css怎样让div里的表格居中对齐
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎样让div里的表格居中对齐相关的知识,希望对你有一定的参考价值。
表格在包含它的div里面水平居中,效果就是距离div的左右边距是一样的,多谢各位的帮助,谢谢.
css让div里的表格居中对齐的方法有很多,可以改变改变表格的样式属性,也可以通过改变div的样式属性,这里介绍通过改变表格的样式属性使表格居中,这样不会改变div里除表格的其他元素的样式属性和位置。以下演示具体步骤:
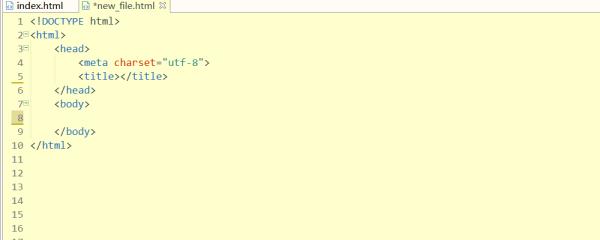
1、打开html文件编辑器,新建一个HTML文件并添加HTML的基本元素标签。

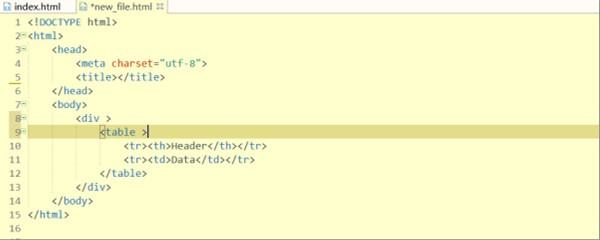
2、添加好基本元素标签后在body里添加div元素,然后在div元素里面添加一个表格元素。

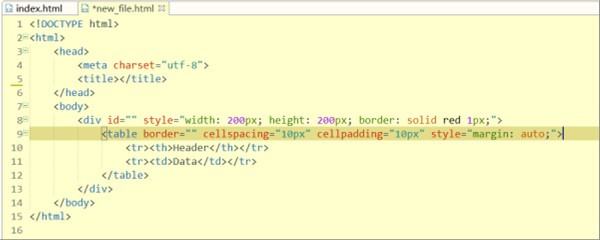
3、接下来配置div元素样式和表格元素样式,使得效果可以明显体现出来,这里使用的是行内式,也可以使用行外式和外部式。其中核心代码都是:margin:auto。

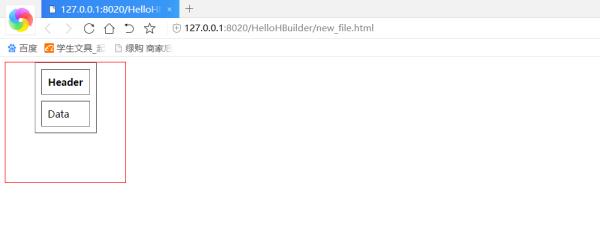
4、保存好后运行这个HTML文件。效果如图:

方法和详细的操作步骤如下:
1、第一步,打开HTML文件编辑器,创建一个新的HTML文件并添加HTML基本元素标签,见下图,转到下面的步骤。

2、第二步,完成上述步骤后,在body中添加一个div元素,然后在div元素内添加一个表元素,见下图,转到下面的步骤。

3、第三步,完成上述步骤后,配置div元素样式和table元素样式,这里使用行内式,其核心代码是:margin:auto,见下图,转到下面的步骤。

4、第四步,完成上述步骤后,保存并运行此HTML文件,表格已居中对齐,见下图。这样,就解决了这个问题了。

<div style="text-align:center; overflow:hidden;">
<table style="margin:0 auto; width:100px; height:50px;">
<tr><td style="text-align:center">ssss</td></tr>
</table>
</div>本回答被提问者采纳 参考技术C 最简单的就是不用CSS,表格那里直接写:<table align="center"></table> 参考技术D 在table里加align=“center”代码更简洁一些
jsp中怎样让文字居中
jsp中怎样让文字居中
样式中有个text-align,可以设置为center就可以居中了。
比如:<td style="text-align:center">要展示的文字</td>
另外,设置垂直方向的属性,可以使用:vertical-align,对应的值有top,middle,bottom等。

扩展资料:
text-align 属性
1、left把文本排列到左边
2、right把文本排列到右边
3、center把文本排列到中间
4、justify实现两端对齐文本效果
5、inherit规定应该从父元素继承 text-align 属性的值
注:水平对齐属性是 justify,它会带来自己的一些问题。
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等,两端对齐文本在打印领域很常见。
参考技术A只要设置变量valign=“middle”就可以了
但要注意这些只在table里有用
还有就是用CSS
举例:
height: 4em;
line-height: 4em;
overflow: hidden;
注:让行高等于高度,就会垂直居中了,这个前提是要有设定高度的。

拓展资料
JSP全名为Java Server Pages,中文名叫java服务器页面,其根本是一个简化的Servlet设计,它 是由Sun Microsystems公司倡导、许多公司参与一起建立的一种动态网页技术标准。JSP技术有点类似ASP技术,它是在传统的网页HTML(标准通用标记语言的子集)文件(*.htm,*.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件,后缀名为(*.jsp)。 用JSP开发的Web应用是跨平台的,既能在Linux下运行,也能在其他操作系统上运行。
它实现了Html语法中的java扩展(以 <%, %>形式)。JSP与Servlet一样,是在服务器端执行的。通常返回给客户端的就是一个HTML文本,因此客户端只要有浏览器就能浏览。JSP技术使用Java编程语言编写类XML的tags和scriptlets,来封装产生动态网页的处理逻辑。网页还能通过tags和scriptlets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。
JSP中的一个主要功能是JSP fragment,它的基本特点是可以使处理JSP的容器推迟评估JSP标记属性。我们知道一般JSP是首先评估JSP标记的属性,然后在处理JSP标记时使用这些属性,而JSP fragment提供了动态的属性。也就是说,这些属性在JSP处理其标记体时是可以被改变的。JSP需要将这样的属性定义为 javax.servlet.jsp.tagext.JspFragment类型。当JSP标记设置成这种形式时,这种标记属性实际上的处理方法类似于标记体。在实现标记的程序中,标记属性可以被反复评估多次。这种用法称为JSP fragment。JSP fragment还可以定义在一个SimpleTag处理程序中使用的自制标记动作。像前面例子说明的,getJspBody返回一个 JspFragment对象并可以在doTag方法中多次使用。需要注意的是,使用JSP fragment的JSP只能有一般的文本和JSP action,不能有scriptlet和scriptlet表达式。
参考技术Bjsp中设置文字居中:设置样式(text-align:center;)即可。
<html><head>
<style>input::-webkit-input-placeholdercolor:#0F0;
inputcolor:#CF0;text-align:center;
</style>
</head>
<body><input type="text" class="form_input" placeholder="请输入姓名"/></body</html>

拓展资料:

比如:<td style="text-align:center">要展示的文字</td>
另外,设置垂直方向的属性,可以使用:vertical-align,对应的值有top,middle,bottom等 参考技术D 把文字放在另一个div中,控制该div的margin-top
<div id="div" style="width:100px; height:100px; border:1px solid #000;">
<div style="margin-top:82px;text-align: center;">
文字靠下居中
</div>
</div>
以上是关于css怎样让div里的表格居中对齐的主要内容,如果未能解决你的问题,请参考以下文章