uni-app 引入字体
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app 引入字体相关的知识,希望对你有一定的参考价值。
参考技术Auni-app 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
nvue 中不可直接使用css的方式引入字体文件,需要使用以下方式在js内引入。nvue内不支持本地路径引入字体,请使用网络链接或者 base64 形式。 src 字段的 url 的括号内一定要使用单引号。
示例:
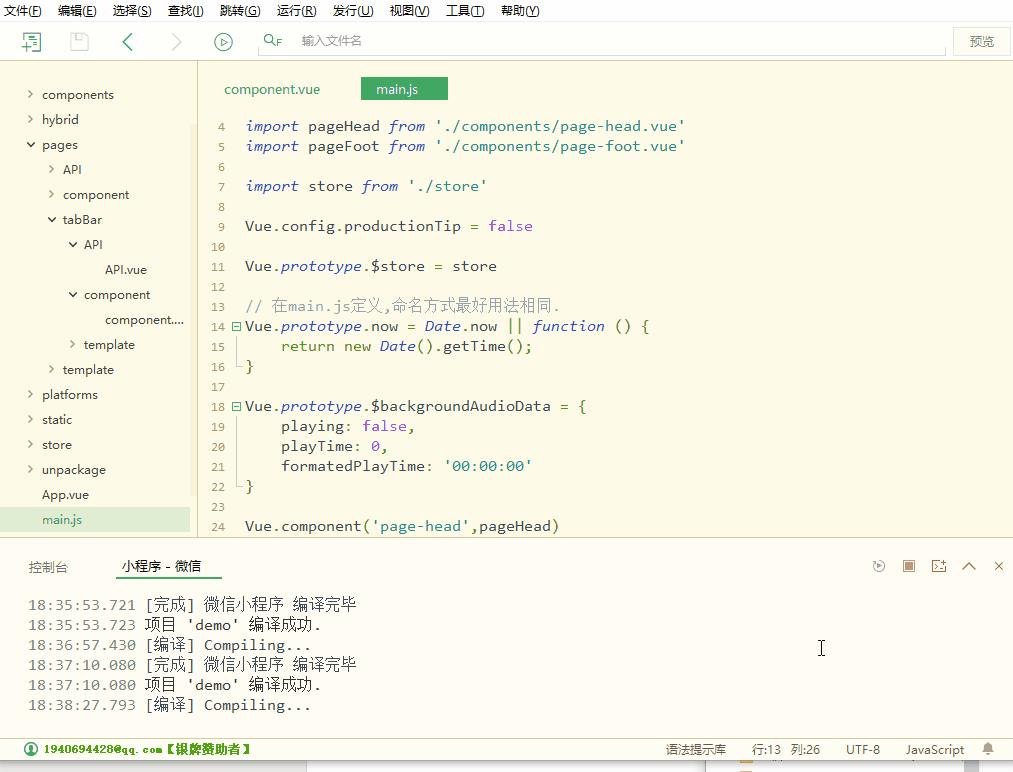
uni-app 如何引入全局方法或变量?
利用Vue.prototype挂载到Vue实例上即可

以上是关于uni-app 引入字体的主要内容,如果未能解决你的问题,请参考以下文章