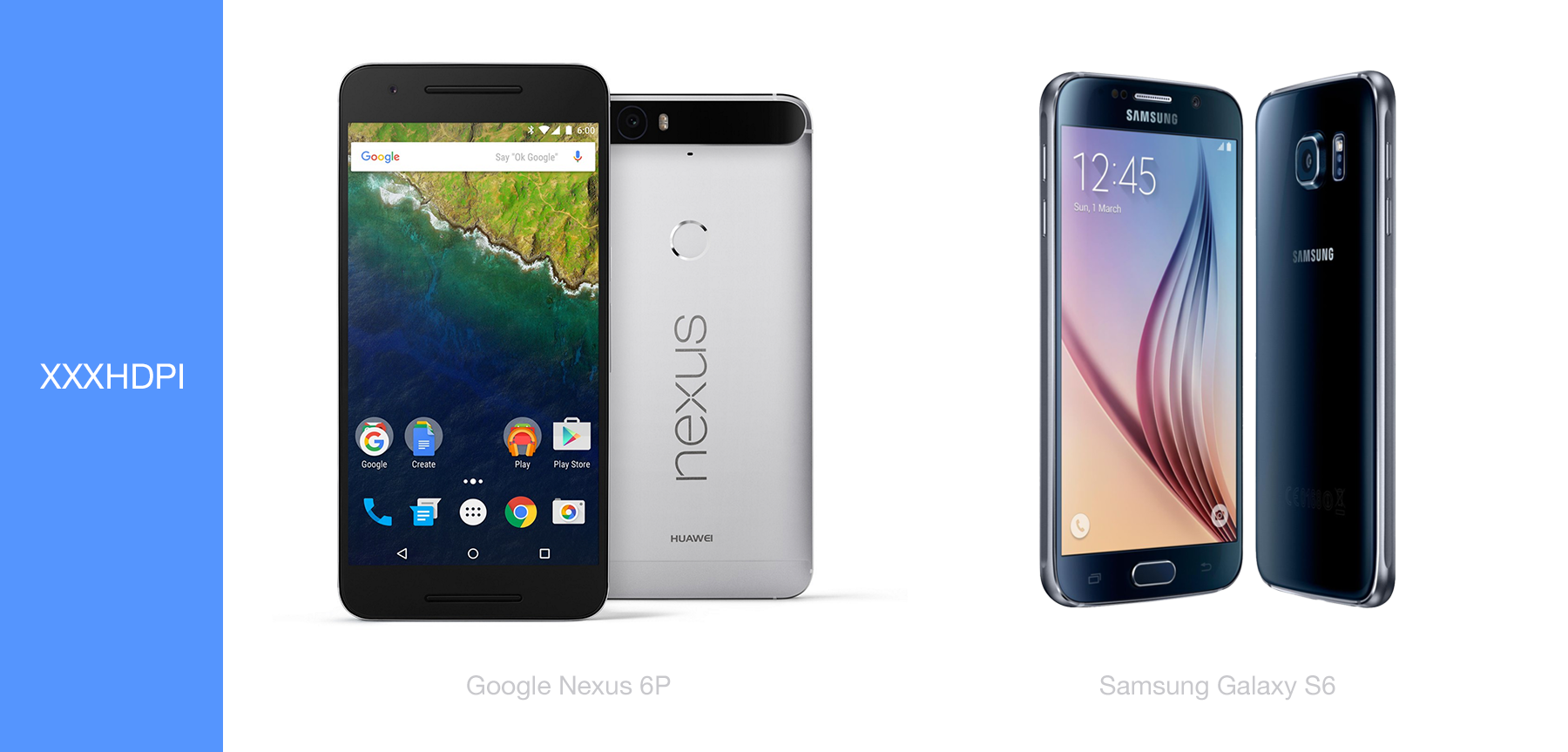
让我们通过将Android手机和平板电脑与各自的DPI联系起来,将所有内容都放在一起。







所需资产,Chrome示例。
您将不得不为每个资产提供一组4个图像,从MDPI到XXHDPI。您可以将LDPI排除在集合之外。请注意,在下面显示的Chrome版本的情况下,TVDPI也被导出,因为在这种特定情况下,每个资产的计数为5个图像。
就像iOS一样,我建议您将100%或1倍乘数作为您设计的基础。这使得为??每个其他乘数更容易准备设计,特别是在Android上使用1.33和1.5等乘数。
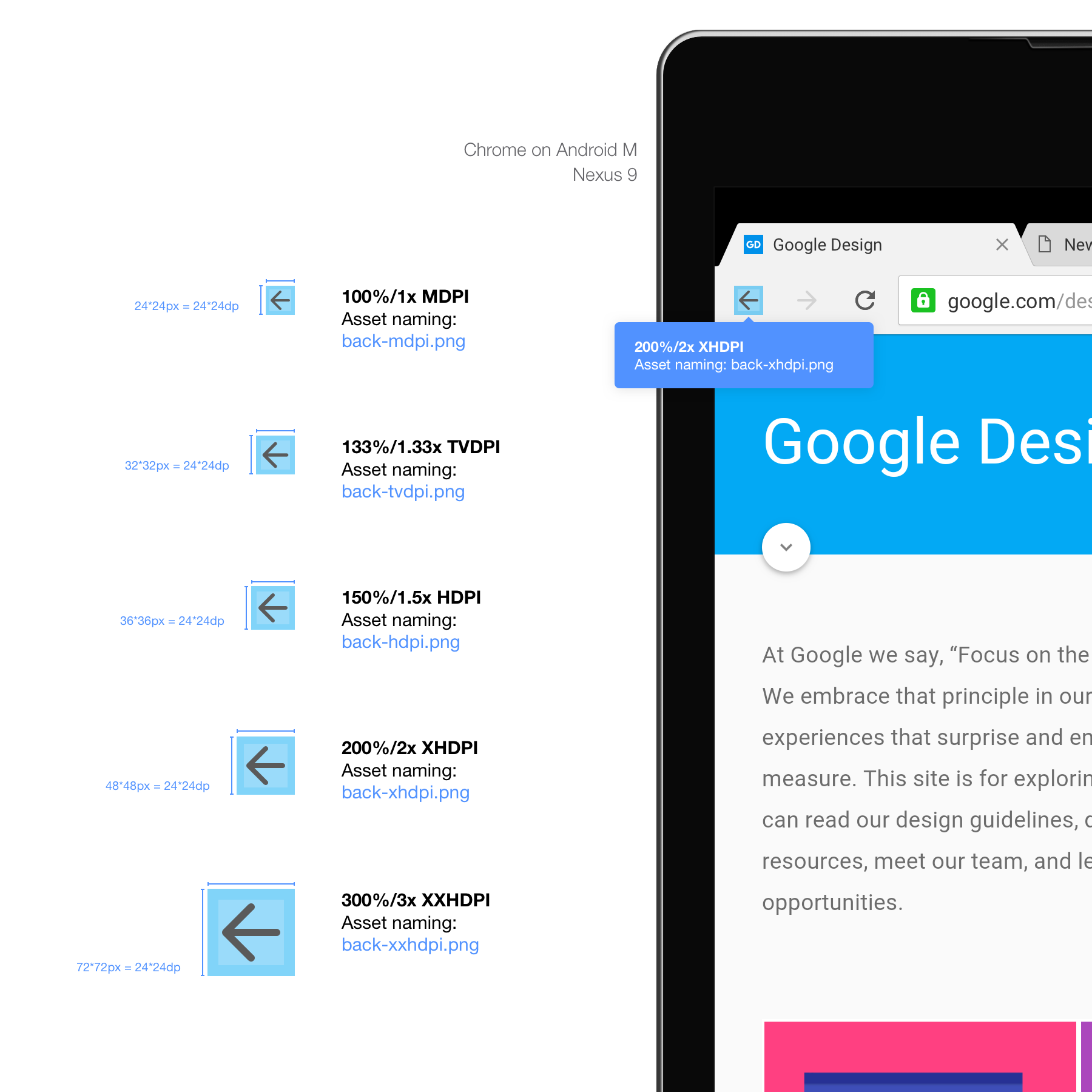
请参阅下文,了解Android上Chrome的后退按钮示例。

