一.Unicode
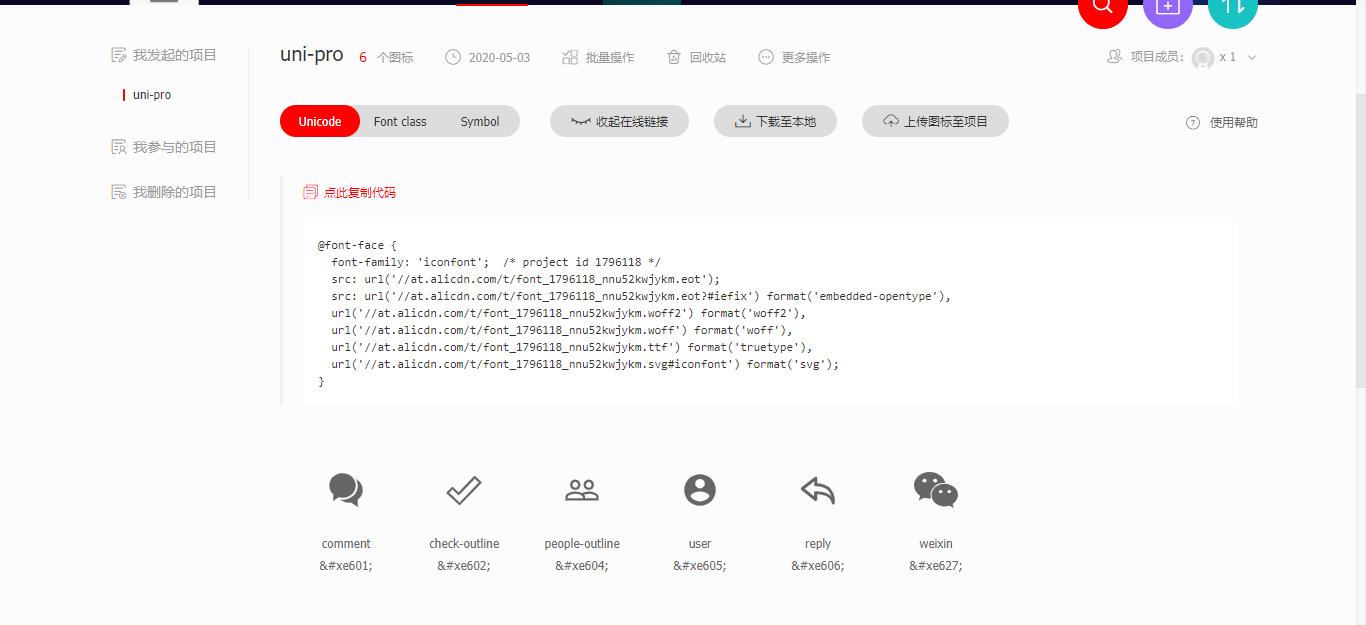
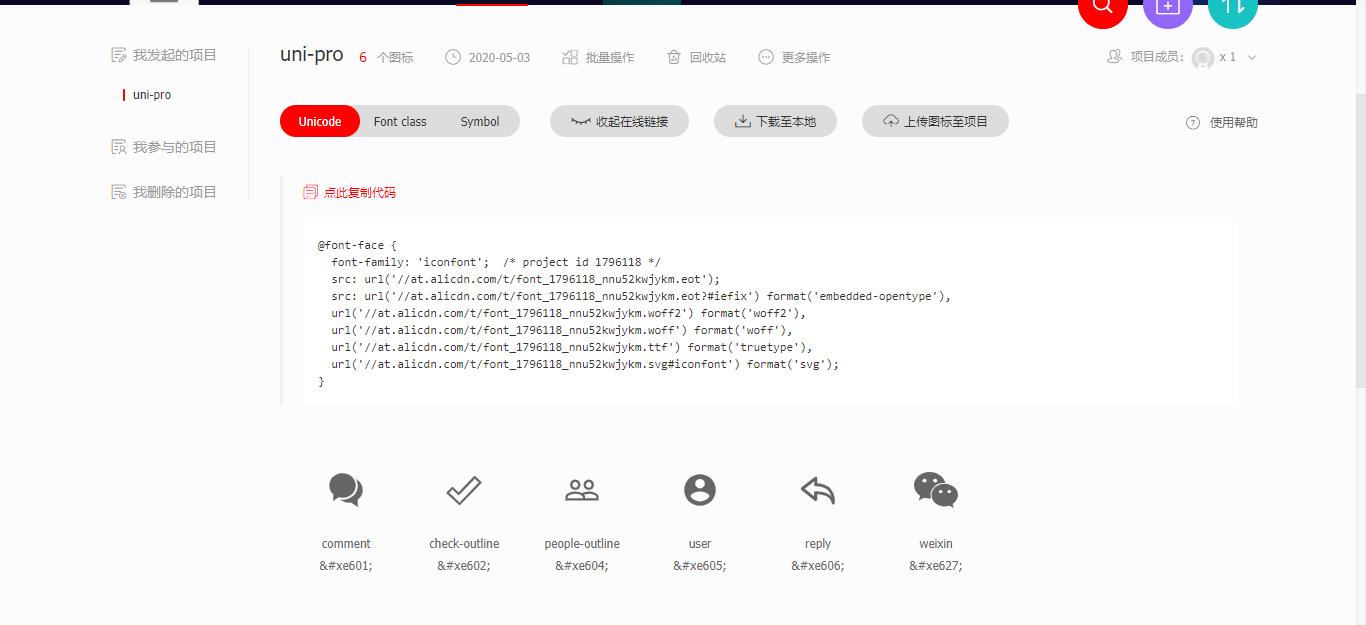
- 选择Unicode方式,先下载至本地,然后复制.css文件和.ttf文件到项目目录src/common/font/.复制代码覆盖掉.css文件的@font-face

