个人博客搭建遇坑流程のVuePress2
Posted 空城机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了个人博客搭建遇坑流程のVuePress2相关的知识,希望对你有一定的参考价值。
最近突然想重新做一下个人博客的网页,自己以前曾经使用过hexo编写过,现在准备使用vuepress了。
vuepress的配置使用跟着官网的快速上手走基本就可以了,一些重要内容的配置主要是编写在config.js文件中的。
vuepress官网:vuepress中文网
不过因为我不太喜欢vuepress提供的默认模板样式,所以我去找了vuepress-theme-reco主题。这是一款简洁而优雅的 vuepress 博客 & 文档 主题。
此主题有0.x、1.x、2.x三个版本,其中2.x主要是alpha测试版。不过我直接不怕死的选择了2.x,虽然看官网上,好像问题贼多。
让我开始体验一下vuepress-theme-reco2.x的使用吧
vuepress-theme-reco2.x使用
虽然不知道为什么,但是官网上并没有favicon.ico的标识,希望到时候我能设置吧💦

- 首先先全局安装:
yarn global add @vuepress-reco/theme-cli@1.0.7
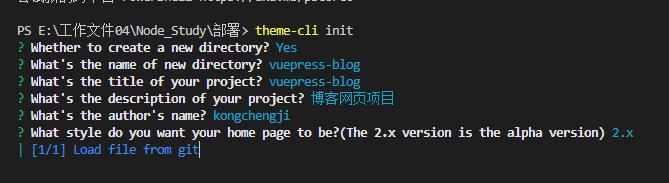
然后创建项目:theme-cli init
这里会出现项目的选项页面,有点像vue cli创建项目时的样子。在最后一项选择时,选择2.x就好。

cd进入项目当中,然后使用yarn安装一下需要的依赖包
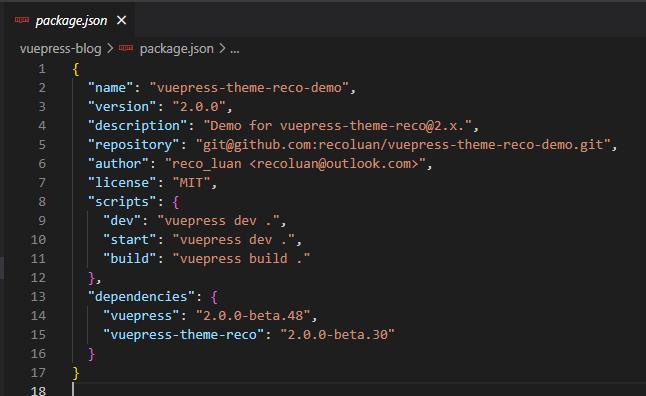
当前项目的package.json是如下的:可以对其中一些描述信息进行修改

- 然后在控制台中使用
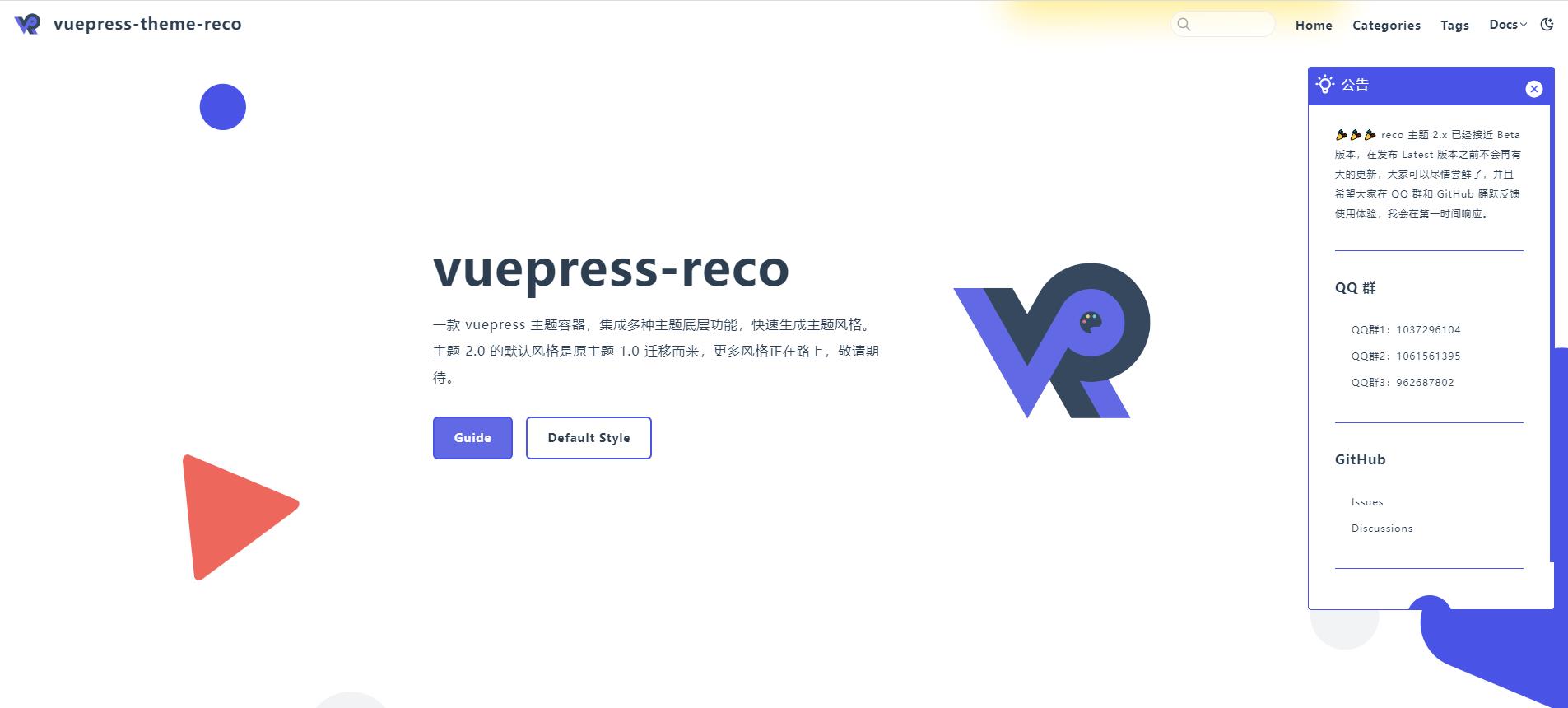
yarn dev运行项目,可以在http://localhost:8080/ 打开项目网页,查看效果。
此时reco项目的模板样式已经出现,接下来的就是对其进行修改了

