Android-App 常用图标尺寸规范汇总
Posted tezlikai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-App 常用图标尺寸规范汇总相关的知识,希望对你有一定的参考价值。
1. 程序启动图标(icon launcher)
放在mipmap-*dpi下,文件名为ic_launcher.png
- LDPI (Low Density Screen,120 DPI),其图标大小为 36 x 36 px。
- MDPI (Medium Density Screen, 160 DPI),其图标大小为 48 x 48 px。
- HDPI (High Density Screen, 240 DPI),其图标大小为 72 x 72 px。
- xhdpi (Extra-high density screen, 320 DPI),其图标大小为 96 x 96 px。
- xxhdpi(xx-high density screen, 480 DPI),其图标大小为144 x 144 px。
- xxxhdpi(xxx-high density screen, 640 DPI),其图标大小为192 x 192 px。
技巧:自动生成对应分辨率的 icon launcher
新增于2016-08-11
使用 android Studio ,在 module或者 drawable 上右键 new > ImageAsset ,可以把一张大图自动裁切成各 DPI 对应的分辨率的 icon launcher。
细节操作参照下图:
- 选择要生成的图片类型:
Launcher Icons; - Name 会自动生成
ic_launcher,如果不是则填成ic_launcher; Asset Type设置成Image;- 在
path一列的最后选择自己要生成的图片 - 调整
Shape等参数; - 点击
next一路到finish即可。
PS:使用 Shape 的其他参数,比如圆角square , 会默认使用不支持透明度的颜色作为背景,所以要根据具体的图标进行修改,特殊的情况需要设计师切出带圆角和透明度的大图。
2. 不透明度16进制值
| 不透明度 | 16进制值 |
|---|---|
| 100% | FF |
| 95% | F2 |
| 90% | E6 |
| 85% | D9 |
| 80% | CC |
| 75% | BF |
| 70% | B3 |
| 65% | A6 |
| 60% | 99 |
| 55% | 8C |
| 50% | 80 |
| 45% | 73 |
| 40% | 66 |
| 35% | 59 |
| 30% | 4D |
| 25% | 40 |
| 20% | 33 |
| 15% | 26 |
| 10% | 1A |
| 5% | 0D |
| 0% | 00 |
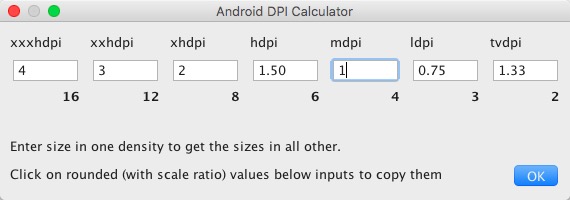
3. dp和px换算及关系
各DPI的换算:
数据总结表:
| 名称 | 对应 DPI | 比例(以 mdpi 为基数 1) | 和px的换算关系 |
|---|---|---|---|
| lpdi | 120 DPI | 0.75 | 1 dp = 0.75 px |
| mdpi | 160 DPI | 1 | 1 dp = 1 px |
| hdpi | 240 DPI | 1.5 | 1 dp = 1.5 px |
| xhdpi | 320 DPI | 2 | 1 dp = 2 px |
| xxhdpi | 480 DPI | 3 | 1 dp = 3 px |
| xxxhdpi | 640 DPI | 4 | 1 dp = 4 px |
dp 到 px
这里给定:400 dp * 240 dp
则对应的图片分辨率分别为:
- lpdi ⇒ 300 px * 180 px
- mdpi ⇒ 400 px * 240 px
- hdpi ⇒ 600 px * 360 px
- xhdpi ⇒ 800 px * 480 px
- xxhdpi ⇒ 1200 px * 720 px
- xxxhdpi ⇒ 1600 px * 960 px
px 到 dp
从 px 换算成 dp 要知道它是以什么 dpi 标准来设计的,根据换算关系表可得到相应的 dp 。
例如: 以 xxhdpi 标准设计的 UI,其中一个切图的分辨率是 600 px * 360 px ,根据换算关系表可知,在 xxhdpi 标准下,1 dp = 3 px ,则其对应的 dp 是 200 dp * 120 dp 。
以上是关于Android-App 常用图标尺寸规范汇总的主要内容,如果未能解决你的问题,请参考以下文章