DIV+CSS LI里面怎么让垂直的文字垂直居中?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DIV+CSS LI里面怎么让垂直的文字垂直居中?相关的知识,希望对你有一定的参考价值。
<style type="text/css">
<!--
.shoucang
width: 58px;
height: 300px;
float: right;
background-color: #CCC;
border: 1px solid #999;
.shoucang .sc_ul
width: 21px;
margin-right: auto;
margin-left: auto;
list-style-type: none;
padding-top: 20px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 0px;
margin-bottom: 0px;
.shoucang .sc_ul li
height: 80px;
width: 21px;
margin-bottom: 9px;
color: #FFF;
text-decoration: none;
text-align: center;
vertical-align: middle;
background-color: #FF0000;
font-size: 12px;
border: 1px solid #666;
-->
</style>
</head>
<body>
<div class="shoucang">
<ul class="sc_ul"><li>设为首页</li><li>收藏本站</li>
<li class="no">联系方式</li>
</ul>
</div>
问题补充:不但要垂直居中,而且还要左右居中,IE和火狐都要能通过。。
需要准备的材料分别有:电脑、html编辑器、浏览器。
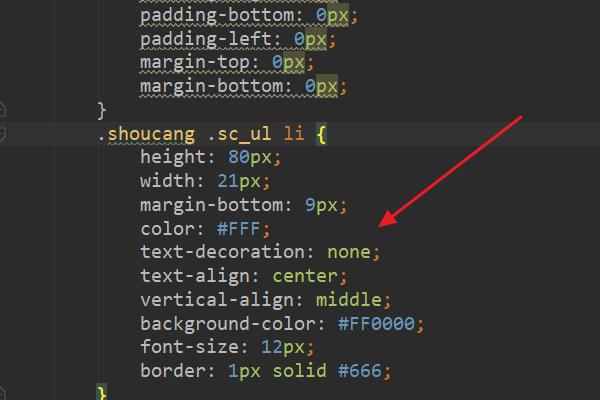
1、首先,打开html编辑器,新建一个html文件,例如:index.html,填充问题基础代码。

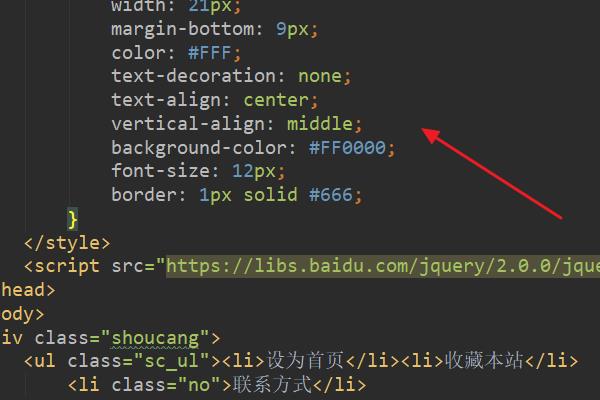
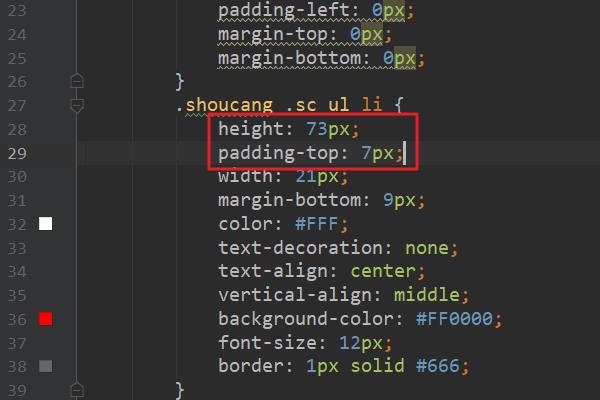
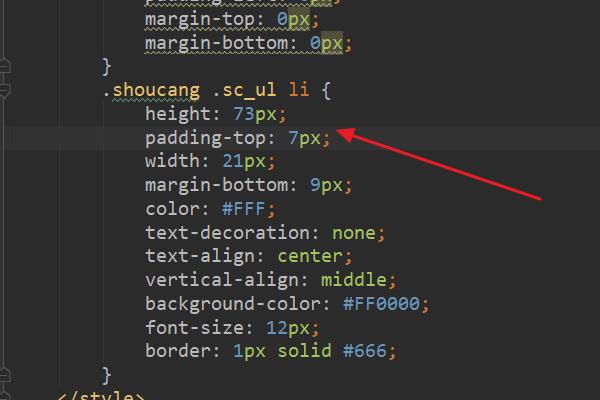
2、在index.html中的<style>标签中,将“.shoucang .sc_ul li”中的“height: 73px;”调整为:height: 73px;padding-top: 7px;。