- 在项目目录层级中有一个
.vuepress文件夹,此文件夹是用来存放配置和css\\js\\img等资源的。内部有config.ts配置文件
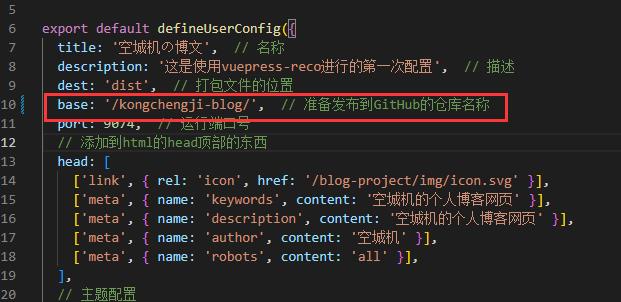
config.ts可以对名称端口等信息进行配置,在export default defineUserConfig中添加:
export default defineUserConfig(
title: '空城机の博文', // 名称
description: '这是使用vuepress-reco进行的第一次配置', // 描述
dest: './dist', // 打包文件的位置
port: 9074, // 运行端口号
// 添加到html的head顶部的东西
head: [
['link', rel: 'icon', href: './img/icon.svg' ],
['meta', name: 'keywords', content: '空城机的个人博客网页' ],
['meta', name: 'description', content: '空城机的个人博客网页' ],
['meta', name: 'author', content: '空城机' ],
['meta', name: 'robots', content: 'all' ],
],
theme: ... // 主题
)
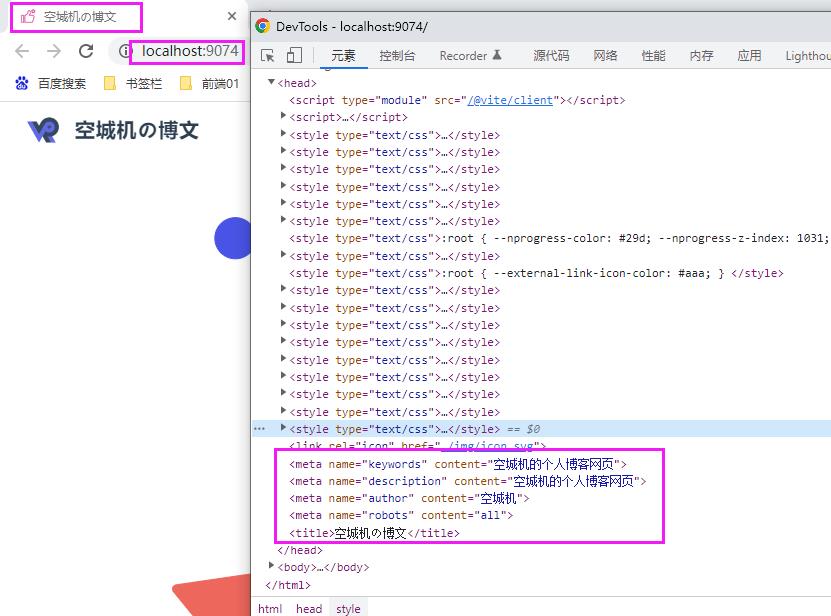
这样一来,顶部的title和icon标签页还有运行时端口号和meta这些信息都会修改了

在theme主题的设置文档:http://v2.vuepress-reco.recoluan.com/docs/theme/home.html
模板修改
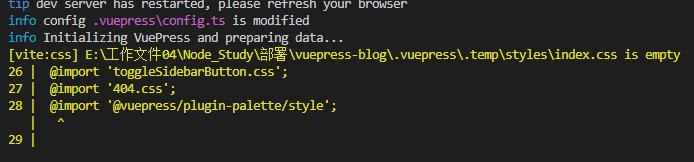
- 在之前程序运行的时候,控制台中会出现一个警告,index.css是空的

这个.temp文件夹是运行之后的配置文件夹,内部的index.css其实是自定义样式的文件,如果想要去除掉此警告,可以在.vuepress/public/styles下创建一个index.css文件,这样重新运行后,就不会出现警告了。
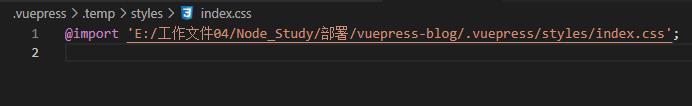
因为之后在.temp/styles文件夹下的index.css文件夹中就会使用@import引入自定义样式文件

