小程序开发uniapp引入iconfont图标及使用方式
Posted 不苒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发uniapp引入iconfont图标及使用方式相关的知识,希望对你有一定的参考价值。
🧊 前言
本文主要讲述的是在使用uniapp中如何引入iconfont图标,以及两种常用的位置。
- 位置一:App下原生导航栏的按钮使用字体图标。
- 位置二:页面中的任意位置使用iconfont图标。
🌺 正文
第一步:打开iconfont官网新建项目并添加自己所需要的图标
这里是iconfont的网址链接: iconfon官网
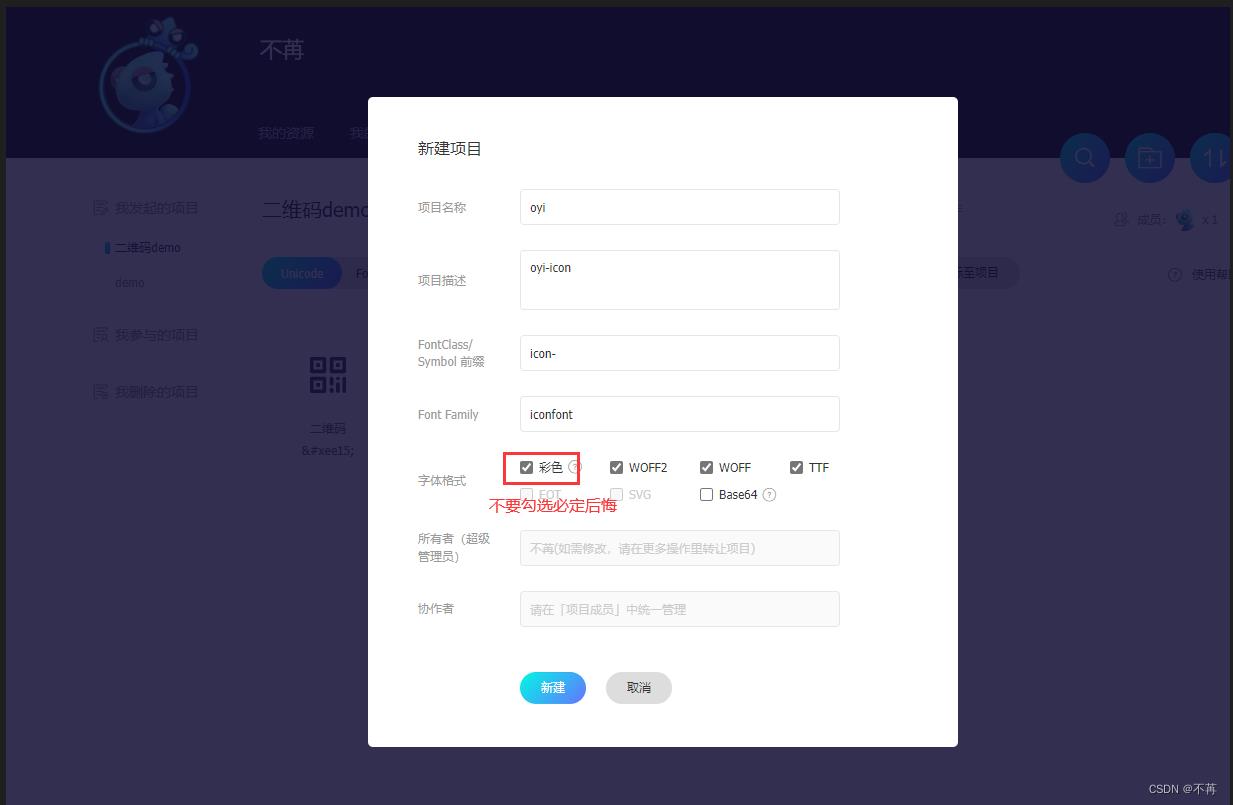
新建项目
不
要
勾
选