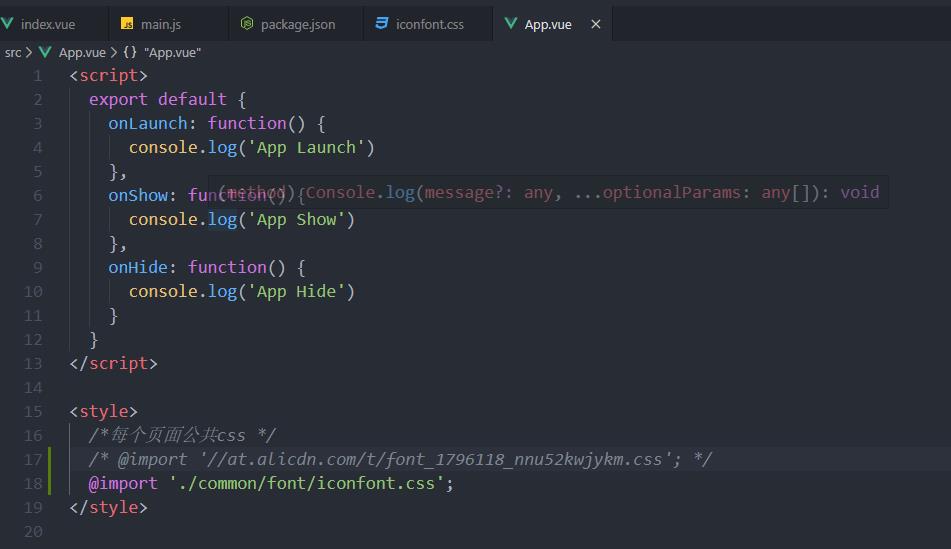
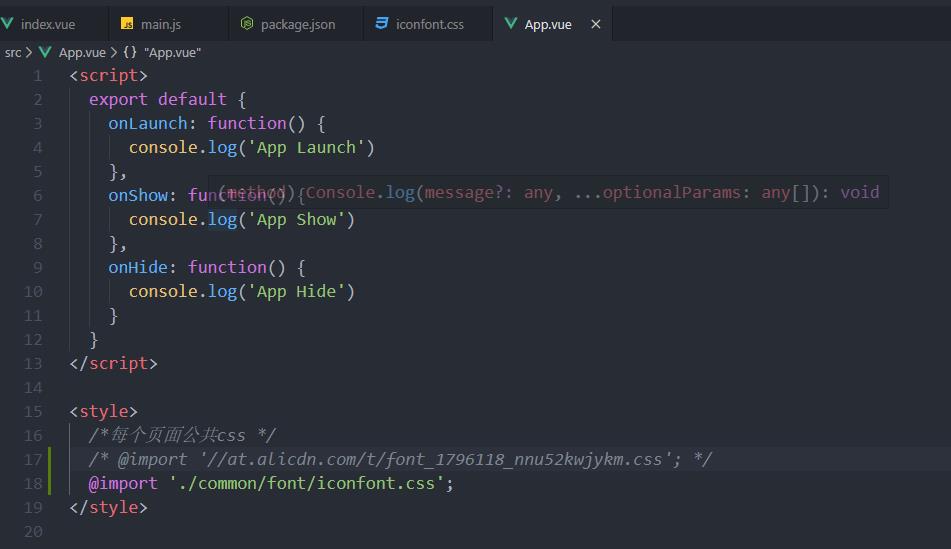
- 在APP.vue文件中引入css文件

