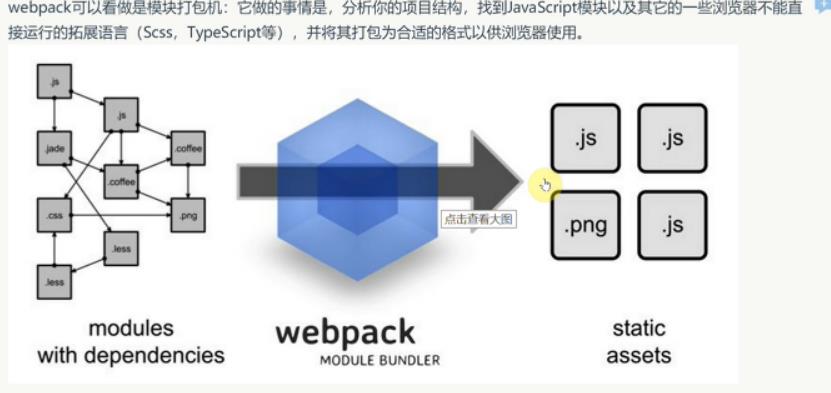
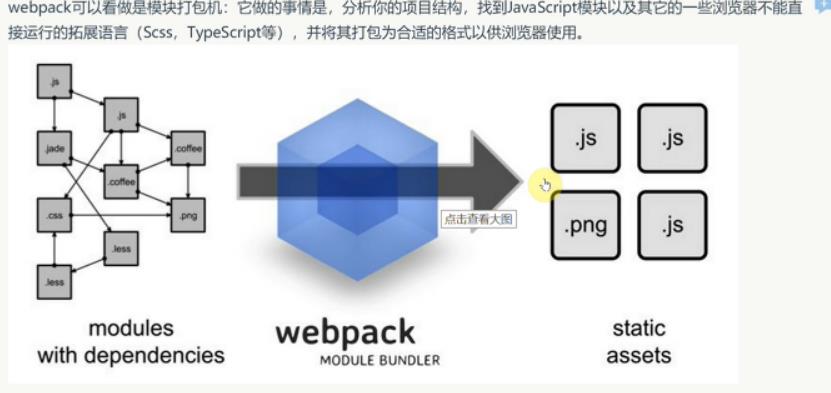
1.什么是webpack?

2.webpack可以做什莫?
代码转换、文件优化、代码分割、模块合并、自动刷新、代码校验、自动发布
3.我们要学习webpack的什么?

4.使用webpack
1.首先初始化项目,并且下载安装webpack和webpack-cli 。

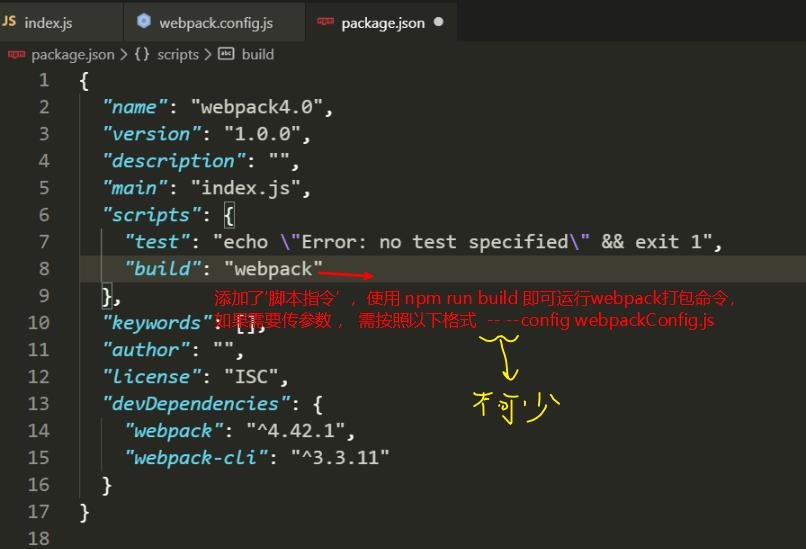
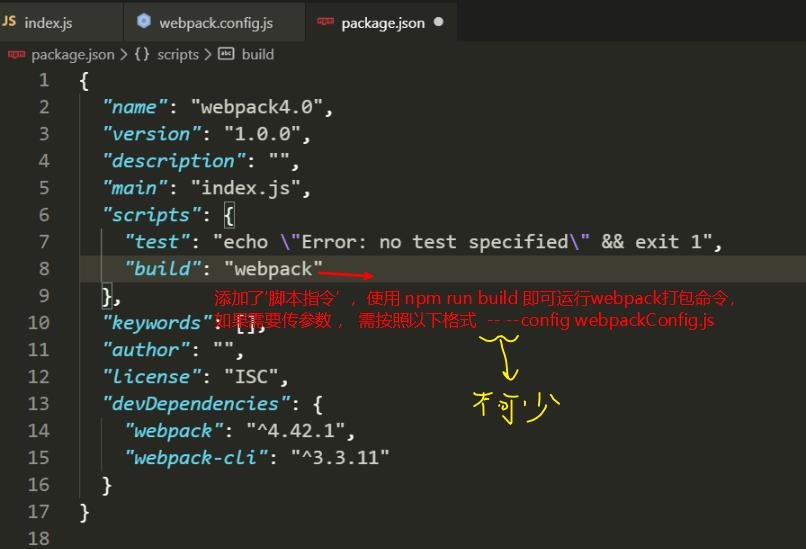
2.开始打包的指令

可以设置脚本指令来执行打包(在package.json)

5.打包的配置
请见下一个随笔
Posted Jackson Liu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4.0(01.基础配置和初识)相关的知识,希望对你有一定的参考价值。

代码转换、文件优化、代码分割、模块合并、自动刷新、代码校验、自动发布

1.首先初始化项目,并且下载安装webpack和webpack-cli 。

2.开始打包的指令

可以设置脚本指令来执行打包(在package.json)

请见下一个随笔
以上是关于webpack4.0(01.基础配置和初识)的主要内容,如果未能解决你的问题,请参考以下文章