- 对首页markdown文件进行修改
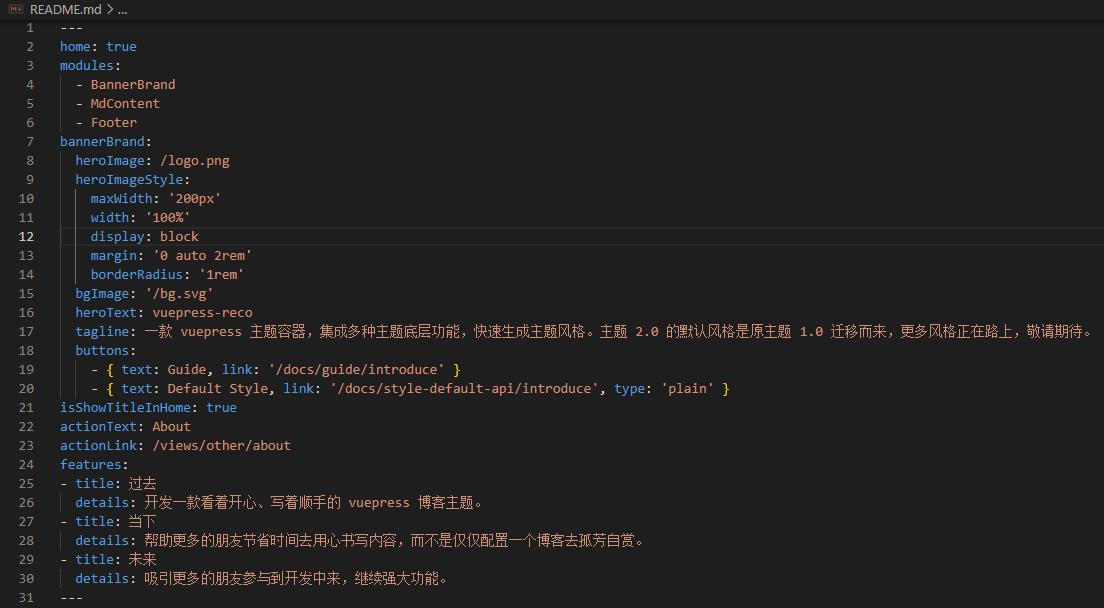
首页的md文件其实就是项目的README.md文件

此文件中有一个被---括起来的模块,这就是配置的地方
home: true就是在说明这是首页modules:说明页面中有几个模块,分别是顶部的BannerBrand、内容MdContent、底部Footer
至于之后的配置修改,可以参考:http://v2.vuepress-reco.recoluan.com/docs/theme/home.html
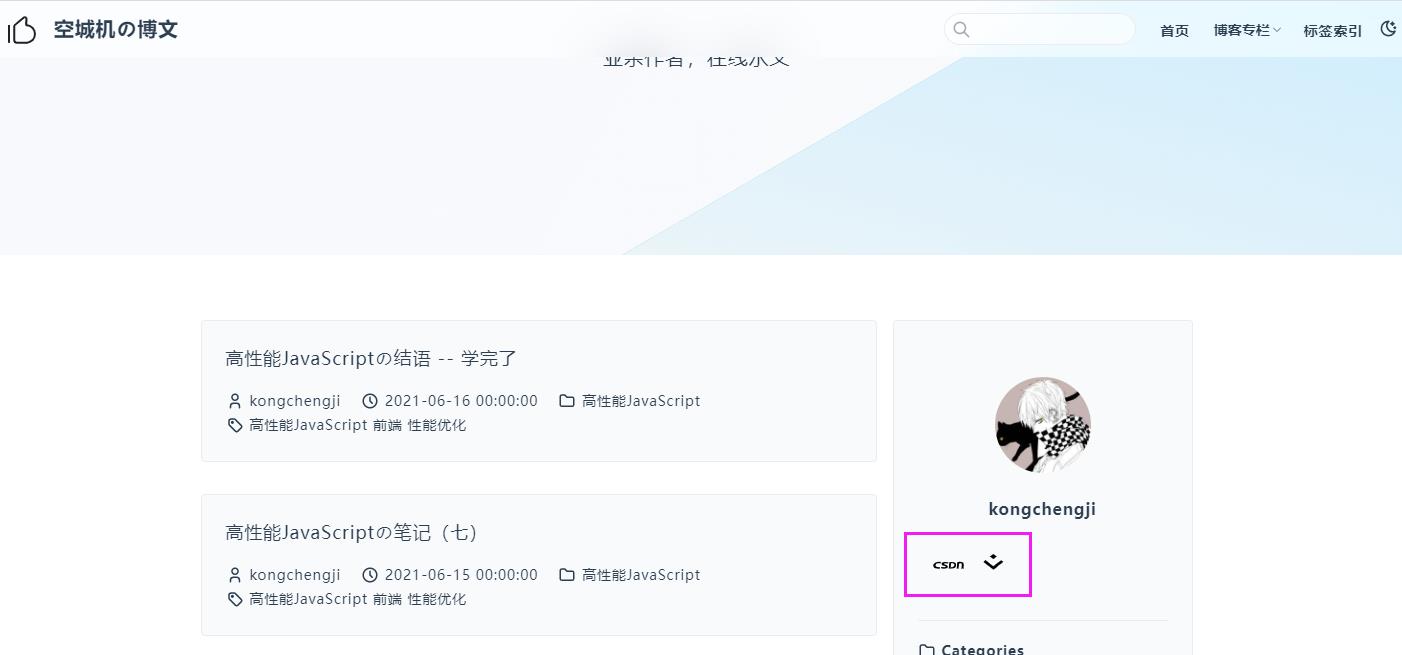
- 在首页中,可以配置blog模块。在
config.ts文件中可以设置用户名author和用户头像authorAvatar;在README.md文件中,可以设置社交地址socialLinks。

不过我在设置社交地址时,本来想使用csdn和掘金的地址,但是发现没有图标。一开始我已经从阿里巴巴图标矢量库 中找到了这两个图标,并且下载svg了,通过设置icon相对地址的方式,结果发现没有成功。
然后回过头再去看官方文档,发现需要使用的是Xions,然后,这个图标库里并没有csdn和掘金的图标。

这样的话,只能我自己手动进行添加了(好麻烦)
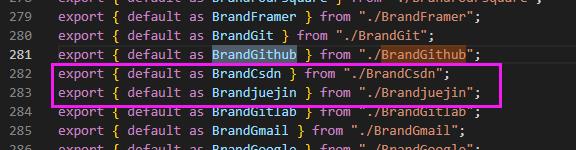
其实是对于GitHub图标的仿制,在Xions中有一个BrandGithub的图标,那么在node_modules中找到@vicons/tabler文件夹,搜索里面的BrandGithub图标,然后进行仿制。