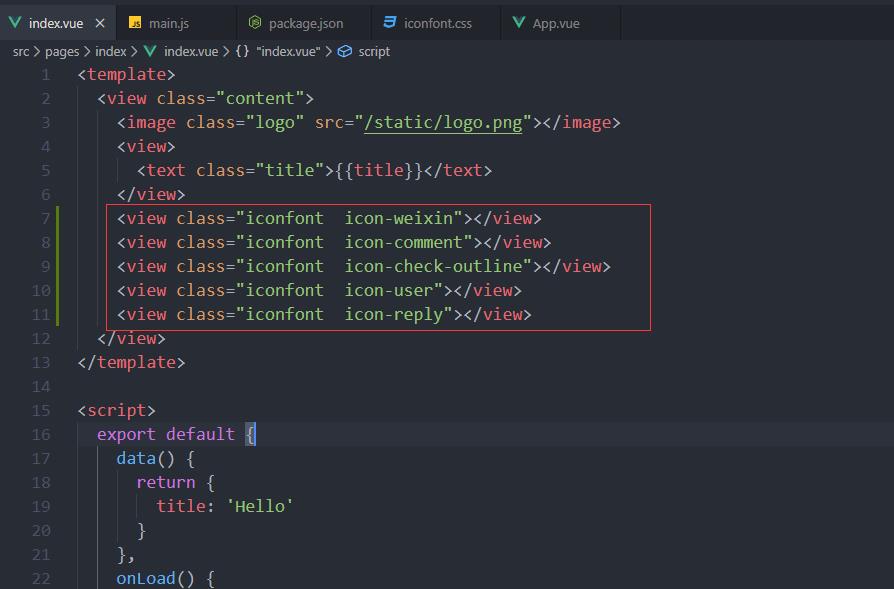
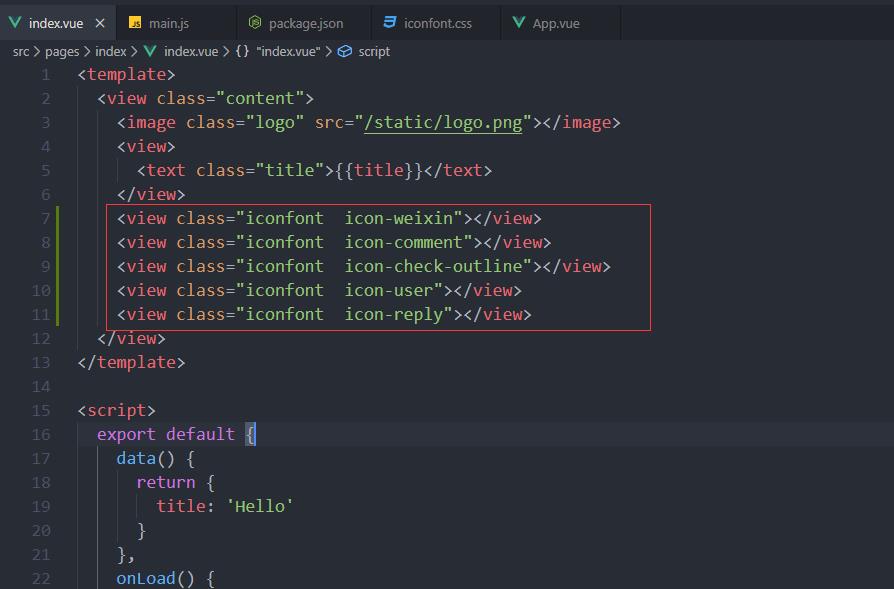
- 在组件内使用图标样式

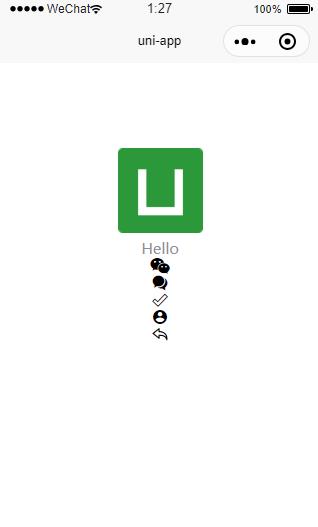
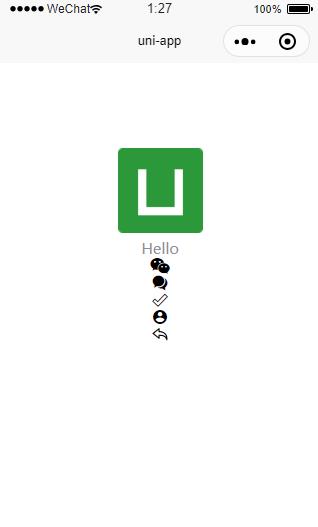
- 实际效果

Posted 真嗣啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app微信小程序开发添加iconfont图标字体相关的知识,希望对你有一定的参考价值。




以上是关于uni-app微信小程序开发添加iconfont图标字体的主要内容,如果未能解决你的问题,请参考以下文章