div+css如何左对齐?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css如何左对齐?相关的知识,希望对你有一定的参考价值。
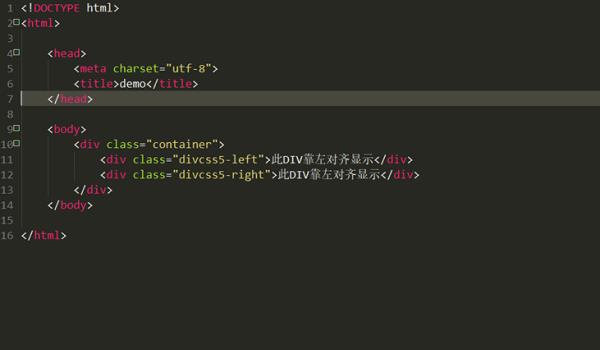
1、div左对齐条件与方法只需要对要靠左对齐(局左)的div样式加float:left即可,这里新建一个html文件,创建一个div容器并给它一个class属性,容器里面是两个div,一个靠左对齐,一个靠右,以示区别:

2、接下来设置css样式,在style标签中,设置div的float值为left,就实现左对齐了,最后在给div高度,宽度,边框属性设置值,右边的div除了float设为right,其他都是一样的:

3、最后来到浏览器中,可以看到div在浏览器中是居左的,另一个是居右的:

div+css左对齐分两种情况一种是:文字左对齐;另一种是区域块儿设置浮动,让他们往左浮动,而实现出来的效果即是左对齐;如下演示:
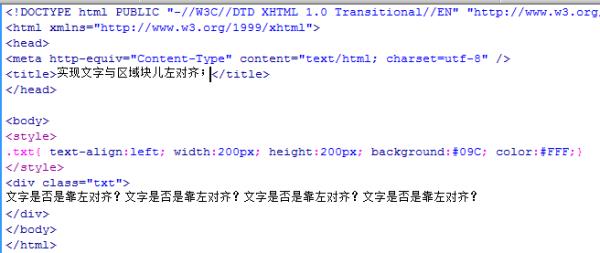
1、文字实现居左对齐

网页中实现效果:如下图

详解:主要属性:text-align:left;使文字实现居左对齐
扩展:text-align:right; 使文字靠右对齐,center文字居中;
2、区域块儿设置浮动实现居左对齐;div+css如下

网页中效果图:如下

详解:设置一个大的区域nav,里面包含两个部分区域块,nav1与nav2,使他们在nav中靠左浮动;主要标签:float:left; 靠左浮动;
扩展:float:right;靠右浮动;而与之相关标签: clear:both;则是去除左右浮动; clear:left;去除左浮动 clear:right;清除右浮动
CSS将固定大小的div内左对齐的任何文本居中[重复]
【中文标题】CSS将固定大小的div内左对齐的任何文本居中[重复]【英文标题】:CSS center any text with left alignment inside fixed size div [duplicate] 【发布时间】:2017-12-16 13:10:58 【问题描述】:我知道很多将内部内容居中的方法,但它们都不适用于左对齐的自定义大小文本。
我想要的结果是http://joxi.ru/krDDq9duE6zL0r
我已经尝试了所有已知的方法:
// first attempt
.inner
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
// second attempt
.wrapper
display: flex;
align-items: center;
justify-content: center;
// third attempt
.wrapper
display: table-cell;
text-align: center;
vertical-align: middle;
// forth attempt
.wrapper:after
content:'';
display: inline-block;
vertical-align: middle;
height: 74px;
代码如下:
.wrapper,
.wrapper2,
.wrapper3,
.wrapper4
position: relative;
box-sizing: border-box;
width: 225px;
height: 74px;
padding: 0 20px;
margin: 5px 0;
background: yellow;
.try1
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
.try2
position: relative;
float: left;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
.wrapper2
display: flex;
align-items: center;
justify-content: center;
.wrapper3
display: table-cell;
text-align: center;
vertical-align: middle;
.try4
display: inline-block;
text-align: left;
.wrapper4
position: relative;
white-space: nowrap;
.wrapper4:after
content: '';
display: inline-block;
vertical-align: middle;
height: 74px;
.try5
display: inline-block;
vertical-align: middle;
white-space: normal;
<p>Tries:</p>
<div class="wrapper">
<div class="try1">DUE DILIGENCE EXPIRATION</div>
</div>
<div class="wrapper">
<div class="try2">DUE DILIGENCE EXPIRATION</div>
</div>
<div class="wrapper2">
<div class="try3">DUE DILIGENCE EXPIRATION</div>
</div>
<div class="wrapper3">
<div class="try4">DUE DILIGENCE EXPIRATION</div>
</div>
<div class="wrapper4">
<div class="try5">DUE DILIGENCE EXPIRATION</div>
</div>
<p>I want:</p>
<div class="wrapper">
<div class="try1">DUE DILIGENCE EXPIRATION</div>
</div>UPD 请注意,文本可以是从一个字母到多行的任何文本。所以内部内容宽度是灵活的。
【问题讨论】:
***.com/questions/21199057/… @Morpheus 尝试在第一种情况下设置包装器和内容的对齐方式。内部块的宽度没有扩大。 jsfiddle.net/vm8v2bx5 @Morpheus 这个差距绝对不是生产行为,也不是我想要的结果joxi.ru/52aYnQoT4nqkN2 【参考方案1】:您能否将width 添加到子元素,即.try1, .try2,如果是这样,则可以使用CSS calc() function 将子元素与parent div 的center 对齐,如下所示,
.wrapper
width: 225px;
height: 74px;
padding: 0 20px;
background: yellow;
position: relative;
.wrapper > .try1
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: calc(225px - 96px);
<div class="wrapper">
<div class="try1">DUE DILIGENCE EXPIRATION</div>
</div>您甚至可以使用flex 进行检查。
【讨论】:
我身边的好建议 1。 @frnt 不,我不能。内部内容的宽度是灵活的,因为它可以包含任何文本。 joxi.ru/L21bWjMS8JykpA @frnt,您提供的弹性方法也不起作用jsfiddle.net/only_dimon/se4p5c9h/1 @DzmitryVasilevsky 好的,所以你不能添加宽度然后删除它并将它的显示更改为内联块,就像在这个 jsfiddle jsfiddle.net/h75efskg, jsfiddle.net/h75efskg/1 @frnt 问题依然存在。容器的宽度也是灵活的。容器可以是任意宽度,文本可以是任意大小。问题是环绕文本占用更多空间然后是joxi.ru/Vm67abphDk8v02 请参阅更新的小提琴。 jsfiddle.net/only_dimon/vwupq976【参考方案2】:我也更新了小提琴。
我变了:
position: fixed;
padding:padding: 0 51px;
.wrapper4
position: fixed;
box-sizing: border-box;
width: 225px;
height: 74px;
padding: 0 51px;
margin: 5px 0;
background: yellow;
在这里现场观看:jsfiddle
【讨论】:
1.您已将位置更改为固定,这不适合大多数情况。 2. 您只是更改了水平填充,但这并不能解决问题。我需要20px padding,wrapper的宽度可以灵活,文字可以其他。以上是关于div+css如何左对齐?的主要内容,如果未能解决你的问题,请参考以下文章