,进度条
Posted 梦想橡皮擦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了,进度条相关的知识,希望对你有一定的参考价值。
爬虫训练场项目前端之 Bootstrap 信息提示框,按钮与按钮组,徽章,进度条
Bootstrap5 信息提示框
在 Bootstrap 5 中可以快速实现各种信息提示框,核心用到的类为 alert,可使用下述内容进行测试。
.alert-success .alert-info .alert-warning .alert-danger .alert-primary
.alert-secondary .alert-light .alert-dark
使用时,直接将其添加到目标 DIV 即可。
<div class="container">
<div class="alert alert-success">
<strong>成功!</strong>梦想橡皮擦的 爬虫训练场。
</div>
</div>
如果在超链接上添加 .alert-link 类,可以创建相应的彩色链接。
<div class="container">
<div class="alert alert-success">
<strong>成功!</strong>梦想橡皮擦的 爬虫训练场。<a
href="http://pachong.vip"
class="alert-link"
>点击跳转</a
>
</div>
</div>

如果在 alert-sucess 类后面添加 .alert-dismissible,并且添加 class="btn-close" 和 data-bs-dismiss="alert",即可实现一个关闭警告按钮。
<div class="container">
<div class="alert alert-success alert-dismissible">
<button class="btn-close" data-bs-dismiss="alert"></button>
<strong>成功!</strong>梦想橡皮擦的 爬虫训练场。<a
href="http://pachong.vip"
class="alert-link"
>点击跳转</a
>
</div>
</div>

使用 .fade 和 .show 类可以设置提示框在关闭时的淡出和淡入效果。
Bootstrap 5 按钮和按钮组
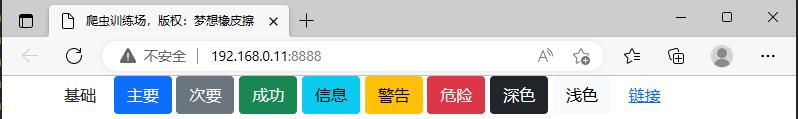
Bootstrap 5 提供了不同样式的按钮:
<button type="button" class="btn">基础</button>
<button type="button" class="btn btn-primary">主要</button>
<button type="button" class="btn btn-secondary">次要</button>
<button type="button" class="btn btn-success">成功</button>
<button type="button" class="btn btn-info">信息</button>
<button type="button" class="btn btn-warning">警告</button>
<button type="button" class="btn btn-danger">危险</button>
<button type="button" class="btn btn-dark">深色</button>
<button type="button" class="btn btn-light">浅色</button>
<button type="button" class="btn btn-link">链接</button>

按钮类可以作用于超链接 a 标签,button 标签,input 标签
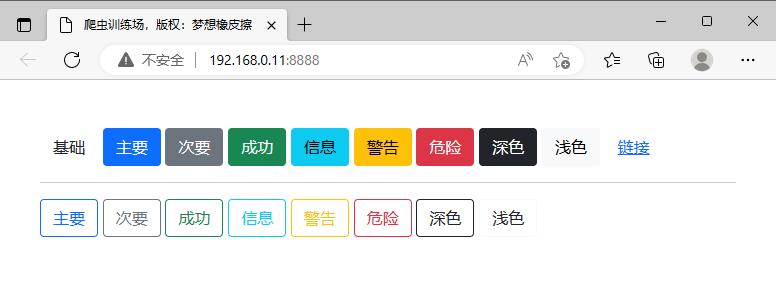
除了填充样式外,Bootstrap 5 还提供了 八个边框按钮样式。
<button type="button" class="btn btn-outline-primary">主要</button>
<button type="button" class="btn btn-outline-secondary">次要</button>
<button type="button" class="btn btn-outline-success">成功</button>
<button type="button" class="btn btn-outline-info">信息</button>
<button type="button" class="btn btn-outline-warning">警告</button>
<button type="button" class="btn btn-outline-danger">危险</button>
<button type="button" class="btn btn-outline-dark">深色</button>
<button type="button" class="btn btn-outline-light text-dark">浅色</button>

通过 .btn-lg 类和 .btn-sm 类,可以设置按钮尺寸。
<button type="button" class="btn btn-primary btn-lg">大按钮</button>
<button type="button" class="btn btn-primary">默认</button>
<button type="button" class="btn btn-primary btn-sm">小按钮</button>

按钮状态可以使用 .active 和 .disabled 类实现。
<button type="button" class="btn btn-primary active">可用按钮</button>
<button type="button" class="btn btn-primary" disabled>不可用按钮</button>
<button type="button" class="btn btn-primary disabled">不可用按钮</button>

