CSS中如何设拉伸背景图片铺满屏幕
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中如何设拉伸背景图片铺满屏幕相关的知识,希望对你有一定的参考价值。
我写的CSS代码是
#bg
width: 100%;
height: 100%;
background:url(images/beijing.png);
这样子他会重复图片铺满屏幕,我想要让他拉伸图片铺满屏幕,应该怎么写呢?
body
background: url("image.png") no-repeat;
height:100%;
width:100%;
overflow: hidden;
background-size:cover;或者background-size:100%;

扩展资料:
CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
编程工具
记事本:使用Windows系统自带的记事本可以编辑网页。只需要在保存文档时,以.html为后缀名进行保存即可。
Dreamweaver:它与Flash、Fireworks并称网页三剑客。Dreamweaver是集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以轻而易举地制作出充满动感的网页。
参考资料来源:百度百科:CSS
参考技术A#bg
margin:0px;
background: url(images/beijing.png) no-repeat;
background-size:100% 100%;
background-attachment:fixed;

扩展资料:
url(images/beijing.png)——图片路径的位置;
no-repeat—— 图片不重复;
center 0px——center是距离页面左边的定位,0px是距离页面上面的定位;
background-position: center 0——就是图片的定位,同上;
background-size: cover;——把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中;
min-height: 100vh;——视窗的高度,“视区”所指为浏览器内部的可视区域大小,即window.innerWidth/ window.innerHeight大小。
给body标签指定背景图,这样背景图就可以填充整个浏览器viewport了。其实,该方案对所有的块级容器都可以生效。块级容器的宽高是动态的,那么背景图将自动伸缩,充满整个容器。CSS body标签的样式如下:
body
/* 加载背景图 */
background-image: url(images/background-photo.jpg);
/* 背景图垂直、水平均居中 */
background-position: center center;
/* 背景图不平铺 */
background-repeat: no-repeat;
/* 当内容高度大于图片高度时,背景图像的位置相对于viewport固定 */
background-attachment: fixed;
/* 让背景图基于容器大小伸缩 */
background-size: cover;
/* 设置背景颜色,背景图加载过程中会显示背景色 */
background-color: #464646;
其实当时在互联网界已经有过一些统一样式表语言的建议了,但CSS是第一个含有“层叠”丰意的样式表语言。在CSS中,一个文件的样式可以从其他的样式表中继承。读者在有些地方可以使用他自己更喜欢的样式,在其他地方则继承或“层叠”作者的样式。这种层叠的方式使作者和读者都可以灵活地加入自己的设计,混合每个人的爱好。
哈坤于1994年在芝加哥的一次会议上第一次提出了CSS的建议,1995年的www网络会议上CSS又一次被提出,博斯演示了Argo浏览器支持CSS的例子,哈肯也展示了支持CSS的Arena浏览器。
同年,W3C组织(World WideWeb Consortium)成立,CSS的创作成员全部成为了W3C的工作小组并且全力以赴负责研发CSS标准,层叠样式表的开发终于走上正轨。有越来越多的成员参与其中,例如微软公司的托马斯·莱尔顿(Thomas Reaxdon),他的努力最终令Internet Explorer浏览器支持CSS标准。哈坤、波斯和其他一些人是这个项目的主要技术负责人。1996年底,CSS初稿已经完成,同年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
1997年初,W3C组织负责CSS的工作组开始讨论第一版中没有涉及到的问题。其讨论结果组成了1998年5月出版的CSS规范第二版。
参考技术C background:url(images/beijing.png) repeat;加个属background-size:100%;background:url(images/beijing.png) no-repeat; 参考技术D background:url(images/beijing.png) repeat;追问
还是不行啊。。依然是重复这个图片铺满屏幕QAQ
追答。。。你是要拉伸啊,看错了。加个属background-size:100%;background:url(images/beijing.png) no-repeat; 图片会失真哦!
追问我试了一下。。这样子他右边就空出一块了。。
什么情况= =
要么是外框限制了,都设成100%,我这里试验了下是铺满的,你再看看有没有别的属性影响了的。
本回答被提问者采纳css 如何让图片全屏的问题
我有一张1024*768的图片,能否让它在页面上显示全屏,无论电脑分辨率是1024*768还是1440*900,我都想让这张图片全屏,如何实现?谢谢
css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。

具体解决方法如下:
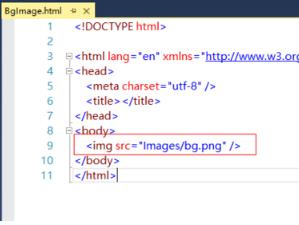
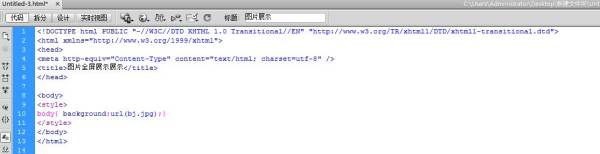
1、创建以下目录结构的测试页面。