这里使用附加的DPI建议的命名不是强制性的,也不是Android官方指南中提供的。这是我们命名资产的方式,因为当前设计工具的限制使得很难为每个资产导出定义特定路径。
考虑到资产来源有时可以容纳数百个资产,这是一种使出口过程不那么痛苦并避免设计者方面出现重复名称错误的方法。资源存储区在源存储库中的结构方式如下:
- drawable-mdpi / asset.png
- drawable-hdpi / asset.png
- 等...
如您所见,资产被削减为32 * 32dp的正方形。Android乘数的问题是它们中的一些使用小数。当你将数字乘以1.33或1.5时,你最终可能会得到一个十进制数。在这种情况下,您需要将数字四舍五入到您认为合理的数字。在示例的情况下,32 * 1.33 = 42.56,因此我们将其四舍五入为43px。
你需要注意像素大小的元素,比如笔画。您可能需要确保您的笔划宽1像素或宽2像素,并且不会模糊,如屏幕分辨率部分所述。
外卖,Android规则集:
- Android有7种不同的DPI,你需要担心4:mdpi,hdpi,xhdpi,xxhdpi加一,如果你想要面向未来的应用程序,XXXHDPI
- MDPI是基础DPI或你的1倍乘数
- Android使用dp而不是pt作为规格,但它们是相同的
- 使用您对十进制乘数的最佳判断。
- 提供.png图像。
- 确保与负责实施的人员验证您的命名约定和导出过程。
Mac(OSX)和Chrome OS在PPI处理方面表现完全相同。
两种OS均支持常规PPI(100%)和高分辨率/视网膜PPI(200%)。与iPhone和iPad一样,只有2倍的乘数。
即使您的大多数用户,Mac和Chrome操作系统都使用低分辨率设备(目前),我强烈建议您为这些高端屏幕提供适用于您的应用。针对ChromeOS的未来验证意味着为您的网络应用或网站创建高分辨率资产,这绝不会浪费时间。
目前共有3台处理这款PPI的笔记本电脑,Macbook pro 13“,15”和Chromebook Pixel。除此之外,Chromebook Pixel还可以处理触控。

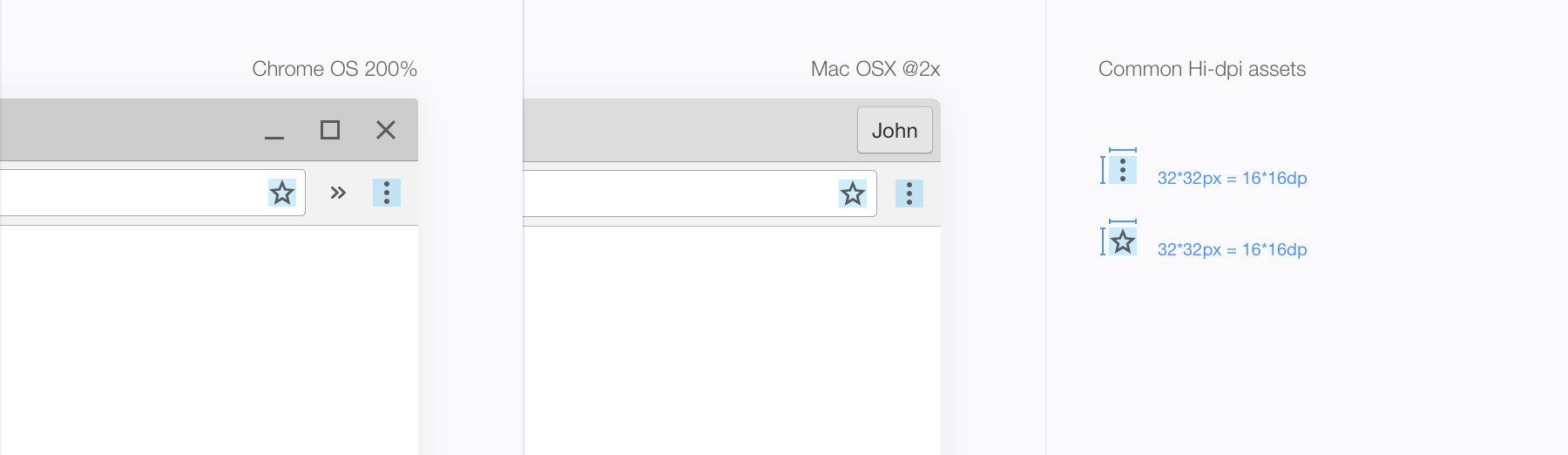
所需资产,Chrome示例。
这种相似性的一个完美示例是Chrome工具栏资源按钮。我们在两个平台上使用完全相同的。如果代码不同,则视觉效果是相同的。请参阅下面的Chrome菜单和书签按钮示例。

内容:
- Chrome OS和OSX使用相同的乘数,2。
- 唯一的Chrome OS高分辨率显示器也可以处理触摸。
您的应用是在桌面还是移动设备上。你几乎总是需要可伸缩的资产。
设置了一个可伸缩的资源,因此代码可以在不降低渲染性的情况下使其尽可能大。
它们与可重复资产不同,即使有时显示相同的结果,它们的工作方式也不同。
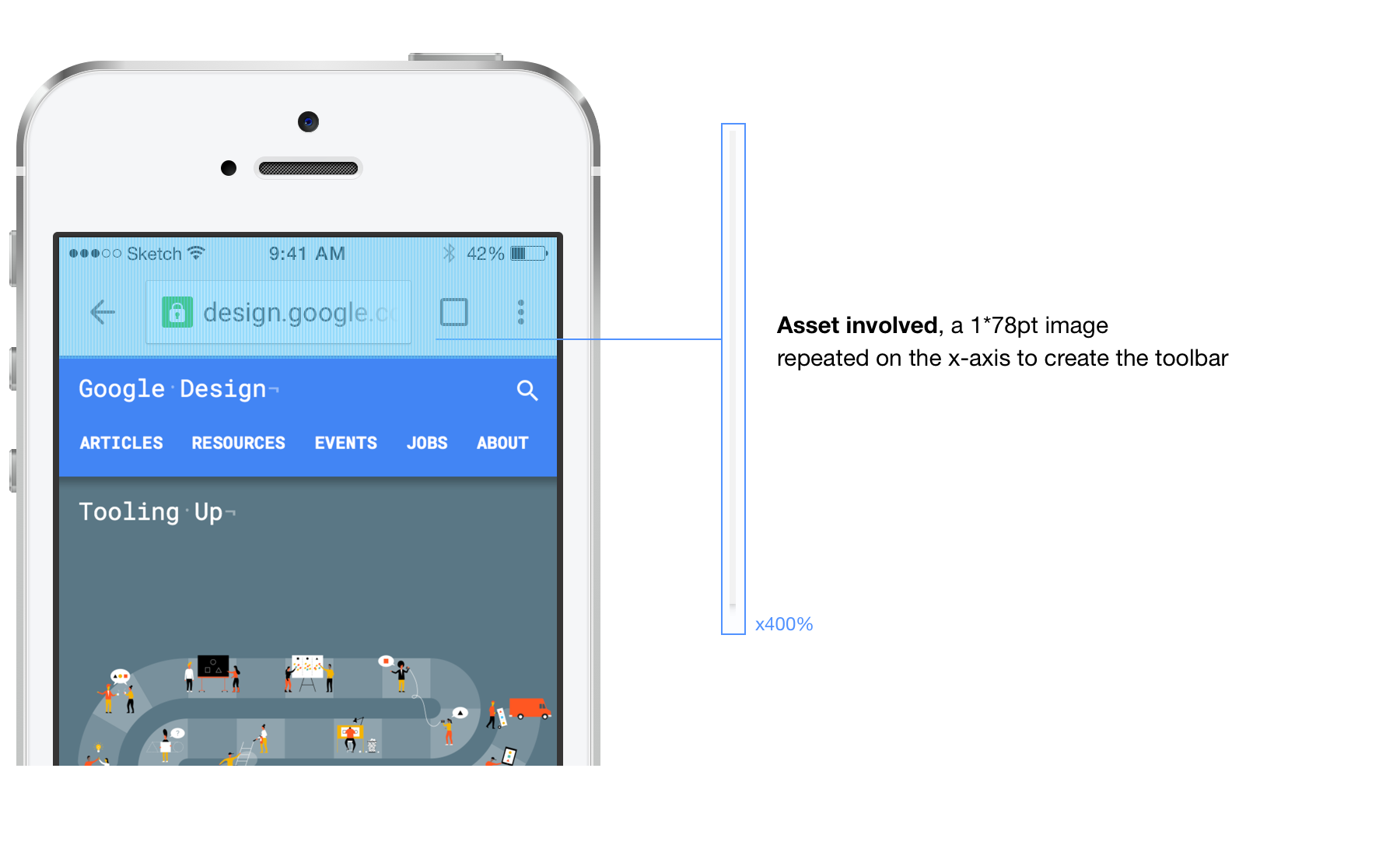
请参阅下面的Chrome示例。iOS上的工具栏仅使用一个超薄资产生成,该资产在整个屏幕上的X轴上重复。

现在已经不在了,让我们看看不同平台如何处理可伸缩资产。
iOS上的可伸缩资产
iOS使设计人员更容易,因为拉伸是在代码中定义的,而不是在您制作资产切片或标记的方式中定义的。您所要做的就是提供一个基本图像,并且 - 如果您没有自己实现它 - 将此资产指定为水平,垂直或两者都可伸缩。请参阅下面的示例,它是iOS上的默认Chrome内容按钮。

