webpack4.0---url-loader
Posted catEssence
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0---url-loader相关的知识,希望对你有一定的参考价值。
网页有很多小图标,会使网页加载速度变慢,使用精灵图要使用background-position属性确定图标位置,不方便
使用url-loader:当文件大小小于某个指定size的时候,会转成DataURL形式,也就是base64,将小图片打包到js或者css文件中
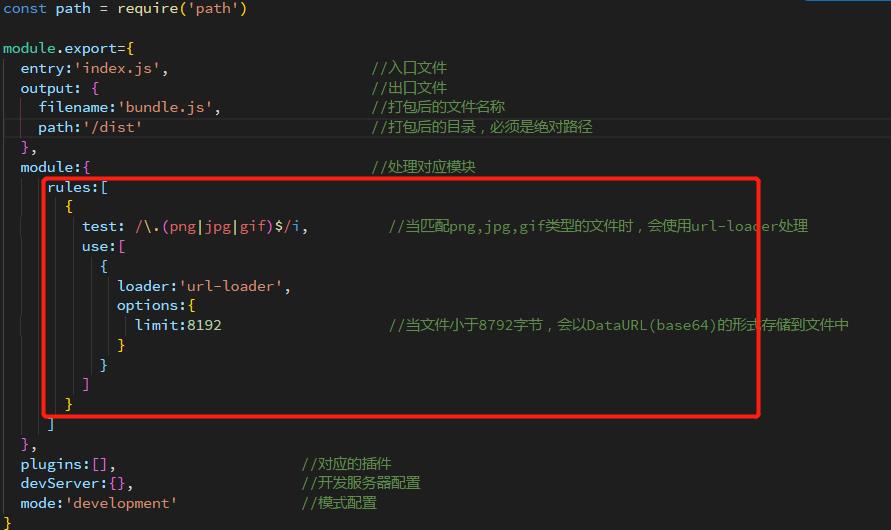
在webpack.config.js中:

安装url-loader包:npm i url-loader -S
安装file-loader包: npm i file-loader -S
最后执行打包命令
未完待续...
以上是关于webpack4.0---url-loader的主要内容,如果未能解决你的问题,请参考以下文章