彩
色
,
会
导
致
在
项
目
中
无
法
修
改
字
体
颜
色
及
样
式
,
本
人
亲
测
,
找
了
半
天
解
决
办
法
最
终
悔
恨
不
已
\\textcolorred 不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已
不要勾选彩色,会导致在项目中无法修改字体颜色及样式,本人亲测,找了半天解决办法最终悔恨不已
- App下原生导航栏的按钮如果使用字体图标,注意检查字体库的名字(font-family)是否使用了默认的 iconfont,这个名字是保留字,不能作为外部引入的字体库的名字,需要调整为自定义的名称,否则无法显示
- 按钮上显示的文字。使用字体图标时 unicode 字符表示必须 ‘\\u’ 开头,如 “\\ue123”(注意不能写成"\\e123")。
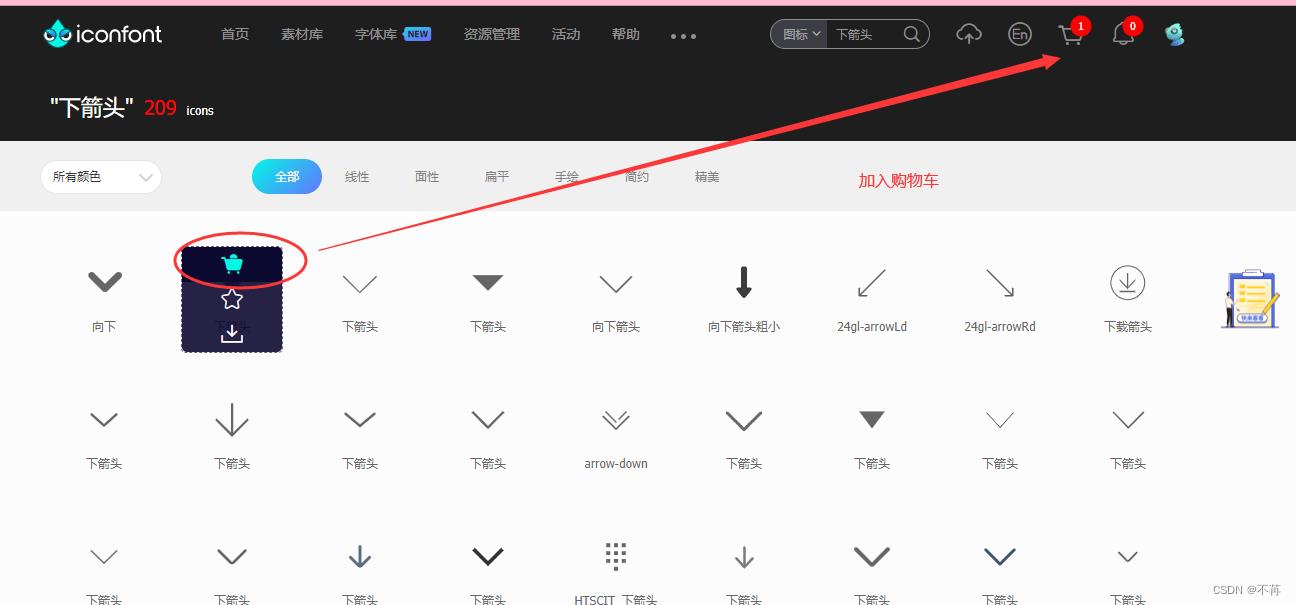
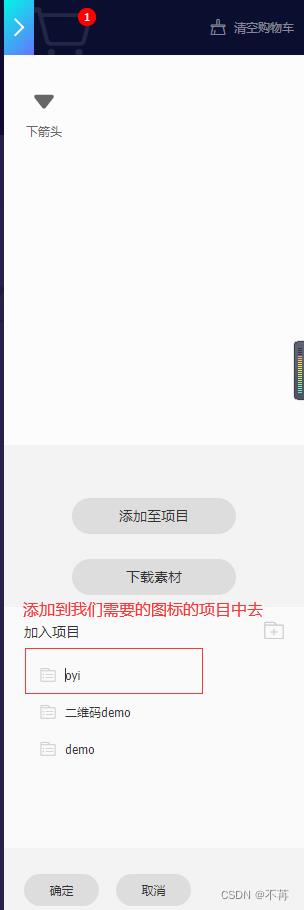
选择自己需要的图标加入购物车再添加到项目中


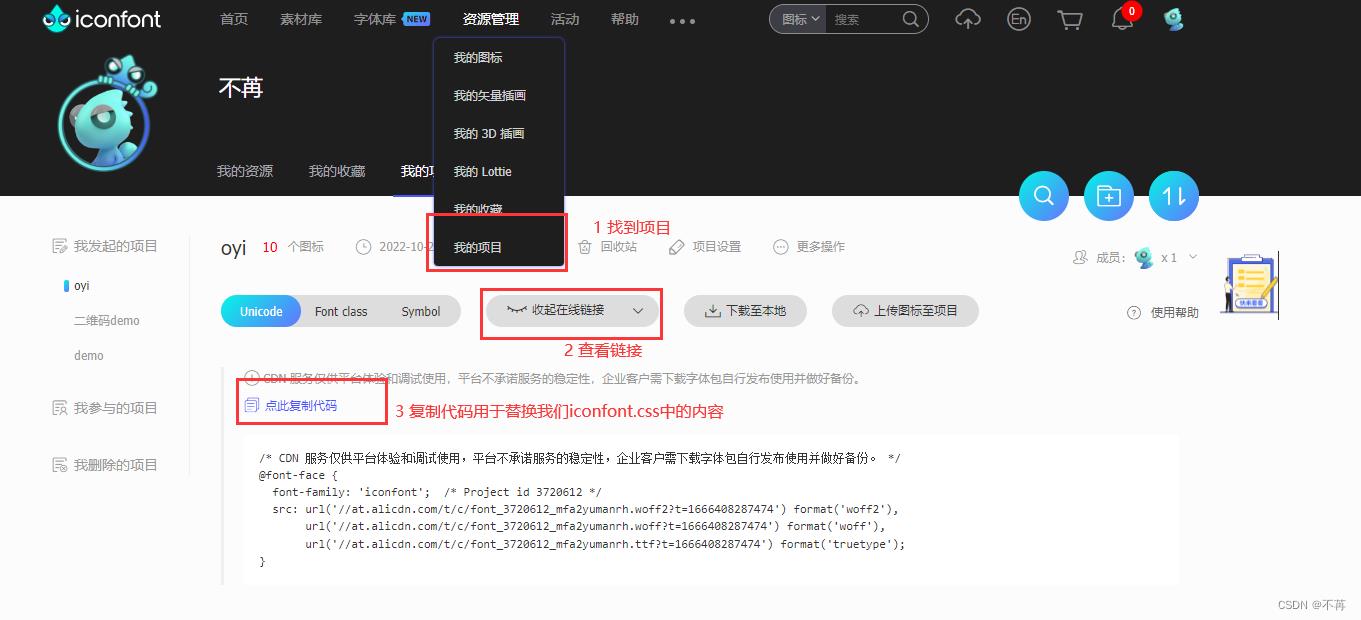
第二步:下载我们所需要的iconfont.css文件并引入到项目中

下载项目并解压

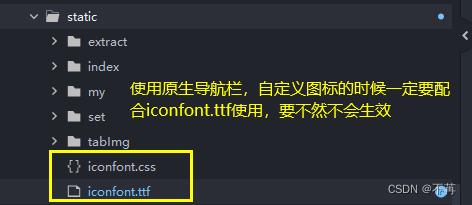
将iconfont.css文件复制放到我们的项目中去,一般放在static静态文件目录下
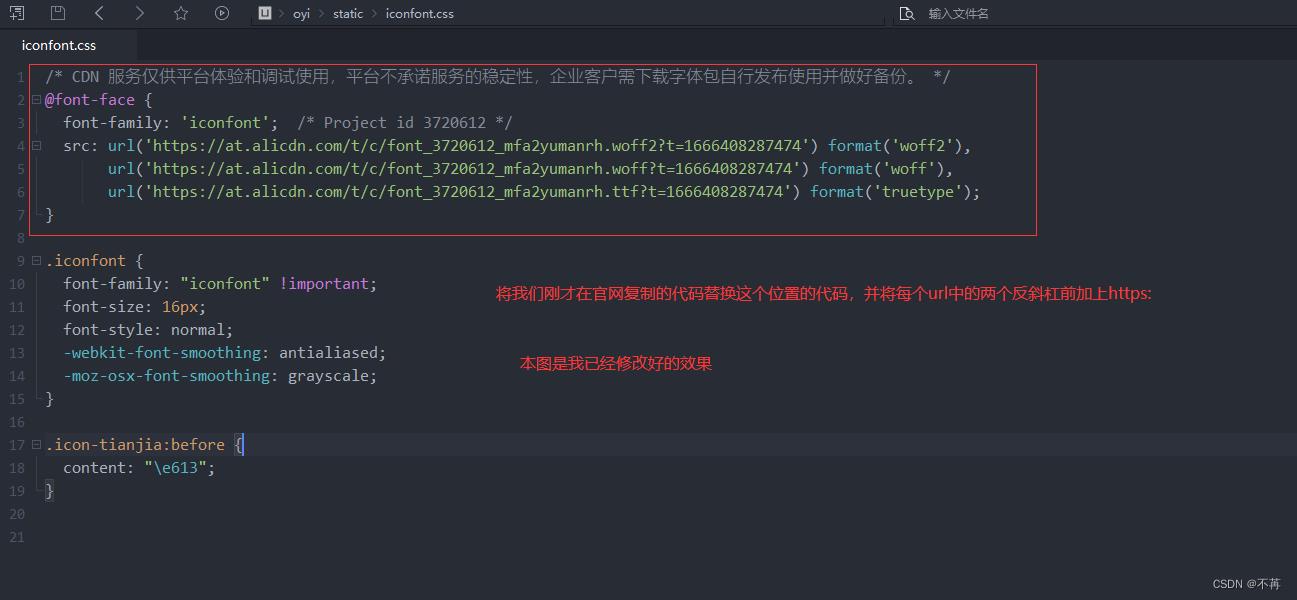