比如在index.d.ts下的导出示例就可以这样子写:

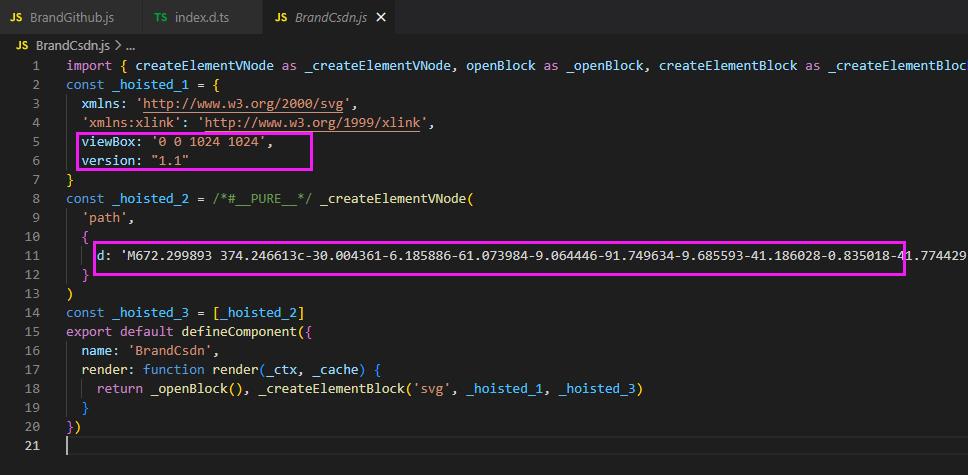
并且可以根据阿里巴巴矢量图标库的图标svg内容,改写出csdn和掘金的图标

注意: 这里有一点很重要,我当时写完之后重新运行,发现界面依旧找不到我刚刚添加进去的图标(找了很久原因),浏览器也把缓存给重新清理了,最后发现在项目的
.vuepress文件夹中,存在一个.cache缓存文件夹,将其删除后,重新yarn dev运行项目,这样就能够实现效果了。
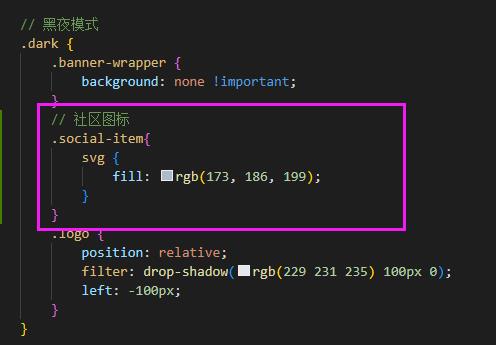
至于如果是dark黑暗模式下,在style/index.css中自定义自己想要的颜色,使用fill填充即可

博客添加
我之前在csdn、掘金这些写作平台写过博客,这次准备先把这些博客文章导下来变成markdown。
这里我使用了csdnsynchexo,支持 csdn/博客园/掘金/segmentfault/腾讯云加社区/github 等平台一键迁移 hexo。
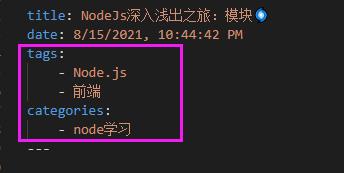
不过虽然说的是支持一键迁移hexo, 但实际上用在vuepress也是一样可行的。(不过对于tags和categories格式需要修改一些,使用列表格式)

可以创建一个项目,然后yarn add csdnsynchexo安装
通过创建一个config.json配置文件,因为我爬取的是自己的掘金博客,所以配置如下:
"userId": "你的掘金id",
"type": "juejin",
"output": "./example"
然后在控制台中使用命令运行:npx csdnsynchexo@latest --config ./config.json
这样即可将博客爬取到example文件夹当中

打包
如果觉得自己的博客差不多了,那就使用yarn build命令进行打包吧
TypeError: Invalid value used as weak map key
然后,我就遇到了一个报错:TypeError: Invalid value used as weak map key
上网搜了一下,发现这是由于使用了非标准的html标签,因为vuepress2.x是基于Vue3,校验更加严格,在编译阶段没什么问题,但是打包后就有问题了。比如说<font>,这样我就全局将<font>替换成了<div>
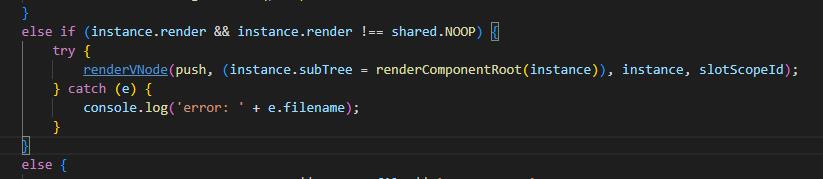
然后继续打包,发现还是报此错误,但是因为添加的markdown太多了,就不想管了。直接在对应的报错js位置,添加try catch。让其不阻断打包,可以将打包顺利的完成。