2、将测试图片显示在浏览器界面上,效果如下。

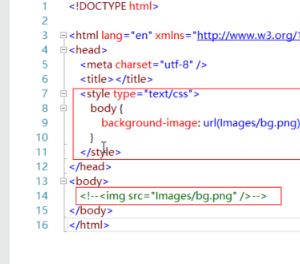
3、通过CSS设置背景图片,默认效果如下,图片被自动重复以铺满窗口。

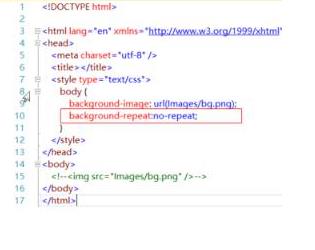
4、通过CSS设置背景图片不重复,此时,图片将不能铺满窗口。

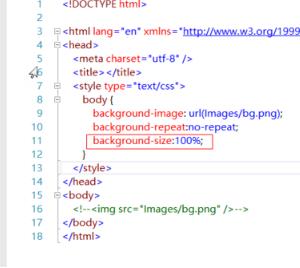
5、通过CSS设置图片大小100%,效果如下,图片铺满窗口。

6、通过CSS设置图片大小cover,效果如下,图片铺满窗口。

1:一个很小的条状图,通过repeat后,形成一个很规则的大图背景。 但是css3出现以后,这个情况被改善了。background-size 属性可以让我们之前的希望成真。而且这个属性在firefox,chrome,以及ie9上都可以使用。
2:背景图尺寸(数值表示方式)代码如下:#background-size background-size:200px 100px;
3:背景图尺寸(百分比表示方式) 代码如下:#background-size2 background-size:30% 60%;
4:背景图尺寸(等比扩展图片来填满元素,即cover值)代码如下:#background-size3 background-size:cover;
5:背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值) 代码如下:#background-size4 background-size:contain;
6:背景图尺寸(以图片自身大小来填充元素,即auto值)代码如下:#background-size5 background-size:auto;

扩展资料:
1:CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素。
2:样式通常存储在样式表中,把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。
3:外部样式表可以极大提高工作效率,外部样式表通常存储在 CSS 文件中。
4:css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
5:如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
一个很小的条状图,通过repeat后,形成一个很规则的大图背景。 但是css3出现以后,这个情况被改善了。background-size 属性可以让我们之前的希望成真。而且这个属性在firefox,chrome,以及ie9上都可以使用。
具体使用方法如下:
背景图尺寸(数值表示方式)代码如下:#background-size background-size:200px 100px;
背景图尺寸(百分比表示方式) 代码如下:#background-size2 background-size:30% 60%;
背景图尺寸(等比扩展图片来填满元素,即cover值)代码如下:#background-size3 background-size:cover;
背景图尺寸(等比缩小图片来适应元素的尺寸,即contain值) 代码如下:#background-size4 background-size:contain;
背景图尺寸(以图片自身大小来填充元素,即auto值)代码如下:#background-size5 background-size:auto;

扩展资料:
css设置背景图片全屏,如果只是将其当做一张图片显示,可以通过css控制。超大图片,引入进来即可根据大小缩放。
如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
参考技术C 1、如果楼主只是将其当做一张图片显示,可以通过css控制,如imgwidth:100%;height:100%;.否则需要将其作为网页背景的话可以试试如下方法:
2、如果这张图片为背景图片由于背景图片不具有伸缩性,只能通过别的方法绕着解决,在ie中可以用<body
style="filter:progid:dximagetransform.microsoft.alphaimageloader(src='1.jpg',sizingmethod='scale')">,实现背景拉伸铺满整个浏览器,但其它的浏览器不支持。
这时可以拐个弯,设置两层div,底层div当做背景使用,放置一张图片即可。
<div id="background" style="position:absolute;z-index:-1;width:100%;height:100%;top:0px;left:0px;"><img src="1.jpg" width="100%" height="100%"/></div>
再将网页内容放置到第二层上<div id="content">页面内容</content>
3、网页背景图片默认情况下是重复平铺满整个页面。上面2方法是要求图片不重复,但又得占满浏览器所采用的方法。本回答被提问者采纳 参考技术D
如何用css背景图片拉伸 以及100% 满屏显示呢
如果图片大小不是刚好吻合,那么实际的结果只是重复显示,所以出现了repeat,repeat-x,repeat-y,no-repeat这些属性。就是用来控制背景图片的显示的。
1、按照楼主所说:有一张1024*768的图片,想让他适应与所有的浏览器宽度:如下图

2、把body设置一个背景图片,因为整个页面都在body区域里面展示的;展示效果如下:

扩展:方法不是唯一的,当然你也可以设置一个区域控制整个页面的主体区域main,那么给这个区域设置一个背景图片,控制图片img width:100%; height:100%让图片完全展示,再调整一下css即可;
以上是关于CSS中如何设拉伸背景图片铺满屏幕的主要内容,如果未能解决你的问题,请参考以下文章