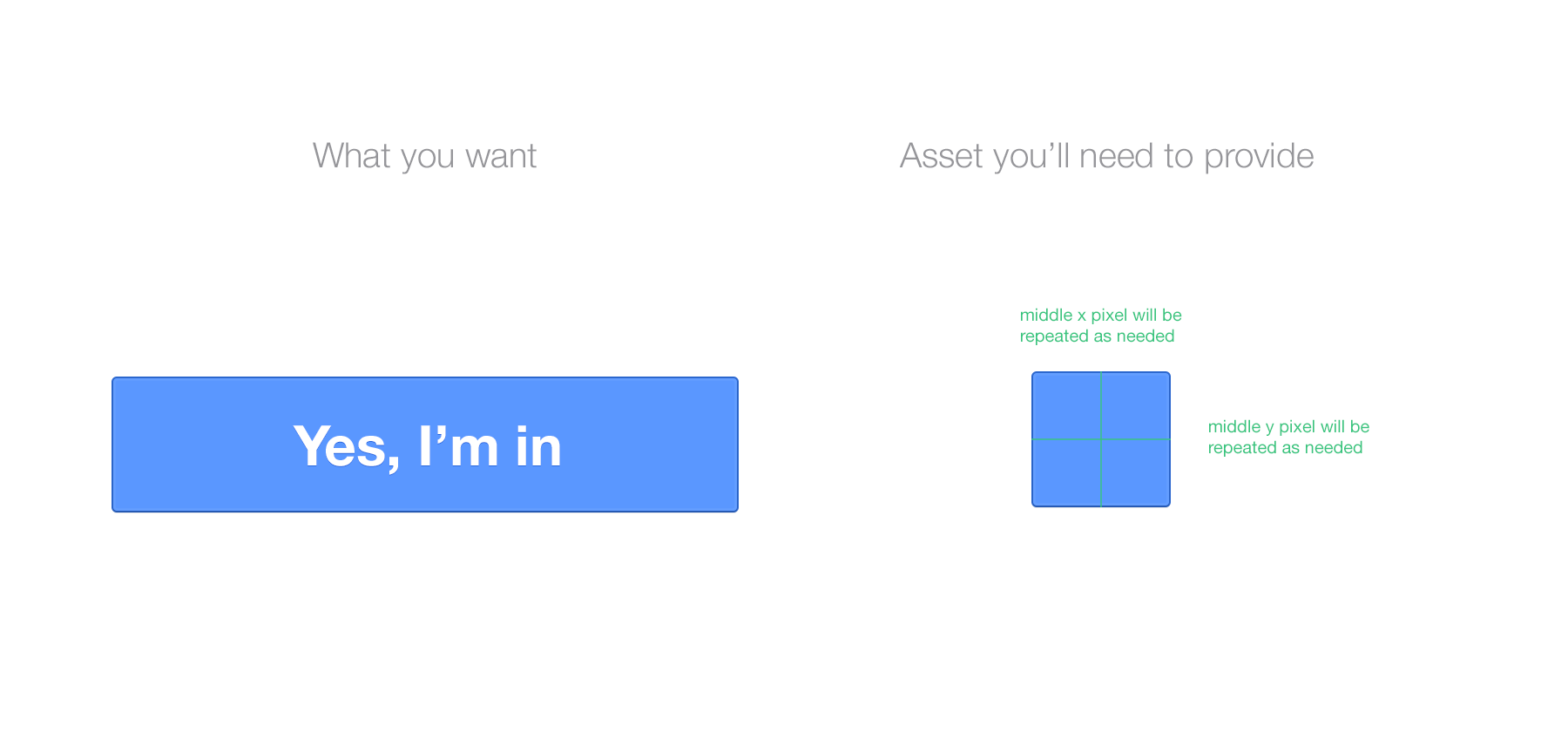
Android上的可扩展资产
Android有一种不同于iOS的可伸缩资产的方式。它更依赖于设计师。
对于此平台,您将使用9补丁指南。这些指南由资产本身周围的4条线组成。它们必须在切片/图像中传递,就像它是视觉本身的一部分一样,从字面上直观地显示其中的规格。
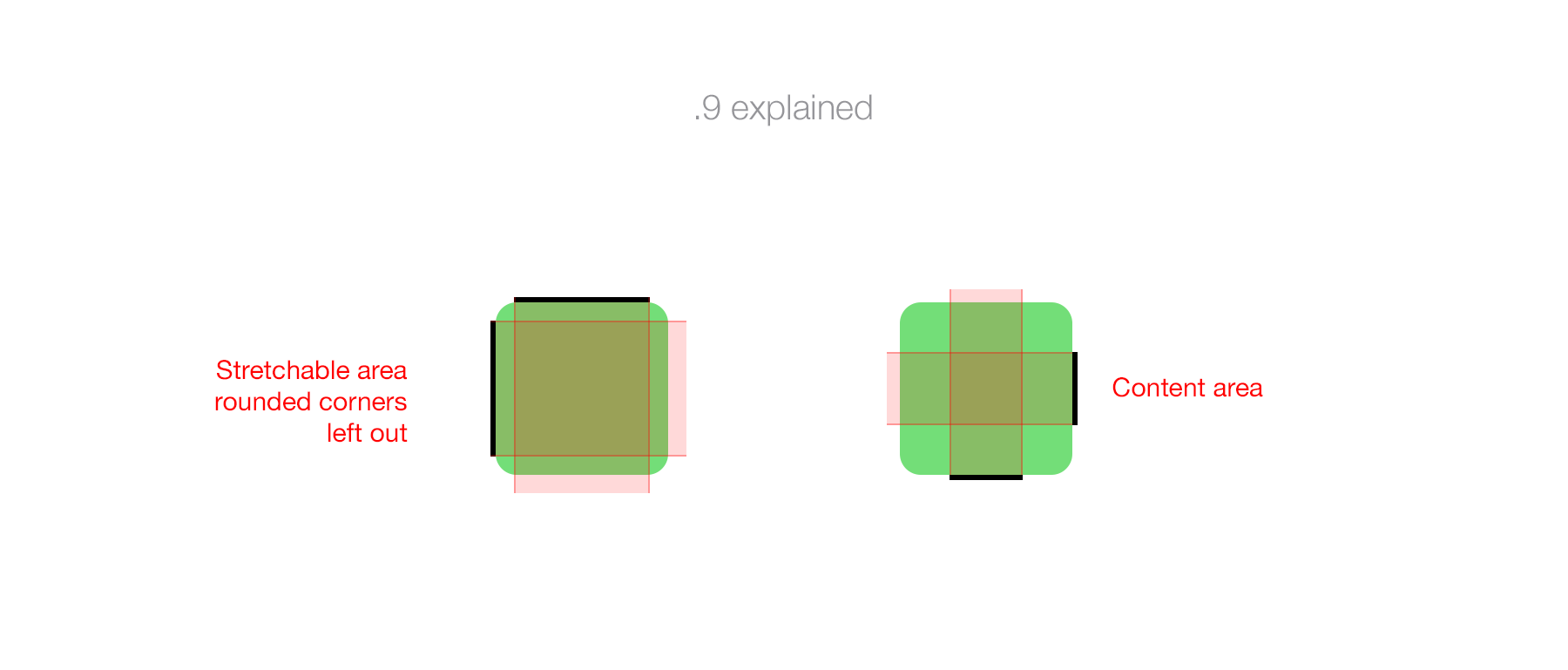
它们定义了两个东西:可缩放区域和填充区域。一旦定义了这些代码,代码将只能扩展您定义的内容并将内容放在您定义的位置。
请参阅下面的示例,它是您之前看到的默认Chrome按钮的Android版本。为了演示,我把它做得更大了。

如您所见,9补丁是一组4个纯#000000条。对于任何DPI,它们的宽度应为1px; 这是一个代码指示。可伸缩区域不包括圆角,因为它不是可以重复的东西(或者它看起来很糟糕。)在这种情况下,我们为按钮添加了10dp填充。这是你不必指出的东西。.9指标还需要铺设和100%透明的资产削减部分。如果没有,它将无法工作,需要修改。