Must use import to load ES Module: @vuepress\\plugin-back-to-top
在项目最初的更新包阶段,我也曾遇到过一个问题,使用yarn下载完node_module包之后,使用yarn dev运行,发现报错Must use import to load ES Module: @vuepress\\plugin-back-to-top
这个问题我本来以为是config.ts配置问题,然后找了好久。后来又以为是markdown格式问题,然后反复去校验。
我的package.json中版本如下:
- vuepress: 2.0.0-beta.48,
- vuepress-theme-reco: 2.0.0-beta.33
然后去下载了作者的案例博客: https://github.com/recoluan/recoluan.github.io
发现里面yarn安装后是正常的,然后在issues中也发现了关于此问题的讨论,虽然没有结果就是了
issues地址: https://github.com/vuepress-reco/vuepress-theme-reco/issues/127
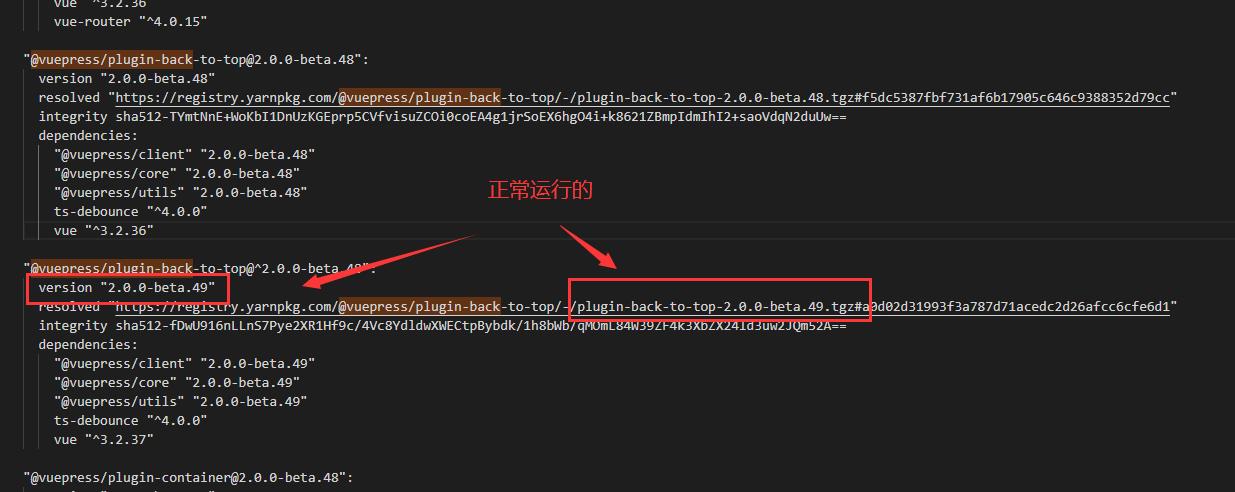
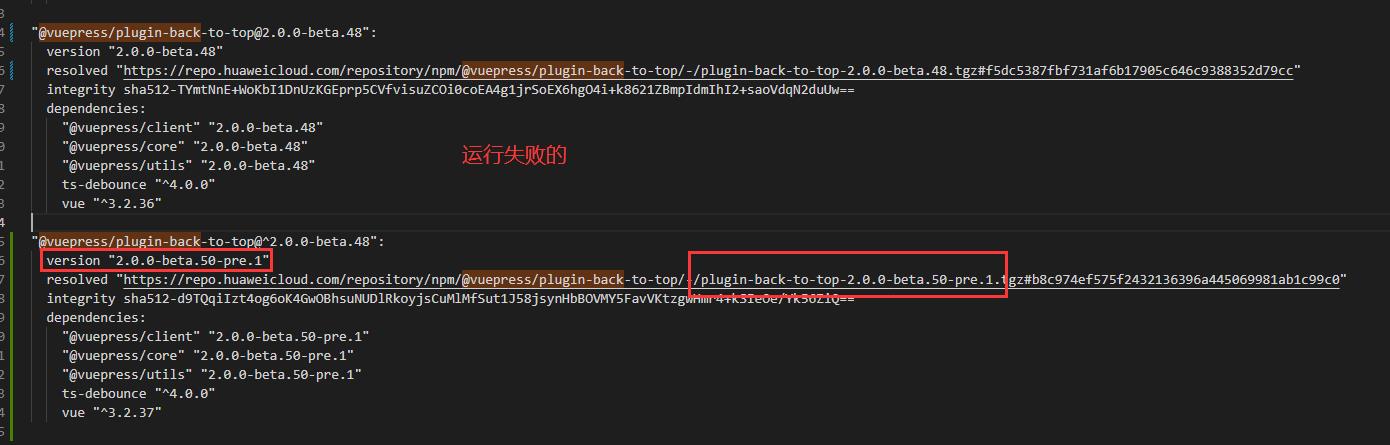
不过根据案例中的yarn.lock和我的yarn.lock做对比,发现@vuepress\\plugin-back-to-top会有不同
我对一份成功的和一份报此错误的项目yarn.lock进行了对比,发现@vuepress/plugin-back-to-top@^2.0.0-beta.48的版本不同,猜测可能是因为这个原因


发布
项目打包之后的dist已经出来了,不过查看了一下里面的index.html

里面引入的文件都是绝对路径,所以需要发布出去才能查看。这里我是准备发布到github或者gitee的pages中的。不过现在本地IIS中看看。
本地IIS
打开IIS的方法:win10打开IIS
- 在网站处选择添加网站

