小知识点为爬虫训练场项目添加 Bootstrap5 时间轴
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小知识点为爬虫训练场项目添加 Bootstrap5 时间轴相关的知识,希望对你有一定的参考价值。
爬虫训练场建站时间轴:https://pachong.vip/timeline
背景
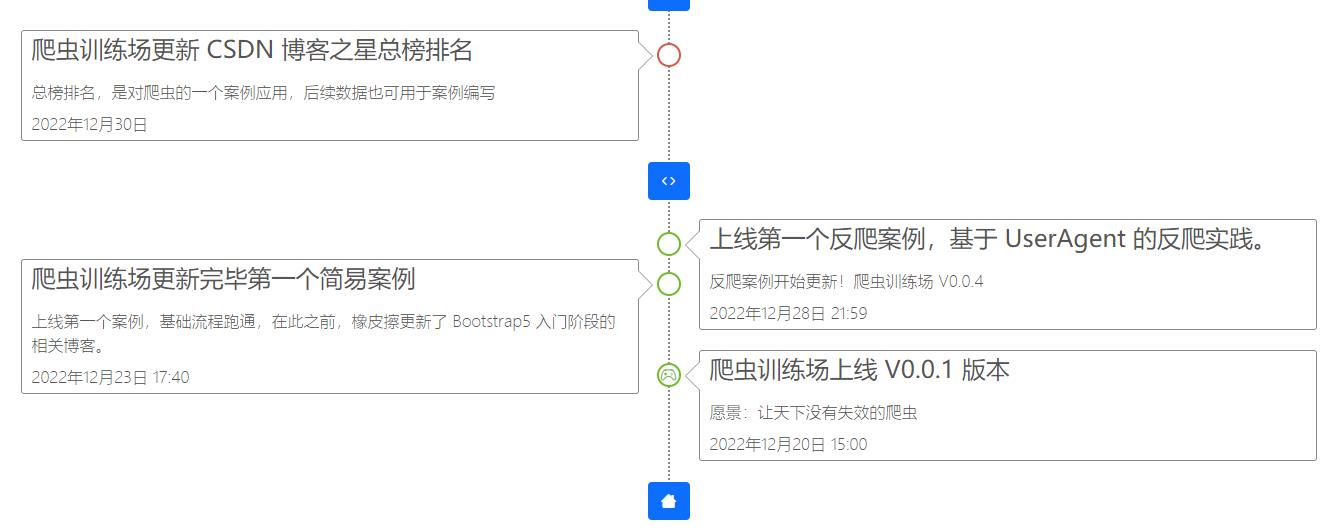
为了便于记录爬虫训练场项目更新日志,所以集成该功能,实现效果如下所示。

特别备注一下,时间轴是什么?
时间轴是一种常用的网站布局元素,通常用来展示网站历史事件或里程碑式的信息。时间轴可以帮助用户更好地了解网站的发展历程,并使用户更容易找到想要的信息。
时间轴通常是一条垂直的线,上面有若干个时间节点。每个时间节点都对应一条水平的信息条,上面包含了关于该时间节点的信息。用户可以通过点击时间节点或信息条来查看详细信息。
时间轴通常是按照时间顺序排列的(爬虫训练场采用的形式),也可以按照其它因素进行排序,如按照重要性或分类等。时间轴可以通过向左或向右滑动来查看历史信息,也可以通过点击缩略图、下拉菜单或时间线来选择查看特定时间段的信息。
背景说明完毕,下面看一下我们是如何集成的。
集成 Bootstrap5 时间轴插件
如果你想独立开发一款时间轴,你可以按照如下步骤进行:
- 了解时间轴的基本功能和用法。时间轴通常是一条垂直的线,上面有若干个时间节点,每个时间节点对应一条水平的信息条,用户可以通过点击时间节点或信息条来查看详细信息。
- 设计时间轴的界面和交互。根据你的需求,设计时间轴的界面和交互,并考虑用户体验。例如,你可以设计缩略图、下拉菜单或时间线来选择查看特定时间段的信息,也可以设计向左或向右滑动来查看历史信息。
- 选择合适的技术实现时间轴。可以使用 html、CSS 和 javascript 等技术来实现时间轴。你可以使用框架或库,如 jQuery、Bootstrap 或 React 等,来简化开发流程。
- 实现时间轴的功能。根据你的设计,使用所选的技术实现时间轴的功能。你可以使用 JavaScript 的 DOM 操作和事件处理机制来实现时间轴的交互,并使用 Ajax 或其它方式来加载信息。
由于本文是一个小知识点,所以我们就不进行独立设计了,直接集成别人的插件即可,示例效果可以去下载频道获取源码。
在集成的时候,我们进行了一些改造,原项目使用的图标库为 font-awesome,本项目将其切换为 bootstrap-icons,除此之外,效果仅采用 Usage example ,即通用案例。
时间轴涉及文件路径分别为。
- 修改
app/routes.py文件中视图函数; - 新增
templates/timeline.html文件,增加时间轴交互。
以上是关于小知识点为爬虫训练场项目添加 Bootstrap5 时间轴的主要内容,如果未能解决你的问题,请参考以下文章