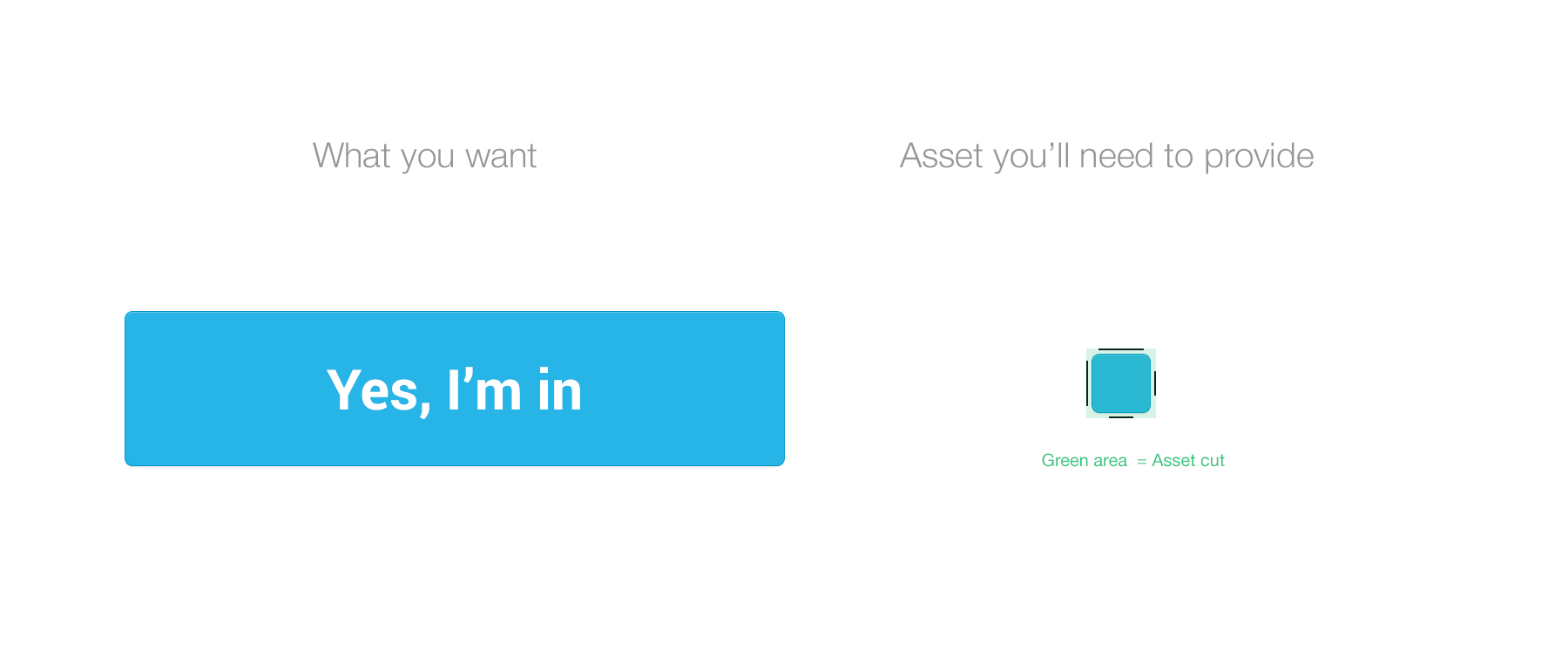
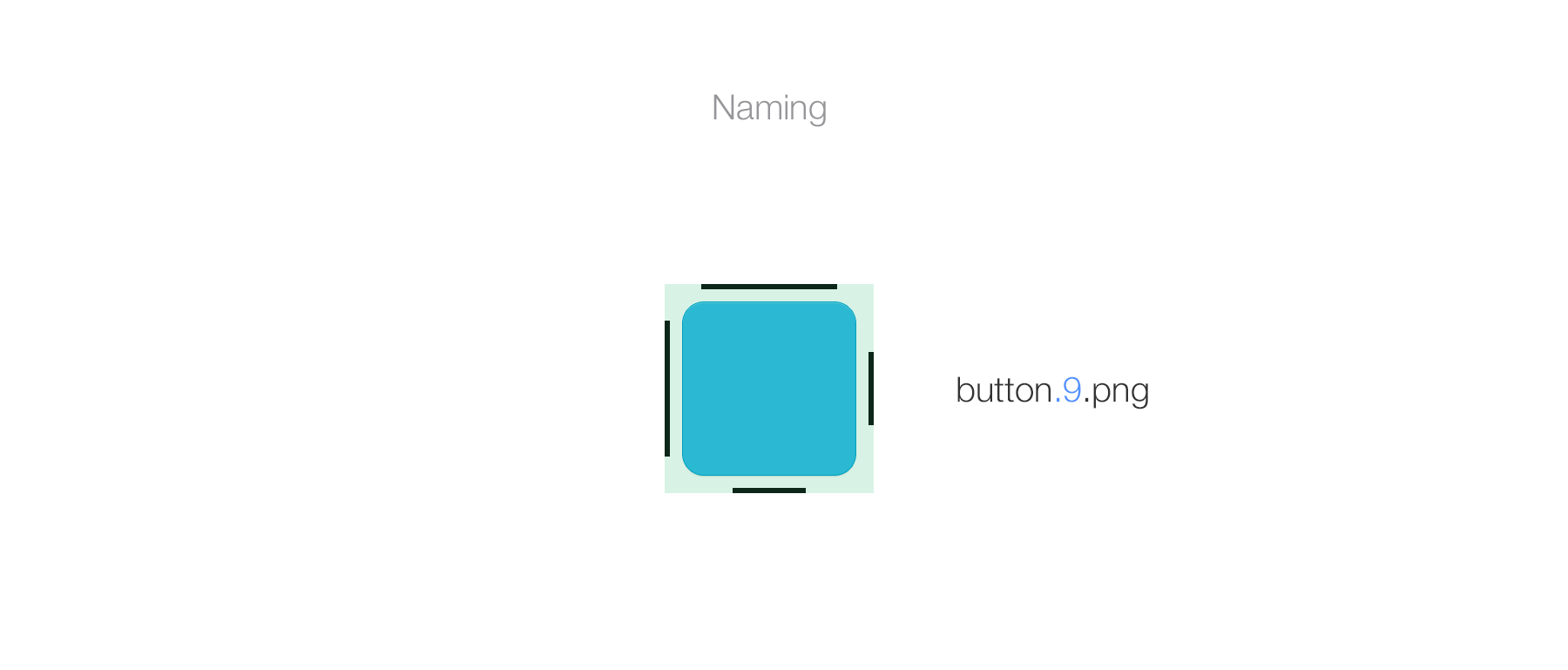
使用9-patch要求您在名称后附加.9,就像为iOS资产添加@ 2x一样。重新下面的按钮资产示例:

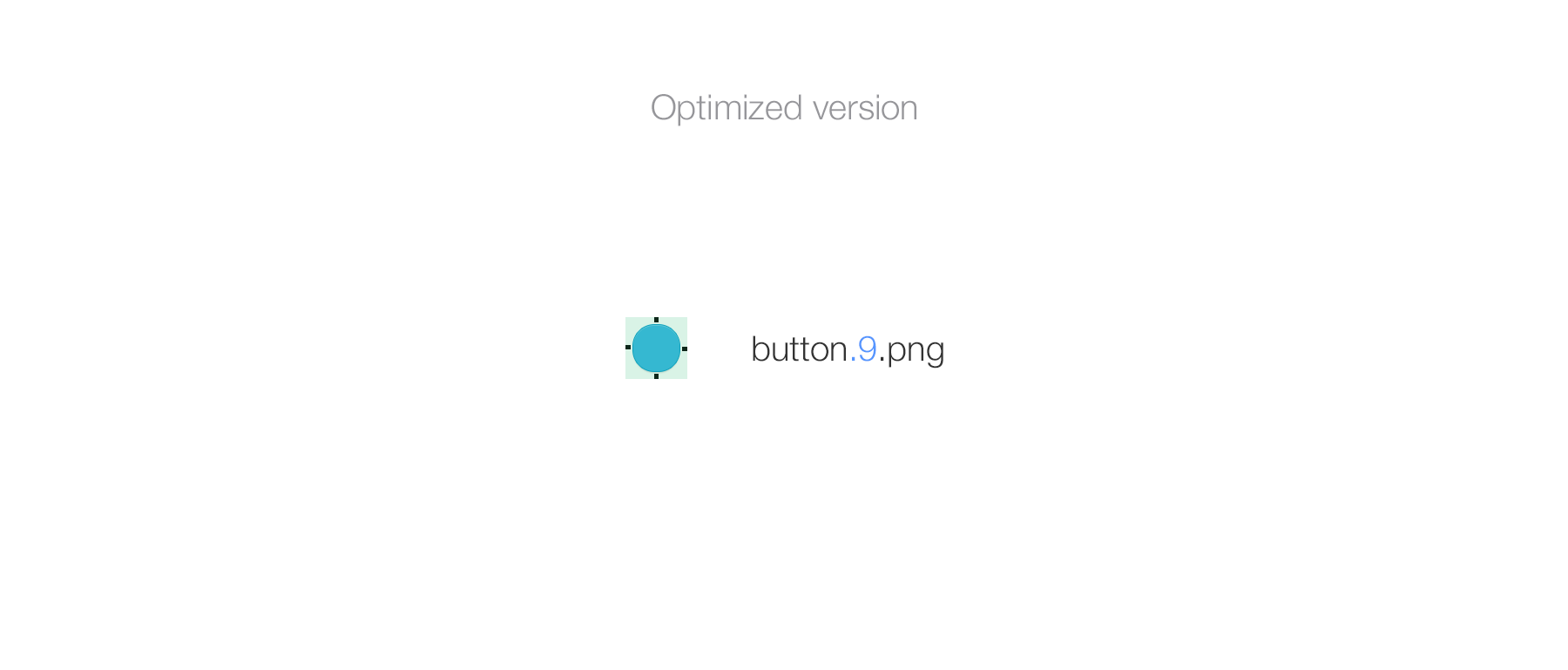
请注意,您应该注意资产的大小。如果我为演示做了很大的工作,那么通过将其尺寸减小到最小来优化资产重量非常重要,如下所示。我保持角落不变,但将可拉伸和内容区域减少到最小。