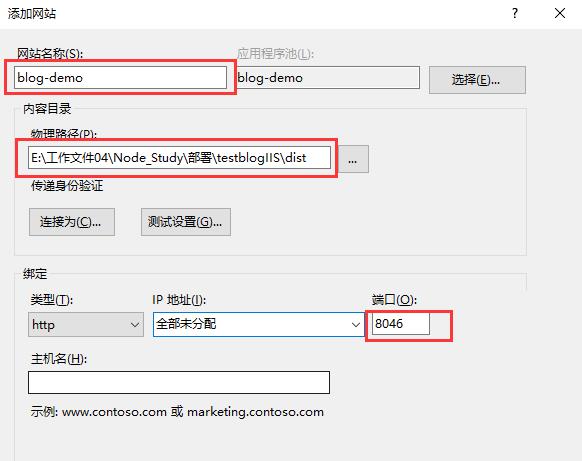
2.设置网站添加的信息,IP地址如果未分配,将会默认选择本地

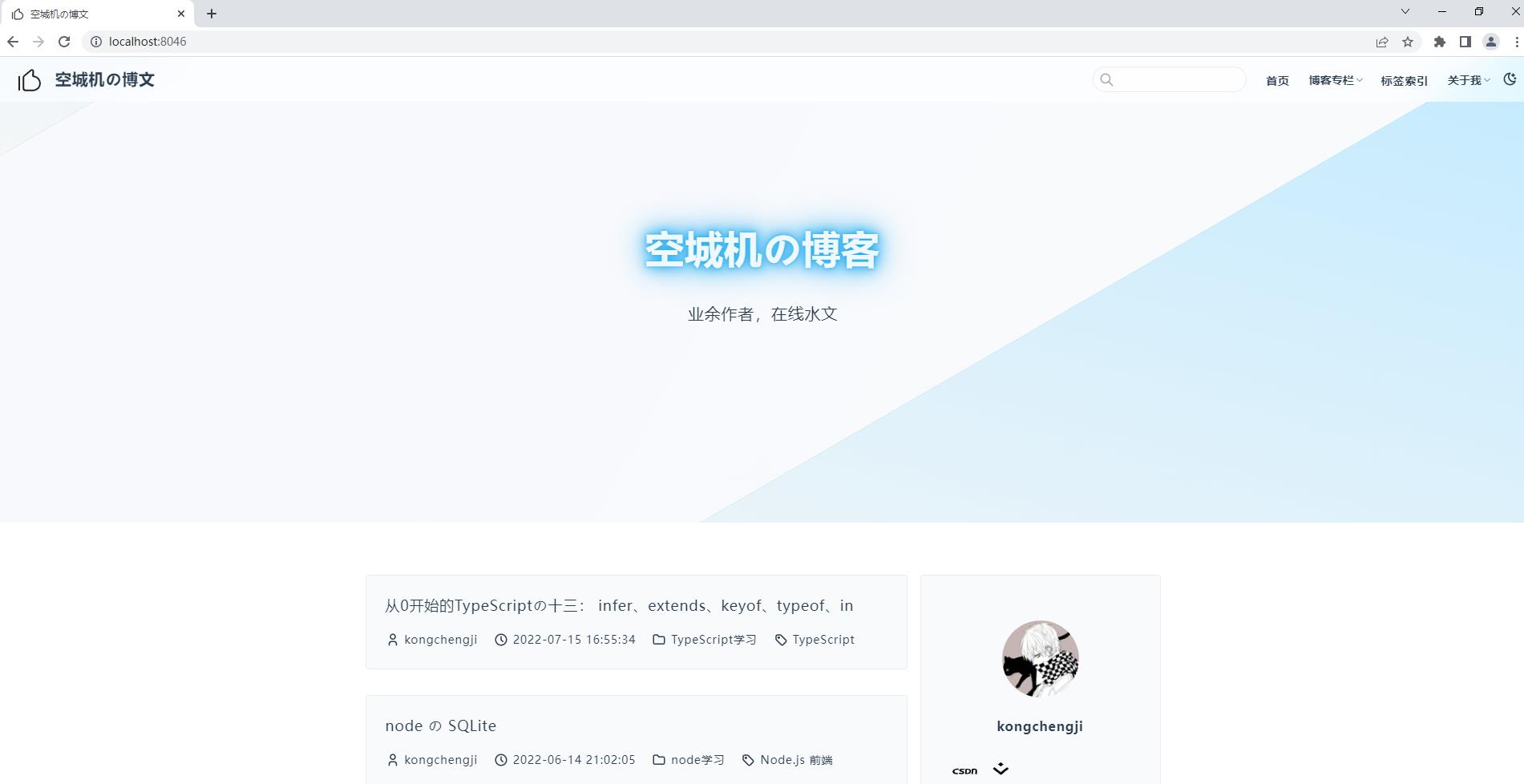
- 启动网站后,在浏览器中打开
http://localhost:8046/,将会打开之前打包的博客项目

Github
鉴于目前Gitee的pages服务需要开启实名认证,所以先使用Github
可以创建一个GitHub的仓库,然后将项目提交到该仓库当中。

不过当前只有项目的代码,想要将网页dist发布出来,还需要新开一个分支gh-pages,取其他名字也可以。
需要先将dist内容单独提到一个文件夹中,可以添加一个README.md说明
-
git init初始化一下git版本库 -
将要提交的远端仓库关联起来,
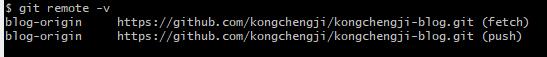
关联命令:git remote add blog-origin 远端仓库地址
查看当前的远端仓库:git remote -v

-
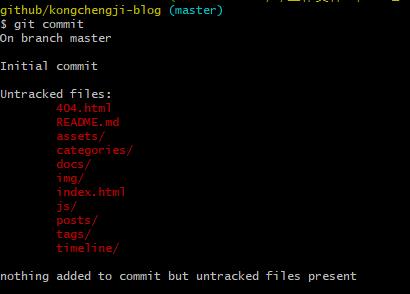
此时可以使用
git status命令查看本地仓库状态,会发现当前没有任何提交

- 此时使用
git add .命令将这些文件添加进入项目的管理队列当中

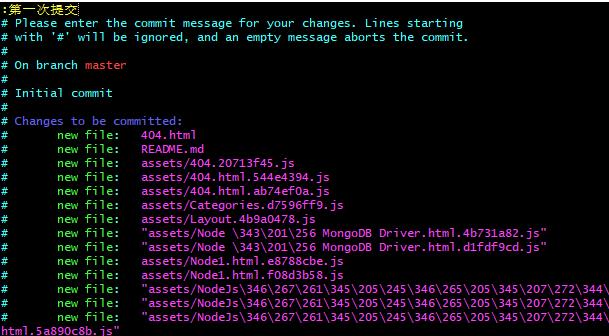
- 使用
git commit命令将这些加入进来的文件做一次提交
会出现跳转到vim编辑器中,可以添加提交说明
使用shift + ;键,可以输入内容set nu,进入编辑,然后输入提交说明

添加完说明后,使用`Esc`退出插入,然后继续使用`shift + ;`
输入`wq`,退出`vim编辑器`
这样再次输入`git status`查看状态,就会发现当前已经没有需要提交的内容了