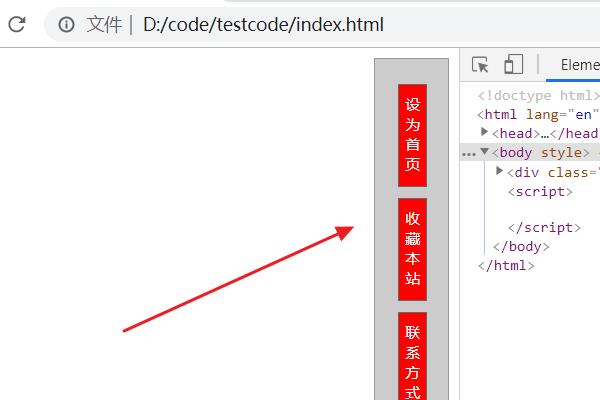
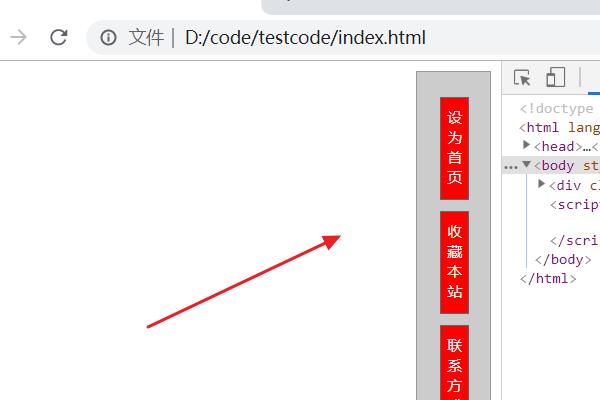
3、最后,浏览器运行index.html页面,此时发现li标签中的文字被垂直和水平居中了。

需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html,输入问题给定的代码。

2、其次,在index.html中的<style>标签中,将li标签样式中的“height: 73px;”修改为:height: 73px; padding-top: 7px;。

3、浏览器运行index.html页面,此时<li>标签中的内容被成功垂直居中了。

垂直居中 一般是用 line-height
比如你li的高度是80px 那你设置 line-height:80px 文字就垂直居中 参考技术C 代码如下:
<style type="text/css">
<!--
.shoucang
width: 58px;
height: 300px;
float: right;
background-color: #CCC;
border: 1px solid #999;
.shoucang .sc_ul
width: 21px;
margin-right: auto;
margin-left: auto;
list-style-type: none;
padding-top: 20px;
padding-right: 0px;
padding-bottom: 0px;
padding-left: 0px;
margin-top: 0px;
margin-bottom: 0px;
.shoucang .sc_ul li
text-align:center;
vertical-align: middle;
height: 80px;
width: 21px;
margin-bottom: 9px;
color: #FFF;
text-decoration: none;
text-align: center;
vertical-align: middle;
background-color: #FF0000;
font-size: 12px;
border: 1px solid #666;
-->
</style>
</head>
<body>
<div class="shoucang">
<ul class="sc_ul"><li>设为首页</li><li>收藏本站</li>
<li class="no">联系方式</li>
</ul>
</div> 参考技术D 没有居中的,我现学了一下text-align: text-decoration: text-indent: text-shadow: text-transform: 你怎么找垂直居中? 用表格吧。table,简单 不行你就自己找吧。
如何让div中的内容垂直居中
以下是让div中的内容垂直居中的具体操作方法:
1、首先我们准备好一个空的html结构的文档。

