css 图片铺满整个div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 图片铺满整个div相关的知识,希望对你有一定的参考价值。
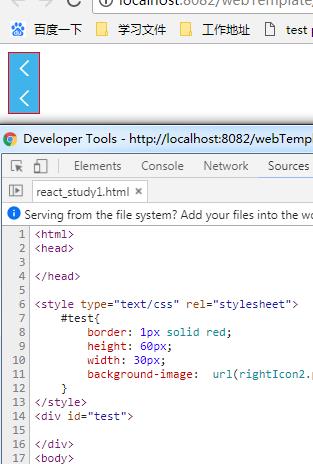
rightIcon2.png,这张图片是30*30,现在变成两张铺满div了。怎么弄成一张 撑满整个div呢?见图!!

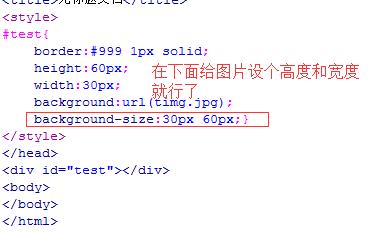
只需要给背景设个宽和高就行了代码: background-size:30px 60px;

你看我的写法,图片能设height和width吗?
追答那你设置背景图片的大小,百度一下background-size
参考技术B 在css那写下100%就可以了html中如何使背景图铺满整个网页?
HTML中在<style>标签中添加什么css样式可以使背景图自适应网页大小,
网页如何缩放都能使背景图铺满整个网页且背景图不重复?
新建一个html文档。
设置一下HTML的框架,然后把图片设置在同一个文件夹里面。
加入,这样可以有样式设置。
因为背景设置在主体,所以还要定义为body。
background-image:url(图片),这个是添加图片的意思。
然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。 参考技术A 新建一个html文档。
设置一下HTML的框架,然后把图片设置在同一个文件夹里面。
加入,这样可以有样式设置。
因为背景设置在主体,所以还要定义为body。
background-image:url(图片),这个是添加图片的意思。
然后我们需要加入background-repeat:repeat-x;这个时候就会横向平铺。本回答被提问者采纳
以上是关于css 图片铺满整个div的主要内容,如果未能解决你的问题,请参考以下文章