- 因为我要提交的是新分支,而不是默认的
master分支,所以需要在本地先创建新分支
命令:git checkout -b gh-pages
查看目前分支:git branch


- 使用命令进行推送,格式是
git push --set-upstream 远端 分支名:分支名
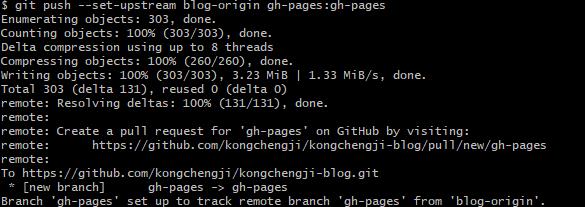
命令:git push --set-upstream blog-origin gh-pages:gh-pages

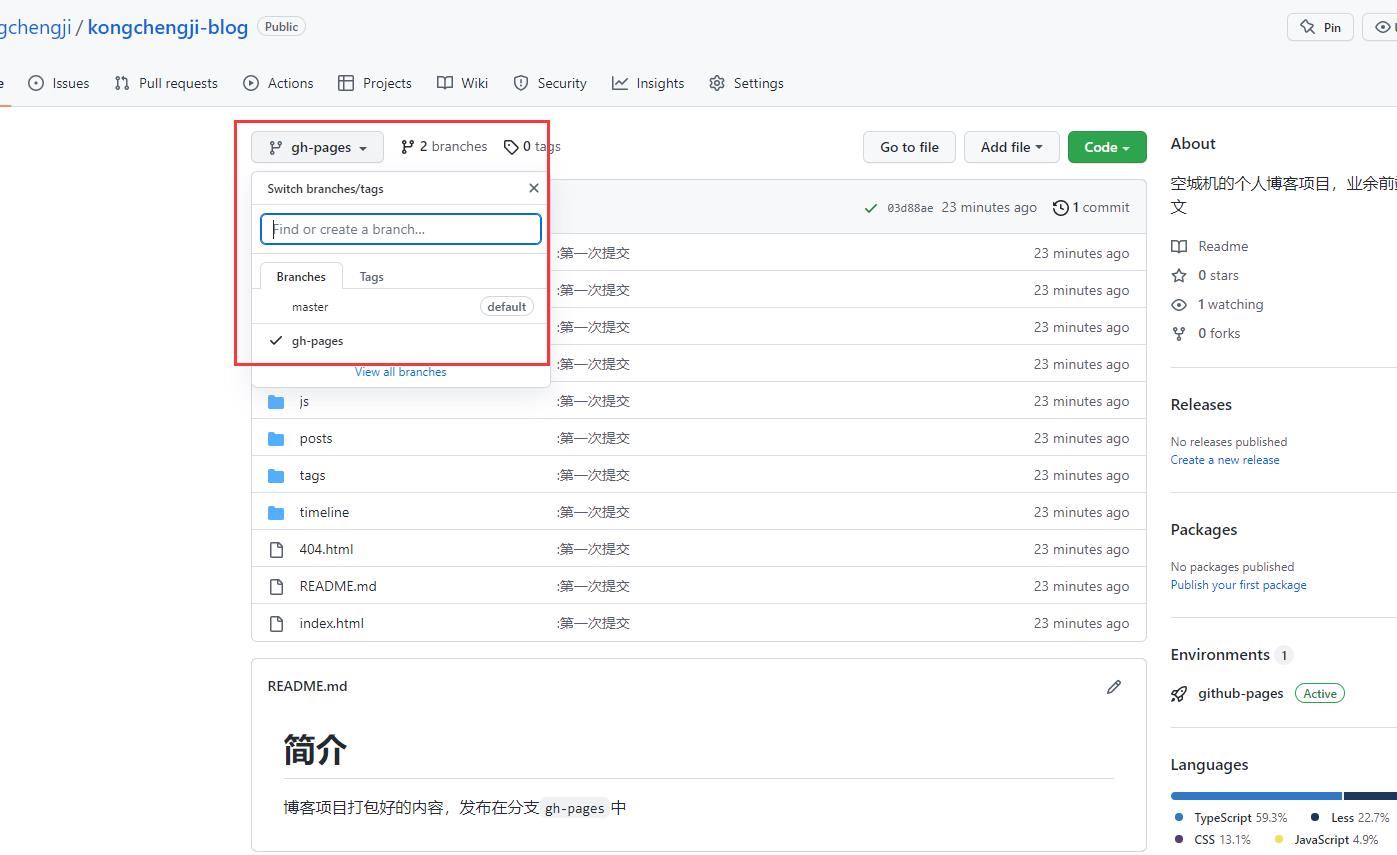
重新回到github仓库中,发现已经出现新的分支了

注意:推送的过程中可能产生一些失败,我就遇到了
Logon failed, use ctrl+c to cancel basic credential prompt.。这其实需要github添加一个token。具体可参考:https://blog.csdn.net/lm_is_dc/article/details/120745701
- 可以去
Settings中,选择Pages,然后根据自己的分支,将其保存使用,会自动生成一个网址,可以通过其进行访问了