按钮组
使用 .btn-group 类可以创建按钮组,例如下述代码:
<div class="btn-group">
<button type="button" class="btn btn-primary">梦想橡皮擦</button>
<button type="button" class="btn btn-primary">擦哥</button>
<button type="button" class="btn btn-primary">擦姐</button>
</div>
分为一组的按钮,会自动连接到一起,也可以使用 .btn-group-*,其中 * 可以设置为 lg,sm,xs,进而设置按钮组的大小。

使用 .btn-group-vertical 类来创建垂直按钮组。
Bootstrap 5 徽章
Bootstrap 中的徽章(badge)是一种小的、圆角的标签,可以用来向用户显示某个数值或状态。它常常被用在列表、消息或其他内容上,以向用户提示有新的信息或者需要注意的内容。
在 Bootstrap 中,徽章是使用 .badge 类来创建的。例如,如果你想在一个列表项中显示一个徽章,可以这样写:
<ul>
<li class="list-group-item">
梦想橡皮擦
<span class="badge bg-success">New</span>
</li>
</ul>
其中 bg-success 类用来设置背景颜色,其取值是 Bootstrap 中的常用形式,如下所示。
<span class="badge bg-primary">主要</span>
<span class="badge bg-secondary">次要</span>
<span class="badge bg-success">成功</span>
<span class="badge bg-danger">危险</span>
<span class="badge bg-warning">警告</span>
<span class="badge bg-info">信息</span>
<span class="badge bg-light">浅色</span>
<span class="badge bg-dark">深色</span>

除此之外,还可以使用 .rounded-pill 类,将徽章变为胶囊形。
<ul>
<li class="list-group-item">
梦想橡皮擦
<span class="badge bg-success rounded-pill">New</span>
</li>
</ul>

进度条
Bootstrap 5 提供了进度条(progress bar)组件,可以用来向用户显示进度、加载状态或其他数据。
在 Bootstrap 中,进度条是使用 .progress 类来创建的。你可以在进度条中使用 .progress-bar 类来设置进度条的宽度和颜色。例如,下面是一个简单的进度条代码示例:
<div class="progress">
<div class="progress-bar" style="width: 25%"></div>
</div>
这将会创建一个默认颜色的进度条,并设置它的宽度为 25%。
你可以使用 Bootstrap 提供的不同的颜色类来改变进度条的颜色。例如,如果你想让进度条为蓝色,可以使用 .bg-primary 类:
<div class="progress">
<div class="progress-bar bg-primary" style="width: 25%"></div>
</div>
Bootstrap 还提供了其他的进度条样式,包括条纹进度条、动画进度条和多进度条组。
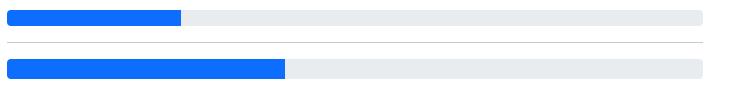
进度条的高度
进度条高度默认是 1rem,即 16px,可以使用 CSS 的 height 属性进行修改。
<div class="progress">
<div class="progress-bar" style="width: 25%"></div>
</div>
<hr />
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:40%;"></div>
</div>

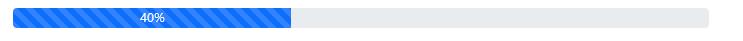
如果希望进度条上展示百分比,直接添加文本即可。
<div class="progress" style="height:20px;">
<div class="progress-bar" style="width:40%;">40%</div>
</div>
可以使用 .progress-bar-striped 类来设置条纹进度条,使用 .progress-bar-animated 类给进度条添加动画。
<div class="progress" style="height:20px;">
<div
class="progress-bar progress-bar-striped progress-bar-animated"
style="width:40%;"
>
40%
</div>
</div>

多个进度条可以进行堆叠
<div class="progress">
<div class="progress-bar bg-success" style="width:50%">空闲</div>
<div class="progress-bar bg-warning" style="width:20%">告警</div>
<div class="progress-bar bg-danger" style="width:30%">危险</div>
</div>

📢📢📢📢📢📢
💗 你正在阅读 【梦想橡皮擦】 的博客
👍 阅读完毕,可以点点小手赞一下
🌻 发现错误,直接评论区中指正吧
📆 橡皮擦的第 797 篇原创博客
从订购之日起,案例 5 年内保证更新
以上是关于,进度条的主要内容,如果未能解决你的问题,请参考以下文章