2、接下来我们要准备的是准备一个div用来放内容了,这里为了显示特意给div设置了边框。

3、接下来我们就在div中添加内容,如下图所示,运行后你会发现内容偏向于左上角。

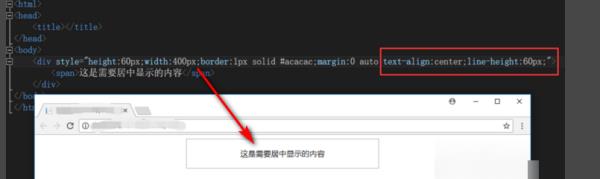
4、下面我们给div设置水平居中,如下图所示,并且设置行高为div的高度,你会发现它水平垂直居中了。

CSS网页布局DIV水平居中的各种方法
一、单行垂直居中
如果一个容器中只有一行文字,对它实现居中相对比较简单,我们只需要设置它的实际高度height和所在行的高度line-height相等即可。如:
imoker.cn(爱摩客)提供的代码片段:
div
height:25px;
line-height:25px;
overflow:hidden;
这段代码很简单,后面使用overflow:hidden的设置是为了防止内容超出容器或者产生自动换行,这样就达不到垂直居中效果了。
imoker.cn(爱摩客)提供的代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 单行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body font-size:12px;font-family:tahoma;
div
height:25px;
line-height:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
</style>
</head>
<body>
<div>现在我们要使这段文字垂直居中显示!</div>
</body>
</html>
不过在Internet Explorer 6及以下版本中,这和方法不支持对图片设置垂直居中。
二、多行未知高度文字的垂直居中
如果一段内容,它的高度是可变的那么我们就可以使用上一节讲到的实现水平居中时使用到的最后一种方法,就是设定Padding,使上下的padding值相同即可。同样的,这也是一种“看起来”的垂直居中方式,它只不过是使文字把<div>完全填充的一种方式而已。可以使用类似下面的代码:
imoker.cn(爱摩客)提供的代码片段:
div
padding:25px;
这种方法的优点就是它可以在任何浏览器上运行,并且代码很简单,只不过这种方法应用的前提就是容器的高度必须是可伸缩的。
imoker.cn(爱摩客)提供的代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body font-size:12px;font-family:tahoma;
div
padding:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
</style>
</head>
<body>
<div><pre>现在我们要使这段文字垂直居中显示!
div
padding:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
</pre></div>
</body>
</html>
三、多行文本固定高度的居中
在本文的一开始,我们已经说过CSS中的vertical-align属性只会对拥有valign特性的(X)HTML标签起作用,但是在CSS中还有一个display属性能够模拟<table>,所以我们可以使用这个属性来让<div>模拟<table>就可以使用vertical-align了。注意,display:table和display:table-cell的使用方法,前者必须设置在父元素上,后者必须设置在子元素上,因此我们要为需要定位的文本再增加一个<div>元素:
imoker.cn(爱摩客)提供的代码片段:
div#wrap
height:400px;
display:table;
div#content
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
imoker.cn(爱摩客)提供的代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body font-size:12px;font-family:tahoma;
div#wrap
height:400px;
display:table;
div#content
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
</style>
</head>
<body>
<div id="wrap">
<div id="content"><pre>现在我们要使这段文字垂直居中显示!
div#wrap
height:400px;
display:table;
div#content
vertical-align:middle;
display:table-cell;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
</pre></div>
</div>
</body>
</html>
这个方法应该是很理想了,但是不幸的是Internet Explorer 6 并不能正确地理解display:table和display:table-cell,因此这种方法在Internet Explorer 6及以下的版本中是无效的。嗯,这让人很郁闷!不过我们还其它的办法。
四、在Internet Explorer中的解决方案
在Internet Explorer 6及以下版本中,在高度的计算上存在着缺陷的。在Internet Explorer 6中对父元素进行定位后,如果再对子元素进行百分比计算时,计算的基础似乎是有继承性的(如果定位的数值是绝对数值没有这个问题,但是使用百分比计算的基础将不再是该元素的高度,而从父元素继承来的定位高度)。例如,我们有下面这样一个(X)HTML代码段:
imoker.cn(爱摩客)提供的代码片段:
<div id="wrap">
<div id="subwrap">
<div id="content">
</div>
</div>