请注意,9贴片标记与您的设计不重叠,并且资产的切割是正确的。.9应尽可能靠近资产而不重叠,尽量不要内置填充。之前的示例由于阴影而具有内置填充。
9补丁不会取代在每个DPI中导出您的资产。需要为每个版本的资产完成。
最后,.9可以有多个可伸缩区域(顶部和左侧)。这不是我经常遇到的事情,如果不是我的工作流程,但值得一提。
摘要:
总是要求实施您设计的人采用什么是最佳解决方案,尤其是桌面设备。您拥有的图像越多,应用程序就越重,您将越来越难以跟踪和更新资产。只有良好的命名和良好的资源组织才能使用9补丁。
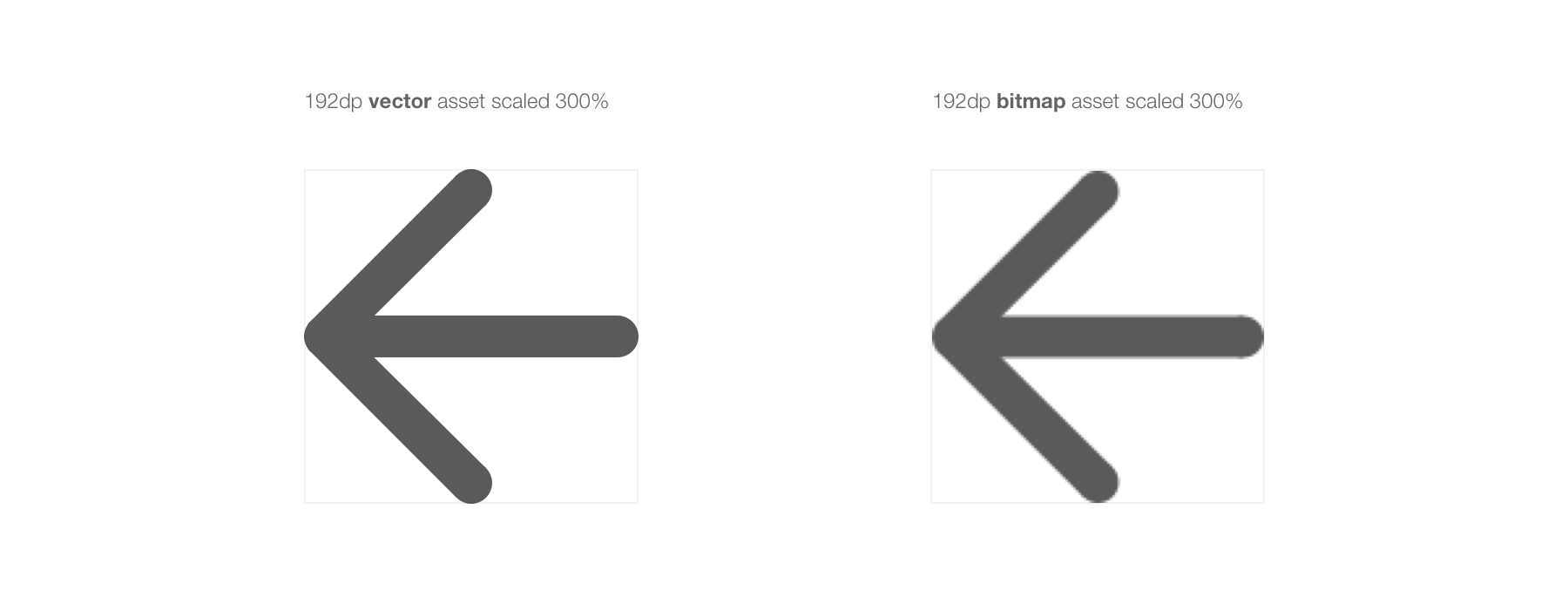
随着使用更大范围的DPI配置的屏幕范围增加,切换到矢量资产而不是位图是绝对值得考虑的选项。
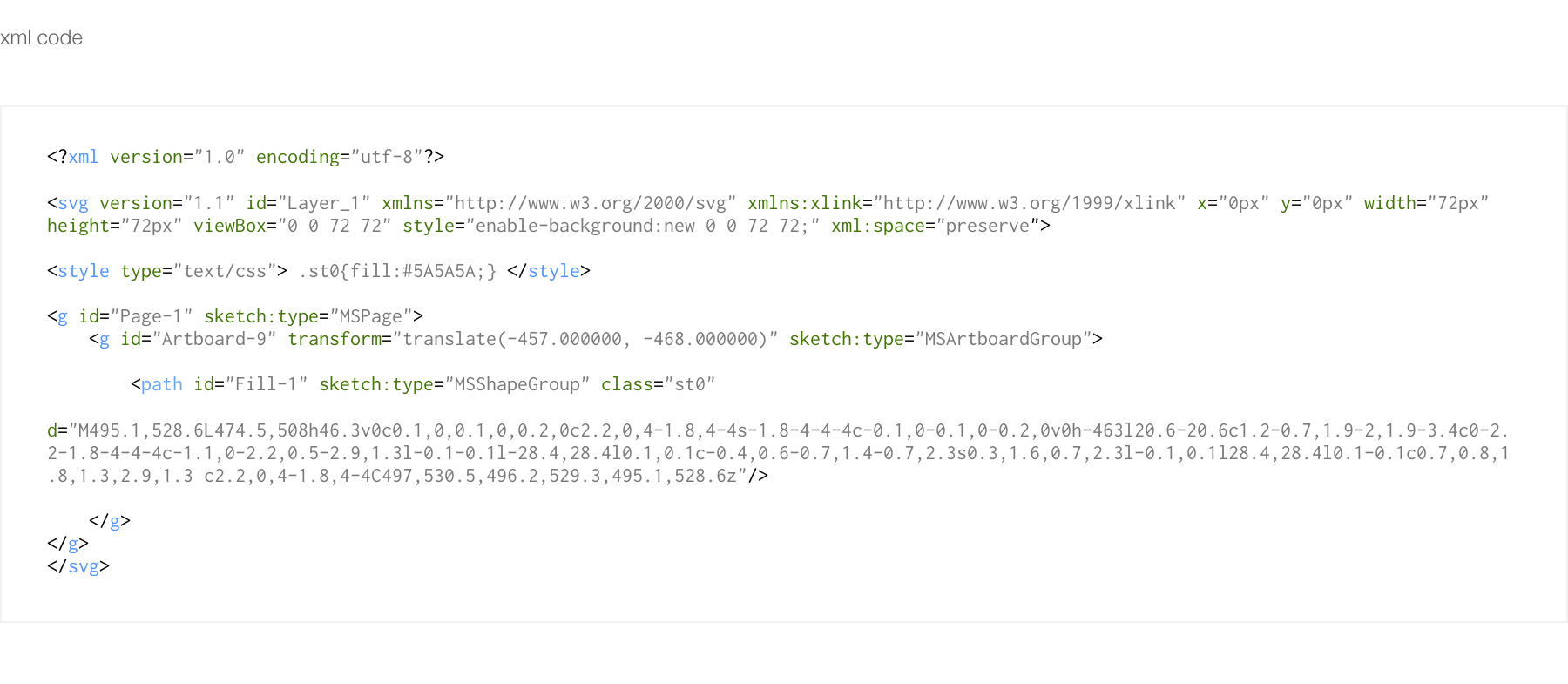
向量可绘制资产的最常用和展开形式是.svg格式。它是基于.xml的文件,几乎可以在所有设计软件和Web浏览器中读取和编辑,因为它是为Web创建的。其他格式支持.ai(Adobe illustrator),。eps甚至.pdf等矢量。
使用矢量图像的主要好处是可扩展性。无需为所有各种PPI桶创建位图,矢量将根据屏幕倍增器自动缩放。

