如何在 VS Code 打开全局安装的 node_modules
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在 VS Code 打开全局安装的 node_modules相关的知识,希望对你有一定的参考价值。
参考技术A node_modules 在 Mac 全局安装的目录是/usr/local/lib/node_modules
可能在 Mac 看不到,因为 /usr/ 是隐藏目录,可以 shift + cmd + . , 切换目录隐藏或者显示。
另外,如何消除 mac 下 npm 全局安装必须使用 sudo 命令 ,
解决办法很简单:
VS Code 调试Node.js express网站
VS Code是微软出品的一款跨平台的轻量级的Editor,我就不宣传了,想了解的自己去搜吧,总之我很喜欢。
下载地址:https://code.visualstudio.com/
安装完成侯应该是自动加到环境变量里了吧,不记得了,如果没有自己加一下环境变量。安装完成直接看版本:
VS Code打开 上篇创建的网站RC_Web(以下方式任选)
- 直接桌面快捷图标启动VS Code,然后文件\\打开文件夹
- cmd 里敲入“code”来启动 VS Code,然后文件\\打开文件夹
- 直接cd到网站目录,然后敲入 "code ."
- 在网站目录下创建一个start.bat,bat里直接写入code . 然后运行start.bat
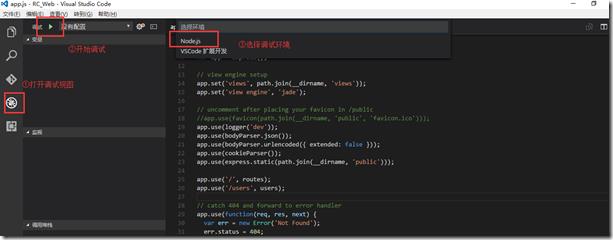
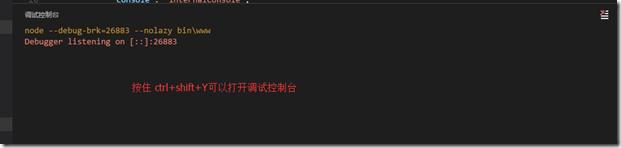
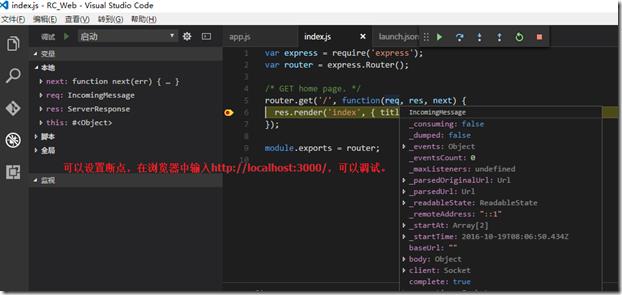
启动调试网站
以上是关于如何在 VS Code 打开全局安装的 node_modules的主要内容,如果未能解决你的问题,请参考以下文章
当您通过 NPM 安装 CSS 框架并排除 node_modules 文件夹时,如何在 VS Code 中使用 CSS 框架自动完成?