第三步:修改iconfont.css文件中的内容并全局引用


需要注意的是,当我们在项目中新添加了图标后,需要重新复制修改iconfont.css中的内容,要不然新添加的图标是找不到的

在移动端引用的时候要在App.vue文件中进行全局注册,而不是main.js中
第四步:使用iconfont图标进行开发
在开发中我们常用的有两种方式,这两种方式以及注意事项我在以下内容都有演示:
- 在页面文件中直接使用标签
- 使用APPplus原生的自定义导航栏iconfont右侧自定义图标
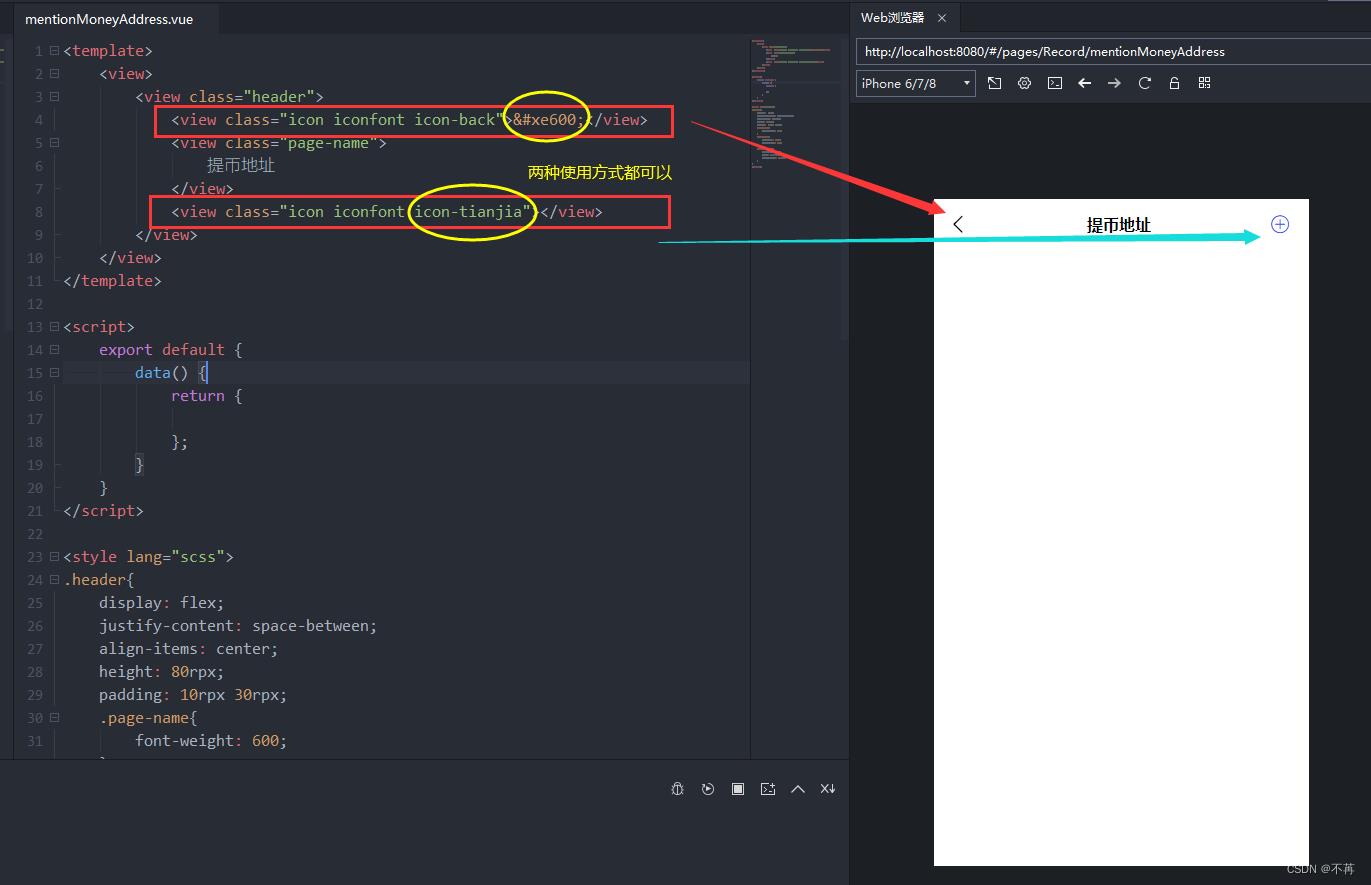
1.在页面文件中直接使用标签

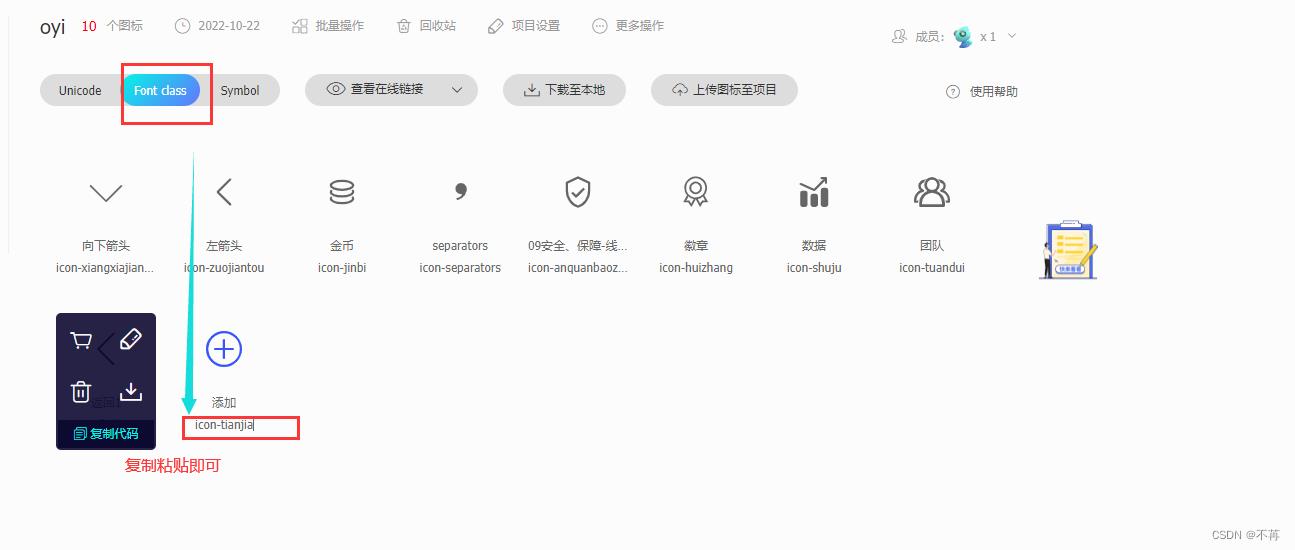
两种方式代码的获取方式如下图所示:
- 使用uniCode码