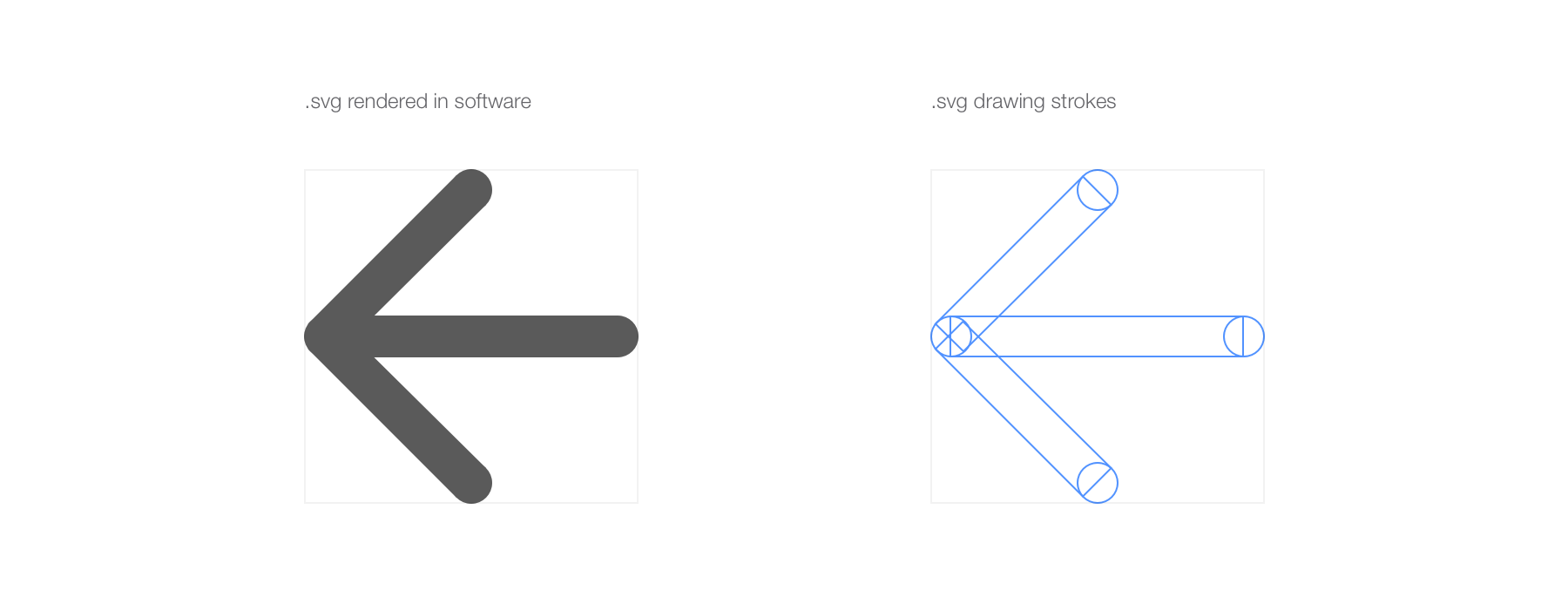
.svg包含有关如何绘制视觉的XML信息。然后,软件/ OS /浏览器解释这些命令以呈现所选大小的资产。


使用它们有很多好处:
- 减少应用安装大小
- 大量减少位图使用
- 程序化的颜色变化更容易
- 自动和非破坏性缩放
然而,他们也有缺点:
- 视觉自由度较低,不适合复杂的图形,特别复杂的阴影,渐变或其他类型的效果
- 由于所需的处理能力,可能会对应用/网站性能产生不良影响
- 由于自动缩放,无法控制像素完美
随着UI设计向“更平坦”风格的演变,使用更少的阴影,蚀刻和渐变,.vector路径变得越来越有用和使用。话虽这么说,你需要小心如何使用它和在哪里。
正如在缺点中所提到的,.svg可能会极大地影响性能,虽然它们在网络上运行良好,但iOS和Android将更喜欢自己的矢量绘图解决方案。iOS使用.pdf,Android使用的是VectorDrawables。
Android甚至在Android工作室中创建了一个工具,将.svg转换为Android-ready Vector Drawable代码。
摘要:
根据您的项目,您需要向实施团队或人员提供的内容因目标平台而异。确保您选择的解决方案经过考虑。较早版本的Android(Pre-L)不支持VectorDrawables作为示例。
请务必与您的工程团队联系,了解什么是项目的最佳解决方案,以及有意义的性能和设计。矢量drawables可能是你最好的盟友,但它们可能不适合每个用例,所以要小心。
这里要理解的第一件事就是让触摸准备就绪与DPI无关。但是,在创建UI或生成资产时,了解触摸和DPI之间的关系非常重要。
在触摸或非触摸之间做出选择将在很大程度上取决于应用程序的范围,部署位置以及您希望用户体验的方式。
我们将它分为简单类别,桌面非触摸和移动。
桌面,非触摸
我们不要在这里给出一个历史课,但除非你出生于2005年,否则你知道计算技术不是以触摸而创建的。
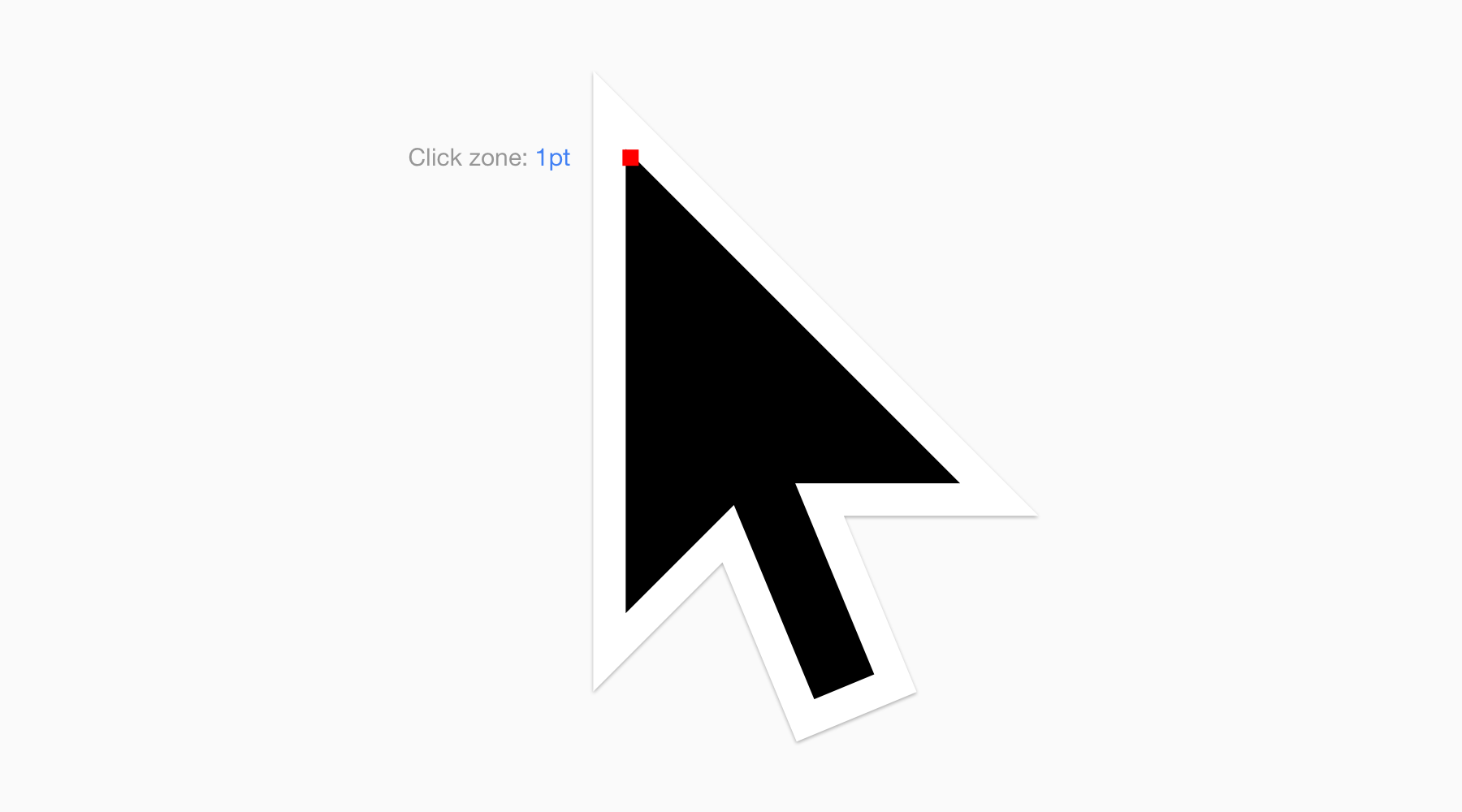
我们使用鼠标和键盘,这是用于导航UI的极其精确的工具。鼠标光标的精度为1pt。理论上你可以创建一个1x1pt按钮,可以被任何超级人类点击。
请参见下图。

