怎么用CSS样式使文本居中对齐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用CSS样式使文本居中对齐相关的知识,希望对你有一定的参考价值。
参考技术A可以使用“text-align:center;”是文本居中。
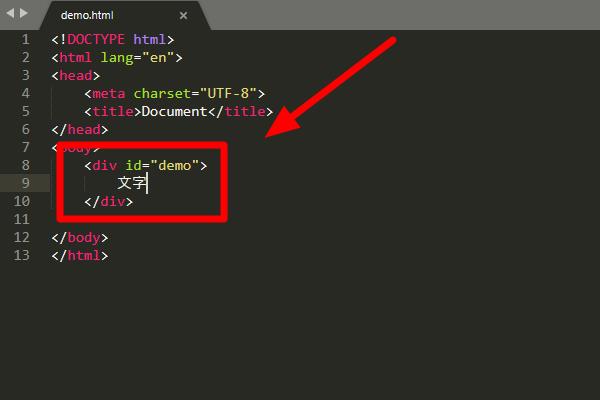
1、新建html文档,在body标签中添加div标签,然后在div标签中添加文字:

2、为div标签设置宽高和边框css样式,这时默认情况下文字靠左对齐:

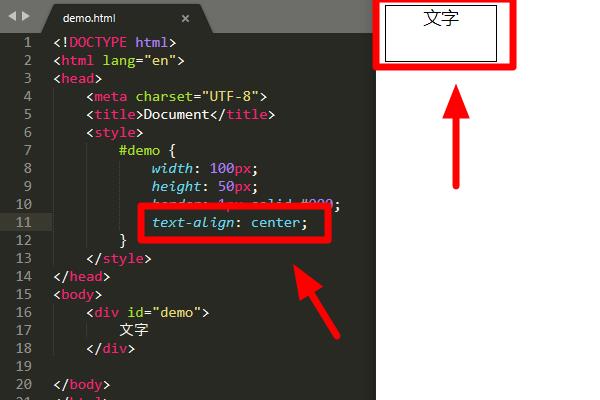
3、为div添加“text-align:center;”,其中“text-align”指的是文本对齐方式,“center”指的是居中对齐,这时文本就会居中对齐:

网页中通常让文本居中对齐的css样式怎么表示?
参考技术A 网页中通常让文本居中对齐的css样式表示如下:text-align:center以上是关于怎么用CSS样式使文本居中对齐的主要内容,如果未能解决你的问题,请参考以下文章