</div>
如果我们对subwrap进行了绝对定位,那么content也会继承了这个属性,虽然它不会在页面中马上显示出来,但是如果再对content进行相对定位的时候,你使用的100%分比将不再是content原有的高度。例如,我们设定了subwrap的position为40%,我们如果想使content的上边缘和wrap重合的话就必须设置top:-80%;那么,如果我们设定subwrap的top:50%的话,我们必须使用100%才能使content回到原来的位置上去,但是如果我们把content也设置50%呢?那么它就正好垂直居中了。所以我们可以使用这中方法来实现Internet Explorer 6中的垂直居中:
imoker.cn(爱摩客)提供的代码片段:
div#wrap
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
position:relative;
div#subwrap
position:absolute;
border:1px solid #000;
top:50%;
div#content
border:1px solid #000;
position:relative;
top:-50%;
当然,这段代码只能在Internet Exlporer 6等计算存在问题的浏览器中才会有作用。(不过我不解,我查阅了很多文章,不知道是因为出处相同还是什么原因,似乎很多人都不愿意去解释Internet Exlporer 6中这个Bug的原理,我也只是了解了一点皮毛,还要再研究)
imoker.cn(爱摩客)提供的代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body font-size:12px;font-family:tahoma;
div#wrap
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
position:relative;
div#subwrap
position:absolute;
top:50%;
div#content
position:relative;
top:-50%;
</style>
</head>
<body>
<div id="wrap">
<div id="subwrap">
<div id="content"><pre>现在我们要使这段文字垂直居中显示!
div#wrap
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:500px;
position:relative;
div#subwrap
position:absolute;
border:1px solid #000;
top:50%;
div#content
border:1px solid #000;
position:relative;
top:-50%;
</pre></div>
</div>
</div>
</body>
</html>
五、完美的解决方案
那么我们综合上面两种方法就可以得到一个完美的解决方案,不过这要用到CSS hack的知识。对于如果使用CSS Hack来区分浏览器,你可以参考这篇“简单CSS hack:区分IE6、IE7、IE8、Firefox、Opera”:
imoker.cn(爱摩客)提供的代码片段:
div#wrap
display:table;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
_position:relative;
overflow:hidden;
div#subwrap
vertical-align:middle;
display:table-cell;
_position:absolute;
_top:50%;
div#content
_position:relative;
_top:-50%;
至此,一个完美的居中方案就产生了。
imoker.cn(爱摩客)提供的代码片段:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 多行文字实现垂直居中 </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body font-size:12px;font-family:tahoma;
div#wrap
display:table;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:400px;
_position:relative;
overflow:hidden;
div#subwrap
vertical-align:middle;
display:table-cell;
_position:absolute;
_top:50%;
div#content
_position:relative;
_top:-50%;
</style>
</head>
<body>
<div id="wrap">
<div id="subwrap">
<div id="content"><pre>现在我们要使这段文字垂直居中显示!
div#wrap
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
height:500px;
position:relative;
div#subwrap
position:absolute;
border:1px solid #000;
top:50%;
div#content
border:1px solid #000;
position:relative;
top:-50%;
</pre></div>
</div>
</div>
</body>
</html>
p.s. 垂直居中vertical-align的值是middle,而水平居中align的值是center,虽然同是居中但关键字不同。本回答被提问者采纳
以上是关于DIV+CSS LI里面怎么让垂直的文字垂直居中?的主要内容,如果未能解决你的问题,请参考以下文章