- Font Class 名称


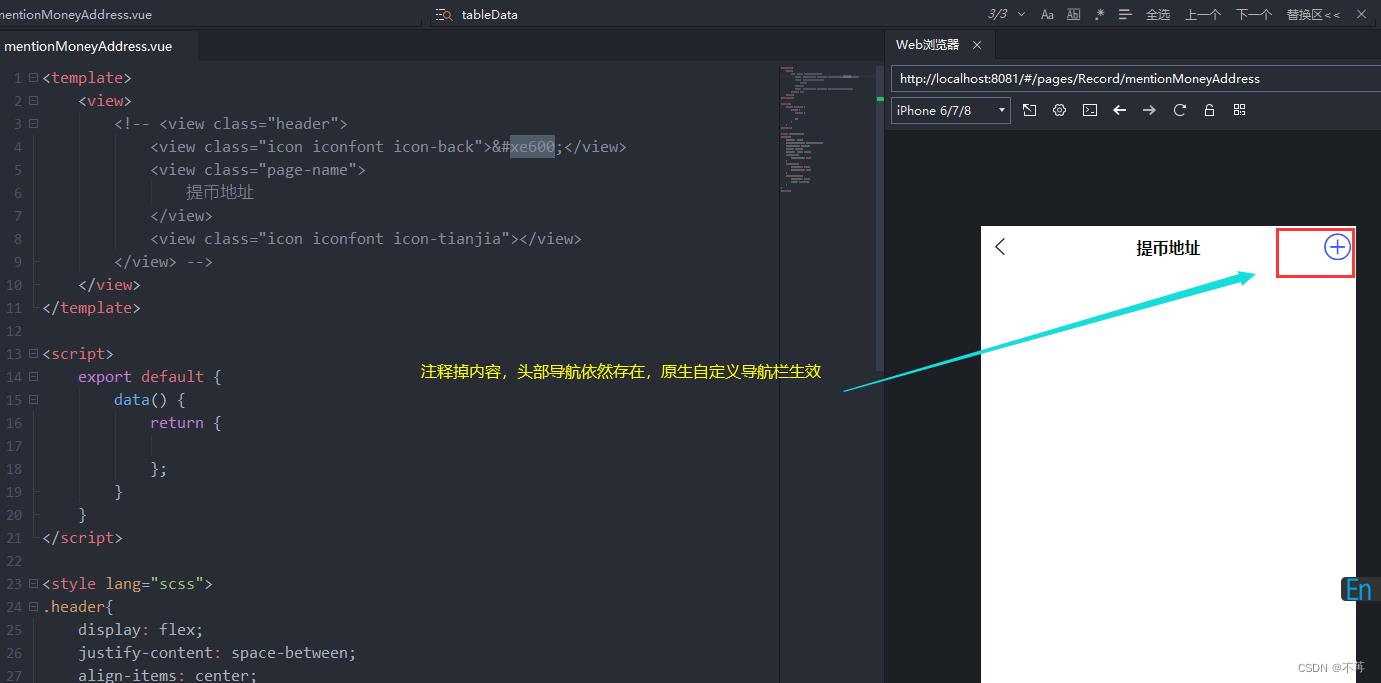
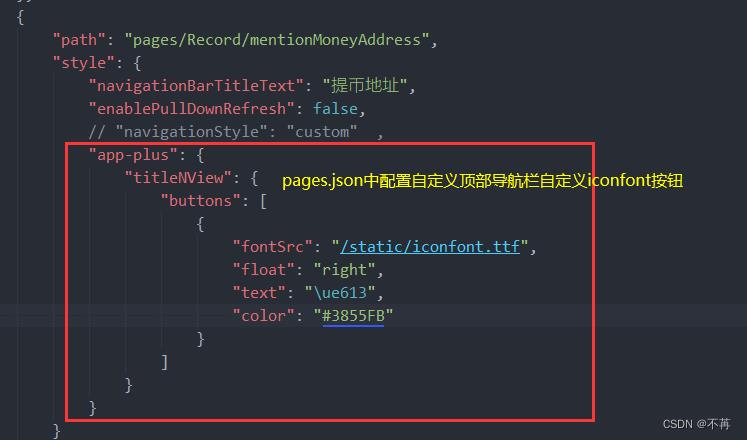
2.使用APPplus原生的自定义导航栏iconfont右侧自定义图标
使用iconfont图标的文件内容(忽略css样式):

需要配合static目录下的iconfont.tff文件,这个文件在我们下载到本地的时候那个目录中,与iconfont.css在一个目录中:

pages.json文件中配置iconfont图标:

这三步完成,我们配置自定义原生导航栏的自定义图标就完成啦!
五:需要注意的点写在这里:
- iconfont官网创建项目的时候,不要勾选 彩 色 \\textcolorred 彩色 彩色 那个多选框,否则使用的时候不能更改颜色