这是Chrome OS游标的20倍版本。
红色将其分区为触发UI上的操作的实际区域。非常精确。
你知道我正在前进。什么不是很精确?我们的手指。
那么你如何设计触控?那你把一切都做大了。
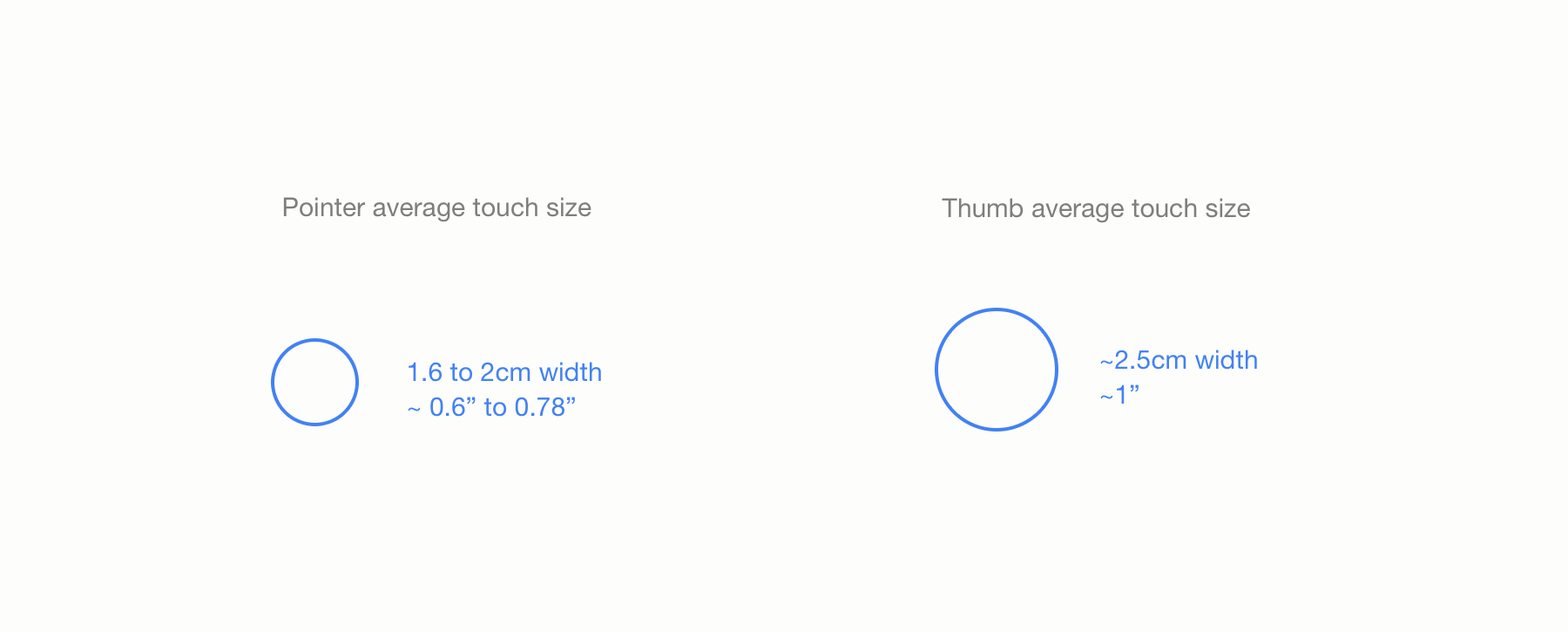
手指大小
这是用于UI交互的两个最常用手指的平均大小,指针和拇指。它代表触摸区和手指遮挡的区域。实际的触摸区域(即手指与屏幕接触的部分)当然会更小,更精确,除非你真的用手指敲击屏幕。
在设计触摸时,高估触摸目标所需的尺寸比低估它们更安全。

如何将其应用于我的设计流程
正如我们已经看到的,英寸或厘米不是在像素世界中计数的最佳方式。事实上,即使像素也不是一个非常好的计数方法。那么如何确保您的设计准备就绪?
我将说明显而易见但你应该总是在目标设备/平台上尝试你的设计。
但是为了避免损失太多时间,有一些基于像素的基本尺寸被认为是安全的,并且建议在每个操作系统的基础上使用。
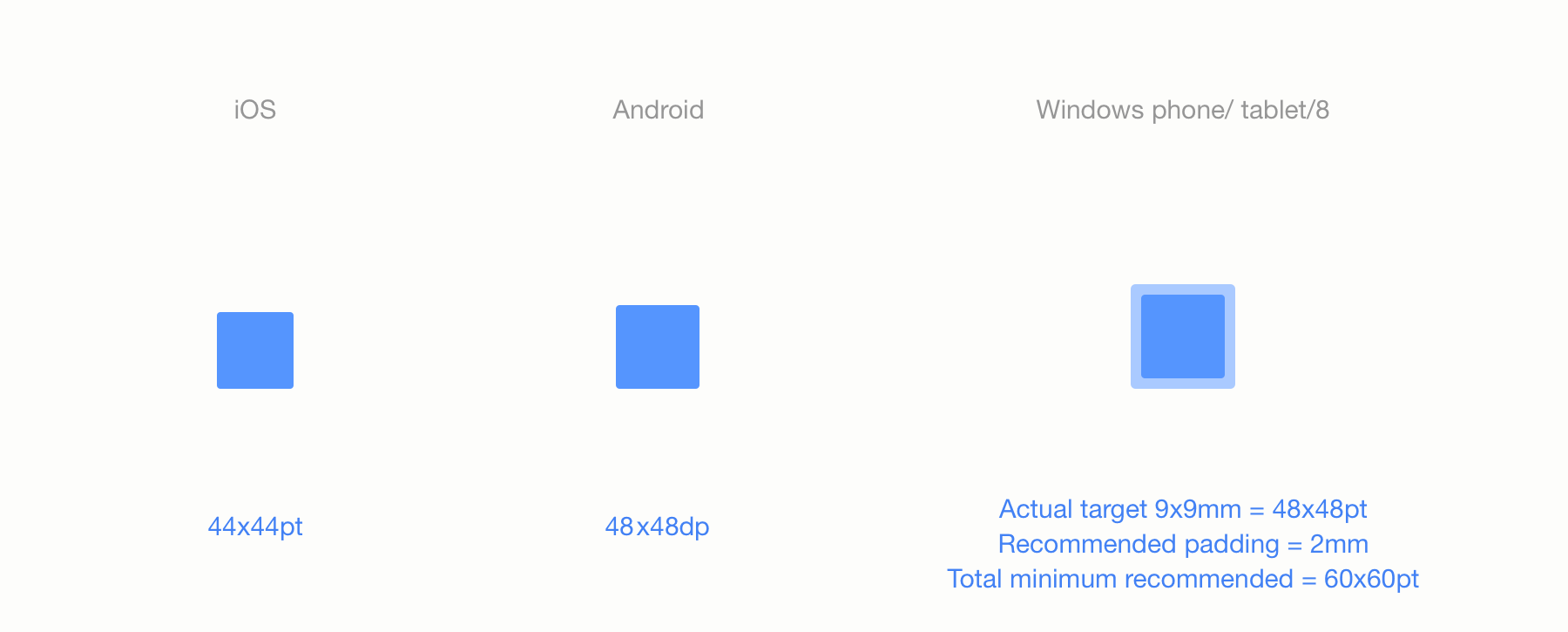
每个平台推荐的触摸目标
再次,小心,这些尺寸是为了方便,并不是任何实际尺寸测量的单位。他们的工作原因是OEM和制造商遵循指导方针,使屏幕在尺寸/ dpi比方面保持一致。