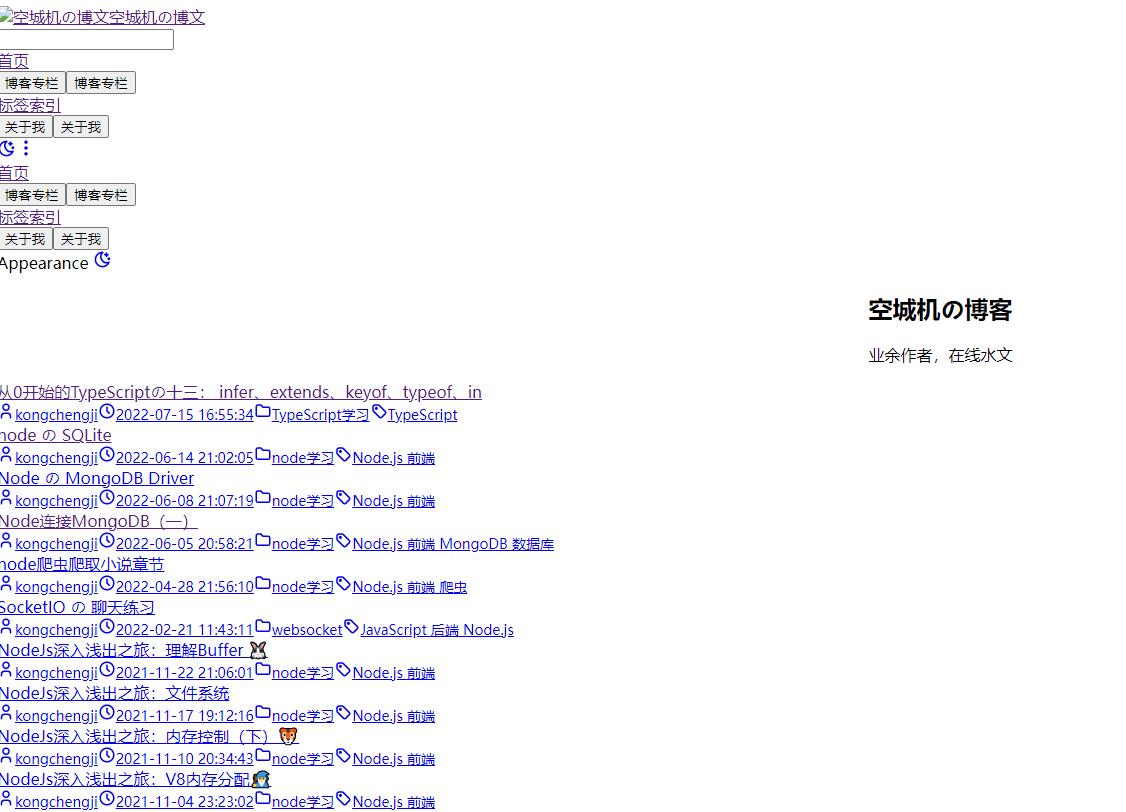
目前博客项目就已经挂载到网站上面了,可以通过地址进行访问了
注意: 这里可能会遇到一个引入文件路径出错的问题,可以在项目的
config.ts文件当中进行解决,通过配置base名为GitHub的仓库名称


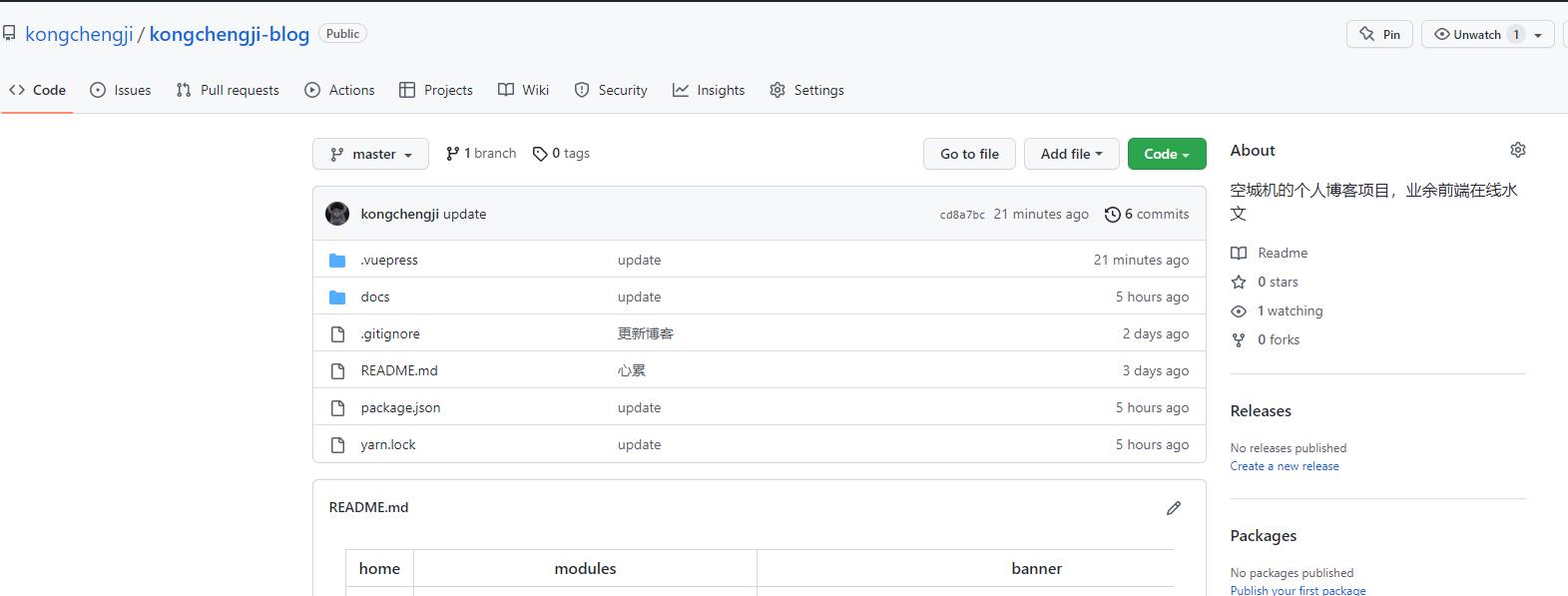
我的项目
我的项目地址:https://github.com/kongchengji/kongchengji-blog
我的博客地址:https://kongchengji.github.io/blog-project/
以上是关于个人博客搭建遇坑流程のVuePress2的主要内容,如果未能解决你的问题,请参考以下文章
使用Jekyll + GitHub Pages免费搭建个人博客