VS Code 调试Node.js express网站
Posted 大头头大
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code 调试Node.js express网站相关的知识,希望对你有一定的参考价值。
VS Code是微软出品的一款跨平台的轻量级的Editor,我就不宣传了,想了解的自己去搜吧,总之我很喜欢。
下载地址:https://code.visualstudio.com/
安装完成侯应该是自动加到环境变量里了吧,不记得了,如果没有自己加一下环境变量。安装完成直接看版本:
VS Code打开 上篇创建的网站RC_Web(以下方式任选)
- 直接桌面快捷图标启动VS Code,然后文件\\打开文件夹
- cmd 里敲入“code”来启动 VS Code,然后文件\\打开文件夹
- 直接cd到网站目录,然后敲入 "code ."
- 在网站目录下创建一个start.bat,bat里直接写入code . 然后运行start.bat
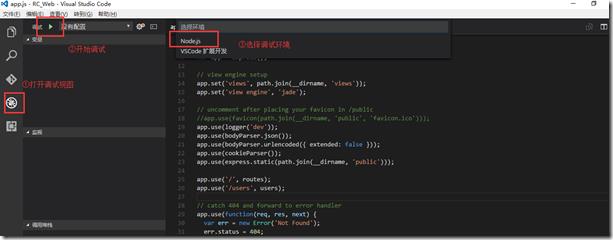
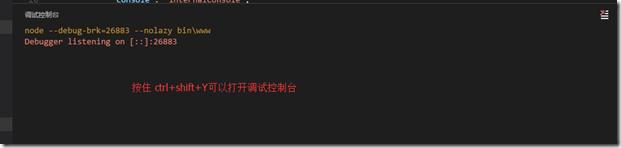
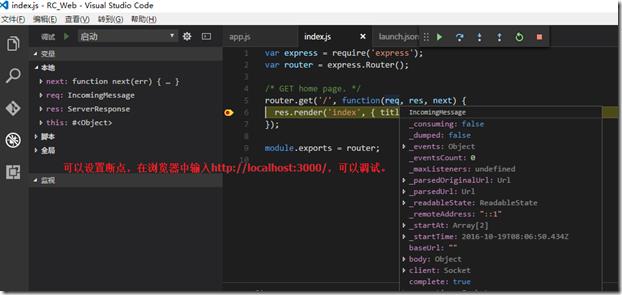
启动调试网站
以上是关于VS Code 调试Node.js express网站的主要内容,如果未能解决你的问题,请参考以下文章