爬虫训练场项目前端基础,Bootstrap5排版表格图像
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫训练场项目前端基础,Bootstrap5排版表格图像相关的知识,希望对你有一定的参考价值。
文章目录
Bootstrap5 文字排版
在 Bootstrap 5 中,文字大小 font-size 默认值为 1rem(16px),行高 line-height 为 1.5,除此之外,所有的 <p> 标签都设置了 margin-top: 0 和 margin-bottom: 1rem。
首先看一下标题标签,默认使用 h1 ~ h6,具体呈现效果如下所示。
<div class="container">
<h1>梦想橡皮擦</h1>
<h2>梦想橡皮擦</h2>
<h3>梦想橡皮擦</h3>
<h4>梦想橡皮擦</h4>
<h5>梦想橡皮擦</h5>
<h6>梦想橡皮擦</h6>
</div>

如果不想直接使用标题标签,可以使用 .h1 ~ .h6 设置元素样式。
<div class="container">
<p class="h1">梦想橡皮擦</p>
<p class="h2">梦想橡皮擦</p>
<p class="h3">梦想橡皮擦</p>
<p class="h4">梦想橡皮擦</p>
<p class="h5">梦想橡皮擦</p>
<p class="h6">梦想橡皮擦</p>
</div>
其它样式还包含 display 标题,small 标签,mark 标签,abbr 标签,blockquote 标签,code 标签,kbd 标签,都是对网页文字样式的设置,可以自行进行实践,设置之后查看效果即可。
其它文字排版类
在 Bootstrap 中,可以对文字进行更多设置,例如下述列表。
.lead:突出段落;.text-left:左对齐文本;.text-center:居中对齐文本;.text-right:右对齐;.text-justify:两端对齐;.text-break:允许文本换行,要求一个没有断行破发点的词必须保持为一个整体单位;.text-decoration-none:删除链接中的下划线;.text-nowrap:文本不换行;.text-lowercase:全部转换为小写;.text-uppercase:全部转换为大写;.text-capitalize:单词首字母大写;.list-unstyled:删除列表样式。
表格
在 Bootstrap 中,内置了非常多的表格样式,实践中首先准备一个测试用表格,代码如下。
<div class="container">
<table class="table">
<thead>
<tr>
<th>博客昵称</th>
<th>博客地址</th>
<th>博客称号</th>
</tr>
</thead>
<tbody>
<tr>
<td>梦想橡皮擦</td>
<td>https://blog.csdn.net/hihell</td>
<td>博客专家</td>
</tr>
<tr>
<td>某某某</td>
<td>XXXXX</td>
<td>测试一下</td>
</tr>
<tr>
<td>胖达人</td>
<td>XXXXXX</td>
<td>测试一下</td>
</tr>
</tbody>
</table>
</div>
这将创建一个带有标题行和三行数据的基本表格。你可以使用其他类来自定义表格的外观,例如 table-striped 可以使表格带有条纹,table-bordered 可以使表格带有边框。

使用 table-hover 类可以设置表格鼠标悬停状态。table-* 可以设置单行背景色,例如 table-primary 设置某行为主色,代码如下。
<tr class="table-primary">
<td>梦想橡皮擦</td>
<td>https://blog.csdn.net/hihell</td>
<td>博客专家</td>
</tr>

Bootstrap 图像+Python flask 静态资源配置
在 Bootstrap 中提前准备一张图像,然后将其加载到网页中。
正式开始前,先配置一下 Python Flask 的静态资源,在 app/__init__.py 文件中,找到下述代码。
app = Flask(__name__)
按住 Ctrl,点击 Flask 类名,可以跳转到类的构造方法中,可以看到下述内容。
def __init__(
self,
import_name: str,
static_url_path: t.Optional[str] = None,
static_folder: t.Optional[t.Union[str, os.PathLike]] = "static",
static_host: t.Optional[str] = None,
host_matching: bool = False,
subdomain_matching: bool = False,
template_folder: t.Optional[str] = "templates",
instance_path: t.Optional[str] = None,
instance_relative_config: bool = False,
root_path: t.Optional[str] = None,
):
其中发现 static_folder 参数,即静态资源目录绑定了一个 static 目录,所以在不修改配置代码的前提下,可以通过建立该目录,实现对静态资源的访问。
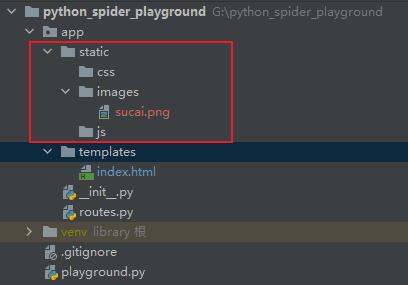
在 app 目录中建立 static 文件夹,同时在创建 js,css,images 三个资源文件夹。拷贝素材文件到 images 目录中,最终得到如下目录结构。

在 html 代码中可以通过下述两种形式调用到该图片。
<div class="container">
<img src="/static/images/sucai.png" alt="" />
</div>
也可以使用 url_for 函数进行调用。
<div class="container">
<img src="url_for('static',filename='images/sucai.png')" alt="" />
</div>
使用 url_for() 函数,该函数是 Flask 中的一个内置函数,用于生成 URL 地址,也可以用于生成静态文件的 URL 地址,本文就是第二个用法, 第一个参数是静态资源文件夹的路径,第二个参数是资源的文件名,由于设置了路径,所以无需担心重名和优先级问题。
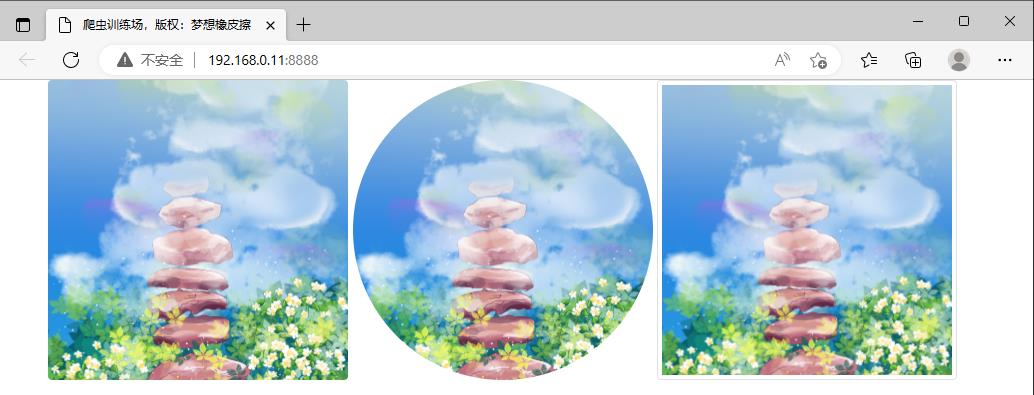
图像样式
使用 .rounded 类可以给图片添加圆角,使用 .rounded-circle 可以设置椭圆形图片,使用 .img-thumbnail 可以设置缩略图。

📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 796 篇原创博客
从订购之日起,案例 5 年内保证更新
以上是关于爬虫训练场项目前端基础,Bootstrap5排版表格图像的主要内容,如果未能解决你的问题,请参考以下文章