- 如果项目重新添加了新的图标,需要重新生成在线链接,更新
iconfont.css文件 - 自定义原生导航栏使用iconfont图标时,必须配合
iconfont.ttf文件使用
🎃专栏分享:
本篇:
《uniapp中引入iconfont图标及两种常见的使用方式》更新到这里就结束啦,有什么不理解的地方欢迎评论区见哦。不苒在这里祝大家1024程序员节快乐。小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名 言 警 句 : 说 能 做 的 , 做 说 过 的 \\textcolorred 名言警句:说能做的,做说过的 名言警句:说能做的,做说过的
✨ 原 创 不 易 , 还 希 望 各 位 大 佬 支 持 一 下 \\textcolorblue原创不易,还希望各位大佬支持一下 原创不易,还希望各位大佬支持一下
👍 点 赞 , 你 的 认 可 是 我 创 作 的 动 力 ! \\textcolorgreen点赞,你的认可是我创作的动力! 点赞,你的认可是我创作的动力!
⭐️ 收 藏 , 你 的 青 睐 是 我 努 力 的 方 向 ! \\textcolorgreen收藏,你的青睐是我努力的方向! 收藏,你的青睐是我努力的方向!
✏️ 评 论 , 你 的 意 见 是 我 进 步 的 财 富 ! \\textcolorgreen评论,你的意见是我进步的财富! 评论,你的意见是我进步的财富!
以上是关于小程序开发uniapp引入iconfont图标及使用方式的主要内容,如果未能解决你的问题,请参考以下文章