Ueditor富文本编辑使用
Posted yanbigfeg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ueditor富文本编辑使用相关的知识,希望对你有一定的参考价值。
前提准备:
在http://ueditor.baidu.com/website/官网下载需要使用的版本。(我选用的1.4.3.1最新版本)

引入框架js:
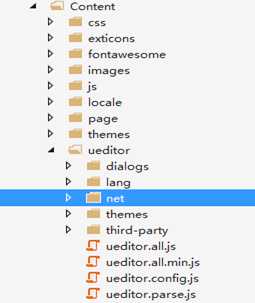
下载好压缩文件后,解压到conten文件夹下修改文件名为ueditor,如图:

在这里需要注意一点,解压完成之后net文件不需要引用只需要里面的app_code文件。
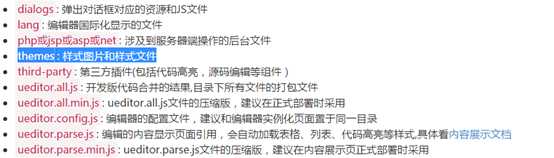
目录介绍:

开始使用:
代码引用:
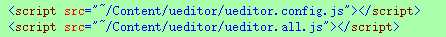
在需要引用的界面引用两个文件:

第一个是配置文件。第二个是主文件。(注意:这两个文件不能引用顺序错误)。
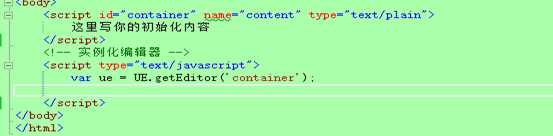
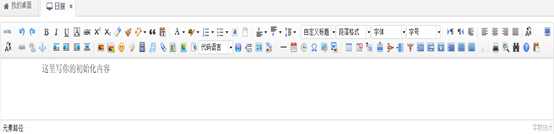
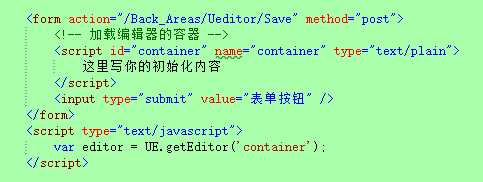
创建富文本代码:

显示效果:

定制工具栏:
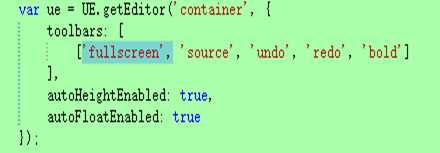
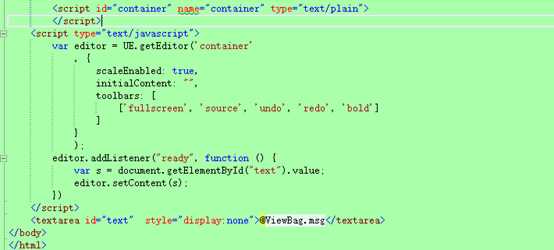
最简单的工具栏:

效果:

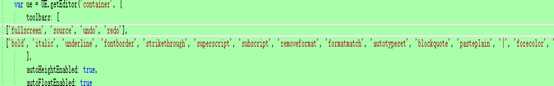
多列显示:

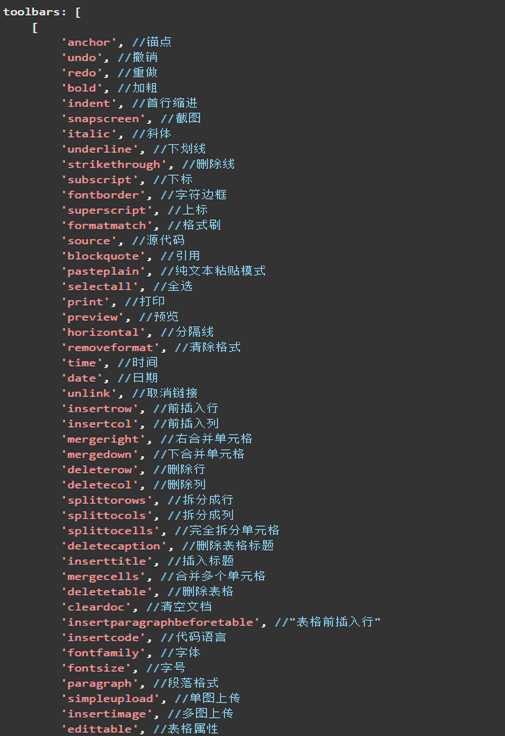
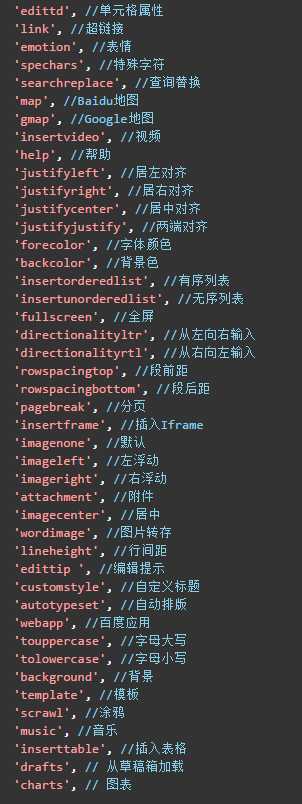
具体的我就不写了以下是完整的按钮列表定义:


可参考:http://fex.baidu.com/ueditor/#start-toolbar
自定义编辑菜单按钮:

数据的处理:
数据的存入:
前台使用form表单提交方式:

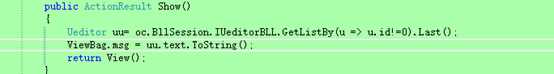
数据库的读取显示:
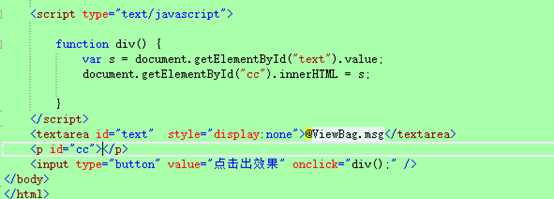
使用Ueditor进行显示


使用html标签显示:

图片配置显示:
在ueditor中富文本创建完成后,在功能差不多都可以使用的时候,唯有图片,视频功能需要进行配置,不然会提示后台http配置不正确,此功能暂时不可用。配置图片有两种方法:
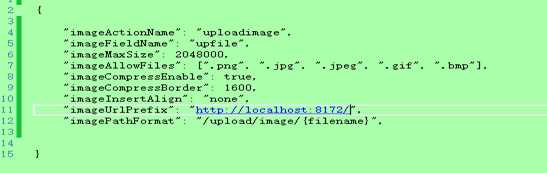
第一种:
在全局配置文件config.json文件中。

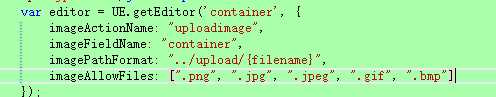
第二种:
在引用处单独配置:

注意一点很关键,在配置前缀和路径时最好用绝对路径,不然会出现找不到图片。
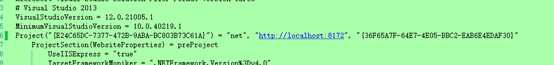
特别注意:
假如重新下载的包,net文件夹下的bin文件最好删除(此文件可有可无),但是他的文件与咱们框架的network.Json程序集不兼容,但是ueditor依赖于此文件,所有建议直接删除使用本框架的即可。
另外下载包的net.sln文件下的地址路径都要与前缀一致,(此处我不是很确定,他有没有起作用,但是修改一致时可以的)。附图:

附加配置参考文献:
前端配置:http://fex.baidu.com/ueditor/#start-config
后端配置:http://fex.baidu.com/ueditor/#server-config
以上是关于Ueditor富文本编辑使用的主要内容,如果未能解决你的问题,请参考以下文章