webpack4.0打包的时候一些技巧
Posted sowhite
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0打包的时候一些技巧相关的知识,希望对你有一定的参考价值。
4.0的webpack要比之前的版本强大的不是一点点
打包的时候也做了很多优化
然后说一些这段时间发现的有趣的技巧
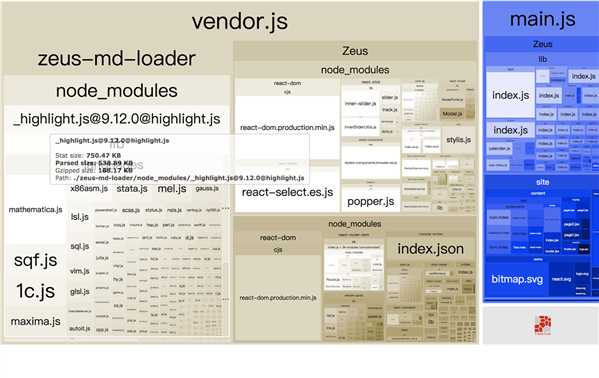
1. 打包出来的文件很大,不知道是什么原因可以用 webpack-bundle-analyzer
很牛逼的分析工具,能知道打包出来的文件的都来自于属什么地方,每个有多大
使用方法很简单
1. 引入
2. 放到插件里
const BundleAnalyzerPlugin = require(‘webpack-bundle-analyzer‘).BundleAnalyzerPlugin;
config.plugins.push(new BundleAnalyzerPlugin() )
然后打包之后就会在浏览器弹出页面

比如我这个就是在告诉我highlightjs太大了,700多kb这种解决方案,一般是想办法抽离一部分highlight
这个玩意很炫酷,也很方便,强烈推荐
2. 公共模块分离
optimization: { splitChunks: { cacheGroups: { commons: { chunks: ‘initial‘, minChunks: 2, maxInitialRequests: 5, minSize: 0 }, vendor: { // 将第三方模块提取出来 test: /node_modules/, chunks: ‘initial‘, name: ‘vendor‘, priority: 10, // 优先 enforce: true } } } }
webpack4.0的拆分变得人性化多了,可以很方便的把node_modules里的公共功能抽离出来,抽离出来不会有错的,客户端缓存起来,这部分是不会变动的
3. 压缩代码 compression-webpack-plugin
使用mode=production本身是会压缩的,但是这个压缩只是代码压缩,而浏览器其实是支持gzip和其他各种格式的压缩文件的,我们完全可以给浏览器一个压缩包的
使用这个插件压缩成gzip会使得代码体积再减小一两倍之多。用法也很简单
const CompressionWebpackPlugin = require(‘compression-webpack-plugin‘)
config.plugins.push( new CompressionWebpackPlugin({ asset: ‘[path].gz[query]‘, algorithm: ‘gzip‘, test: new RegExp(‘\\.(js|css)$‘), threshold: 10240, minRatio: 0.8 }) )
当然这个玩意前提是要有个服务器支持的哦
一般的做法是我们请求某个js资源的时候,配置返回为压缩好的压缩包而不是js
就介绍这三个啦,如果你的webpack里还没有用过这三种优化,那就赶快试试吧。。
以上是关于webpack4.0打包的时候一些技巧的主要内容,如果未能解决你的问题,请参考以下文章