正如您所看到的,每个操作系统都有自己的一系列建议,但它们都在48pt左右。Windows在其规格中包含填充,这就是我在这里添加它的原因。
这些尺寸的差异来自不同的因素。
Apple控制其硬件,以便他们了解触摸屏的质量并控制精确的比例。他们可以依靠较小的触摸目标。另外,他们的硬件往往体积更小。
另一方面,Android和Windows拥有不同的OEM,每个都在建立自己的硬件,拥有更大的触摸目标使它们“更安全”。他们的UI也更加分散(特别是窗户),他们的设备往往体积更大。
例
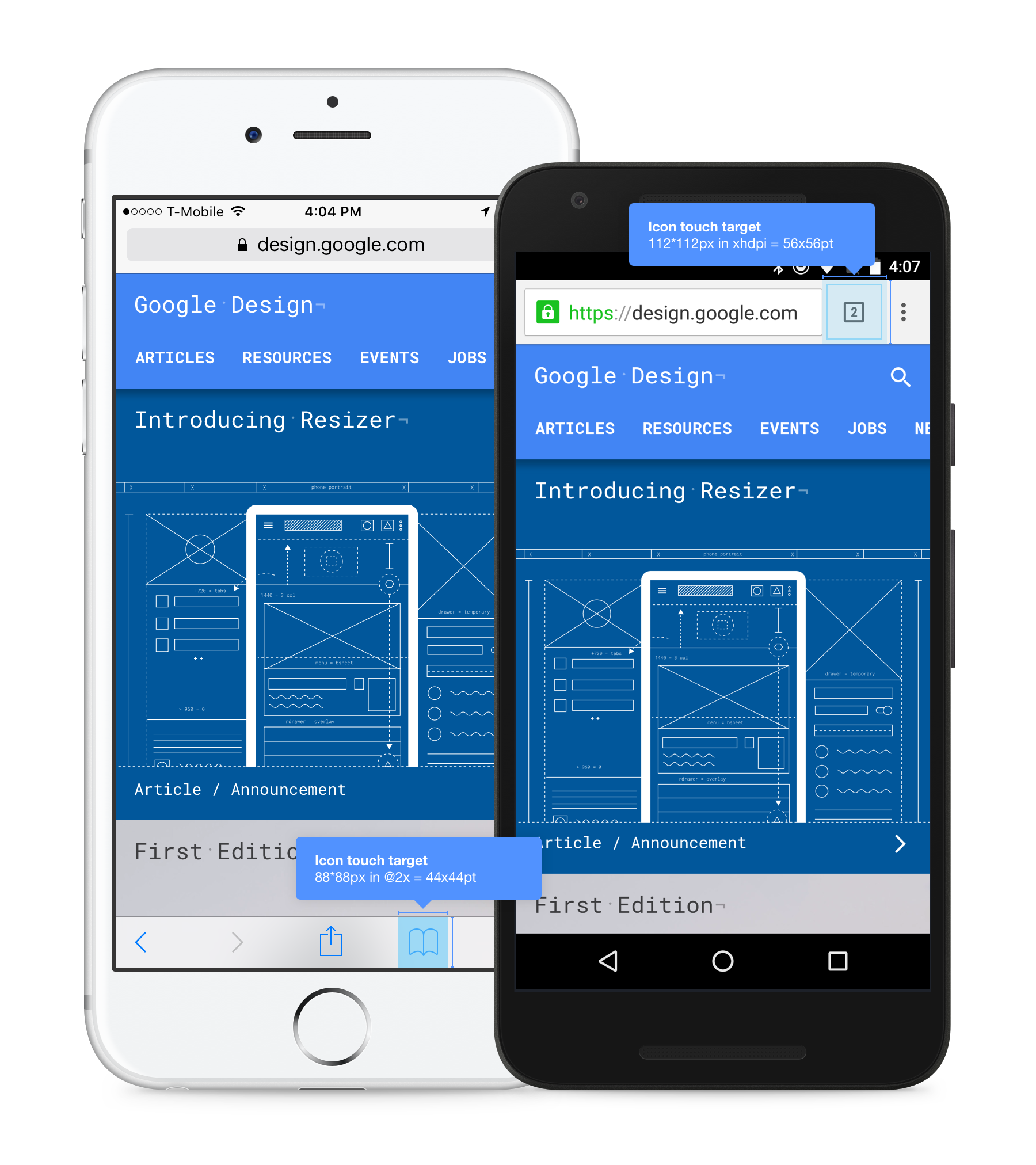
以下是Safari在iOs上应用触摸目标以及Chrome如何在Android上应用触摸目标的示例。

如您所见,两个工具栏都是每个平台的推荐触摸目标高度。对于iOS和Android,视觉周围的区域分别为44x44pt和48x48pt。请注意,自Material设计发布以来,工具栏的高度已经提升到56dp,工具栏中的图标有效触摸目标增加到56 * 56dp。UI重新设置的最小触摸目标仍为48dp。这不仅使得UI在调整大小方面与操作系统的其余部分保持一致,而且对于您希望用户与之交互的所有内容,这是一种很好的方式。
Windows 8和Chrome OS
Windows 8和Chrome OS支持触摸和非触摸界面。如果您设计的是Windows 8应用程序,我强烈建议您遵循他们的触摸目标指南。
Chrome操作系统指南尚未发布,但Pixel的用量并不大。但是,由于所有Chrome操作系统应用都是基于网络的,因此无论如何我都建议设计触控。我的建议是应用Android触摸目标指南。
网络,混合设备和未来。
如果您正在为移动设备进行设计,那将会明确做出什么决定。如果您正在设计桌面,请不要触摸。听起来很容易,但它忽略了一种新的趋势,即混合设备。
混合设备是一种可以同时进行触摸和非触摸的设备。Chromebook Pixel,Surface Pro和联想瑜伽就是一个很好的例子。
在这种情况下该怎么办?好吧,没有简单的答案,但我会继续给你一个,去接触。这就是技术发展的地方。
如果您为网络设计或任何相关事项,请考虑提前触摸。
外卖:
- 想想移动,想想触摸你将来要做的几乎所有事情。
- 为每个操作系统使用推荐的触摸目标。这将有助于使您的设计更好,并帮助您在操作系统内实现一致性。 - 触摸目标是参考值,但这并不意味着您应该遵循它们的字母。最终,您可以控制体验。
该软件不是设计师,但为手头的任务选择合适的软件可以提高您的工作效率和工作的简便性。软件“诀窍”不应该是您唯一的技能,但学习和掌握正确的工具将是一个很好的资产,可以让您的想法发生。
在处理界面设计中的DPI变化时,不同的软件以不同的方式工作。有些人在特定任务上比其他任务更好。这是最常见的:

Photoshop中
界面设计工具的母亲。可能是今天最常用的工具。有无数的资源,教程和文章。自从界面设计开始以来,Photoshop就已存在。
顾名思义,该程序的首要目的不是界面设计,而是照片或位图修饰。它在过去一年中不断发展,随着界面设计的诞生,设计师们将其占用并重新定位。部分原因是因为他们习惯了它,因为它是唯一能够做到所需的事情的程序。
直到今天,Photoshop仍然是Bitmap编辑的大师,并且仍然是用于UI设计的最常用的程序。它长达数十年的遗产使得它成为一个难以接近和学习的计划。作为一个巨大的软件瑞士军刀,你将能够做任何事情,但并不总是以最有效的方式。
因为它基于位图,它只提供像素预览,这意味着预览将与您的显示器像素匹配,而与Illustrator相反,它不会根据您的缩放级别重新渲染矢量图。然而,它将完美地处理缩放。
Adobe的官方网站:https://www.adobe.com/
插画
Photoshop的基于矢量的兄弟。正如其名称所示,它针对的是Illustrator,但它也可用作界面设计工具。
Illustrator也适用于打印设计,因此它的界面,色彩管理,比例尺,标尺和单位可能会让您失望,只需要进行一些调整就可以轻松地用于界面设计。像Photoshop一样,它是一个非常强大的工具,具有陡峭的学习曲线。
与Photoshop不同的是,由于它依赖于矢量形状,因此它与DPI无关。与位图或光栅图像相反,使用矢量形状制作的图形依赖于数学公式,将以编程方式重新调整,而不会有任何质量损失。
了解栅格化和矢量化图像之间的差异是构建可扩展视觉设计和资产的关键。
如果你想开始使用Illustrator中的Web /界面设计,建议阅读“我的矢量工作流程”由@janoskoos。
Adobe的官方网站:https://www.adobe.com/
草图3.0
与Photoshop和Illustrator相比,Sketch是新的。只有4岁,这个程序在UI设计师行业中产生了很多炒作(以一种好的方式)。原因是Sketch从一开始就瞄准界面和UX设计师使用。没有Photoshop或Illustrator的遗产,Sketch将自身定位为界面设计师的利基观众的完美适应工具。
Sketch适用于快速线框图以及更复杂的视觉设计。它完全基于矢量,就像Illustrator一样,具有极小且经过深思熟虑的UI。画板与易用性和资产生成系统的灵活性相结合,使其成为多DPI和多平台设计的最快工具。最近发布的3.0版本使其成为Photoshop的一个非常可靠的替代品。
在缺点方面,Sketch由一个较小的团队支持,并且仍然是最新的。它的团队非常反应,但没有Adobe(Photoshop和Illustrator)的规模。Sketch(按设计)提供了位图版本的最低限度。Photoshop将更适合这种工作。最后,由于其相当年轻的生活,源文件,教程和整体社区的资源比Photoshop小几个数量级。话虽如此,社区非常积极和积极。
从更个人的角度来说,自从我8年前开始设计以来,我一直是Photoshop用户,但我最近在设计过程的大部分时间都转向了Sketch 3.0。这不是对质量的判断,Photoshop仍然是一个很好的程序,它更适合我的需求。
如果您想了解更多关于我的特定经历的信息,我建议您阅读我的“使用Sketch 3.0的一个月”文章或我的“Sketch tutorial_01”。
想要更深入地了解矢量在草图中的工作原理吗?前往@ pnowelldesign的文章“在草图中利用矢量真棒”
Sketch的官方网站:https://www.sketchapp.com/
FIGMA
作为2015年年底的新人,Figma是一款基于浏览器(Chrome最具体)和基于矢量的设计工具。可以将其视为云中的Sketch,具有团队协作功能和Slack集成。令人印象深刻的工程技术,为设计工具的未来铺平了道路。
最大的好处是跨平台可用性(可以运行Chrome的任何东西)和团队协作/同步编辑。但是,如果您或您的公司对完全基于Web的服务不满意,这可能不太合适,因为尚未存在本地版本的工具。
Figma的官方网站:https://www.figma.com/
外卖:
没有完美的工具可供您使用,但您可以轻松使用。如果你有足够的时间来赚钱,我建议你尝试一下来制定自己的意见。
以上是关于APP设计规范的主要内容,如果未能解决你的问题,请参考以下文章