div+css怎么居左居右剧中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css怎么居左居右剧中相关的知识,希望对你有一定的参考价值。
1、居左:
对要靠左对齐(局左)的div样式加float:left。
示例代码:
css部分:
<style>
.divcss5-leftfloat:left;width:250px;height:50px;border:1px solid #F00
</style>
html部分:
<div class="divcss5-left">此DIV靠左对齐显示</div>
2、居右:
对要靠右对齐(局右)的div样式加float:right。
示例代码:
css部分:
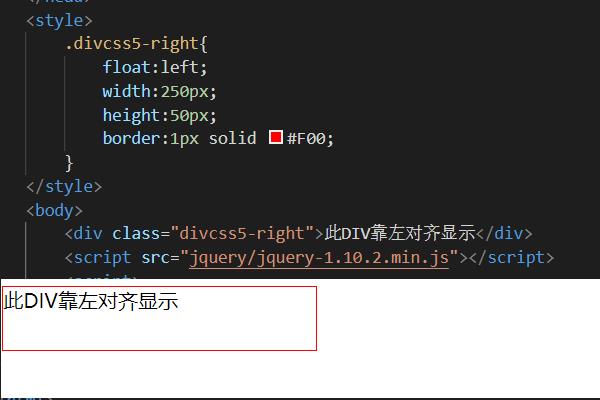
<style>
.divcss5-rightfloat:left;width:250px;height:50px;border:1px solid #F00
</style>
HTML部分:
<div class="divcss5-right">此DIV靠右对齐显示</div>
3、居中:
对要居中对齐的div样式加margin:0 auto,不再需要加float样式。
示例代码:
css部分:
<style>
.divcss5-centmargin:0 auto;width:250px;height:50px;border:1px solid #F00
</style>
<div class="divcss5-cent">此DIV居中右对齐显示</div>

扩展资料:
CSS清除浮动:
浮动:因为使用了float:left或float:right或两者都是有了而产生的浮动。
对父级设置适合CSS高度:
对父级设置适合高度样式清除浮动,一般设置高度需要能确定内容高度才能设置。
示例代码:
css部分:
.divcss5 width:400px;border:1px solid #F00;background:#FF0; height:102px
.divcss5-left,.divcss5-rightwidth:180px;height:100px;
border:1px solid #00F;background:#FFF
divcss5-left float:left
.divcss5-right float:right
HTML部分:
<div class="divcss5">
<div class="divcss5-left">left浮动</div>
<div class="divcss5-right">right浮动</div>
</div>
参考技术A1、div css布局之div左对齐,DIV+CSS布局完整代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>div对齐实例 在线演示 DIVCSS5</title>
<style>
.divcss5-leftfloat:left;width:250px;height:50px;border:1px solid #F00
</style>
</head>
<body>
<div class="divcss5-left">此DIV靠左对齐显示</div>
</body>
</html>

2、div css布局之div右对齐,DIV+CSS布局完整代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>div对齐实例 在线演示 DIVCSS5</title>
<style>
.divcss5-rightfloat:left;width:250px;height:50px;border:1px solid #F00
</style>
</head>
<body>
<div class="divcss5-right">此DIV靠右对齐显示</div>
</body>
</html>

3、div css布局之div居中对齐,DIV+CSS布局完整代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>div对齐实例 在线演示 DIVCSS5</title>
<style>
.divcss5-centmargin:0 auto;width:250px;height:50px;border:1px solid #F00
</style>
</head>
<body>
<div class="divcss5-cent">此DIV居中右对齐显示</div>
</body>
</html>

div层位置:float:left; float:right;
如果有3个层的话
<style>
.panelwidth:600px;height:200px;
.div1width:200px;height:200px;float:left;
.div2width:200px;height:200px;float:left;
.div3width:200px;height:200px;float:right;
</style>
<div class="panel">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</div>
这样就实现居左,居中,居右了本回答被提问者采纳 参考技术C 不太明白你说的居左居右是只什么
如果是文字的话 可以用text-align:left (居左)text-align:right (居右)text-align:center (居中)
如果是div这样的块元素 可以用float:left(左浮动)float:right(右浮动) 以及margin:0 auto(算是居中的一种方法) 参考技术D 飘,float:left,right,text-align这个也行
配置字段(居左,居中,居右,高度自适应)
var style = (lis.visible*1 === 0 ? ‘display: none;‘ : ‘‘);
var abbrStyle = ‘‘;
// style +=‘white-space:‘ +‘normal‘+‘;‘;
if(lis.note ===‘left‘) {
abbrStyle += ‘ text-align:left;‘
}else if(lis.note ===‘right‘) {
abbrStyle += ‘text-align:right;‘
} else if($.trim(lis.note) ===‘height-auto‘){
abbrStyle += ‘white-space:normal; text-align:left; text-overflow: normal;word-break: break-all;‘;
}
console.log(abbrStyle);
str += ‘<span data-func="‘ + lis.func + ‘" ‘ +
‘data-key="‘ + lis.key + ‘" ‘ +
‘data-select="‘ + lis.select + ‘" ‘ +
‘class=" ‘ + lis.cls + ‘ ‘ + lis.w + ‘ " ‘ +
‘style=" ‘ + fryyClass + style + ‘ " ‘ +
‘data-msg="‘+dataMsg+‘" ‘ +
‘data-verification="‘+lis.verification+‘" ‘ +
‘title="‘+ title +‘">‘ +
‘<abbr style="‘+abbrStyle+‘">‘+
value +
‘</abbr>‘ +
‘</span>‘;
后台:配置居左中右1,2,3;高度自适应:height-auto;
以上是关于div+css怎么居左居右剧中的主要内容,如果未能解决你的问题,请参考以下文章